1. 概論
各CSSプロパティの値の定義フィールドは、キーワード、データ型(これは<と>の間に出現する)、およびこれらをどのように組み合わせることができるかの情報を含めることができる。より具体的なデータ型(たとえば、<spacing-limit>など)は対応するモジュールで記述される一方で、多くのプロパティで使用することができる汎用的なデータ型(最も広く使用されている<length>)は、この仕様で記述される。
1.1. モジュール間の相互関係
このモジュールは、[CSS2]の1.4.2.1節、4.3節、A.2節におけるデータ型定義を置換し、拡張する。
2. 値の定義構文
ここで説明される値の定義構文は、CSSプロパティの妥当な値(およびCSSの他の多くの部分の妥当な構文)の集合を定義するために使用される。そのように説明された値は、1つ以上のコンポーネントを持つことができる。
2.1. コンポーネント値型
コンポーネント値の型は、複数の方法で指定される:
-
<と>の間に出現する基本データ型(たとえば、<length>、<percentage>など)。数値データ型の場合、この型表記は、後述の角括弧で囲まれた範囲表記を用いて任意の範囲の制限に注釈付けすることができる。
-
プロパティ値の範囲。これは同じ名前を持つプロパティと同じ値のパターンを表す。これらは、 <と>との間に一重引用符で囲まれたプロパティ名として記述される。たとえば、<'border-width'>、<'background-attachment'>など。
これらの型には、inheritのようなCSS全域キーワードは含まれない。それに加えて、プロパティの値の文法がカンマ区切りの繰り返しである場合、対応する型にはトップレベルのカンマ区切りのリスト乗数は含まれない。(たとえば、 pairingという名前のプロパティが[ <custom-ident> <integer>?]#として定義される場合、<'pairing'>は[ <custom-ident> <integer>?]と同じであり、[ <custom-ident> <integer>?]#ではない。)\
乗数を削除する理由?
トップレベルの乗数は、これらの値タイプから切り離される。これは、トップレベルのカンマ区切りの繰り返しが主に調整リストプロパティに使用されるためである。また、短縮記法がこのようなプロパティをいくつか組み合わせる場合、独自のカンマ区切りの繰り返しを構築できるように、乗算されない文法が必要になる。
この特別な処理がなければ、そのようなすべての完全な記法は、内部値のためだけにアドホックな生成で定義されなければならず、文法を全体的に理解するのが難しくなる。
-
関数表記とその引数。これらは、<と>との間に、関数の名前とそれに続く空の括弧のペアで記述される。たとえば、<calc()>のようになり、対応する名前の関数表記を参照する。
-
その他の非終端。これらは、 <spacing-limit>のように、<と>との間の非終端の名前として記述される。<border-width>と<'border-width'>との間の区別に注意する。後者はborder-widthのプロパティの文法を表し、前者は他の明示的な拡張を必要とする。非終端の定義は、仕様で非終端が最初に出現した近くに典型的には位置する。
また、一部のプロパティ値の定義は、リテラルにスラッシュ(/)、カンマ(,)および/または丸括弧を含む。これらは、対応するトークンを表す。“+”のような、コンポーネント値で出現してもよいその他のキーワードは、一重引用符で囲まれて書かなければならない。
文法においてオプションの項を区切るために使用する場合、状況次第で文法で指定されるコンマは、暗黙的に省略可能である。プロパティまたは他のCSS値におけるトップレベルリスト、または関数の引数リストの中で、文法で指定されるコンマは次の場合に省略されなければならない:
- コンマに先行するすべての項目が省略されている
- コンマに後続するすべての項目が省略されている
- コンマの間の項目の省略により、複数のコンマが(空白/コメントを無視して)隣接する
example ( first?, second?, third?)
文法によると、example(first, second, third)は妥当であり、example(first, second)、example(first, third)、example(second)も同様である。しかし、example(first, , third)は、コンマの1つがもはや2つのオプションを分けないので、無効である。同様に、example(,second)およびexample(first,)は無効である。コンマは依然としてオプションを実際に分けることを要求されるため、example(first second)もまた無効である。
コンマが暗黙的に省略可能でなかった場合、省略できる引数を厳密に表記するための文法はより複雑になり、その機能の単純性も損なわれることになるだろう。
すべてのCSSプロパティはまた、プロパティ値の単独コンポーネントとしてCSS全域キーワード値を受け入れる。読みやすさためにプロパティ値の構文定義で明示的に記載されない。たとえば、CSS Cascading and Inheritance Level 3のもとでのborder-colorの完全な値の定義は、(<color>と記載されるが)<color>である。
注:一般に、同一宣言中の他のコンポーネント値を持つこれらのキーワードを組み合わせは、無効な宣言を意味する。たとえば、background: url(corner.png) no-repeat, inherit;は無効である。
2.2. コンポーネント値の結合子
コンポーネント値は、次のようにプロパティ値に配置することができる:
- 値のすべてを意味する並置コンポーネントは、与えられた順序で出現しなければならない。
- 二重アンパサンド(&&)は2つ以上のコンポーネントを区切る。すべてが指定通りの順序で出現しなければならない。
- 二重縦線(||)は2つ以上の選択肢を区切る:任意の順序で、少なくとも1つ以上が出現しなければならない。
- 縦線(|)は2つ以上の選択肢を区切る:厳密にそのうちの1つが出現しなければならない。
- 角括弧([ ]])はグループ化を示す。
並置は二重アンパサンドよりも強く、二重アンパサンドは二重縦線よりも強く、二重縦線は縦線よりも強い。したがって、次の2行は等価である:
a b | c || d && e f[ a b] |[ c ||[ d &&[ e f]]]
再並び替え可能な結合子(||, &&)に対して、文法の順序付けは重要でない。同じグループにおける成分は、任意の順序で配置されてもよい。したがって、次の2行は等価である:
a || b || c b || a || c
注: 結合子は結合性がないため、グループ化は重要である。たとえば、a || b || cとa || [ b || c ]は別個の文法である。最初の文法はb a cのような値を許可するが、2番目の文法は許可しない。
2.3. コンポーネント値の量指定子
すべての型、キーワード、角括弧グループは、次の量指定子を付けてもよい:
- アスタリスク(*)は、直前の型、ワード、グループの0回以上の出現を示す。
- 正符号(+)は、直前の型、ワード、グループの1回以上の出現を示す。
- 疑問符(?)は、直前のデータ型、ワード、グループが任意である(0回もしくは1回出現する)ことを示す。
- 波括弧における単独の数字({A})は、直前のデータ型、ワード、グループがA回の出現を示す。
- 波括弧におけるコンマ区切りの数字の組({A,B})は、直前のデータ型、ワード、グループのA回以上B回以下の出現を示す。繰り返し数の上限を持たない、少なくともAの繰り返しが存在しなければならないことを示すために、Bは省略されてもよい({A,})。
- ハッシュマーク(#)は、コンマトークンによって区切られる(これは空白文字および/またはコメントによって囲まれてもよい)、先行する型、ワード、またはグループが1回以上出現することを示す。正確に何回繰り返しが発生するかを示すために、<length>#{1,4}のように、上記の波括弧の形式が続いてもよい。
- グループの後の感嘆符(!)は、そのグループが必須であり、1つ以上の値を生成しなければならないことを示す。たとえグループ内の各項目の文法が全体のコンテンツに省略を許すとしても、少なくとも1つの成分値は省略されてはならない。
+および#乗数は、+#として積み重ねてもよく、同様に、#および? 乗数は、#?として積み重ねてもよい。これらのスタックはそれぞれ、前の乗数の結果に適用された後の乗数を表す。(これらの同じスタックはグループ化を用いて表現できるが、複雑な文法では、これにより括弧の数が読みにくくなる可能性がある。)
繰り返しのコンポーネントの値(*、+、または#で示される)の場合、ユーザーエージェントは、少なくとも20回の繰り返しのコンポーネントをサポートしなければならない。プロパティ値が繰り返しでサポートされている数よりも多く含まれる場合、それが無効であったかのように、宣言は無視されなければならない。
2.4. 結合子および量指定子のパターン
特定の数および順序で複数の独立な成分値を組み合わせるための共通の方法の小さな集合がある。具体的に、著者は、成分値の集合から、文法で指定される順序か任意の順序のいずれかで、0個以上、1つ以上、すべてを選択しなければならないことを表現したいことは、一般的である。
このすべては、結合子および量指定子の単純なパターンを利用して容易に表記することができる:
| 指定順 | 任意の順 | |
|---|---|---|
| 0個以上 | A? B? C?
| A? || B? || C?
|
| 1つ以上 | | A || B || C
|
| すべて | A B C
| A && B && C
|
"指定順"のものは、並記ですべての変形である一方で、"任意の順"のものは、結合子を用いて表記されることに注意する。
2.5. コンポーネント値と空白
別の方法で指定されない限り、空白および/またはコメントは、上記の結合子および量指定子を使用して結合されるコンポーネントの前、後および/または間に出現してもよい。
注:多くの場合、空白は実際にはトークン同士を区別するために、コンポーネント間に必要とされる。たとえば、値1em2emは、数字1と無効な単位識別子em2emとともに、単一の<dimension-token>として構文解析されるだろう。この場合、2つの長さ1emと2emとして構文解析されるよう空白は2の前に要求される。
2.6. プロパティ値の例
以下の対応する値の定義のフィールドを持つプロパティの例をいくつか示す。
| プロパティ | 値の定義フィールド | 値の例 |
|---|---|---|
| orphans | <integer> | 3 |
| text-align | left | right | center | justify | center |
| padding-top | <length> | <percentage> | 5% |
| outline-color | <color> | invert | #fefefe |
| text-decoration | none | underline || overline || line-through || blink | overline underline |
| font-family | [ <family-name> | <generic-family> ]# | "Gill Sans", Futura, sans-serif |
| border-width | [ <length> | thick | medium | thin ]{1,4} | 2px medium 4px |
| box-shadow | [ inset? && <length>{2,4} && <color>? ]# | none | 3px 3px rgba(50%, 50%, 50%, 50%), lemonchiffon 0 0 4px inset |
3. テキストデータ型
テキストデータ型には、文字列(<string>)およびURL(<url>)だけでなく、さまざまなキーワードおよび識別子も含まれる。
一般的に<ident>で示されるCSS識別子は、<ident-token>文法に準拠する文字シーケンスで構成される。[CSS-SYNTAX-3]識別子を引用符で囲むことはできない。そうでなければ、文字列として解釈される。CSSプロパティは、識別子の2つのクラスを受け入れる:事前定義されたキーワードおよび著者定義の識別子。
注:<ident>の生成は、プロパティ値の定義を目的としたものではない—代わりに<custom-ident>を使用すべきである。これは、他の構文構造を定義するための利便性のために提供される。
3.1. 定義済みキーワード
値の定義フィールドにおいて、事前に定義された意味を持つキーワードはリテラルに出現する。キーワードは、識別子であり、かつASCII大文字・小文字不区別で解釈される(すなわち、[a-z][A-Z]と等価である)。
Value : collapse | separate
その使用例:
table{ border-collapse : separate}
3.1.1. CSS全域キーワード:initial、inheritおよびunset
上記で定義されるような、すべてのプロパティはすべてのCSSプロパティに共通の計算値を表すCSS全域キーワードを受け入れる。これらのキーワードは、CSS Cascading and Inheritance Moduleで規範的に定義される。
他の仕様は、追加でCSS全域キーワードを定義することができる。
3.2. 著者定義識別子:<custom-ident>型
一部のプロパティはコンポーネント値として著者定義識別子を受け入れる。この汎用データ型は、<custom-ident>で示され、そのプロパティの値定義において事前定義されたキーワードとして表示されない、任意の妥当なCSS識別子を表す。そのような識別子もASCIIの範囲で、完全に大文字・小文字区別である(たとえば、exampleとEXAMPLEは2つの異なる無関係なユーザー定義の識別子である)。
CSS全域キーワードは妥当な<custom-ident>ではない。defaultキーワードは予約され、これもまた妥当な<custom-ident>ではない。<custom-ident>を使用する仕様は、どの他のキーワードが<custom-ident>から除外されるかを明確に指定すべきである―たとえば、そのプロパティの値定義におけるどんな事前定義されたキーワードが除外されるかを言うことによって。除外されるキーワードは、すべてのASCIIケース順列で除外される。
プロパティ値において位置的にあいまいなキーワードを構文解析する場合、<custom-ident>生成物は、他の実現されない生成物がキーワードを主張することができない場合に、そのキーワードのみを主張することができる。
注:<custom-ident>をもつ文法を設計する場合、プロパティにおける任意のキーワード値と競合することが不可能なように、<custom-ident>は常に、位置的に"曖昧でない"ようにすべきである。
3.3. 引用符付き文字列:<string>型
文字列は<string>で表される。リテラルに記述される場合、これらは二重引用符または一重引用符で区切られた一連の文字で構成され、CSS Syntax Module [CSS-SYNTAX-3]の<string-token>生成に対応する。
"\" ""\22" '\' ''\27' content : "this is a 'string'." ; content : "this is a \" string\"." ; content : 'this is a "string".' ; content : 'this is a \' string\'.'
美的またはその他の理由で、複数行にわたって文字列を分割することは可能だが、そのような場合には改行文字自体をバックスラッシュ(\)でエスケープする必要がある。改行はその後文字列から削除される。たとえば、以下の2つのセレクタは厳密に等価である:
文字列は直接文字列に改行を表すことができないので、改行を含めるために"\A"エスケープを使用する。(16進数AはUnicodeでラインフィールド(U+000A)であるが、CSSでは"改行"の一般的な概念を表す。)
3.4. 資源位置表示:<url>型
<url>で示されるurl()関数表記は、URLを表す。これは資源へのポインターである。<url>の典型的な構文は次のとおり:
<url> =url ( <string> <url-modifier> * )
<url>は、URL自身を引用符で囲まずに記述してもよい。この場合、<url-token>として特別に解析される。CSS Syntax 3 § 4.3.6 Consume a url tokenを参照。[CSS-SYNTAX-3]
background : url ( "http://www.example.com/pinkish.gif" ); background : url ( http://www.example.com/pinkish.gif );
注:引用符なしurl()構文は、<url-modifier>引数を受け入れることができず、追加のエスケープ要件を持つ:URLで出現する丸括弧、空白文字、単一引用符(')、二重引用符(")がバックスラッシュでエスケープされなければならない。たとえば、url(open\(parens)、url(close\)parens)。(引用符付きの<string> url()において、改行とその文字列を引用符付けするために使用される文字のみがエスケープされる必要がある。)URLの種類によって、[URL]で説明されるようにURLエスケープ(たとえば、url(open%28parens)またはurl(close%29parens))としてこれらの文字を書くことも可能であるかもしれない。
(@importのような)一部のCSSコンテキストは、関数ラッパーなしで、 <url>にむき出しの<string>で表現することを可能にする。この場合、文字列はその文字列を含むurl()関数に同様に振る舞う。
3.4.1. 相対URL
リソースの絶対位置に依存しないモジュラー・スタイルシートを作成するために、著者は、相対URLを使用すべきである。([URL]で定義されるように)相対URLは、基底URLを用いて完全なURLに解決される。RFC 3986の3章は、この処理に用いる標準的なアルゴリズムを定義する。CSSスタイルシートに対して、基底URLはスタイル付けされたソース文書のURIではなく、スタイルシート自身のURLである。文書中で埋め込まれるスタイルシートは、スタイルシートコンテナに関連付けられた基底URLを持つ。
注:HTML文書の場合、ベースURLは変更可能である。
前段落で説明したように、<url>がプロパティの算出値に出現する場合、絶対URLに解決される。ユーザーエージェントが絶対URLに解決できないURLの算出値は、指定値である。
body{ background : url ( "tile.png" ) }
URLで指定されたスタイルシート:
http : //www.example.org/style/basic.css
ソース文書の<body>の背景は、URLで指定されたリソースによって記述される画像でタイル状に表示される:
http : //www.example.org/style/tile.png
同じ画像は、<body>を含むソース文書のURLにかかわらず使用される。
3.4.1.1. フラグメントURL
ブラウザーのURL処理におけるいくつか共通の奇癖を回避するために、CSSはフラグメント専用URLのための特別な挙動を持つ。
url()の値は、U+0023 NUMBER SIGN(#)文字で開始する場合、URLに通常通り値を解析するが、url()のローカルURLフラグを追加で設定する。
設定されるローカルURLフラグとurl()をマッチする場合、URLのフラグメント以外のすべてを無視し、相対URLが解決される現在の文書に対してその断片を解決する。この参照は、(横断文書よりむしろ)同一文書として常に扱われなければならない。
設定されるローカルURLフラグとともにurl()をシリアル化する場合、その断片のみとしてシリアル化しなければならない。
“ブラウザーの奇癖”とは何か?
理論的にブラウザーは、フラグメント専用のURLを含む、文書のベースURLが変更するたびに(たとえば、base要素の変異を通じてまたはpushState()の呼び出しなど)、任意の相対URLを再解決すべきである。しかし、多くの場合にURLが解決せず、かつ特別な処理なし解決し、断片のみのURLは(以前のベースURLを指す)突如として横断文書参照となり、参照が使用される多くの場所で破る。
断片のみのURLは、その現在のURLが何であるかに関係なく、現在の文書を参照したいものの明確なセマンティックを表現するので、このハックは、少なくともこれらの場合に期待される動作を維持する。
3.4.2 空URL
<url>の値が(url("")またはurl()のような)空文字列である場合、urlは(url about:invalidが解決するものと同類な)無効なリソースに解決しなければならない。
算出値はurl("")であり、そのようにシリアル化しなければならない。
注:これは、ウェブプラットフォームの他の場所で埋め込まれたリソースに対する空URLの動作と一致し、かつ、url()が現れるものは何でも無効なリソースであることがほぼ確実である、url()値を空のままにする製作中のミスによるスタイルシートまたはホスト文書を再要求する過剰なトラフィックを回避する。ウェブプラットフォーム上でのリンクは空のURLを許可し、よってCSSはハイパーリンクを制御するためのいくつかの機能を獲得する場合、この制限はこれらのコンテキストで緩和することができる。
3.4.3. URL修飾子
url()関数は、URLの意味または解釈を変更する、追加の<url-modifier>指定をサポートする。<url-modifier>は、<ident>または関数のいずれかである。
この仕様は、<url-modifier>を定義しないが、他の仕様が定義してもよい。
注:<url>は、引用符で囲まれていないかurl()表記で包まれないいずれかが任意の<url-modifier>を受け入れることはできないものである。
4. 数値データ型
数値データ型は、数量、指標、位置、およびその他のそのような値を表すために使用される。与えられた数値で量(数値的側面)を表現する際に多くの構文上のバリエーションが存在する可能性があるが、指定および算出値はこれらのバリエーションを区別しない。これらは、構文表現ではなく、値の抽象的な量を表す。
数値データ型には、<integer>、<number>、<percentage>、および<length>、<angle>、<time>、<frequency>、<resolution>などのさまざまな次元がある。
注:ここでは汎用の次元が定義されているが、他のモジュールの中には用法がよりローカライズされた追加のデータ型を定義するものもある(たとえば、[css-grid-1]はfr単位を導入する)。
4.1. 範囲制限および範囲定義の表記
プロパティは数値をある範囲に制限することができる。値が許容範囲外にある場合、特に指定のない限り、宣言は無効であり、無視しなければならない。範囲制限は、CSSの角括弧で囲まれた範囲表記—
注:CSS値では一般に開区間は許可されない。したがって、角括弧表記のみが使用される。
理論的には、CSSはすべての値型の無限精度および無限大範囲をサポートしているが、現実の実装では有限のキャパシティを持つ。ユーザーエージェントは、合理的で有用な範囲および精度をサポートすべきである。理想的には無制限である範囲の極値は、必要に応じて∞または−∞を用いて示される。たとえば、<length [0,∞]>は負でない長さを示す。
角括弧で囲まれた範囲表記を用いるか、プロパティの説明でのいずれかで範囲が指定されない場合、
−∞または∞の値は、たとえ値の型で単位が使用されているとしても、単位なしで記述しなければならない。たとえ値の型が「単位のないゼロ」(<time>など)を許可しないとしても、0の値を単位なしで書き込むことができる。
注:これを書いている時点では、角括弧で囲まれた範囲表記は新しいものである。よって、ほとんどのCSS仕様において、任意の範囲制限は本文でのみ説明されている(たとえば、「負の値は許可されない」または「負の値は無効である」は、
4.2. 整数:<integer>型
整数値は<integer>で示される。
リテラルに記述される場合、整数は、1つ以上の10進数0から9であり、かつCSS Syntax Moduleにおける<number-token>生成物のサブセットに対応する[CSS-SYNTAX-3]。整数の最初の桁は、符号を示す-または+を先行させてもよい。
4.3. 実数:<number>型
数値は、<number>によって表記され、場合により分数成分をもつ実数を表す。
リテラルに記述する場合、 実数は、 整数、または0個以上の10進数の後にドット(.)が続き、その後に1個以上の10進数が続くものである。オプションで、文字"e"または"E"の後に指数表記の10を底とする指数を示す整数が続くことで終了できる。これは、CSS Syntax Module [CSS-SYNTAX-3]における <number-token>生成物に対応する。整数と同様に、最初の桁は、符号を示す-または+を先行させてもよい。
4.4. 単位をもつ数字:次元値
一般的な用語次元は、数に付随する単位とその数を指し、<dimension>で表記される。
リテラルに記述される場合、次元は、識別子である、実数の直後に単位識別子が続くものである。これは、CSS Syntax Module [CSS-SYNTAX-3]における<dimension-token>生成物に対応する。キーワードと同様に、単位識別子はASCII大文字・小文字不区別である。
CSSは、長さ(<length>)、継続時間(<time>)、周波数(<frequency>)、解像度(<resolution>)、および他の量を指定するために<dimension>を使用する。
4.4.1. 互換性のある単位
算出値をシリアル化する場合[CSSOM]、互換性のある単位(pxとin間の96:1の係数、またはemとpx間の計算されたfont-size係数のような、静的な倍数因子によって関連するもの)は、単一の規準的な単位に変換される。互換性のある単位の各グループは、単位間がシリアル化のために使用される規準的な単位であるものを定義する。
使用値である解決値をシリアル化する場合、長さを表すすべての値型(パーセンテージ、数、キーワードなど)は、長さとの互換性が考慮される。同様に、使用値を返す任意の将来のAPIは、距離/所要時間/周波数などを表す任意の値を関連する次元のクラスと互換性があるものと見なさなければならず、適切な方法で正規化しなければならない。
4.5. パーセンテージ:<percentage>型
パーセント値は、<percentage>で示され、別の基準値のある割合である値を示す。
リテラルに記述される場合、パーセントは、実数の直後のパーセント記号%から構成される。これは、CSS Syntax Module [CSS-SYNTAX-3]における<percentage-token>生成物に対応する。
パーセント値は、たとえば長さなど、常に他の量に対する相対値となる。パーセント値を許可する各プロパティはまた、パーセンテージが参照する量を定義する。この量は、同じ要素の別のプロパティ、祖先要素に対するプロパティの値、整形文脈の測定物(たとえば、包含ブロックの幅)、または何か他のものとすることができる。
4.6. パーセンテージと次元の混合
<percentage>が同じコンポーネント値で次元と同じ数量を表すことができ、したがって、calc()式でそれらと組み合わせることが可能な場合に、次の便利な記法は、プロパティの文法で使用することができる:
- <length-percentage>
-
<percentage>が<length>に解決される場合に、
[ <length> | <percentage>] - <frequency-percentage>
-
<percentage>が<frequency>に解決される場合に、
[ <frequency> | <percentage>] - <angle-percentage>
-
<percentage>が<angle>に解決される場合に、
[ <angle> | <percentage>] - <time-percentage>
-
<percentage>が<time>に解決される場合に、
[ <time> | <percentage>]
一方、hsl()関数の第二および第三引数は、<percentage>としてのみ表すことができる。calc()生成物がその場所で許可されるが、生成物は、calc(10% + 20%)において見られるような、自分自身とパーセンテージのみを組み合わせることができる。
注:仕様は互換性がある限り、仕様は文法で次元の代わりに<percentage>を交互にすべきでない。
注:将来、必要に応じて<type-percentage>生成物を追加できる。<number>および<percentage>はcalc()で組み合わせることができないため、<number-percentage>が追加されることはない。
5. 長さの単位:<length>型
長さは距離の大きさを参照し、プロパティ定義で<length>と示される。長さは次元である。
0長さに対する単位識別子は任意である(すなわち、構文的に<number> 0として表現できる)。しかし、0を(line-heightなど)プロパティで<number>または<length>のいずれかとして解析できる場合、<number>として解析しなければならない。
プロパティは、ある範囲に長さを制限してもよい。値が許容範囲外にある場合、宣言は無効であり、無視しなければならない。
一部のプロパティは負の長さの値を許可する一方で、整形を複雑にしてもよく、実装特有の限界があってもよい。負の長さの値をサポートできない場合、値をサポート可能な最も近い値に変換しなければならない。
使用される長さがサポートできない場合、ユーザーエージェントは実効値で近似しなければならない。
5.1. 相対長さ
相対長さの単位は別の長さに対して相対的な長さを指定する。相対単位を使用するスタイルシートは、より簡単に1つの出力環境から別のものに拡張できる。
相対単位は以下のものがある:
| 単位 | 何と相対か |
|---|---|
| em | 要素のフォントサイズ |
| ex | 要素のフォントのx-height |
| ch | 要素のフォントにおける“0”(0、U+0030)グリフの事前測定 |
| rem | ルート要素のフォントサイズ |
| vw | ビューポートの幅の1% |
| vh | ビューポートの高さの1% |
| vmin | ビューポートの小さい方の幅の1% |
| vmax | ビューポートの大きい方の幅の1% |
子要素は特定の親の相対値を継承しない。算出値を継承するのである。
5.1.1. フォント相対長さ:em、ex、ch、rem単位
フォント相対長さは、それらが使用されている要素のフォントメトリック、またはremの場合はルート要素のメトリックを参照する。
- em
- この単位が使用される要素のfont-sizeプロパティの算出値に等しい。
- rem
- ルート要素のemの算出値に等しい。
- ex単位
- 最初に使用可能なフォントの使用されるx-heightに等しい。[CSS3-FONTS]x-heightは、小文字の"x"の高さに等しくなることが多いことからこう呼ばれる。しかし、exは"x"を含まないフォントに対しても定義される。フォントのx-heightは、別の方法で見つけることができる。一部のフォントは、x-heightの信頼できる測定基準を含む。信頼できるフォントメトリックが利用できない場合、ユーザーエージェントは小文字グリフの高さからx-heightを決定してもよい。実行可能なヒューリスティックの1つは、小文字の"o"のグリフを下ベースラインまで広げ、境界ボックスの上ベースラインから値を減算し、その長さを調べることである。x-heightを測定することが不可能または非現実的な場合、0.5emの値を仮定しなければならない。
- ch単位
-
ヨーロッパの英数字の典型的な事前測定を表し、それをレンダリングするために使用される「0」(ZERO, U+0030)グリフの使用される事前測定として測定される。(グリフの事前測定は、要素のインライン軸であるいずれか、その事前の幅または高さである。)
注:この測定は、単一の狭いグリフの事前測定の概算(および等幅フォントで、正確な測定値)であり、よって予想されるグリフも合計数に基づいて測定できる。
注:グリフの事前測定は表記方向およびテキストの向きだけでなく、フォント設定、テキスト変換、およびグリフの選択や向きに影響を与える他の特性に依存する。
“0”グリフを測定することが不可能または非現実的な場合、この単位は1em高さで0.5emであると仮定しなければならない。したがって、ch単位は、一般的な場合において0.5emに後退し、直立に活字を組む(すなわち、writing-modeがvertical-rlまたはvertical-lrおよびtext-orientationがuprightである)場合に1emに後退する。
要素のコンテキスト外で(たとえばメディアクエリーなどで)使用される場合、これらの単位は、fontプロパティの初期値に対応する計算されたフォントメトリックを参照する。これらが参照する要素のfont-sizeプロパティの値で使用される場合、これらの単位は、親要素の計算されたフォントメトリック(または、親なしの場合にfontプロパティの初期値に対応する計算されたフォントメトリック)を参照する。
フォント相対長さは、シェーピングがない場合に計算される。
5.1.2. ビューポート割合長さ:vw、vh、vmin、vmax単位
ビューポートのパーセンテージ長さは、 初期包含ブロックの大きさに対する相対的なものである。ブロック自身は、ビューポート(連続メディアの場合)またはページ領域(ページメディアの場合)のいずれかの大きさに基づく。初期包含ブロックの高さまたは幅が変更されたとき、これらはビューポートに応じてスケーリングされる。しかし、スクロールバーは存在しないものとみなされる。
ページメディアについて、ビューポート割合長さの厳密な定義は、[CSS3PAGE]を優先する。
- vw単位
- 初期包含ブロックの幅の1%に等しい。
- vh単位
- 初期包含ブロックの高さの1%に等しい。
- vmin単位
- vwまたはvhの小さい方に等しい。
- vmax単位
- vwまたはvhの大きい方に等しい。
5.2. 絶対長さ:cm、mm、q、in、pt、pc、px単位
絶対長さの単位は、互いに関連して固定されており、物理的な測定に固定されている。これは、主に出力環境が既知の場合に有用である。絶対単位は物理単位(in、cm、mm、pt、pc、q)および視覚角度単位(px)で構成される:
| 単位 | 名前 | 等値 |
|---|---|---|
| cm | センチメートル | 1cm = 96px/2.54 |
| mm | ミリメートル | 1mm = 1/10cm |
| Q | 4分の1ミリメートル | 1Q = 1/40th of 1cm |
| in | インチ | 1in = 2.54cm = 96px |
| pc | パイカ | 1pc = 1/6 in |
| pt | ポイント | 1pt = 1/72nd of 1in |
| px | ピクセル | 1px = 1/96 in |
h1{ margin : 0.5 in } /* inches */ h2{ line-height : 3 cm } /* centimeters */ h3{ word-spacing : 4 mm } /* millimeters */ h3{ letter-spacing : 1 Q } /* quarter-millimeters */ h4{ font-size : 12 pt } /* points */ h4{ font-size : 1 pc } /* picas */ p{ font-size : 12 px } /* px */
Note: 出版の文脈での長さは、
絶対長さ単位のすべては互換性があり、かつpxは規準的な単位である。
CSSデバイスの場合、これらの大きさは次のいずれかに固定される。
典型的な表示距離の印刷媒体の場合、固定単位は物理単位のいずれか(インチ、センチメートルなど)となるべきである。スクリーンメディア(高解像度デバイスを含む)、低解像度のデバイスおよび独自の視聴距離を伴うデバイスの場合、固定単位は代わりにピクセル単位が推奨される。そのようなデバイスの場合、ピクセル単位は、参照ピクセルに最も近いデバイスピクセルの整数を参照することが推奨される。
注:固定単位がピクセル単位である場合、物理単位は物理的な測定結果と一致するとは限らない。あるいは固定単位が物理単位の場合、ピクセル単位は、デバイスピクセルの整数に変換されないことがある。
注:このピクセル単位と物理単位の定義は、CSS1およびCSS2の初期のバージョンとは異なる。特に、ピクセル単位と物理単位が固定比で関連しないとされた以前のCSSバージョンにおいて、ピクセル単位が最も近い基準画素と一致するように変化する一方で、物理単位は常に物理的な測定に結びつけられる。(この不運な変更は、あまりにも多くの既存のコンテンツが96dpiの仮定に依存するために行われた。この前提を壊すことはコンテンツを壊すことになる。)
注:単位は大文字・小文字不区別であり、小文字としてシリアライズする。たとえば、1Qは1qとしてシリアライズする。
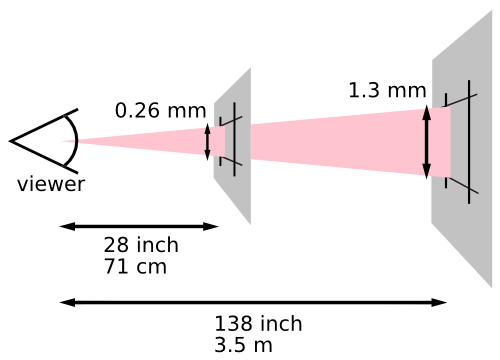
参照ピクセルとは、腕の長さのデバイスからの距離と96dpiのデバイスピクセル密度におけるデバイス上の1ピクセルとの視角である。名目の腕の長さが28インチの場合、視角は約0.0213度である。距離をおいて読むために、1pxは約0.26mm(1/96インチ)に対応する。
下の画像は、参照ピクセルの大きさで距離を見ることの効果を示している:71cm(28インチ)の読み取り距離では基準画素が0.26mmで、3.5m(12フィート)では1.3mmの参照画素となる。

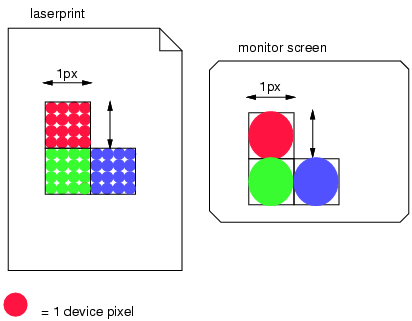
次の図は、ピクセル単位でのデバイスの解像度の効果を示している:低解像度のデバイス(たとえば、典型的なコンピュータ画面)では1px平方の領域が単独の画素で覆われてしまうのに対し、高解像度のデバイス(レーザープリンタなど)では1pxの領域に16個もの画素が入ることがわかる。

デバイスピクセルは、全範囲の色を表示する能力があるデバイス出力の領域の最小単位である。典型的なカラー画面では、赤、緑、および青のサブピクセルを含む正方形または少し長方形の領域である。一部の色をより高い解像度で表示することによってなど、この定義を曖昧にする可能性のある従来とは異なる出力が多数存在する。しかし、そのようなデバイスでも、"デバイスピクセル"と同等の概念がいくつか公開される。
6. その他の単位
6.1. 角度:<angle>型およびdeg、grad、rad、turn単位
角度の値はで示される<dimension>である。角度の単位識別子は次のとおり:
- deg
- 度。円の1周は360度である。
- grad
- グラディアン。ゴンまたはグラードとしても知られる。円の1周は400グラディアンである。
- rad
- ラジアン。円の1周は2πラジアンである。
- turn
- 回転円の1周は1回転である。
たとえば、直角は90degまたは100gradまたは0.25turnまたは約1.570796326794897radである。
すべての<angle>単位は、互換性があり、かつdegは規準的な単位である。
たとえば、linear-gradient()関数で、グラデーションの方向を決定する<angle>は、方位角として解釈される。
注:レガシーな理由から、<angle>の使用は、裸の0が0degを意味することがある。しかし、これは一般に真ではなく、<angle>型の将来の使用では起こらない。
6.2. 時間:<time>型およびs、ms単位
時間の値は<time>で示される次元である。時間の単位識別子は次のとおり:
- s
- 秒。
- ms
- ミリ秒。1秒は1000ミリ秒ある。
すべての<time>単位は、互換性があり、かつsは規準的な単位である。
プロパティは、ある範囲に時間値を制限してもよい。値が許容範囲外にある場合、宣言は無効であり、無視しなければならない。
6.3. 周波数:<frequency>型およびHz、kHz単位
周波数は<frequency>で示される次元である。周波数の単位識別子は次のとおり:
- Hz
- ヘルツ。これは1秒あたりの出現回数を表す。
- kHz
- キロヘルツ。1キロヘルツは1000ヘルツである。
たとえば、音の高低を表すときに、200Hzは低音域であり、6kHzは高音域である。
すべての<frequency>単位は、互換性があり、かつhzは規準的な単位である。
注:単位は大文字・小文字不区別であり、小文字としてシリアライズする。たとえば、1Hzは1hzとしてシリアライズする。
6.4 解像度単位:<resolution>型およびdpi、dpcm、dppx単位
解像度の値は<resolution>で表される次元である。解像度の単位識別子は次のとおり:
- dpi
- インチあたりのドット。
- dpcm
- センチメートルあたりのドット。
- dppx
- px単位あたりのドット。
<resolution>単位は、多数のこれらの点がCSS in、cmまたはpxに収まる方法を示すことにより、グラフィカルな表現の単一の"ドット"の大きさを表す。用途については、たとえば[MEDIAQ]におけるresolutionメディアクエリーまたは[CSS3-IMAGES]で定義されるimage-resolutionプロパティを参照のこと。
すべての<resolution>単位は、互換性があり、かつdppx2>は規準的な単位である。
<resolution>値の許容範囲は常に、明示的に指定された範囲に加えて、負の値を除外する。
CSSでのpxとinは、CSSでは1:96の固定比率のため、1dppxは96dpiに等しいことに注意する。これはCSSで表示される画像のデフォルト解像度に対応する。image-resolution参照。
@media ( min-resolution:2 dppx ) { ...}
7. 他の場所で定義されるデータ型
一部のデータ型は、独自のモジュールで定義されている。以下の例は、複数の仕様に渡って使用される最も一般的なデータ型の部について議論する。
7.1. 色:<color>型
<color>データ型は[CSS3COLOR]で定義される。CSS Color Level 3またはその後継をサポートするユーザーエージェントは、その中で定義されているように<color>を解釈しなければならない。
7.2. 画像:<image>型
<image>データ型は[CSS3-IMAGES]で定義される。CSS Image Level 3またはその後継をサポートするユーザーエージェントは、その中で定義されるように<image>を解釈しなければならない。まだCSS Images Level 3をサポートしていないUAは、<image>を<url>として解釈しなければならない。
7.3. 2次元配置:<position>型
<position>値は、位置決め領域(たとえば、背景の位置領域)内のオブジェクト領域の位置(たとえば背景画像)を指定する。これはbackground-positionに指定されたように計算され、解釈される。[CSS3-BACKGROUND]
<position> =[ [ left | center | right | top | bottom | <length-percentage>] |[ left | center | right] &&[ top | center | bottom] |[ left | center | right | <length-percentage>] [ top | center | bottom | <length-percentage>] |[ [ left | right] <length-percentage>] &&[ [ top | bottom] <length-percentage>] ]
注:background-positionプロパティはまた、3値構文も受け入れる。これは、プロパティ値で他の長さまたはパーセントのコンポーネントと組み合わされる場合に構文解析のあいまいさを引き起こすため、一般的には許可されていない。
シリアライズ時の基準的な順序は、水平方向のコンポーネントに続いて垂直方向のコンポーネントである。
他のキーワード、<length>、または<percentage>と同時に文法の中で指定される場合、<position>は貪欲に解析される。可能な限り多くのコンポーネントを消費する。
8. 関数表記
関数表記は、より複雑な型を表す、または特別な処理を呼び出すことができる、コンポーネント値の型である。構文は、関数名に始まり、直後に左丸括弧が続き(すなわち<function-token>)、続いて引数、直後に右丸括弧が続く。キーワードと同様に、関数名はASCII大文字・小文字不区別である。空白は丸括弧のすぐ内側に許可されるが、任意である。関数は、CSSプロパティ値と同様に整形される、複数の引数を取ることができる。
注:rgba()のような一部のレガシー関数表記は、コンマを余計に使用するが、一般にコンマはリストで項目を区切るため、または別の方法で明確にする文法の場所でのみ使用される。コンマが引数を区切るために使用される場合、空白文字はコンマの前後でオプションである。
background : url ( http://www.example.org/image ); color : rgb ( 100 , 200 , 50 ); content : counter ( list-item) ". " ; width : calc ( 50 % -2 em );
8.1. 数学表現:calc()
calc()関数は、数的なCSSコンポーネント値に、加算(+)、減算(-)、乗算(*)、および/または除算(/)を用いて数式として記述するのを可能にする。
calc()式は、その式に含まれる数学計算の結果を表す。これは、標準の演算子の優先順位規則を使用して評価される(*および/は、+および-よりも厳しくバインドされ、それ以外の場合、演算子は左から右に評価される)。
これは<length>、<frequency>、<angle>、<time>、<percentage>、<number>または<integer>の値が許可される場所ならどこにでも使用することができる。calc()式のコンポーネントは、リテラル値またはcalc()式を持つことができる。
:root{ font-size : calc ( 100 vw /40 ); }
デザインの残りの部分がrem単位を使用して指定される場合、全体のレイアウトはビューポートの幅に合わせて調整される。
.foo{ background : url ( top.png ), url ( bottom.png ); background-repeat : no-repeat; background-position : 50 % 50 % , calc ( 50 % +20 px ) calc ( 50 % +20 px ); }
.foo{ background-image : linear-gradient ( to right, silver, white50 px , whitecalc ( 100 % -50 px ), silver); }
8.1.1. 構文
calc()関数の構文は次のとおり:
<calc () > =calc ( <calc-sum>) <calc-sum> = <calc-product>[ [ '+' |'-' ] <calc-product>] * <calc-product> = <calc-value>[ '*' <calc-value> |'/' <calc-number-value>] * <calc-value> = <number> | <dimension> | <percentage> |( <calc-sum>) <calc-number-sum> = <calc-number-product>[ [ '+' |'-' ] <calc-number-product>] * <calc-number-product> = <calc-number-value>[ '*' <calc-number-value> |'/' <calc-number-value>] * <calc-number-value> = <number> |( <calc-number-sum>)
さらに、空白文字は+と-演算子の両側に要求される。(*および/演算子は周りの空白なしで使用することができる。)
各NUMBER、DIMENSION、PERCENTAGEが項である場合、ユーザーエージェントは、少なくとも20項のcalc()式をサポートしなければならない。calc()式がサポートされる項の数よりも多く含まれる場合、式が無効であったかのように扱わなければならない。
8.1.2. 型のチェック
演算式は、<length>、<frequency>、<angle>、<time>、<percentage>、<number>または<integer>のいずれか1つの解決型を持つ。解決型は式が置かれている場所で妥当でなければならない。そうでなければ、式は無効である。式の解決型は、式に含まれる値の型によって決定される。<number-token>は、<number>または<integer>型である。<dimension-token>の型はその単位によって与えられる(cmは<length>、degは<angle>など)。
注:<number-token>は常に<number>または<integer>として解釈されるため、"単位なし0"<length>はcalc()でサポートされない。つまり、width: 0;とwidth: 5px;の両方は有効であるが、width: calc(0 + 5px);は無効である。
式が置かれているコンテキストでパーセンテージが受け入れられ、かつパーセンテージが<number>以外の他の型との相対的な値として定義される場合、 <percentage-token>はその型として扱われる。たとえば、widthプロパティでは、パーセンテージは<length>型を持つ。パーセンテージは、<percentage>値が他の型と使用値の互換性がない場合に、<percentage>型のみを持つ。パーセンテージが通常calc()の代わりに許可されない場合、パーセンテージを含むcalc()式は、そのコンテキストで無効となる。
注:<percentage>は<number>に対して相対的であることに注意する。たとえばopacityにおいて、calc()で許可されない。これを許すことは、(<dimension>の乗算/除算を可能にする)"単位代数"に重大な問題を引き起こし、これまでのすべての場合に、新しい機能を提供しない。(たとえば、opacity: 25%はopacity: .25と同じであるが、これは単なる構文変換である)。
注:使用値のときに(特にline-heightおよびtab-size)、<number>だけが<length>になるプロパティがいくつかあるが、<number>はcalc()で決して"長さのよう"にはならない。常に<number>のままとなる。
演算子は、利得の型がその引数に基づいて、部分式を形成する。式を簡単にするため、演算子は、受け入れる型に制限がある。各演算子で、左右の引数の型は制限が検査される。互換性のある場合、型は以下で説明するように解決される(以下は、簡単にするために演算子の優先順位規則を無視する):
- +または-において、両方が同じ型を持つ、または一方が<number>であり、他方が<integer>であるかを検査する。両方が同じ型の場合、その型に解決する。一方が<number>であり、もう一方が<integer>の場合、<number>に解決する。
- *において、少なくとも一方が<number>であることを検査する。両方が<integer>である場合、<integer>に解決する。そうでなければ、もう一方の型に解決する。
- /において、右項が<number>であることを検査する。左項が<integer>である場合、<number>に解決する。そうでなければ、左項の型に解決する。
演算子は上記の検査に合格しない場合、式は無効である。また、0による除算は無効である。これは、リテラルに実数0で割るだけでなく、0に評価される任意の数値式(純粋に数値式は、解析時に追加情報なしで評価することができるものとして)の両方を含む。
注:代数による単純化は、calc()式またはその解決型の妥当性に影響を与えない。たとえば、calc(5px - 5px + 10s)およびcalc(0 * 5px + 10s)は、長さに時間を加えようとするためにどちらも無効である。
8.1.3. 算出値
calc()表現の算出値は、算出されたすべてのコンポーネントをもつ表現である。
パーセンテージが算出値に解決されない場合、パーセンテージはcalc()式の中で解決されない。たとえば、calc(100% - 100% + 1em)は、1emでなくcalc(1em)に解決される。値におけるパーセンテージを算出するための特別な規則(たとえばheightプロパティ)が存在する場合、calc()式がパーセンテージを含むならばいつでも、特別な規則が適用される。
このため、background-position計算ではcalc()内のパーセンテージが保持され、一方font-sizeではそのような式を直接長さに計算する。
テーブルセルとテーブル要素において、幅と高さの計算の複雑さを与えることは、自動および固定レイアウトテーブルの両方で、テーブル列、テーブル列グループ、テーブル行、テーブル行グループ、およびテーブルセルに幅と高さのパーセンテージを含む数式はあたかもautoが指定されたかのように扱われてもよい。
8.1.4. 範囲のチェック
値の解析時間範囲チェックはcalc()内で実行されず、したがって範囲外の値は宣言に無効にさせない。しかし、式から得られた値は、対象コンテキストで許可された範囲にとどめなければならない。計算が範囲照合を可能にするために式を十分に単純化できない場合、クランプは、可能な限りの算出値に対して実行され、また使用値についても同様である。(クランプは指定値で実行されない。)
注:これは、許容される値を(開区間でなく)閉区間と定義するために、calc()を受け入れるすべてのコンテキストを必要とする。
width : calc ( 5 px -10 px ); width : calc ( -5 px ); width : 0 px ;
しかし幅に注目すると、width: -5pxはwidth: calc(-5px)と等価ではない!calc()の外の範囲外の値は、構文的に無効であり、宣言全体をドロップさせる。
8.1.5. シリアライゼーション
calc()値のシリアライゼーションは、このレベルにおいて未定義である。
付録 A:IANA 考慮事項
about : invalid
この節は、[RFC6694]で定義された登録手順に従って、
この登録の公式記録はhttp://www.iana.org/assignments/about-uri-tokens/about-uri-tokens.xhtmlで見ることができる。
| 登録トークン | invalid
|
|---|---|
| 使用目的 | 一般的なエラー条件をもつ |
| 連絡/変更管理者 | CSS WG <www-style@w3.org> (W3Cの代理として) |
| 仕様 | CSS Values and Units Module Level 3 日本語訳 |
謝辞
Comments and suggestions from Giovanni Campagna, Christoph Päper, Keith Rarick, Alex Mogilevsky, Ian Hickson, David Baron, Edward Welbourne, Boris Zbarsky, Björn Höhrmann and Michael Day improved this module.
変更点
Changes since the 1 December 2022 Candidate Recommenation Snapshot are:
-
Editorial synchronization with CSS Values and Units Module Level 4.
-
Added definition for <func()> notation to the value definition syntax.
-
Clarified stacking of multipliers.
-
Clarified that <resolution> cannot be negative.
Changes since the 6 June 2019 Candidate Recommendation are:
-
Dropped the attr() function, since it was punted to Level 5.
-
Specified serialization of empty urls to be
url ( "" ) -
Clarified that the font-relative lengths are calculated without text shaping. (Issue 5498)
-
Added a definition for device pixel. (Issue 7287)
-
Cleaned up interaction of this specification and [CSS-CASCADE-3] in defining the CSS-wide keywords. (Issue 7439)
-
Removed definition of <length-number>, since it is impossible to combine them with calc(). (Issue 2789)
-
Fixed definition of numbers to allow decimals in combination with scientific notation, as originally intended and as defined in [CSS-SYNTAX-3]. (Issue 7248)
-
Editorial improvements.
Changes since the 31 January 2019 Candidate Recommendation are:
- Added the new bracketed range notation to the CSS value definition syntax. This has no normative implications on implementations, just allows more routine annotation of ranges in future CSS specifications. (Issue 355)
Changes since the 14 August 2018 Candidate Recommendation are:
- Defined <'property'> syntax to refer to the property without any top-level #-multiplier, to make the notation usable with common list-valued property patterns. (Issue 3146)
-
Clarified that numeric values outside the allowed range
are not ignored if a more specific spec defines other handling.
(Issue 3270)
プロパティは、ある範囲に数値を制限してもよい。If the value is outside the allowed range, unless otherwise specified, the declaration is invalid and must be ignored.
- Fixed some background-position examples to be less confusing. (Issue 3482)
A Disposition of Comments is available.
Changes since the 29 September 2016 Candidate Recommendation are:
- Removed consideration of scrollbars in computing viewport units due to lack of implementations. (Issue 15)
- Inlined the <position> definition and dropped the three-value syntaxes to allow for unambiguous combination in complex grammars. This effectively removes that syntax from object-position, but allows <position> to be re-used e.g. in [CSS-TRANSFORMS-1] for 3D positions. (See discussion.)
- Reverted previous change to allow zero angles to drop their unit; this will instead be special-cased where needed for backwards-compatibility. (See discussion)
- Defined that range checking, and any resulting clamping, of calc() values is performed both at computed time and at used time. (Issue #434)
- Fixed grammar error that disallowed numeric expressions as denominators in calc(). (Issue 12)
- Defined handling of font-relative units outside the context of an element. (Issue 9)
- Defined that 0 parses as <number> if it’s ambiguous whether it’s a <number> or a <length>. (Issue 489)
- Defined empty url()s to refer to an invalid URL, rather than resolving to the URL of the style sheet. (Issue 2211)
- Removed (unused) ability for percentages to be treated as a <number> type in calc(). (Issue 1463)
- Clarified that high-resolution screens should anchor on device pixels, not physical units. (Issue 8)
- Clarified definition of url() to normatively say that it accepts unquoted syntax.
- Defined that fragment-only url() are specially handled to always be page-local links, regardless of base-url shenanigans. (See § 3.4.1.1 Fragment URLs.)
- Defined attr() parsing in terms of the Syntax spec, not CSS2.1 grammar.
A Disposition of Comments is available.
Changes since the 11 June 2015 Candidate Recommendation are:
- Dropped toggle() for lack of implementations.
- Allow zero angles to be represented as 0. (Change due to Web-compatibility constraints in transform and gradient syntaxes.)
- Defined special handling for fragment URLs.
- Defined an empty <url> resolves to an invalid resource.
- Defined compatible units and canonical units for serialization.
- Defined case-sensitivity of url() attribute argument to match attribute selectors.
- Added definition of <ident> notation to definition of identifiers.
- Added <length-percentage> as a shorthand for <length> | <percentage>, along with equivalent productions for angles, numbers, times, and frequencies.
- Allowed <percentage>s inside calc() to resolve as their own type, if they occur in some (as yet theoretical) context where they are not compatible with any other type.
- Various clarifications and editorial improvements.
Changes since the 30 July 2013 Candidate Recommendation are:
- Specified that, in the absence of font information, 1ch equal .5em.
- Added Q unit.
- Relaxed unnecessary restrictions on <custom-ident>. Require specs referencing it to be clear about excluded keywords, because the new rule isn’t as simple.
- Clarified relative URL resolution for embedded style sheets.
- Clarified {A} variant of {A,B} notation.
- Added notation for restricting the length of comma-separated lists specified with the # notation.
- Clarified handling of toggle() when used in shorthand declarations.
- Clarified that stringing together reorderable combinations allows interleaving.
- Changed syntax references from the 2.1 grammar to the Syntax spec.
A Disposition of Comments is available.
Changes since the 28 August 2012 Candidate Recommendation are:
- Corrected
wqnamein the attr() syntax toqname - Made undefined namespace prefixes in attr() invalidate the function.
- Per WG resolution, made viewport-percentage units respect scrollbars on the viewport unless overflow is auto (in which case they ignore the presence of scrollbars).
- Deferred exact definition of viewport-percentage units in paged media to CSS Paged Media.
- Added back the <custom-ident> term as a convenience notation, so that other specs can refer to it.
Changes since the 4 April 2013 Candidate Recommendation are:
セキュリティの考慮事項
この仕様は、新しいセキュリティの考慮事項を示すことはない。
この仕様では、url()関数(<url>)を定義する。これは、CSSがネットワークリクエストを作成できるようにする。それらのネットワークリクエストが使用される機能に応じて、これらは、ユーザーがネットワーク上のリソースにアクセスできるかどうかを暴露する可能性があり、コンテンツに関する情報(スタイル シート内のルール、画像のサイズ、フォントのメトリックなど)を暴露する可能性がある。また、URL経由でデータを盗み出す可能性もある。
プライバシーの考慮事項
この仕様では、ユーザーの画面サイズ(ビューポートのパーセンテージ長さ)、デフォルトのフォントサイズ、およびユーザーのシステムで使用できるフォントに関する情報(フォント相対的な長さ)を暴露する単位が導入されている。
この仕様では、url()関数(<url>)を定義する。これは、CSSがネットワークリクエストを作成できるようにする。それらのネットワークリクエストが使用される機能に応じて、これらは、ユーザーがネットワーク上のリソースにアクセスできるかどうかを暴露する可能性があり、コンテンツに関する情報(スタイル シート内のルール、画像のサイズ、フォントのメトリックなど)を暴露する可能性がある。また、URL経由でデータを盗み出す可能性もある。