1. 概論
この節は非規範的である。
このモジュールは、テキスト装飾、すなわち、フォントや書体の規則に従って組版テキストの装飾グリフを取り扱う。([CSS-TEXT-3]および[CSS-FONTS-3]を参照)。このような機能は伝統的に、純粋に装飾的な目的のためだけでなく、ある場合は強調を示すため、敬語のため、および挿入、削除、スペルミスなど編集上の変更を示すためにも使用される。
CSS1および2は、西洋活版印刷の慣習に適切な非常に基本的な線装飾(下線、上線、そして打ち消し線)のみを定義していた。このモジュールのレベル3は、色、スタイル、位置、およびこれらの装飾の連続性を変更する機能を追加し、また、圏点(伝統的に東アジアの活版印刷に使用される)、および影(レベル2から延期された後に提案されたもの)を導入する。
1.1. モジュール間の相互関係
このモジュールは[CSS2] 16章で定義されるテキスト装飾機能を置換し、拡張する。
1.2. 値の定義
この仕様は、[CSS-VALUES-3]由来の値定義構文を用いて、[CSS2]のCSSプロパティ定義規約に従う。この仕様で定義されない値型は、CSS Values & Unitsで定義される[CSS-VALUES-3]。他のCSSモジュールと組み合わせることで、これらの値型の定義が拡張されてもよい。
さらに、これらの定義で列挙されるプロパティ指定値、この仕様で定義されるすべてのプロパティはまた、それらプロパティ値のようにCSS全域キーワードを受け入れる。読みやすさのために、明示的に繰り返さない。
1.3. 用語
この仕様で使用されるような用語文字(character)、字(letter)、コンテンツ言語(content language)は、[CSS-TEXT-3]で定義される。この仕様で用いられるその他の用語と概念は、[CSS2]および[CSS-WRITING-MODES-4]で定義される。
2. 行の装飾:下線、上線、および打ち消し線
次のプロパティは、要素のコンテンツに加えられる行の装飾を表す。インラインボックスに指定または伝達される場合、そのボックスは、その装飾に対してすべての断片に装飾を適用するデコレーティングボックスとなる。装飾は、その後インラインを分割する任意のフロー内ブロックレベルボックスにさらに伝達される(CSS 2.1 9.2.1.1節参照)。インライン書式コンテキストを設定するブロックコンテナに指定または伝達される場合、装飾は、ブロックコンテナの中のすべてのフロー内のインラインレベルの子を包む匿名インライン要素に伝達される。ルビコンテナに指定または伝達される場合、装飾は、ルビベースにのみ伝達される。その他すべてのボックス型に対して、装飾はすべてのフロー内の子に伝達される。
テキスト装飾が任意のフロー外の子孫に伝達せず、インラインブロックおよびインラインテーブルのような分割不能なインラインレベルの子孫コンテンツにも伝達しないことに注意する。テキスト装飾はまたインラインボックスのインラインの子に伝達されない。しかし、装飾はこのようなボックスに適用される。
下線、上線、および取り消し線は、非置換インラインボックスにのみ描かれ、かつ行の開始および終わりで間隔(空白、文字間隔、および単語間隔)を除く、すべてのテキスト(空白、文字間隔、単語間隔を含む)中に描かれる。画像およびインラインブロックのような分割不能なインラインは、装飾されない。デコレーティングボックスのマージン、ボーダー、およびパディングは、常にスキップされるが、子孫インラインボックスのマージン、ボーダー、およびパディングはスキップされない。
CSS 2.1は常にマージン、ボーダー、パディングのスキップを要求することに注意する。このレベルでは、デフォルトでデコレーティングボックスのマージン、ボーダー、パディングのみがスキップされる。将来において、CSS2.1はこの新しいデフォルトと一致するように更新されるかもしれない。また、先頭と末尾の空白を装飾するコントロールはレベル4で期待され、そしてHTML insおよびdel要素にデフォルトで適用される。
ユーザーエージェントは、線がグリフのインクを横切り、グリフのアウトラインの両側からある程度離れたところで下線と上線を中断してもよい。この動作はこのレベルでは制御できないが、レベル4ではさらにまた定義される。ただし、打ち消し線は連続していなければならない。

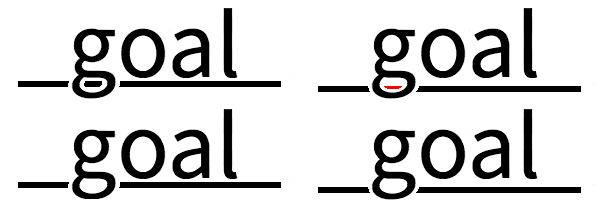
Skipping Glyph Ink
UAがグリフ境界で下線または上線を中断する場合、その境界で線の形はグリフの形に従うべきである。

外側の下線の湾曲した端が、その外側の輪郭を抱きこむことによって文字を通して下線の連続性を示唆する一方で、くぼみ内の下線の一部を隠すと、その字をより鮮明に見せることができる。
相対配置の子孫は、子孫のテキストと一緒に相対配置の子孫に適用されるすべてのテキスト装飾を移動する。その行の装飾の初期位置の計算に影響しない。visibilityプロパティ、text-shadow、フィルター、およびその他のグラフィック変換も同様に、そのボックスに適用されるすべてのテキスト装飾—
blockquote { text-decoration: underline; color: blue; }
em { display: block; }
cite { color: fuchsia; }
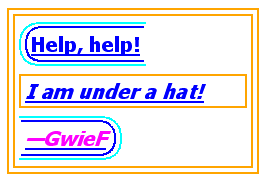
<blockquote> <p> <span> Help, help! <em> I am under a hat!</em> <cite> —GwieF </cite> </span> </p> </blockquote>
blockquote要素の下線はspan要素を囲む匿名インライン要素に伝達されて"Help, help!"というテキストを青色にし、その真下の匿名インラインから青色の下線であり、色はblockquote要素から受け継がれている。下線が伝達されるフロー内のブロックのように、emブロックの<em>text</em>も下線が引かれる。テキストの最終行はfuchsiaだが、その真下の下線はまだ匿名インライン要素が提供するblueの下線である。 この図は上記の例で複雑なボックスを示す。丸みを帯びたaquaの線は、段落要素のインラインの内容を囲む匿名のインライン要素を表し、丸みを帯びたbuleの線はspan要素を表し、orangeの線はブロックを表す。
この図は上記の例で複雑なボックスを示す。丸みを帯びたaquaの線は、段落要素のインラインの内容を囲む匿名のインライン要素を表し、丸みを帯びたbuleの線はspan要素を表し、orangeの線はブロックを表す。
注:行装飾は、継承を介さずにボックスツリーを介して伝播されるため、display: contentsを持つ要素に指定する場合に、子孫には影響しない。
2.1. テキスト装飾線:text-decoration-lineプロパティ
| 名前: | text-decoration-line |
|---|---|
| 値: | none | [ underline || overline || line-through || blink ] |
| 初期値: | none |
| 適用要素: | すべての要素 |
| 継承性: | no (but see prose, above) |
| パーセンテージ: | n/a |
| 算出値: | 指定されるキーワード |
| 規範順: | 文法による |
| アニメーション型: | discrete |
もしあれば、どの行装飾を要素に加えるかを指定する。値の意味は次のとおり:
- none
- テキストの装飾を生成も抑制もしない。
- underline
- テキストの各行に下線を引く。
- overline
- テキストの各行に上線を引く(すなわち、下線と逆側)。
- line-through
- テキストの各行に中央線を引く。
- blink
- テキストを点滅させる(可視と不可視の間で交互に)。適合ユーザーエージェントは単にテキストを点滅させなくてもよい。テキストを点滅させないことが、WAI-UAAGのチェックポイント3.3を満たすための1つの手法であることに注意する。この値は、Animationsを支持して廃止される[CSS-ANIMATIONS-1]。
注:縦書きモードにおいて、text-underline-positionは下線と上線が切り替わることがある。これは、下線の位置が言語固有の設定を自動的にキーオフできる。
2.2. テキスト装飾種:text-decoration-styleプロパティ
| 名前: | text-decoration-style |
|---|---|
| 値: | solid | double | dotted | dashed | wavy |
| 初期値: | solid |
| 適用要素: | すべての要素 |
| 継承性: | なし |
| パーセンテージ: | n/a |
| 算出値: | specified keyword |
| 規範順: | 文法による |
| アニメーション型: | discrete |
このプロパティは、要素で指定されたテキストの装飾に対して引かれた線の種類を指定する。値は、border-styleプロパティ [CSS-BACKGROUNDS-3]と同じ意味を持つ。wavyは波線を示す。
たとえ子孫ボックスが別に指定された種類を持つ場合でも、テキスト装飾の種類は、指定された要素から生じるすべての装飾を同じままにしなければならない。
2.3. テキスト装飾色:text-decoration-colorプロパティ
| 名前: | text-decoration-color |
|---|---|
| 値: | <color> |
| 初期値: | currentcolor |
| 適用要素: | すべての要素 |
| 継承性: | なし |
| パーセンテージ: | n/a |
| 算出値: | computed color |
| 規範順: | 文法による |
| アニメーション型: | by computed value type |
このプロパティは、text-decoration-lineをもつ要素に設定されたテキスト装飾(下線、上線、打ち消し線)の色を指定する。
たとえ子孫ボックスが別に指定された色を持つ場合でも、テキスト装飾の色は、指定された要素から生じるすべての装飾を同じままにしなければならない。
2.4. テキスト略記:text-decorationプロパティ
| 名前: | text-decoration |
|---|---|
| 値: | <'text-decoration-line'> || <'text-decoration-style'> || <'text-decoration-color'> |
| 初期値: | 個々のプロパティを参照 |
| 適用要素: | 個々のプロパティを参照 |
| 継承性: | 個々のプロパティを参照 |
| パーセンテージ: | 個々のプロパティを参照 |
| 算出値: | 個々のプロパティを参照 |
| アニメーション型: | 個々のプロパティを参照 |
| 規範順: | 文法による |
このプロパティは、1つの宣言でtext-decoration-line、text-decoration-color、およびtext-decoration-styleを設定するための略記である。省略された値には、初期値が設定される。
柱:text-decoration-colorとtext-decoration-styleの両方の値を省略するtext-decoration宣言は、CSS Level 1およびLevel 2と後方互換性を持つ。
:link {
color: blue;
text-decoration: underline;
text-decoration: navy dotted underline; /* Ignored in CSS1/CSS2 UAs */
}
注:略記は、コンテンツをキーオフする言語/書記体系依存の設定であるtext-underline-positionプロパティを意図的に省略しているため、text-decoration略記の(継承されない)文体設定とは独立にカスケードして継承できる。
2.5. テキスト下線の位置:text-underline-positionプロパティ
| 名前: | text-underline-position |
|---|---|
| 値: | auto | [ under || [ left | right ] ] |
| 初期値: | auto |
| 適用要素: | すべての要素 |
| 継承性: | yes |
| パーセンテージ: | n/a |
| 算出値: | 指定されるキーワード |
| 規範順: | 文法による |
| アニメーション型: | discrete |
このプロパティは、要素で指定された下線の位置を設定する。(これは、祖先要素で指定された下線には影響を与えない。)leftまたはrightが単独で指定される場合、autoも暗黙的に指定される。
:root:lang(ja), [lang|=ja], :root:lang(ko), [lang|=ko] { text-underline-position: under right; }
:root:lang(zh), [lang|=zh] { text-underline-position: under left; }
値の意味は次のとおり:
- auto
-
ユーザーエージェントは、下線の位置を決定するために任意のアルゴリズムを使用してもよい。しかし、その位置はアルファベットのベースラインの下に配置しなければならない。
注:添字付き(さもなければ下げた)テキストが交差またはアルファベットの下線が高すぎる漢字やチベット文字などのアジアの文字からグリフの上を描かない限り、デフォルトの下線の位置はアルファベットの下線に近づくことが示唆される。このような場合、より低い下線の移動またはunderに対して説明されるようなemボックス辺への位置合わせが、より適切である。

典型的な "アルファベット"下線がアルファベットの下線の下だけ配置されている
- under
-
下線は要素のテキストコンテンツの下を基準に配置される。この場合、通常下線はディセンダを横断することはない。 (これは“会計”下線とも呼ばれる。)縦のタイポグラフィックモードで特定のサイドが優先される場合、この値はleftまたはrightと結合できる。
text-underline-positionは継承し、またtext-decoration略記によって再設定されないため、以下の例は文書を長くて複雑なディセンダとともに書記システムに対してより適切なunder下線へ変える。それはまた、多くの添字を使用する数学または化学文書に対して、多くの場合有用である。
:root { text-underline-position: under; }注:一部のフォントは、フォントのディセントメトリックを下回るディセンダーまたはダイアクリティカルマークを持つため、under値は、下線がグリフに接触しないことを保証するものではない。
- left
- 縦のタイポグラフィックモードでは、テキストの左辺に常に揃えられる以外は、下線はunderのように揃えられる。これはテキストの"上"側に描かれる下線が発生した場合、上線も辺を切り替え、"下"側に描かれる。
- right
- 縦のタイポグラフィックモードでは、テキストの右辺に常に揃えられる以外は、下線はunderのように揃えられる。これはテキストの"上"側に描かれる下線が発生した場合、上線も辺を切り替え、"下"側に描かれる。
| | |
| left | right |
縦のタイポグラフィックモードで、text-underline-positionの値leftとrightは、テキストのいずれかの辺に下線を置くことを許可する。(横のタイポグラフィックモードで、両方の値がautoとして扱われる。)
正確な位置と行装飾の太さは、このレベルではUA定義である。しかし、下線または上線に対してUAは単一の装飾ボックスから派生装飾に対する各行上の単一の太さと位置を使用しなければならない。
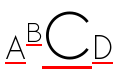
 vs.
vs. 
<u>A<sup>B</sup><big>C</big>D</u>の正しいレンダリングと誤ったレンダリング


縦書きテキストの中央ベースライン揃えのために、小さな縦書きテキストの左側の下線は、より大きなフォントサイズをもつ子のテキストを切り取る。下線が分割されることは許可されないが、その位置をさらに左に調整すると、下線付きのテキストがすべて適切に収まるようになる。
UAは、baseline以外のvertical-align値[CSS2]またはfont-variant-position [CSS-FONTS-3]を介して上付き/下付きで位置決めされる装飾ボックスのシフトされたメトリックと一致するように行位置を調整しなければならないが、そのスタイル付けされた装飾ボックスの子孫に応じて行位置や太さを調整してはならない。これは、上付き文字と下付き文字に正確に装飾させ(下線、打ち消し線など)、変形または先祖でこのような装飾の位置を壊すことから防ぐ。
上付き文字に下線を適用する vs. 上付き文字を含むテキストに下線を適用する例
(OpenTypeなど)いくつかのフォント形式は、行装飾の適切な位置に関する情報を提供できる。UAは、適切な場所ならどこでもフォントからの情報(下線の太さ、または適切なアルファベットの配置など)を使用すべきである。
注:通常、OpenTypeフォントメトリックは、alphabetic下線の位置を与える。一部の(特にCJKフォントで)場合、これはunder left下線の位置を与える。(この場合、フォントの下線メトリックは典型的に、emボックスの下辺に接する)。UAは不正確なフォントメトリックを修正してもよいが必須ではない。
3. 圏点
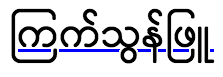
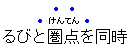
東アジアの文書は、テキストの連続を強調するために、各グリフの横に小さな記号を伝統的に使用する。たとえば:
アクセントの強調(わかりやすさのために青色で示される)を日本語テキストに適用
text-emphasis略記、およびそのtext-emphasis-styleとtext-emphasis-color記法は、テキストにマークを適用するために使用される。個別に継承するtext-emphasis-positionプロパティは、テキストに対する圏点の位置の設定を可能にする。
3.1. 圏点の種類:text-emphasis-styleプロパティ
| 名前: | text-emphasis-style |
|---|---|
| 値: | none | [ [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ] ] | <string> |
| 初期値: | none |
| 適用要素: | テキスト |
| 継承性: | yes |
| パーセンテージ: | n/a |
| 算出値: | キーワードnone、形状と塗りつぶしを表すキーワードのペア、または文字列 |
| 規範順: | 文法による |
| アニメーション型: | discrete |
このプロパティは、要素のテキストに圏点を適用する。値の意味は次のとおり:
- none
- 圏点なし。
- filled
- 形状は、無地の色で満たされる。
- open
- 形状は、中抜きとなる。
- dot
- マークとして小さな円を表示する。filled dotはU+2022 '•'、open dotはU+25E6 '◦'である。
- circle
- マークとして大きな円を表示する。filled circleはU+25CF '●'、open circleはU+25CB '○'である。
- double-circle
- マークとして二重円を表示する。filled double-circleはU+25C9 '◉'、open double-circleはU+25CE '◎'である。
- triangle
- マークとして三角形を表示する。filled triangleはU+25B2 '▲'、open triangleはU+25B3 '△'である。
- sesame
- マークとしてゴマを表示する。filled sesameはU+FE45 '﹅'、open sesameはU+FE46 '﹆'である。
- <string>
- マークとして与えられた文字列を表示する。著者は、<string>に複数の文字を指定すべきでない。UAは、複数の書記素クラスタから成る文字列を切り捨てる、または無視してもよい。
形状キーワードが指定されるが、filledかopenのどちらでもないものが指定された場合、filledが仮定される。filledまたはopenのみが指定される場合、形状キーワードは、横のタイポグラフィックモードでcircle、縦のタイポグラフィックモードでsesameを算出する。
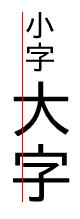
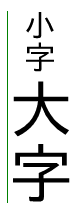
圏点はrubyの特性の付加および50%に縮小されたサイズをもつ要素のフォントの設定を使用して描画されるべきである。しかし、すべてのフォントがこれらのグリフを持っているとは限らず、一部のフォントは、これらのコードポイントで圏点に対する適切でないサイズを使用する。UAは、圏点にふさわしいとされるフォントの使用を選択してもよく、また代わりにUAによって合成されてもよい。圏点は、縦のタイポグラフィックモードで直立のままにして置かなければならない。CJK文字のように、マークは書字モードに一致するように回転しない。縦書きモードの横タイポグラフィックモードでのマークの向きは、このレベルでは未定義である(ただし、明確なユースケースが発生した場合は、将来のレベルで定義される)。
注:圏点に対するふさわしいフォントの一例は、AdobeのオープンソースプロジェクトのKenten Generic OpenType Fontフォントである。これは、圏点のために特別に設計されている。
圏点は、各タイポグラフィック文字単位に対して一度に描画される。しかし、圏点は、次のものに対して描かれるわけではない:
- Unicodeセパレータークラス(Z*)に属する単語区切りまたは文字。(むしろ、圏点は任意の合成文字を兼ね備えるスペースに対して描かれることに注意する。)
-
句読点―具体的には、Unicode P*一般カテゴリにー属し、かつ次の記号のいずれかに
NFKD正規化[UAX15]しない任意の文字:# U+0023 NUMBER SIGN % U+0025 PERCENT SIGN ‰ U+2030 PER MILLE SIGN ‱ U+2031 PER TEN THOUSAND SIGN ٪ U+066A ARABIC PERCENT SIGN ؉ U+0609 ARABIC-INDIC PER MILLE SIGN ؊ U+060A ARABIC-INDIC PER TEN THOUSAND SIGN & U+0026 AMPERSAND ⁊ U+204A TIRONIAN SIGN ET @ U+0040 COMMERCIAL AT § U+00A7 SECTION SIGN ¶ U+00B6 PILCROW SIGN ⁋ U+204B REVERSED PILCROW SIGN ⁓ U+2053 SWUNG DASH 〽️ U+303D PART ALTERNATION MARK - 制御コードおよび未割り当て文字(Cc、Cf、Cn)に対してUnicodeクラスに属する文字。
注:マークされている文字のコントロールはレベル4で追加される。(句読点のリストは、特に非CJKの句読点の場合にさらに細かくなる。)
3.2. 圏点の色:text-emphasis-colorプロパティ
| 名前: | text-emphasis-color |
|---|---|
| 値: | <color> |
| 初期値: | currentcolor |
| 適用要素: | テキスト |
| 継承性: | yes |
| パーセンテージ: | n/a |
| 算出値: | computed color |
| 規範順: | 文法による |
| アニメーション型: | by computed value type |
このプロパティは、圏点の前景色を指定する。
注:currentcolorキーワードは、自身を計算し、継承が実行された後に、color値に解決される。これは、デフォルトでtext-emphasis-colorが、colorが要素にわたって変化するとともに、テキストのcolorに一致することを意味する。
3.3. 圏点の略記:text-emphasisプロパティ
| 名前: | text-emphasis |
|---|---|
| 値: | <'text-emphasis-style'> || <'text-emphasis-color'> |
| 初期値: | 個々のプロパティを参照 |
| 適用要素: | 個々のプロパティを参照 |
| 継承性: | 個々のプロパティを参照 |
| パーセンテージ: | 個々のプロパティを参照 |
| 算出値: | 個々のプロパティを参照 |
| アニメーション型: | 個々のプロパティを参照 |
| 規範順: | 文法による |
このプロパティは、1つの宣言でtext-emphasis-styleおよびtext-emphasis-colorを設定するための略記である。省略された値には、初期値が設定される。
text-emphasis-positionはこの略記でリセットされないことに注意する。これは、一般に形状や色が異なるが、位置は、文書を通して特定の言語に対して一貫するためである。したがって、位置は独立して継承すべきである。
3.4. 圏点の位置:text-emphasis-positionプロパティ
| 名前: | text-emphasis-position |
|---|---|
| 値: | [ over | under ] && [ right | left ]? |
| 初期値: | over right |
| 適用要素: | テキスト |
| 継承性: | yes |
| パーセンテージ: | n/a |
| 算出値: | 指定されるキーワード |
| 規範順: | 文法による |
| アニメーション型: | discrete |
このプロパティは、圏点が描かれる場所を記述する。[ right | left ]が省略される場合、rightをデフォルトにする。値は以下の意味をもつ:
- over
- 横のタイポグラフィックモードでテキストの上に圏点を描く。
- under
- 横のタイポグラフィックモードでテキストの下に圏点を描く。
- right
- 縦のタイポグラフィックモードでテキストの右に圏点を描く。
- left
- 縦のタイポグラフィックモードでテキストの左に圏点を描く。
各文字は、text-emphasis-positionおよび中心とするルビ揃えによって与えられるルビ位置をもつルビ注釈テキストとしてマークを割り当てたかのように、圏点は正確に描かれる。この位置は、下線または上線の装飾と矛盾する場合は調整してもよいことに注意する。
行高さでの圏点の効果は、ルビテキストの場合と同じである。
| 言語 | 優先される位置 | 図 | ||
|---|---|---|---|---|
| 横書き | 縦書き | |||
| 日本語 | over | right | | |
| 韓国語 | ||||
| モンゴル語 | ||||
| 中国語 | under | right | | |
ルビが圏点と同じ位置に描かれる文字に圏点が適用される場合、圏点はルビの外側に置かれる。これは、auto-hiddenと空のルビ注釈を含む。

圏点を4文字に適用し、ルビを2文字に適用する
ruby { text-emphasis: none; }
ルビが圏点と衝突する場合、ルビを非表示にすることを好むエディタもいる。HTMLにおいて、これは以下のスタイル規則となる:
em { text-emphasis: dot; } /* Set text-emphasis for <em> elements */
em rt { display: none; } /* Hide ruby inside <em> elements */
4. テキストの影:text-shadowプロパティ
| 名前: | text-shadow |
|---|---|
| 値: | none | [ <color>? && <length>{2,3} ]# |
| 初期値: | none |
| 適用要素: | テキスト |
| 継承性: | yes |
| パーセンテージ: | n/a |
| 算出値: | キーワードnoneまたはリストのいずれか。各項目は3つの絶対長さと算出色で構成される。 |
| 規範順: | 文法による |
| アニメーション型: | as shadow list |
このプロパティは、要素のテキストに適用される影の効果のコンマ区切りのリストを受け入れる。値は、box-shadowに関して解釈される[CSS-BACKGROUNDS-3]。(ただしスプレッド値およびinsetキーワードが許可されないことに注意する。)影は要素のテキスト全部だけでなく、指定する任意の文字装飾すべてに適用される。
影の効果は、前面から背面へ適用される。最初の影が一番上に表示される。影は、このようにお互いに重なってもよいが、テキスト自身をオーバーレイすることは決してない。影は要素のボーダーおよび/または背景(存在する場合)と、要素のテキストおよびテキスト装飾の間をスタックレベルで描かれなければならない。UAは、同じスタックレベルとスタックコンテキストに属する、隣接する要素内のテキストの上にテキストの影を描くのを避けるべきである。(これは、影の正確なスタックレベルが、要素がボーダーや背景を持つかどうかに依存することを意味するかもしれない。このように、テキストの影の正確なスタッキング挙動は、UA定義である。)指定された影レイヤーが各グリフに影をつける、または独立した装飾、またはテキストおよび/または装飾が平らにされてから影をつけるかどうかは不定である。
box-shadowとは異なり、テキストの影は影となった形状に切り取られず、テキストが部分的に透明であるかどうかを通じて表示するかもしれない。box-shadowのように、テキストの影はレイアウトに影響を与えず、スクロールを引き起こしたり、スクロール可能オーバーフロー領域のサイズを大きくしない。
注:ここで定義された影の描画の順序は、1998年のCSS2勧告で定義された順序とは正反対である。
text-shadowプロパティは、::first-lineと::first-letter擬似要素の両方に適用する。
5. テキスト装飾を描画する
5.1. テキスト装飾の描画順序
[CSS2]によれば、テキスト装飾は以下の順序で描画される(一番下が最初):
- 影(text-shadow)
- 下線(text-decoration)
- 上線(text-decoration)
- テキスト
- 圏点(text-emphasis)
- 打ち消し線(text-decoration)
行装飾がボックス装飾または分割不能なインライン渡って描かれる場合、それらは非配置コンテンツの上、任意の配置子孫の下に描かれる(CSS2.1付録Eの層#8の直下)。
5.2. テキスト装飾のオーバーフロー
ボックスの外側に漏れたテキスト装飾は、インクオーバーフローと見なされる。スクロール可能オーバーフロー領域は拡張されない。[css-overflow-3]
付録A:謝辞
この仕様は、次の人からの助けなしには不可能であった:Ayman Aldahleh, Bert Bos, Tantek Çelik, Stephen Deach, John Daggett, Martin Dürst, Laurie Anna Edlund, Ben Errez, Yaniv Feinberg, Arye Gittelman, Ian Hickson, Martin Heijdra, Richard Ishida, Masayasu Ishikawa, Michael Jochimsen, Eric LeVine, Ambrose Li, Håkon Wium Lie, Chris Lilley, Ken Lunde, Nat McCully, Shinyu Murakami, Paul Nelson, Chris Pratley, Marcin Sawicki, Arnold Schrijver, Rahul Sonnad, Michel Suignard, Takao Suzuki, Frank Tang, Chris Thrasher, Etan Wexler, Chris Wilson, Masafumi Yabe and Steve Zilles.
付録B:デフォルトのUAスタイルシート
この付録は参考であり、UAの開発者にデフォルトのスタイルシートの実装を支援することが目的であるが、UAの開発者は、無視または変更することは自由である。
/* typical styling of HTML */
blink {
text-decoration-line: blink;
}
s, strike, del {
text-decoration: line-through;
}
u, ins, :link, :visited {
text-decoration: underline;
}
abbr[title], acronym[title] {
text-decoration: dotted underline;
}
/* disable inheritance of text-emphasis marks to ruby text:
emphasis marks should only apply to base text */
rt { text-emphasis: none; }
/* set language-appropriate default emphasis mark position */
:root:lang(zh), [lang|=zh] { text-emphasis-position: under right; }
[lang|=ja], [lang|=ko] { text-emphasis-position: over right; }
/* set language-appropriate default underline position */
:root:lang(ja), [lang|=ja],
:root:lang(mn), [lang|=mn],
:root:lang(ko), [lang|=ko] { text-underline-position: right; }
:root:lang(zh), [lang|=zh] { text-underline-position: left; }
/* auto is chosen (implied) above instead of under
due to content-compatibility concerns */
何らかの問題、追加すべき勧告、または訂正を見つけた場合、件名[css-text-decor]とともにwww-style@w3.orgへ情報を送信されたい。
@keyframes blink {
0% {
visibility: hidden;
animation-timing-function: step-end;
}
25%, 100% {
visibility: visible;
}
}
blink {
animation: blink 1s infinite;
}
付録C: 変更点
Changes since the August 2019 Candidate Recommendation
Changes include:
- Clarify that text-shadow animates as a shadow list like box-shadow. (Issue 4375)
- Be explicit about properties that apply to text. (Issue 5303)
- Minor editorial fixes.
Changes since the July 2018 Candidate Recommendation
Changes include:
- Clarified that text decoration overflow is ink overflow. (Issue 3272)
- Fixed inconsistencies in sample text-underline-position rules. (Issue 3441)
- Cleaned up “Computed value” lines to match new conventions.
A Disposition of Comments is available.
Changes since the August 2013 Candidate Recommendation
Significant changes include:
- Deferred text-decoration-skip to Level 4 to allow for major changes. Defined behavioral defaults in prose. (Issue 1, Issue 22, Issue 26)
- Specified that line-throughs are unaffected by ink-skipping feature. (Issue 24)
- Recommended that when ink is skipped, line endings conform to the glyph shape. (Issue 30)
- Updated writing-mode–sensitive conditions to depend on typographic mode, to account for addition of sideways-lr and sideways-rl values to writing-mode property. Marked orientation of emphasis marks under sideways-lr and sideways-rl undefined. (Issue 10, Issue 20)
- Made [ right | left ] option of text-emphasis-position optional, defaulting to right. (Issue 17)
- Made text-underline-position imply auto instead of under when only left or right is specified. (Issue 18)
- Changed text decoration to skip leading and trailing spaces. (Issue 6)
- Noted that the positions of ruby annotations may be adjusted to avoid conflicts with text decorations. (Issue 21)
- Changed initial value of text-shadow to be
currentColor. (Issue 28) - Fixed error in “Computed value” line for text-shadow. (Issue 7)
- Fixed canonical order of text-shadow values to match implementations. (Issue 35)
-
Defined positioning of emphasis marks with respect to auto-hidden and empty ruby annotations.
(Issue 9)
ルビが圏点と同じ位置に描かれる文字に圏点が適用される場合、圏点はルビの外側に置かれる。This includes auto-hidden and empty ruby annotations.
- Made text-emphasis skip punctuation by default. (Issue 16)
- Added rule to apply ruby to emphasis marks' font. (Issue 13)
- Various corrections and improvements to the default UA rules for text-emphasis-position and text-underline-position. (Issue 11, Issue 12, Issue 18, Issue 19, Issue 36)
