一般に、ブロックボックスのコンテンツはボックスのコンテンツ辺の範囲内にとどめられる。場合によっては、ボックスははみ出してもよく、そのコンテンツがボックスの外に一部あるいは全部存在することを意味する。たとえば:
- 行ボックスをブロックボックスより広くさせるために、改行できない。
- ブロックレベルボックスの幅が包含ブロックに対して大きすぎる。要素の'width'プロパティが、生成ブロックボックスに包含ブロックの辺をあふれ出させるような値を持つ場合、これは起ってもよい。
- 要素の高さが、包含ブロックに割り当てられた明示的な高さを越える(すなわち、包含ブロックの高さがコンテンツ高さによってではなく、'height'プロパティによって決定される)。
- 子孫ボックスは絶対配置であり、ボックスの外に部分的にある。そのようなボックスはボックスの祖先で常にoverflowプロパティによって切り取られるわけではない。特に、ボックスは自分自身とボックスの包含ブロックの間の任意の祖先のオーバーフローによって切り取られない。
- 子孫ボックスは部分的にボックスの外に置かれることで、負のマージンを持つ。
- 'text-indent'プロパティは、インラインボックスにブロックボックスの左右のどちらかの辺の後ろの方にさせる原因となる。
はみ出しが起こるときはいつでも、'overflow'プロパティは、ボックスがパディング辺で切り取られたかどうかを、かつ、もしその場合、スクロールメカニズムが任意の切り取られたコンテンツにアクセスを提供するかどうかを指定する。
| プロパティ名:
| overflow |
| 値: | visible | hidden | scroll | auto | inherit
|
|---|
| 初期値: | visible
|
|---|
| 適用要素: | 整形コンテキストを設置するブロックコンテナおよびボックス
|
|---|
| 継承: | no
|
|---|
| パーセンテージ: | 利用不可
|
|---|
| メディア: | visual
|
|---|
| 算出値: | 指定される
|
|---|
このプロパティは、要素のボックスからはみ出す場合にブロックコンテナ要素のコンテンツが切り抜かれるかどうかを指定する。このプロパティは要素のすべてのコンテンツの切り抜きに影響を与える。ただし、任意の子孫要素(およびそれぞれのコンテンツおよびその子孫)の包含ブロックがビューポートまたは要素の祖先である場合を除く。値は次の意味を持つ:
- visible
- この値はコンテンツを切り抜かないよう指示する。すなわち、ブロックボックスの外側にレンダリングされてもよい。
- hidden
- この値は、コンテンツが切り抜かれ、スクロールなしのユーザーインターフェイスが切り抜く要素の外側でコンテンツを閲覧するために提供されるべきであることを指示する。
- scroll
- この値は、コンテンツが切り抜かれるよう指示する。ユーザーエージェントが画面上で可視のスクロールメカニズム(スクロールバーやパン表示など)を用いる場合、そのメカニズムは、そのコンテンツが切り抜かれたどうかに関わらずボックスを表示されるべきである。これは、動的な環境で現れたり消えたりするスクロールバーの問題を回避する。この値が指定されかつ対象メディアが'print'である場合、はみ出したコンテンツは印刷されてもよい。テーブルボックス上で使用される場合、この値は'visible'と同じ意味を持つ。
- auto
- 'auto'値の振る舞いはユーザーエージェント依存だが、はみ出したボックスにスクロールメカニズムを提供させるべきである。テーブルボックス上で使用される場合、この値は'visible'と同じ意味を持つ。
たとえ'overflow'が'visible'に設定されても、コンテンツはネイティヴな操作環境によってユーザーエージェントのウィンドウを切り抜かれてもよい。
テーブル要素('display: table')上で、'overflow'はテーブルボックスに適用し(すなわちテーブルを包むボックスでない)かつ'hidden'以外のすべての値は'visible'として扱われる。
ユーザーエージェントは、ビューポートにルート要素で設定される'overflow'プロパティを適用しなければならない。ルート要素はHTMLの"HTML"要素またはXHTMLの"html"要素であり、その要素は子としてHTMLの"BODY"要素またはXHTMLの"body"要素を持ち、ルート要素の値が'visible'である場合、ユーザーエージェントは、そのような子要素の最初からビューポートまで、'overflow'プロパティを代わりに適用しなければならない。ビューポートに使用される場合、'visible'値は'auto'として解釈さればければならない。値が伝播された要素は'visible'の'overflow'の使用値を持たなければならない。
要素のボックス辺に置かれているスクロールバーの場合、そのスクロールバーは内側のボーダー辺と外側のパディング辺の間に挿入されるべきである。スクロールバーによって占有されるすべての領域は、スクロールバーをもつ要素によって整形される包含ブロック(の大きさから減算)から取り出されるべきである。
例:
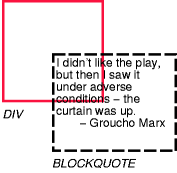
次の例を考えてみよう。ブロック引用(<blockquote>)は(<div>によって設置された)包含ブロックが大きすぎる。以下にソースを示す:
<div>
<blockquote>
<p>I didn't like the play, but then I saw
it under adverse conditions - the curtain was up.</p>
<cite>- Groucho Marx</cite>
</blockquote>
</div>
生成ボックスのサイズとスタイルを制御するスタイルシートは次のとおり:
div { width : 100px; height: 100px;
border: thin solid red;
}
blockquote { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
cite { display: block;
text-align : right;
border: none
}
'overflow'の初期値は'visible'であり、その結果<blockquote>は切り抜かれず、次のように整形されるだろう:
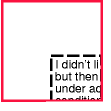
一方、<div>の'overflow'プロパティを'hidden'に設定すると、<blockquote>は包含する<div>に切り抜かれる:
'scroll'の値は、ユーザーが切り抜かれるコンテンツにアクセスできるように、視覚スクロールメカニズムをサポートするユーザーエージェントに伝える。
最後に、絶対配置される要素があふれた親と混ぜられる場合を検討してみる。
スタイルシートは:
container { position: relative; border: solid; }
scroller { overflow: scroll; height: 5em; margin: 5em; }
satellite { position: absolute; top: 0; }
body { height: 10em; }
文書断片は:
<container>
<scroller>
<satellite/>
<body/>
</scroller>
</container>
この例において、後者の包含ブロックがあふれを切り取られてスクロールされる要素の外側にあるため、"scroller"要素は"satellite"要素をスクロールしない。
切り抜き領域は、要素のボーダーボックスの可視部分であるものを定義する。デフォルトで、要素は切り抜かれない。しかし、切り抜き領域は'clip'プロパティで明示的に設定してもよい。
| プロパティ名:
| clip |
| 値: | <shape> | auto | inherit
|
|---|
| 初期値: | auto
|
|---|
| 適用要素: | 絶対配置される要素
|
|---|
| 継承: | no
|
|---|
| パーセンテージ: | 利用不可
|
|---|
| メディア: | visual
|
|---|
| 算出値: | 'auto'として指定される場合'auto'、そうでなければそれぞれ4つの値をもつ矩形に、'auto'として指定される場合、かつそれ以外の場合は算出長さとして指定される場合に'auto'
|
|---|
'clip'プロパティは、絶対配置される要素にのみ適用する。値は次の意味を持つ:
- auto
- 要素を切り抜かない。
- <shape>
- CSS 2.2において唯一妥当な<shape>値は、rect(<top>, <right>, <bottom>, <left>)である。ここで<top>および<bottom>はボックスの上ボーダー辺からのオフセットを指定し、<right>および<left>はボックスの左ボーダー辺からのオフセットを指定する。著者は、オフセット値をコンマで区切るべきである。ユーザーエージェントはコンマ区切りをサポートしなければならないが、コンマなし(組み合わせではない)の区切りをサポートしなくてもよい。なぜなら、この仕様の以前の版はこの点において曖昧であったためである。
<top>、<right>、<bottom>、<left>は、<length>値または'auto'のいずれかを持ってもよい。負の値は許可される。値'auto'は、与えられた切り抜き領域の辺が、要素の生成ボーダーボックスの辺と同じになることを意味する(すなわち、'auto'は<top>と<left>が'0'と同じであり、垂直方向のパディングの合計と<bottom>のボーダー幅の合計を加えた高さの使用値と同じであり、かつ水平方向のパディングと<right>のボーダー幅の合計を加えた幅の使用値と同じであることを意味し、そのような4つの'auto'値は要素のボーダーボックスと同じ切り抜き領域をもたらす)。
座標がピクセル座標に丸められる場合、<left>と<right>が同じ値を持つ(または<top>と<bottom>が同じ値を持つ)際に、ピクセル表示が残らないよう注意すべきであり、かつ逆に座標の値が'auto'の際に要素のボーダーボックスが非表示のままであることに注意すべきである。
要素の切り抜き領域は、切り抜き領域外にある要素の任意のアスペクト(たとえば、もしあれば、コンテンツ、子供、背景、ボーダー、テキストの装飾、アウトライン、可視スクロール機構)を切り抜く。切り抜かれたコンテンツは、あふれ出しが起きない。
要素の祖先は祖先のコンテンツの一部を切り抜いてもよい(たとえば、自分の'clip'プロパティを経由しおよび/または'overflow'プロパティが'visible'でない場合)。レンダリングされたものは、累積共通部分である。
切り抜き領域がユーザーエージェントの文書ウィンドウの境界を超える場合、コンテンツはネイティヴの動作環境によってそのウィンドウに切り抜かれてもよい。
例:
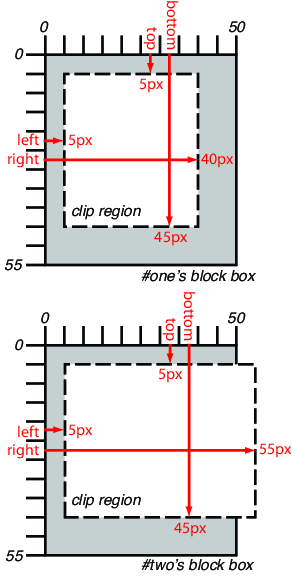
次の2つの規則は:
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }
両方の要素が50 * 55pxであると仮定すると、それぞれ、次の図に破線区切りで矩形の切り抜き領域を作成する:
注。 CSS 2.2において、すべての切り抜き領域は矩形である。将来的には矩形でない切り抜き領域も使えるような拡張が望ましい。将来の更新は、各辺から図形を相殺する代わりに、点から相殺するための構文を再導入するかもしれない。
| プロパティ名:
| visibility |
| 値: | visible | hidden | collapse | inherit
|
|---|
| 初期値: | visible
|
|---|
| 適用要素: | すべての要素
|
|---|
| 継承: | yes
|
|---|
| パーセンテージ: | 利用不可
|
|---|
| メディア: | visual
|
|---|
| 算出値: | 指定される
|
|---|
'visibility'プロパティは、要素によって生成されるボックスがレンダリングされるかどうかを指定する。不可視のボックスは、依然としてレイアウトに影響する(完全にボックス生成を抑制するには'display'プロパティを'none'に設定する)。値は次の意味を持つ:
- visible
- 生成されるボックスを可視にする。
- hidden
- 生成されるボックスを不可視(何も描かれず、完全に透明)にするが、レイアウトには影響する。さらに、要素の子孫が'visibility: visible'を持つ場合、要素の子孫は可視になる。
- collapse
- テーブルについての行や列の動的効果の節を参照のこと。行、行グループ、列、列グループ以外の要素で使用される場合、'collapse'は'hidden'と同じ意味を持つ。
このプロパティは、動的な効果を生み出すためにスクリプトと組み合わせて使用されてもよい。
次の例において、どちらかのフォームのボタンを押すと対応するボックスを表示し、もう一方のボックスを非表示にする、著者が定義したスクリプト関数を呼び出す。これらのボックスは同じサイズと位置を持つので、一方が他方を置き換える効果が得られる。(このスクリプトコードは仮想的なスクリプト言語である。CSSを実装したユーザーエージェントが何らかの効果を得るとは限らない。)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD><TITLE>Dynamic visibility example</TITLE>
<META
http-equiv="Content-Script-Type"
content="application/x-hypothetical-scripting-language">
<STYLE type="text/css">
<!--
#container1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#container2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Choose a suspect:</P>
<DIV id="container1">
<IMG alt="Al Capone"
width="100" height="100"
src="suspect1.png">
<P>Name: Al Capone</P>
<P>Residence: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano"
width="100" height="100"
src="suspect2.png">
<P>Name: Lucky Luciano</P>
<P>Residence: New York</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>