この文書(の原文)における"MUST"、"MUST NOT"、"REQUIRED"、"SHALL"、"SHALL NOT"、"SHOULD"、"SHOULD NOT"、"RECOMMENDED"、"MAY"、"OPTIONAL"のキーワードは、RFC 2119に示されたとおりに解釈される([RFC2119]参照)。しかし、読みやすさのために、これらの単語はこの仕様で大文字のみで出現しない。
折に触れて、この仕様は著者やユーザーエージェントにとって都合のよい事例を推奨する。この推奨事項は規範的なものではなく、推奨事項の実現をせずともこの仕様に適合する。推奨事項は、"推奨する…"、"本仕様は…推奨する"、またはそれに準じる表現を含む。
機能がdeprecated(廃止)としてマークされるもの(具体的には'aural'キーワード)やCSS3で廃止予定とされているもの(具体的にはシステム色)は、適合性に影響することはない。(たとえば、'aural'は非規範的としてマークされているので、ユーザーエージェントはサポートする必要がない。システム色は規範的であり、ユーザーエージェントはサポートする必要がある。)
付録も含めたこの仕様のすべての節は、特に断りのない限り規範的である。
例と注は規範的ではない。
例:
例は通常、単語"例"が文頭近くにあり("例:"、"以下の例は…"、"たとえば"など)この段落のように色付きの背景で表示される。
注は、単語"注"で始まり、この段落のように字下げした緑色で表示する。
図は説明のためだけのものにすぎない。明示的に指定しない限り、規範的なレンダリングではない。
- スタイルシート
- 文書の見栄えを指定した一連の文。
スタイルシートは、著者、ユーザー、ユーザーエージェントの3つの異なる起源を持つことができる。これら起源の相互作用は、カスケーディングと継承の節で説明される。
- 妥当なスタイルシート
- スタイルシートの妥当性は、スタイルシートに用いるCSSのレベルに依存する。すべての妥当なCSS1スタイルシートはCSS 2.2スタイルシートとして妥当だが、一部のCSS1からの変更は、少数のCSS1スタイルシートがCSS 2.2においてわずかに異なる意味を持つことがある。CSS2のいくつかの機能はCSS 2.2の一部でなく、その結果、すべてのCSS2スタイルシートが妥当なCSS 2.2スタイルシートとは限らない。
妥当なCSS 2.2スタイルシートはCSS 2.2の文法に従って記述されなければならない。さらに、@規則、プロパティ名およびプロパティ値は、この仕様で定義されたもののみを含まなければならない。不正な(無効な)@規則、プロパティ名、プロパティ値が1つでも存在すれば妥当ではない。
- ソース文書
- 1つ以上のスタイルシートが参照する文書。文書は、要素のツリーとして表現される言語でエンコードされる。各要素は、要素の種類、任意な多数の属性および(場合によって空の)コンテンツを識別する名前で構成される。たとえば、ソース文書はXMLまたはSGMLであるかもしれない。
- 文書言語
- ソース文書(たとえば、HTML、XHTMLまたはSVGなど)の符号化言語。CSSは文書言語の見栄えに使われ、そしてCSSは文書言語の根本的なセマンティックを変更しない。
- 要素
- (SGML用語。[ISO8879]を参照。)文書言語の最も重要な構文上の構成物。ほとんどのCSSスタイルシートの規則は、要素のレンダリングされるべき方法を指定するために、(HTMLにおけるP、TABLE、OLなどの)要素の名前を使用する。
-
置換要素
画像、埋め込み文書、またはアプレットなど、コンテンツがCSS整形モデルの範囲外である要素。たとえば、HTMLのIMG要素のコンテンツは多くの場合、"src"属性が指定する画像に置換される。置換要素は多くの場合、内在幅、内在高さ、内在比といった内在次元を持つ。たとえば、ビットマップの画像は、(内在比を明確に規定できることから)絶対単位で指定された内在幅および高さを持つ。一方、他の文書は内在次元を持つとは限らない(たとえば、空白のHTML文書など)。
ユーザーエージェントは、これらの次元がサードパーティーに機密情報を漏洩してると考えられる場合、内在次元を1つも持たない置換要素を検討してもよい。たとえば、HTML文書がユーザーの銀行残高に応じて内在の大きさを変更する場合、ユーザーエージェントはリソースの内在次元を持たなかったかのように振る舞うことを望むかもしれない。
置換要素のコンテンツは、CSSレンダリングモデルにおいて考慮されない。
- 内在次元
- 要素自身によって定義された幅と高さで、周囲に影響されないもの。CSSは内在次元を発見する方法を定義しない。CSS 2.2において、置換要素のみが内在次元を伴うことができる。信頼できる解像度情報を持たないラスター画像の場合、画像ソースピクセルあたり1ピクセル単位の大きさを仮定しなければならない。
- 属性
- 名前で構成される要素、および(テキストの)値に関連付けられる値。
- コンテンツ
- ソース文書における要素と関連付けられるコンテンツ。コンテンツが空と呼ばれる場合に、いくつかの要素はコンテンツを持たない。要素のコンテンツは、その下位要素の親と要素が呼ばれる場合に、テキストおよび多数の下位要素を含んでもよい。
- 無視する
- この用語は、この仕様において2つの若干異なる意味を持つ。第一に、CSSパーサーがスタイルシートにおいて未知または不正な構文を検出した場合、CSSパーサーは特定の規則に従う必要がある。その後、パーサーはスタイルシートの特定の部分を無視しなければならない。厳密な規則に対して無視されなければならない部分は、宣言とプロパティ、構文解析エラー規則、サポートしない値の節で説明される。または用語"無視する"が出現するテキストにおいて説明されてもよい。第二に、たとえ構文が正当であっても、ユーザーエージェントは、スタイルシートにおいてあるプロパティまたは値を無視してもよい(場合によっては、しなければならない)。たとえば、テーブルの列要素は列のフォントに影響を与えることができず、その結果フォントプロパティは無視しなければならない。
- レンダリングコンテンツ
- 関連するスタイルシートにしたがって要素に適用された、レンダリング後の要素のコンテンツ。どのように置換要素のコンテンツがレンダリングされるかは、この仕様で定義しない。レンダリングコンテンツは要素の代替テキスト(たとえば、XHTMLの"alt"属性値)であってもよく、黒丸や番号付けなどの、スタイルシートによって暗黙的または明示的に挿入される項目を含んでもよい。
-
文書ツリー
- ソース文書でエンコードされた文書のツリー。ツリーにおける各要素は、ルート要素が何も持たないことを除き、厳密に1つの親を持つ。
- 子
- BがAの親である場合、かつその場合に限り、ある要素Aは要素Bの子と呼ばれる。
- 子孫
- (1) AがBの子である、または(2) Aが、Bの子孫である一部の要素Cの子である、のいずれかである場合、ある要素Aは、要素Bの子孫と呼ばれる。
- 先祖
- BがAの子孫である場合、かつその場合に限り、ある要素Aは要素Bの先祖と呼ばれる。
- 兄弟
- BとAが同一の親要素を共有する場合、かつその場合に限り、ある要素Aは要素Bの兄弟という。文書ツリーでBの前に現れる場合、要素Aは兄である。文書ツリーでAの前に現れる場合、要素Bは弟である。
- 先行要素
- (1) AがBの祖先である、または(2) Bの兄に当てはまる場合、かつその場合に限り、ある要素Aは要素Bの先行要素と呼ばれる。
- 後行要素
- BがAの先行要素である場合、かつその場合に限り、要素Aは要素Bの後行要素と呼ばれる。
- 著者
- 著者とは、文書および関連するスタイルシートを記述する人である。オーサリングツールとは、スタイルシートを生成するユーザーエージェントである。
- ユーザー
- ユーザーとは、文書および文書のスタイルシートを見る、聞く、または別の方法で使用するユーザーエージェントと情報交換する人のことである。ユーザーは、自分好みにエンコードする個人用のスタイルシートを提供してもよい。
- ユーザーエージェント(UA)
- ユーザーエージェントとは、文書言語で記述された文書を解釈し、この仕様書の用語に従って関連するスタイルシートを適用する任意のプログラムである。ユーザーエージェントは、文書を表示したり、音声読み上げしたり、印刷したり、別のファイル形式に変換したりしてもよい。
- HTMLユーザーエージェントは、1つ以上のHTML仕様をサポートするものである。HTMLではなくXHTML [XHTML]をサポートするユーザーエージェントは、この仕様に適合する意図でHTMLユーザーエージェントとはみなさない。
- プロパティ
- CSSは、プロパティと呼ばれる、文書のレンダリングを指示する有限集合のパラメーターを定義する。各プロパティは、名前(たとえば、'color'、'font'、'border')と値(たとえば、'red'、'12pt Times'、'dotted')を持つ。プロパティは、さまざまな部分および、特異性、カスケーディング、継承の仕組み(プロパティ値とカスケーディング、継承の割り当ての節を参照)によって表示される文書上のページに付属する。
HTMLで記述されたソース文書の例を以下に示す:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<TITLE>My home page</TITLE>
<BODY>
<H1>My home page</H1>
<P>Welcome to my home page! Let me tell you about my favorite
composers:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
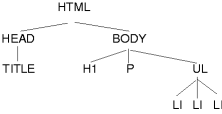
これは以下のツリーをもたらす:
HTML 4の定義によれば、たとえ"head"タグが文書ソース中に存在しなくても、HEAD要素は構文解析中に推定され、文書ツリーの一部となる。同様に、</p>や</li>タグがソース中に存在しないにもかかわらず、どこでP要素やLI要素が終了するかをパーサーは認識する。
XHTML(および他のXMLベースの言語)で記述された文書は異なる動作をする。推定される要素は一切存在せず、すべての要素は終了タグを持たなければならない。
この節は、CSS 2.2仕様に限定した適合性を定義する。将来における他のCSSレベルは、異なる機能の集合に準拠することをユーザーエージェントに対して実装するよう要求してもよい。
一般に、この仕様に適合性を主張するユーザーエージェントは、以下の項目を遵守しなければならない:
- 1つ以上のCSS 2.2メディアタイプを認識しなければならない。
- 各ソース文書に対して、認識されるメディアタイプに適切なすべての関連するスタイルシートの取得を試みなければならない。(たとえば、ネットワークのエラーにより)すべての関連するスタイルシートを取得できない場合、取得できたスタイルシートを用いて文書を表示しなければならない。
- この仕様に従ってスタイルシートを解析しなければならない。具体的には、すべての@規則、ブロック、宣言、およびセレクターを認識しなければならない(CSS 2.2の文法を参照)。ユーザーエージェントがサポートされるメディアタイプに適合するプロパティを検出した場合、ユーザーエージェントはプロパティの定義に従って値を解析しなければならない。これは、ユーザーエージェントがすべての妥当な値を受け入れなければならず、さらに不正な値を持つ宣言を無視しなければならないことを意味する。ユーザーエージェントは、サポートしないメディアタイプに適用される規則を無視しなければならない。
- 文書ツリー内の各要素に対して、ユーザーエージェントは、プロパティの定義およびカスケードと継承の規則に従って、すべてのプロパティの値を割り当てなければならない。
- ソース文書が代替スタイルシート(たとえば、HTML 4 [HTML4]の"alternate"キーワードなど)を伴う場合、ユーザーエージェントは、どのスタイルシートをユーザーエージェントが適用すべきかを選択するのを可能にしなければならない。
- ユーザーエージェントは、ユーザーが著者スタイルシートの影響を切ることができるようにしなければならない。
しかし、すべてのユーザーエージェントが全項目を順守しなければならないということではない:
- 任意のコンテンツをレンダリングすることなく、スタイルシートを読み込むアプリケーション(たとえば、CSS 2.2バリデータ)は項目1-3を順守しなければならない。
- オーサリングツールは、妥当なスタイルシートの出力のみが要求される。
- 関連するスタイルシートをもつ文書をレンダリングするユーザーエージェントは、項目1-6を順守し、この仕様書に記載されているメディア固有の要件に従って文書をレンダリングしなければならない。ユーザーエージェントによって要求された場合、値を近似してもよい。
特定デバイスの制限のためにこの仕様の一部を実装することができないユーザーエージェント(たとえば、モノクロのモニターやページで色をレンダリングすることはできないユーザーエージェント)は、不適合を意味しない。
ユーザーエージェントは、ユーザーにユーザースタイルシートを含むファイルを指定できるようにしなければならない。ファイルの書き込みまたは指定の手段を持たない任意のデバイスで実行するユーザーエージェントは、この要件から免除される。さらに、たとえばGUIを経由するなど、ユーザーエージェントはユーザー設定を指定するために他の手段を提供してもよい。
CSS 2.2は、プロパティがフォームコントロールおよびフレームに適用されるかどうか、すなわちどのようにCSSがそれらをスタイル付けするために使用されるかを定義しない。ユーザーエージェントは、これらの要素にCSSプロパティを適用してもよい。著者は実験的なサポートとして扱うことが推奨される。CSSの将来のレベルは、これをさらに規定してもよい。
一般にこの文書は、仕様の至る所にエラー処理の動作を規定する。例として、構文解析エラーの処理規定を参照のこと。
個々のファイルに存在するCSSスタイルシートは、符号化情報を伴ったバイトシーケンスとして、インターネットを通して送信される。メッセージボディと呼ばれる伝送構造体は、RFC 2045およびRFC 2616で定義される([RFC2045]および[RFC2616]を参照)。"text/css"のコンテンツタイプをもつメッセージ実体は、独立したCSS文書を表す。"text/css"コンテンツタイプはRFC 2318に登録されている([RFC2318])。