
上部にキャプションをもつテーブル
この章は、CSSでテーブルの処理モデルを定義する。この処理モデルの一部はレイアウトになる。レイアウトに対して、この章は2つのアルゴリズムを導入する。1つ目の固定テーブルレイアウトアルゴリズムはよく定義されているが、2つ目の自動テーブルレイアウトアルゴリズムはこの仕様で完全に定義されない。
自動テーブルレイアウトアルゴリズムの場合、一部の広く採用される実装は、比較的厳密な相互運用性を実現している。
テーブルレイアウトは、データ間のテーブル形式の関係を表すために使用することができる。著者は、文書言語でこの関係を指定し、CSS 2.2を使用して見栄えを指定することができる。
視覚メディアにおいて、CSSテーブルは、特定のレイアウトを達成するためにも使用することができる。この場合、著者は文書言語においてテーブル関連要素を使うべきではないが、望ましいレイアウトを実現するために関連する構造要素にCSSを適用すべきである。
著者は、セルの矩形格子としてテーブルの視覚的な書式を指定してもよい。セルの行および列は、行グループおよび列グループで構成されてもよい。行、列、行グループ、列グループ、およびセルは周りに描かれたボーダーを持ってもよい(CSS 2.2において2つのボーダーモデルがある)。著者は、セル内で垂直方向または水平方向にデータを配置し、行または列のすべてのセルにデータを整列してもよい。
HTML 4で表される単純な3行3列のテーブルは次のとおり:
<TABLE> <CAPTION>This is a simple 3x3 table</CAPTION> <TR id="row1"> <TH>Header 1 <TD>Cell 1 <TD>Cell 2 <TR id="row2"> <TH>Header 2 <TD>Cell 3 <TD>Cell 4 <TR id="row3"> <TH>Header 3 <TD>Cell 5 <TD>Cell 6 </TABLE>
このコードは、1つのテーブル(TABLE要素)、3つの行(TR要素)、3つのヘッダーセル(TH要素)、および6つのデータセル(TD要素)を作成する。この例の3列は暗黙的に指定されていることに注意する。ヘッダーとデータセルにより必要に応じてテーブル列が存在する。
次のCSS規則は、ヘッダーセルのテキストを水平に中央揃えにし、ボールドフォントのウェイトをもつヘッダーセルのテキストの示す:
th { text-align: center; font-weight: bold }
次の規則は、ヘッダーセルのテキストをベースライン上に揃え、垂直方向の中央に各データセル内のテキストを揃える:
th { vertical-align: baseline }
td { vertical-align: middle }
次の規則は、一番上の行が3pxの青の実線ボーダーで囲まれ、他の行が1pxの黒の実線ボーダーで囲まれるよう指定する:
table { border-collapse: collapse }
tr#row1 { border: 3px solid blue }
tr#row2 { border: 1px solid black }
tr#row3 { border: 1px solid black }
ただし、行同士が接触する行の周囲でボーダーが重なることに注意する。row1とrow2の間のボーダーはどのような色(黒または青)および太さ(1pxまたは3px)になるか?これについてはボーダーの競合の解決の節で議論する。
次の規則は、テーブルの上にテーブルのキャプションを置く:
caption { caption-side: top }
前述の例は、CSSがHTML 4の要素とともにどのように動作するかを示す。HTML 4において、さまざまなテーブル要素(TABLE、CAPTION、THEAD、TBODY、TFOOT、COL、COLGROUP、TH、TD)の意味が明確に定義される。他の文書言語(XMLアプリケーションなど)において、事前に定義されるテーブルの要素はないかもしれない。したがって、CSS 2.2は、著者が文書言語の要素に'display'プロパティを通してテーブル要素に"割り当て"ることを可能にする。たとえば、次の規則は、FOO要素にHTMLのTABLE要素のような役割を、BAR要素にCAPTION要素のような役割を与える。
FOO { display : table }
BAR { display : table-caption }
次の節でさまざまなテーブルの要素について検討する。この仕様において、用語テーブル要素は、テーブルの作成に関与する任意の要素を指す。内部のテーブル要素は、行、行グループ、列、列グループ、またはセルを生成する要素である。
CSSのテーブルモデルは、テーブルの構造がテーブルの視覚的なレイアウトと密接に相関関係あるHTML 4のテーブルモデルに基づく。このモデルにおいて、テーブルは任意のキャプションおよび任意の行数のセルで構成される。テーブルモデルは、著者が文書言語で明示的に列ではなく行を指定するので"行中心"と言われる。いったんすべての行が指定されると列が導出される―各行の最初のセルは最初の列、第2列には2番目のセルなどに属す。行および列は構造的にグループ化されてよく、このグループ化は見栄えに反映される(たとえば、ボーダーは行グループの周りに描画されてもよい)。
したがって、テーブルモデルは、テーブル、キャプション、行、行グループ(ヘッダーとフッターグループグループを含む)、列、列グループ、セルで構成される。
CSSモデルは、文書言語がこれらの各構成要素に対応する要素を含むことを要求しない。事前定義されたテーブル要素を持たない文書言語(XMLアプリケーションなど)に対して、著者は、文書言語の要素をテーブル要素に割り当てなければならない。これは'display'プロパティで得られる。次の'display'の値は、任意の要素にテーブルの整形規則を割り当てる:
これらの'display'値をもつ置換要素は、レイアウト中にその与えられたdisplay型として扱われる。たとえば、'display: table-cell'に設定される画像は、使用可能なセル空間を埋め、その次元は通常のセルと同様に、テーブルのサイズアルゴリズムに貢献してもよい。
'table-column'または'table-column-group'に設定される'display'をもつ要素は、(正確にあたかも'display: none'をもったかのように)レンダリングされないが、それらプロパティが表す列に対する特定のスタイルを誘導する属性を持ってもよいため、有用である。
付録のHTML4のためのデフォルトスタイルシートは、HTML4に対するこれらの値の使用方法を示す:
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
HTMLテーブルは下位互換性のあるレンダリング向けの別のアルゴリズムを用いてレンダリングしてもよいため、ユーザーエージェントは、HTMLテーブル要素に対してこれらの'display'プロパティの値を無視してもよい。しかし、これはHTMLにおける他の非テーブル要素に'display: table'の使用を阻止することを意味しない。
HTML以外の文書言語は、CSS 2.2のテーブルモデルの要素をすべて含まなくてもよい。この場合、"欠落"要素が動作するようテーブルモデルにおいて仮定しなければならない。任意のテーブル要素は、'table'または'inline-table'要素、'table-row'要素、および'table-cell'の要素に対応する少なくとも3つのネストされたオブジェクトで構成する、必要な匿名テーブルオブジェクトを自身の周りに自動的に生成する。欠落要素は、以下の規則に従って匿名オブジェクト(例えば、視覚テーブルレイアウトでの匿名ボックス)を生成する:
この規則に対して、次の用語が定義される:
この規則に対して、フロー外の要素は、ゼロ幅およびゼロ高さのインライン要素として表される。フロー外の要素の包含ブロックは適宜選択される。
3段階で次の手順が実行される。
このXMLの例において、'table'要素はHBOX要素を含むと仮定される:
<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
なぜなら、関連付けられたスタイルシートは次のようになるためである:
HBOX { display: table-row }
VBOX { display: table-cell }
この例において、3つの'table-cell'要素は、ROWでテキストを含むと仮定される。視覚整形モデルで説明されるように、テキストはさらに匿名インラインボックス内でカプセル化されることに注意する。
<STACK> <ROW>This is the <D>top</D> row.</ROW> <ROW>This is the <D>middle</D> row.</ROW> <ROW>This is the <D>bottom</D> row.</ROW> </STACK>
スタイルシートは次のとおり:
STACK { display: inline-table }
ROW { display: table-row }
D { display: inline; font-weight: bolder }
テーブルのセルは、行と列の2つのコンテキストに属してもよい。しかし、ソース文書内のセルは、行の子孫であって、決して列ではない。それにもかかわらず、セルは列のプロパティを設定することによって操作することができる面がある。
次のプロパティは、列と列グループ要素に適用される:
列のプロパティを設定するスタイル規則の例をここで示す。最初の2つの規則は、"cols"の値をもつHTML 4の"rules" 属性を一緒に実装する。3番目の規則は、"totals"列を青にし、最後の2つの規則は、固定レイアウトアルゴリズムを用いて、列の固定サイズを作成する方法を示す。
col { border-style: none solid }
table { border-style: hidden }
col.totals { background: blue }
table { table-layout: fixed }
col.totals { width: 5em }
視覚整形モデルの観点から、テーブルは、ブロックレベル('display: table')またはインラインレベル('display: inline-table')のように振る舞うことができる。
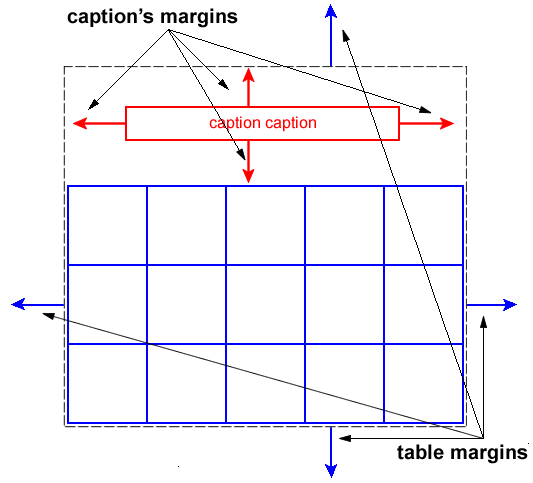
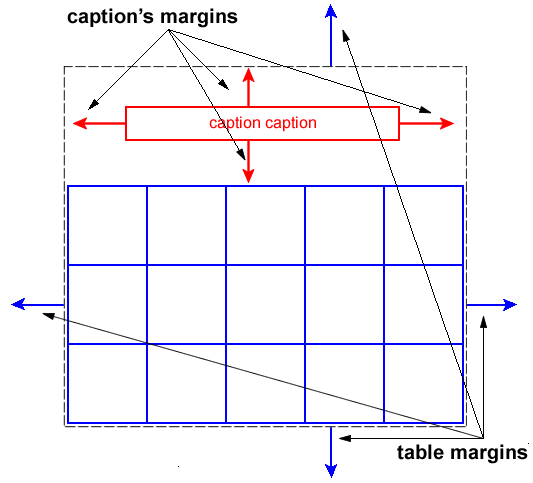
どちらの場合も、テーブルは、テーブルボックス自身と任意のキャプションボックス(文書順に)を含むテーブルラッパーボックスと呼ばれる主要ブロックボックスを生成する。テーブルボックスは、テーブルの内部テーブルボックスを含むブロックレベルボックスである。キャプションボックスは、自身のコンテンツ、パディング、マージン、およびボーダー領域を保持する主要ブロックレベルボックスであり、かつテーブルのラッパーボックス内の通常ブロックボックスとしてレンダリングされる。以下で説明するように、キャプションボックスがテーブルボックスの前または後に配置されるかどうかは、'caption-side'プロパティによって決定される。
テーブルラッパーボックスは、'display: table'に対してブロックレベル、'display: inline-table'に対してインラインレベルである。テーブルラッパーボックスは、ブロック整形コンテキストを設置し、そしてテーブルボックスはテーブル整形コンテキストを設置する。'inline-table'に対してベースラインの垂直方向の配置を行う場合、(テーブルラッパーボックスでなく)テーブルボックスが使用される。17.5.2節で説明されるように、テーブルラッパーボックスの幅は、その内部のテーブルボックスのボーダー辺の幅である。テーブルの'width'および'height'のパーセンテージは、テーブルラッパーボックス自身ではなく、テーブルラッパーボックスの包含ブロックを基準にする。
テーブル要素のプロパティ'position'、'float'、'margin-*'、'top'、'right'、'bottom'、'left'の算出値は、テーブルボックスではなく、テーブルラッパーボックスで使用される。非継承プロパティのその他の値は、テーブルラッパーボックスではなく、テーブルボックスで使用される。(ここでテーブル要素の値はテーブルおよびテーブルラッパーボックスで使用されず、代わりに初期値が使用される。)

上部にキャプションをもつテーブル
| プロパティ名: | caption-side |
|---|---|
| 値: | top | bottom | inherit |
| 初期値: | top |
| 適用要素: | 'table-caption'要素 |
| 継承: | yes |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
このプロパティは、テーブルボックスに対するキャプションボックスの位置を指定する。値は次の意味を持つ:
注:CSS2は、異なる幅および水平方向の配置の振る舞いを表現した。その動作は、このプロパティで値'top-outside'および'bottom-outside'を用いてCSS3で導入される。
キャプションボックス内で水平方向にキャプションのコンテンツを整列するには、'text-align'プロパティを使用する。
この例において、'caption-side'プロパティはテーブルの下にキャプションを配置する。キャプションはテーブルの親と同じ幅になり、キャプションテキストは左揃えになる。
caption { caption-side: bottom;
width: auto;
text-align: left }
内部テーブル要素は、テーブルボックスによって設置されるテーブル整形コンテキストに参加する矩形ボックスを生成する。このボックスは、コンテンツおよびボーダーを持ち、そしてセルは、パディングを同様に持つ。内部テーブル要素は、マージンを持たない。
これらのボックスの視覚レイアウトは、行と列の不規則なグリッド格子によって制御される。各ボックスは、以下の規則に従って決定される、整数個のグリッドセルを占有する。この規則は、HTML 4やそれ以前のHTMLのバージョンには適用されない。HTMLは、行と列のスパンに独自の制限を課す。
結合ボーダーモデルにおける行、列、行グループおよび列グループの辺は、セルのボーダーがセンタリングされる架空のグリッド線と一致する。(このように、このモデルにおいて、列はギャップを一切残さず正確にテーブルを覆う。行も同様である。)分離ボーダーモデルにおいて、辺はセルのボーダー辺と一致する。(そして、このモデルにおいて、'border-spacing'プロパティに対応する行、列、行グループまたは列グループの間にギャップがあってもよい。)
注。 9.7節における規則に従って、テーブルセルの配置と浮動は、もはやテーブルセルではない可能性がある。浮動が使用される場合、匿名のテーブルオブジェクト上の規則は、匿名のセルオブジェクトも同様に作成させてもよい。
規則5の例を示す。次の不正な(X)HTML断片は、矛盾するセルを定義する:
<table> <tr><td>1 </td><td rowspan="2">2 </td><td>3 </td><td>4 </td></tr> <tr><td colspan="2">5 </td></tr> </table>
左図のように、視覚的にセルを重複するか、右図のように、視覚的な重複を避けるためにセルをシフトするか、ユーザーエージェントは自由である。
誤りのあるHTMLテーブルの2つの可能なレンダリング。
各テーブルセルの背景を見つけるために、異なるテーブル要素は、6つの多層レイヤー上にあるものとして考えてもよい。背景の上のレイヤーが透明な背景を持つ場合、レイヤーの1つの要素に設定される背景のみが可視になる。
テーブルのレイヤーのスキーマ
"欠落したセル"は、要素または疑似要素によって占有されない行または列グリッドのセルである。あたかも匿名テーブルセルボックスがグリッド内でセルの位置を占有していたかのように、欠落したセルはレンダリングされる。
次の例において、1行目は4つの空でないセルを含むが、2行目は1つの空でないセルのみを含むため、1行目からセルがこの行にまたがる場合を除いて、テーブルの背景が現れる。次のHTMLコード及びスタイル規則は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Table example</TITLE>
<STYLE type="text/css">
TABLE { background: #ff0; border: solid black;
empty-cells: hide }
TR.top { background: red }
TD { border: solid black }
</STYLE>
</HEAD>
<BODY>
<TABLE>
<TR CLASS="top">
<TD> 1
<TD rowspan="2"> 2
<TD> 3
<TD> 4
<TR>
<TD> 5
<TD>
</TABLE>
</BODY>
</HTML>
次のように整形される:
下の行で空セルをもつテーブル
テーブルが'border-collapse: separate'を持つ場合、'border-spacing'プロパティによって与えられる領域の背景は常にテーブルの背景であることに注意する。分離ボーダーモデルを参照のこと。
多くの場合、何が最適かは好みの問題であるため、CSSは、テーブルに"最適な"レイアウトを定義しない。テーブルをレイアウトする場合、CSSは、ユーザーエージェントが尊重しなければならない制約を定義する。ユーザーエージェントは、"固定レイアウトアルゴリズム"が選択される場合を除き、望みの任意のアルゴリズムを使用してもよいし、精度上のレンダリング速度を優先するのも自由である。
この節は、10.3節で説明されるように幅を計算に適用する規則を上書きすることに注意する。特に、テーブルのマージンが'0'でかつ幅を'auto'に設定される場合、テーブルは自動的にテーブルの包含ブロックを埋めるような大きさにならない。しかし、一旦テーブルの'width'の算出値が見つけられると(適切な場合に、後述のアルゴリズムか、一部のユーザーエージェント依存のアルゴリズムを用いて)、10.3節の他の部分が適用される。したがって、たとえばテーブルは、左右の'auto'のマージンを使用してセンタリングすることができる。
CSSの将来の更新は、自動的にテーブルの包含ブロックに合わせてテーブルを作る方法を導入してもよい。
| プロパティ名: | table-layout |
|---|---|
| 値: | auto | fixed | inherit |
| 初期値: | auto |
| 適用要素: | 'table'および'inline-table'要素 |
| 継承: | no |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
'table-layout'プロパティは、テーブルのセル、行、および列をレイアウトするために用いられるアルゴリズムを制御する。値は次の意味を持つ:
2つのアルゴリズムを以下に記載する。
この(高速)アルゴリズムを用いたテーブルの水平方向のレイアウトは、セルのコンテンツに依存しない。水平方向のレイアウトはテーブルの幅、列の幅、ボーダーおよびセルの間隔にのみ依存する。
テーブルの幅は'width'プロパティで明示的に指定してもよい。('display: table'と'display: inline-table'の両方に対して)'auto'の値は、自動テーブルレイアウトアルゴリズムの使用を意味する。しかし、テーブルが通常フローでブロックレベルテーブル('display: table')である場合、たとえ指定幅が'auto'であっても、ユーザーエージェントは幅を計算するために10.3.3節のアルゴリズムを使用してもよく(する必要はない)、固定テーブルレイアウトを適用してもよい。
ユーザーエージェントが固定テーブルレイアウトをサポートする場合、'width'が'auto'である際に、次の規則はテーブルの包含ブロックより4em狭いテーブルを作成する:
table { table-layout: fixed;
margin-left: 2em;
margin-right: 2em }
固定テーブルレイアウトのアルゴリズムにおいて、各列の幅は次のように決定される:
テーブルの幅は、テーブル要素に対する'width'プロパティの値より大きく、かつ(セルの間隔やボーダーを加えた)列の幅の合計となる。テーブルが列よりも広い場合、追加のスペースは列に分配されるべきである。
後続の行がテーブル列の要素によって決定される数および最初の行によって決定される数より多くの列を持つ場合、追加の列はレンダリングされなくてもよい。追加の列がレンダリングされる場合、CSS 2.2は、列とテーブルの幅を定義しない。'table-layout: fixed'を使用する場合、著者は最初の行から列を省略すべきではない。
このように、ユーザーエージェントは最初の行全体を受信した時点で、テーブルのレイアウトを開始することができる。後続の行におけるセルは、列幅に影響しない。あふれるコンテンツを持つ任意のセルは、そのコンテンツを切り抜くかどうかを決定するために、'overflow'プロパティを使用する。
(一般にわずか2つのパスしか必要としない)このアルゴリズムにおいて、テーブルの幅はその列の幅(と間のボーダー)で与えられる。このアルゴリズムは、この仕様の執筆時点で一般的なHTMLユーザーエージェントの動作を反映する。ユーザーエージェントは、'table-layout'が'auto'である場合、テーブルのレイアウトを決定するために、このアルゴリズムを実装するよう要求されない。たとえ異なる動作が発生する場合でも、ユーザーエージェントはその他のアルゴリズムを使用することができる。
自動テーブルレイアウトへの入力は、包含ブロックの幅とコンテンツ、設定される任意のCSSプロパティ、テーブルとその子孫のいずれかのみを含めなければならない。
注。 これはCSS3でより詳細に定義されるかもしれない。
この節の残りの部分は、非規範的である。
このアルゴリズムは、最終的なレイアウトを決定する前にテーブル内のすべてのコンテンツにアクセスできることをユーザーエージェントに要求し、1パス以上を要求するかもしれないため、非効率的かもしれない。
列の幅は、次のように決定される:
各セルの最小コンテンツ幅(MCW)を計算する。整形コンテンツは任意の数の行にわたってもよいが、セルボックスをはみ出してはならない。セルの指定される'width'(W)がMCWよりも大きい場合、Wは最小セル幅になる。'auto'の値は、MCWが最小セル幅であることを意味する。
また、各セルの"最大"セル幅を計算する。明示的な改行が発生する場所以外で改行することなくコンテンツを整形する。
各列に対して、その列のみにまたがるセルから最大および最小の列の幅を決定する。最小値は、最大の最小セル幅(または列の'width'のいずれか大きい方)をもつセルによって要求される。最大値は、最大セル幅のセル(または列の'width'のいずれか大きい方)によって要求される。
複数列にまたがるセルごとに対して、少なくとも同じセル幅になるように、またがる列の最小幅を増やす。最大幅も、同じ操作を行う。可能であれば、均等にすべてのまたがる列を広げる。
'auto'以外の'width'をもつ各列グループ要素に対して、少なくとも列グループの'width'と同じの幅になるように、またがる列の最小幅を増やす。
これが各列に最大値と最小幅を与える。
キャプションの幅の最小値(CAPMIN)は、"display: block"として整形されるキャプションを含む架空のテーブルセルのMCWとして、各キャプションの最小キャプションの外側の幅を計算することによって決定される。最小キャプションの外側の幅の最大は、CAPMINとなる。
列およびキャプションの幅は、次のように最終のテーブル幅に影響する:
列幅のパーセント値は、テーブル幅に比例する。テーブルが'width: auto'を持つ場合、パーセンテージは、ユーザーエージェントが満足するよう試みるべき列の幅の制約を表す。(もちろん、これは常に可能ではない。列の幅が'110%'である場合、制約を満たすことはできない。)
注。 このアルゴリズムにおいて、行(および行グループ)と列(および列のグループ)の両方は制限し、かつ行と列に含まれるセルの次元によって制限される。列の幅を設定すると、間接的に行の高さに影響を与える。またその逆もある。
テーブルの高さは、'table'または'inline-table'要素の'height'プロパティによって与えられる。'auto'の値は、高さが行の高さに任意のセルの間隔またはボーダーを加えたものの和であることを意味する。その他の値は、最小の高さとして扱われる。CSS 2.2は、'height'プロパティが本来のテーブルよりも高さをもたらす場合に、追加のスペースをどのように分配するかを定義しない。
注。 CSSの将来の更新は、これをさらに規定するかもしれない。
ひとたびユーザーエージェントが使用可能な行のすべてのセルを持つと、'table-row'要素のボックスの高さが計算される。高さは、行の算出された'height'、行の各セルの算出された'height'、およびセルに要求される最小高さ(MIN)の最大値である。'table-row'に対する'auto'の'height'値は、レイアウトに使用される行の高さがMINであることを意味する。MINはセルボックスの高さおよびセルボックスの揃え(行ボックス高さの計算によく似ている)に依存する。CSS 2.2は、テーブルのセルとテーブルの行の高さがパーセント値を用いて指定される場合に、どのように計算されるかを定義しない。CSS 2.2は、行グループの'height'の意味を定義しない。
CSS 2.2において、セルボックスの高さはコンテンツによって要求される最小の高さとなる。テーブルセルの'height'プロパティは、行の高さに影響を与えることができる(上記参照)が、セルボックスの高さを増やさない。
関連する行の高さの合計が行にまたがるセルを包含するのに十分大きくなければならないことを除いて、CSS 2.2は、複数行にまたがるセルが行の高さの計算にどのように影響するかを指定しない。
各テーブルのセルの'vertical-align'プロパティは、行内の揃えを決定する。各セルのコンテンツは、baseline、top、middle、bottomを持ち、行自身の場合も同様である。テーブルのコンテキストにおいて、'vertical-align'の値の意味は次のとおり:
セルのベースラインは、セルで最初のフロー内行ボックス、またはセルで最初のフロー内テーブル行でどちらか早い方のベースラインとなる。そのような行ボックスまたはテーブル行が存在しない場合、ベースラインはセルボックスのコンテンツ辺の下になる。ベースラインを見つける目的のために、スクロール機構をもつフロー内ボックス('overflow'プロパティを参照)は、あたかもボックスの原点位置にスクロールされるかのように考慮されなければならない。セルのベースラインは、セルの下ボーダーの下になってもよいことに注意する。以下の例を参照のこと。
セルボックスの上部と'vertical-align: baseline'を持つすべてのセルの上のベースライン間の最大距離は、行のベースラインを設定するために使用される。ここで例を示す:
テーブルセル上の'vertical-align'のさまざまな値の効果を示す図。
セルボックス1および2は、ベースラインで揃えられる。セルボックス2はベースラインより上の最大高さを持つので、行のベースラインを決定する。
行がベースラインに揃えられるセルボックスを持たない場合、その行のベースラインは行における最小セルの下コンテンツ辺となる。
あいまいな状況を避けるために、次の順序でセルの揃えを続行する:
行の高さよりも小さいセルボックスは、余分な上または下パディングを受け取る。
この例でセルは、セルの下ボーダーの下にベースラインを持つ:
div { height: 0; overflow: hidden; }
<table>
<tr>
<td>
<div> Test </div>
</td>
</tr>
</table>
セルボックス内のインラインレベルコンテンツの水平方向の配置は、セルの'text-align'プロパティの値によって指定することができる。
'visibility'プロパティは、値'collapse'を行、行グループ、列、および列グループ要素とみなす。この値は、行または列全体をディスプレーから削除させ、スペースは通常、他のコンテンツを利用できるようにする行または列によって取り込まれる。折りたたまれた列または行を横断する行および列のコンテンツが切り取られる。しかし、行または列の抑制は、他の方法でテーブルのレイアウトに影響しない。これは、動的な効果が列の制約で潜在的変化を説明するためにテーブルの再レイアウトを強制することなく、テーブルの行または列を削除することを可能にする。
CSSにおいて、テーブルのセルにボーダーを設定するための2つの異なるモデルが存在する。一方は、個々のセルの周りに最も適したいわゆる分離ボーダーであり、もう一方はテーブルの端から端まで連続するボーダーに適している。多くのボーダースタイルはいずれのモデルでも達成することができるので、多くの場合どちらを使うかは好みの問題である。
| プロパティ名: | border-collapse |
|---|---|
| 値: | collapse | separate | inherit |
| 初期値: | separate |
| 適用要素: | 'table'および'inline-table'要素 |
| 継承: | yes |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
このプロパティは、テーブルのボーダーモデルを選択する。値'separate'は分離ボーダーモデルを選択する。値'collapse'は結合ボーダーモデルを選択する。2つのモデルを以下に記載する。
| プロパティ名: | border-spacing |
|---|---|
| 値: | <length> <length>? | inherit |
| 初期値: | 0 |
| 適用要素: | 'table'および'inline-table'要素(*注参照) |
| 継承: | yes |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 2つの絶対長さ |
*) 注:ユーザーエージェントは、'frameset'要素に'border-spacing'プロパティを適用してもよい。どの要素が'frameset'要素かはこの仕様で定義されず、文書言語次第である。たとえば、HTML4は<FRAMESET>要素を定義し、XHTML 1.0は<frameset>要素を定義する。このように'frameset'要素の'border-spacing'プロパティは、非標準の'framespacing'属性の妥当な代替として使用することができる。
長さは、隣接するセルのボーダーを分離する距離を指定する。1つの長さが指定される場合、水平と垂直間隔の両方を与える。2つが指定される場合、1つ目は水平間隔を、2つ目は垂直間隔を与える。長さは負であってはならない。
テーブルのボーダーとテーブルの端じ上のセルのボーダー間の距離は、テーブル側面のパディングに加えて、関連するボーダーの間隔の距離となる。たとえば右側で、距離はpadding-right + horizontal border-spacingとなる。
テーブルの幅は、左内側のパディング辺から右内側のパディング辺(ボーダーの間隔を含むが、パディングとボーダーを除く)までの距離となる。
しかし、HTMLとXHTML1で、<table>要素の幅は、左ボーダー辺から右ボーダー辺までの距離である。
注:CSS3において、この特有の要件は、ユーザーエージェントのスタイルシートおよび規則と'box-sizing'プロパティに関して定義される。
このモデルにおいて、各セルは個々のボーダーを持つ。'border-spacing'プロパティは、隣接するセルのボーダー間の距離を指定する。このスペースで、列、行、列グループ、および行グループの背景は不可視であり、テーブルの背景を透けて見えようにする。行、列、行グループ、および列グループはボーダーを持つことができない(すなわち、ユーザーエージェントはそれらの要素のボーダープロパティを無視しなければならない)。
下の図は、次のようなスタイルシートの結果である:
table { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
td { border: inset 5pt }
td.special { border: inset 10pt } /* 左上のセル */
長さの値に設定される'border-spacing'をもつテーブル。各セルは、セル自身のボーダーを持ち、その上テーブルも分離ボーダーを持つことに注意する。
| プロパティ名: | empty-cells |
|---|---|
| 値: | show | hide | inherit |
| 初期値: | show |
| 適用要素: | 'table-cell'要素 |
| 継承: | yes |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
分離ボーダーモデルにおいて、このプロパティは、可視コンテンツを持たないセルの周りのボーダーおよび背景のレンダリングを制御する。空のセルと'hidden'に設定される'visibility'プロパティをもつセルは、可視コンテンツを持たないと見なされる。セルは、次の1つ以上を含まない限り、空である。
このプロパティが値'show'を持つ場合、ボーダーおよび背景は空のセルの周囲または背後に描かれる(通常のセルのように)。
'hide'の値は、ボーダーまたは背景が空セルの周囲に描画されないことを意味する(17.5.1節のポイント6を参照)。さらに、行におけるすべてのセルが'hide'を持ち、かつ可視コンテンツを持たない場合、行はゼロ高さを持ち、かつ行の片側のみに垂直なボーダーの間隔が存在する。
次の規則は、ボーダーおよび背景にすべてのセルの周囲の描画をもたらす:
table { empty-cells: show }
結合ボーダーモデルにおいて、セル、行、行グループ、列、および列グループのすべてまたは一部を囲むボーダーを指定可能である。HTMLの"rules"属性のボーダーは、この方法で指定することができる。
ボーダーは、セル間のグリッド線に集められる。不連続単位(画面ピクセル、プリンタードット)の数が奇数の場合、ユーザーエージェントは、丸めの一貫した規則を満たさなければならない。
次の図は、テーブル幅、ボーダー、パディング、およびセル幅がどのように相互作用するかを示す。この関係は、テーブルの行ごとに保持し、次式で与えられる:
row-width = (0.5 * border-width0) + padding-left1 + width1 + padding-right1 + border-width1 + padding-left2 +...+ padding-rightn + (0.5 * border-widthn)
ここで、n行のセルの数、padding-leftiおよびpadding-rightiはi番目セルの左(右)パディングを参照し、border-widthiはi番目のセルとi+1番目のセルとの間のボーダーを参照する。
ユーザーエージェントは、テーブルの最初の行における最初と最後のセルを分析することによって、テーブルの最初の左および右のボーダーの幅を計算しなければならない。テーブルの左ボーダーの幅は、最初のセルの折りたたまれた左ボーダーの半分であり、テーブルの右ボーダーの幅は、最後のセルの折りたたまれた右のボーダーの半分である。後続の行が折りたたまれた左および右ボーダーより大きい場合、すべての超過はテーブルの余白領域に流れ込む。
テーブルの上ボーダーの幅は、テーブルの上ボーダーとともに上ボーダーを折りたたむすべてのセルを分析することによって計算される。テーブルの上ボーダーの幅は、最大限折りたたまれた上ボーダーの半分に等しい。下ボーダーの幅は、テーブルの下とともに下ボーダーを折りたたむすべてのセルを分析することによって計算される。下ボーダーの幅は、最大限折りたたまれた下ボーダーの半分に等しい。
テーブルがいくつかの祖先をあふれさせるかどうかを判断する場合('overflow'参照)、マージンに流れ込む任意のボーダーが考慮される。
セル幅、ボーダー幅、パディング幅の相互関係を表すスキーマ
このモデルにおいて、テーブル幅がテーブルのボーダーの半分を含むことに注意する。また、このモデルにおいて、テーブルはパディングを持たない(ただし、マージンを持つ)。
CSS 2.2は、テーブル要素の背景の辺がどこに位置するかを定義しない。
結合ボーダーモデルにおいて、セルすべての辺ごとのボーダーは、その辺(セル、行、行グループ、列、列グループ、およびテーブル自身)で接触するさまざまな要素上のボーダープロパティによって指定されてもよく、このボーダーの幅、スタイル、色は異ってもよい。おおまかなやり方は、各辺で最も"目を引く"ボーダーの種類が選択されることである。ただし、スタイル'hidden'の出現は無条件にボーダーをオフにする。
次の規則は、ボーダーの種類が競合の場合に"勝つ"ものを決定する:
次の例は、これらの優先規則の適用を示す。次のスタイルシートを:
table { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
td { border: 1px solid red; padding: 1em; }
td.cell5 { border: 5px dashed blue; }
td.cell6 { border: 5px solid green; }
次のHTMLに適用すると:
<TABLE>
<COL id="col1"><COL id="col2"><COL id="col3">
<TR id="row1">
<TD> 1
<TD> 2
<TD> 3
</TR>
<TR id="row2">
<TD> 4
<TD class="cell5"> 5
<TD class="cell6"> 6
</TR>
<TR id="row3">
<TD> 7
<TD> 8
<TD> 9
</TR>
<TR id="row4">
<TD> 10
<TD> 11
<TD> 12
</TR>
<TR id="row5">
<TD> 13
<TD> 14
<TD> 15
</TR>
</TABLE>
次のようになる:
結合ボーダーモデルをもつテーブルの例
hiddenの結合ボーダーの例は次のとおり:
2つの省略した内部のボーダーをもつテーブル
HTMLは次のとおり:
<TABLE style="border-collapse: collapse; border: solid;">
<TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD>
<TD style="border: solid">bar</TD></TR>
<TR><TD style="border: none">foo</TD>
<TD style="border: solid">bar</TD></TR>
</TABLE>
'border-style'の値の一部は、他の要素と比べてテーブルにおいて異なる意味を持つ。以下のリストでそれらはアスタリスクでマークされる。