上記の例である3つのボックスの図、そのうち1つは匿名である。
目次
本章および次章は、ユーザーエージェントが視覚メディアの文書ツリーをどのように処理するかという、視覚整形モデルについて説明する。
視覚整形モデルにおいて、文書ツリー内の各要素は、ボックスモデルに従って0個以上のボックスを生成する。このボックスのレイアウトは以下の事項に左右される:
本章および次章で定義されるプロパティは、連続メディアとページメディアの両方に適用される。しかし、ページメディアに適用した場合、マージンのプロパティの意味は異なる(詳細については、ページモデルを参照)。
視覚整形モデルは、整形のあらゆる側面を規定するものではない(たとえば、文字間隔アルゴリズムを規定しない)。適合ユーザーエージェントは、本仕様の対象外となる整形について動作が異なってもよい。
一般に、連続メディアのユーザーエージェントは、ユーザーが文書を参照するためのビューポート(画面上のウィンドウまたは他の表示領域)を提供する。ビューポートのサイズが変更される際にユーザーエージェントは、文書のレイアウトを変更してもよい(初期包含ブロックを参照のこと)。
ビューポートが文書のレンダリングされるキャンバスの面積よりも小さい場合、ユーザーエージェントはスクロール機構を提供すべきである。1つのキャンバスに複数のビューポートがあってはならないが、ユーザーエージェントは複数のキャンバスにレンダリングしてもよい(すなわち、同じ文書の異なる表示を提供してもよい)。
CSS 2.2において、多くのボックスの位置および大きさは、包含ブロックと呼ばれる矩形のボックス辺を基準に計算される。一般に、生成ボックスは、子孫ボックスに対する包含ブロックとして機能する。これを、ボックスがその子孫に対する包含ブロックを"設置する"と言う。"ボックスの包含ブロック"は"そのボックスが存続する包含ブロック"を意味し、ボックスが生成する包含ブロックという意味ではない。
各ボックスは、ボックスの包含ブロックに対する位置を与えられるが、そのボックスの位置はこの包含ブロックによって制限されない。外にはみ出してもよい。
包含ブロックの次元を計算する方法の詳細については、次章で説明される。
以下の節は、CSS 2.2で生成されてもよいボックスの種類について説明する。視覚整形モデルにおいて、部分的にボックスの種類はボックスの動作に影響を与える。後述の'display'プロパティが、ボックスの種類を指定する。
'display'プロパティの特定の値は、ソース文書の要素に子孫ボックスおよび生成コンテンツを含む主要ボックスを生成させ、任意の位置決めスキームを巻き込むボックスでもある。一部の要素('list-item'要素)は、主要ボックスに加えて追加ボックスを生成してもよい。この追加ボックスは主要ボックスを基準にして配置される。
ブロックレベル要素―ブロック(たとえば段落)として視覚的に整形されるソース文書の要素―は、ブロックレベル主要ボックスを生成する要素である。要素をブロックレベルにする'display'プロパティ値は次の通り:'block'、'list-item'、'table'。ブロックレベルボックスは、ブロック整形コンテキストに関係するボックスである。
CSS 2.2において、テーブルボックスまたは置換要素の主要ボックスでない限り、ブロックレベルボックスはまた、ブロックコンテナボックスである。ブロックコンテナボックスは、ブロックレベルボックスのみが含まれているか、またはインライン整形コンテキストを設置するかのいずれかであり、したがってインラインレベルボックスのみを含む。ブロックコンテナボックスである主要ボックスの要素は、ブロックコンテナ要素である。非置換要素にブロックコンテナを生成させる'display'プロパティの値は、'block'、'list-item'および'inline-block'を含む。すべてのブロックコンテナボックスがブロックレベルボックスとは限らない。非置換インラインブロックおよび非置換テーブルセルは、ブロックレベルボックスでないが、ブロックコンテナである。ブロックレベルボックスはまた、ブロックコンテナでもあり、ブロックボックスと呼ばれる。
3つの用語"ブロックレベルボックス"、"ブロックコンテナボックス"、"ブロックボックス"は明確である場合に"ブロック"と略される。
次のような文書で:
<DIV>
Some text
<P>More text
</DIV>
(DIVとPの両方が'display: block'であると仮定して、)DIVはインラインコンテンツとブロックコンテンツの両方を持つように見える。整形の定義のわかりやすさのために、"Some text"の周囲に匿名ブロックボックスがあると仮定する。
上記の例である3つのボックスの図、そのうち1つは匿名である。
言い換えれば、(上記の例でDIVに対して生成されるような)ブロックコンテナボックスが内部に(上記の例でPのような)ブロックレベルボックスを持つ場合、ブロックボックスの内部にブロックレベルボックスのみを持つよう強制する。
インラインボックスがフロー内のブロックレベルボックスを含む場合、インラインボックス(および同じ行ボックス以内でそのインラインの祖先)は、ブロックレベルボックス(および、連続するまたは相殺可能な空白およびまたはフロー外の要素によって分離される、任意のブロックレベル兄弟)の周囲で改行され、ブロックレベルボックスの両側の一方で、インラインボックスを(片方が空である場合でさえも)2つのボックスに分割する。改行前および改行後の行ボックスは匿名ブロックボックスで囲まれ、ブロックレベルボックスはこの匿名ボックスの兄弟となる。このようにインラインボックスが相対位置によって影響される場合、結果として得られる変換はまた、インラインボックスに含まれるブロックレベルボックスにも影響を与える。
このモデルを以下の例に当てはめる。以下の規則を:
p { display: inline }
span { display: block }
このようなHTML文書に用いたとする:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HEAD>
<TITLE>Anonymous text interrupted by a block</TITLE>
</HEAD>
<BODY>
<P>
This is anonymous text before the SPAN.
<SPAN>This is the content of SPAN.</SPAN>
This is anonymous text after the SPAN.
</P>
</BODY>
P要素は、匿名テキスト(C1)、続いてブロックレベル要素、続いてもう1つの匿名テキスト(C2)を含む。その結果ボックスは、C1の周囲の匿名ブロックボックス、SPANブロックボックス、C2の周囲の別の匿名ブロックボックスと、これらを含むBODYブロックボックスの4つとなる。
匿名ボックスのプロパティは、囲んでいる非匿名ボックス(たとえば、例では単に"匿名ブロックボックス"、DIVのための1つをサブセクションの見出しの下)から継承される。非継承のプロパティは初期値を持つ。たとえば、匿名ボックスのフォントはDIVから継承されるが、マージンは0になる。
匿名ブロックボックスを生成させる要素に設定されたプロパティは依然として、その要素のボックスおよびコンテンツに適用される。たとえば、上記の例ではボーダーがP要素に設定された場合、ボーダーはC1(行の終わりで開く)とC2(行の先頭で開く)の周囲に描画される。
一部のユーザーエージェントは、たとえば、"匿名の行ボックス"内のネストされたブロックを包み、そのボックスの周囲にインラインのボーダーを描画するような方法で、ブロックを含むインラインでボーダーを実装している。CSS1およびCSS2はこの動作を定義しなかったため、CSS1のみおよびCSS2のみのユーザーエージェントは、この代替モデルを実装し、かつCSS 2.2の本部分への適合を主張してもよい。これは、この仕様がリリースされた後に開発されたユーザーエージェントには適用されない。
代替モデルを参照するパーセント値を解決する際に匿名ブロックボックスは無視される。最も近い非匿名先祖ボックスが代わりに使用される。たとえば、上記のDIV内の匿名ブロックボックスの子が、パーセント高さを解決するためにその包含ブロックの高さを知る必要がある場合、匿名ブロックボックスではなくDIVによって形成された包含ブロックの高さを使用する。
インラインレベル要素は、新しいコンテンツのブロックを整形しないソース文書の要素であり、コンテンツは複数行に分配される(たとえば、段落内の文字強調や、インライン画像など)。'display'プロパティの'inline'、'inline-table'、'inline-block'値は、要素をインラインレベルにする。インラインレベル要素は、インライン整形コンテキストに関与するインラインレベルボックスを生成する。
インラインボックスは、インラインレベルとそのコンテンツの両方がインライン整形コンテキストを含むものの1つである。'inline'の'display'値をもつ非置換要素は、インラインボックスを生成する。インラインレベルボックスが(置換インライン要素、インラインブロック要素、インラインテーブル要素のような)インラインボックスでないものは、単一の不透明なボックスとしてインライン整形コンテキストに関与するため、分割不能なインラインレベルボックスと呼ばれる。
すべてのテキストは(インライン要素の内側ではなく)ブロックコンテナ要素の内側に直接含まれる。テキストは匿名インライン要素として扱われなければならない。
次のようなHTMLマークアップされた文書で:
<p>Some <em>emphasized</em> text</p>
<p>はインラインボックスを伴なうブロックボックスを生成する。"emphasized"のボックスは、インライン要素(<em>)によって生成されたインラインボックスであるが、他のボックス("Some"と"text")はブロックレベル要素(<p>)によって生成されたインラインボックスである。後者は、関連するインラインレベル要素を持たないため匿名インラインボックスと呼ばれる。
匿名インラインボックスは親ブロックボックスから継承可能なプロパティを継承する。非継承のプロパティは初期値を持つ。たとえば、匿名インラインボックスの色はPから継承するが、背景は透明になる。
'white-space'プロパティによって相殺される空白コンテンツは、任意の匿名インラインボックスを生成しない。
この仕様において匿名ボックスの種類が文脈から明らかな場合、匿名インラインボックスと匿名ブロックボックスのどちらも単に匿名ボックスと呼ぶ。
テーブルを整形する際に生じる匿名ボックスには、より多くの匿名ボックスの種類がある。
[本節は、節番号が以前のドラフトと同じになるように存在する。'Display: run-in'は現在CSS level 3で定義されている(CSS basic box modelを参照)。]
| プロパティ名: | display |
|---|---|
| 値: | inline | block | list-item | inline-block | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit |
| 初期値: | inline |
| 適用要素: | すべての要素 |
| 継承: | no |
| パーセンテージ: | 利用不可 |
| メディア: | all |
| 算出値: | テキスト参照 |
このプロパティの値は以下の意味を持つ:
'none'は不可視のボックスを作成するわけではないことに注意する。一切のボックスを作成しないのである。CSSは、要素が整形に影響を与える整形構造においてボックスを生成できるようにするメカニズムを含むが、それ自体は不可視である。詳細については、可視性の節を参照のこと。
位置指定、浮動要素('display'、'position'、'float'の関係を参照)またルート要素を除いて、算出値は指定値と同値である。ルート要素に対しては、算出値は'display'、'position'、'float'の関係の節で説明されたとおりに変更される。
'display'の初期値は'inline'であるが、ユーザーエージェントのデフォルトスタイルシートの規則は、この値を上書きしてもよいことに注意する。付録のHTML4におけるサンプルスタイルシートを参照のこと。
'display'プロパティのいくつかの例を示す:
p { display: block }
em { display: inline }
li { display: list-item }
img { display: none } /* 画像を表示しない */
CSS 2.2において、ボックスは3種類の位置決めスキームに従ってレイアウトされてもよい:
ある要素が浮動、絶対位置決め、ルート要素である場合、要素はフロー外と呼ばれる。ある要素がフロー外でない場合、要素はフロー内と呼ばれる。要素のフローAはAから構成される集合であり、かつ最も近いフロー外の先祖がAであるようなすべてのフロー内要素である。
'position'および'float'プロパティは、ボックスの位置を計算するためにどのCSS 2.2位置アルゴリズムを使用するかを決定する。
| プロパティ名: | position |
|---|---|
| 値: | static | relative | absolute | fixed | inherit |
| 初期値: | static |
| 適用要素: | すべての要素 |
| 継承: | no |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
このプロパティの値は以下の意味を持つ:
@media screen {
h1#first { position: fixed }
}
@media print {
h1#first { position: static }
}
ユーザーエージェントは、固定ボックスのコンテンツを割り付けてはならない。ユーザーエージェントは別の方法で不可視のコンテンツを印刷してもよいことに注意する。13章の"ページボックスの外側のコンテンツ"を参照のこと。
ユーザーエージェントは、ルート要素上で'static'として位置を扱ってもよい。
ある要素の'position'プロパティが'static'以外の値を取る場合、その要素は位置指定されたと言う。位置指定された要素は位置指定されたボックスを生成し、4つのプロパティに従ってレイアウトされる:
| プロパティ名: | top |
|---|---|
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用要素: | 位置指定された要素 |
| 継承: | no |
| パーセンテージ: | 包含ブロックの高さを参照 |
| メディア: | visual |
| 算出値: | 長さとして指定された場合、絶対長さが対応する。パーセンテージとして指定された場合、指定値となる。そうでなければ、'auto'である。 |
このプロパティは、絶対配置ボックスの上マージン辺がボックスの包含ブロックの上辺からどれだけ下にオフセットされるかを指定する。相対配置ボックスの場合、オフセットはボックス自身の上辺を基準にする(すなわち、ボックスは通常フローにおいて位置を与えられ、その後、プロパティに従ってその位置からのオフセットとなる)。
| プロパティ名: | right |
|---|---|
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用要素: | 位置指定された要素 |
| 継承: | no |
| パーセンテージ: | 包含ブロックを含む幅を参照 |
| メディア: | visual |
| 算出値: | 長さとして指定された場合、絶対長さが対応する。パーセンテージとして指定された場合、指定値となる。そうでなければ、'auto'である。 |
'top'と同様だが、ボックスのマージン右辺が包含ブロック右辺からどれだけ左に位置しているかを指定する。相対配置ボックスの場合、オフセットはボックス自体の右辺を基準にする。
| プロパティ名: | bottom |
|---|---|
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用要素: | 位置指定された要素 |
| 継承: | no |
| パーセンテージ: | 包含ブロックの高さを参照 |
| メディア: | visual |
| 算出値: | 長さとして指定された場合、絶対長さが対応する。パーセンテージとして指定された場合、指定値となる。そうでなければ、'auto'である。 |
'top'と同様だが、ボックスのマージン下辺が包含ブロック下辺からどれだけ上に位置しているかを指定する。相対配置ボックスの場合、オフセットはボックス自体の下辺を基準にする。
| プロパティ名: | left |
|---|---|
| 値: | <length> | <percentage> | auto | inherit |
| 初期値: | auto |
| 適用要素: | 位置指定された要素 |
| 継承: | no |
| パーセンテージ: | 包含ブロックを含む幅を参照 |
| メディア: | visual |
| 算出値: | 長さとして指定された場合、絶対長さが対応する。パーセンテージとして指定された場合、指定値となる。そうでなければ、'auto'である。 |
'top'と同様だが、ボックスのマージン左辺が包含ブロック左辺からどれだけ右に位置しているかを指定する。相対配置ボックスの場合、オフセットはボックス自体の左辺を基準にする。
4つのプロパティ値の意味は次のとおり:
通常フローにおけるボックスは、CSS 2.2においてテーブル、ブロックまたはインラインであってもよい、整形コンテキストに所属する。将来のCSSのレベルにおいて、整形コンテキストの他の種類が導入されるだろう。ブロックレベルボックスは、ブロック整形コンテキストに関与する。インラインレベルボックスは、インライン整形コンテキストに関与する。テーブル整形コンテキストは、テーブルの章で説明される。
フロート、絶対配置される要素、ブロックボックスでないブロックコンテナ(たとえば、インラインブロック、テーブルセル、テーブルのキャプションなど)、および'visible'以外の'overflow'をもつブロックボックス(値がビューポートに伝搬されている場合を除く)は、そのコンテンツに対して新しいブロック整形コンテキストを設置する。
ブロック整形コンテキストにおいて、ボックスは包含ブロックの最上部から下へと次々にレイアウトされる。2つの兄弟ボックスの縦の距離は、'margin'プロパティによって決定される。ブロック整形コンテキストにおいて隣接するブロックレベルボックス間の垂直マージンは相殺する。
ブロック整形コンテキストにおいて、各ボックスの左外辺は包含ブロックの左辺と接する(右から左に整形の場合、右辺が接する)。これは、浮動体の前であっても当てはまる(あるボックスの行ボックスが浮動体の分だけ縮むが)。ただしボックスが新しいブロック整形コンテキストを設置する場合を除く(その場合、ボックス自身が浮動体のためにより狭くなってもよい)。
ページメディアの改ページに関する情報については、許容改ページの節を参照のこと。
インライン整形コンテキストは、ブロックレベルボックスを含まないブロックコンテナボックスによって設置される。インライン整形コンテキストにおいて、ボックスは包含ブロックの最上部から順々に水平にレイアウトされる。水平マージン、ボーダー、パディングは、ボックス間で守られる。ボックスはさまざまな方法で垂直に揃えてもよい。下部または上部を揃えてもよいし、ボックスのテキストのベースラインを揃えてもよい。ある行を形成するボックスを含む矩形領域のことを、行ボックスと呼ぶ。
行ボックスの幅は、包含ブロックおよび浮動体の存在によって決定される。行ボックスの高さは、行の高さの計算の節で与えられる規則によって決定される。
行ボックスは、行ボックスが入るボックスのすべてに対して十分な高さが常に存在する。しかし、行ボックスが入る最も高いボックスより高くなってもよい(たとえば、ボックスをベースラインで揃える場合)。ボックスBの高さがBを含む行ボックスの高さよりも低い場合、行ボックスをもつBの垂直揃えは'vertical-align'プロパティによって決定される。複数のインラインレベルボックスが1つの行ボックスの中に水平に収めることができない場合、2つ以上の垂直に積層した行ボックスに配分する。したがって、段落は行ボックスを垂直に積み上げたものとなる。行ボックスは、垂直に区切られることなく積み上げられ(他の場所で指定された場合を除く)、決して重ならない。
一般に、行ボックスの左辺は行ボックスの包含ブロックの左辺と接しており、右辺は行ボックスの包含ブロックの右辺と接する。しかし、浮動ボックスは包含ブロックの辺と行ボックスの辺との間に来てもよい。したがって、同一のインライン整形コンテキストの行ボックスは、一般に同じ幅(包含ブロックの幅)を持つが、利用可能な水平スペースが浮動体のために削減される場合に、幅は変化してもよい。同一インライン整形コンテキストの行ボックスは、一般に高さが変化する(たとえば、ある行は高い画像含む一方で、他の行はテキストのみを含むかもしれない)。
ある行のインラインレベルボックスの合計幅がインラインレベルボックスの入る行ボックスの幅よりも小さい場合、行ボックスの範囲内で水平配分は'text-align'プロパティによって決定される。そのプロパティが値'justify'を持つ場合、ユーザーエージェントはインラインボックス内の空白および単語を一様に伸ばしてもよい(inline-tableとinline-blockボックスを除く)。
インラインボックスが行ボックスの幅を超える場合、インラインボックスを複数のボックスに分割して分配する。インラインボックスが分割できない場合(たとえば、インラインボックスが単一の文字を含む、または言語特有の単語改行規則がインラインボックス内で改行を許可しない、またはインラインボックスがnowrapまたはpreの空白値によって影響される場合など)、インラインボックスは行ボックスからあふれる。
インラインボックスが分割される場合、マージン、ボーダー、パディングは、分割が発生する場所で視覚効果を持たない(すなわち任意の分割箇所で、複数存在する場合)。
インラインボックスはまた、双方向テキスト処理によって同一行ボックス内で複数のボックスに分割されてもよい。
行ボックスは、インライン整形コンテキスト内部でインラインレベルコンテンツを保持することが必要な場合に作成される。テキストを含まない、保存された空白のない、0でないマージン、パディングまたはボーダーを伴なうインライン要素を含まない、他のフロー内のコンテンツ(画像や、インラインブロックやインラインテーブルなど)を持たない、または保存された改行で終わらない行ボックスは、行ボックス内部のすべての要素の位置を決定するために0高さ行ボックスとして扱われなければならず、他の目的のために存在しないものとして扱われなければならない。
インラインボックス構造の例を示す。(HTMLのブロックレベル要素Pによって作成される)以下の段落は、EM要素とSTRONG要素が点在する匿名テキストを含む:
<P>Several <EM>emphasized words</EM> appear
<STRONG>in this</STRONG> sentence, dear.</P>
P要素は5つのインラインボックスを含むブロックボックスを生成する。そのうち3つは匿名である:
段落を整形するために、ユーザーエージェントは5つのボックスを行ボックスに流しこむ。この例において、P要素によって生成されたボックスは、行ボックスのために包含ボックスを設置する。包含ブロックが十分に幅広い場合、すべてのインラインボックスは単一の行ボックスに収まる。
Several emphasized words appear in this sentence, dear.
そうでなければ、インラインボックスは分割され、かつ複数の行ボックスにわたって配分される。前の段落は以下のように分割されたり:
Several emphasized words appear in this sentence, dear.このように分割されたりする:
Several emphasized words appear in this sentence, dear.
後者の場合、EMボックスは2つのEMボックスに分割された(これら2つを"split1"と"split2"と呼ぶ)。split1の直後とsplit2の直前で、マージン、ボーダー、パディングまたはテキスト装飾は視覚効果を持たない。
以下の例を考えてみる:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Example of inline flow on several lines</TITLE>
<STYLE type="text/css">
EM {
padding: 2px;
margin: 1em;
border-width: medium;
border-style: dashed;
line-height: 2.4em;
}
</STYLE>
</HEAD>
<BODY>
<P>Several <EM>emphasized words</EM> appear here.</P>
</BODY>
</HTML>
Pの幅に応じて、ボックスは以下のように分配されてもよい:
ボックスが通常フローまたは浮動に従ってレイアウトされた時点で、ボックスはこの位置に対してシフトされてもよい。これは相対配置と呼ばれる。この方法でボックス(B1)をオフセットすることは、続くボックス(B2)に影響しない。B2は、あたかもB1がオフセットされず、B1のオフセットが適用された後にB2が再配置されないかのように位置を与えられる。これは、相対配置がボックスに重ね合わさせてもよいことを意味する。しかし、相対配置が'overflow:auto'または'overflow:scroll'のボックスをあふれさせる場合、ユーザーエージェントは、スクロールバーの作成を通してレイアウトに作用してもよく、ユーザーに(そのオフセット位置で)このコンテンツをアクセスできるようにしなければならない。
相対配置されるボックスは、改行や予約された空白も含めて、通常フローの大きさを維持する。包含ブロックの節は、相対配置されるボックスが新しい包含ブロックを設置した場合の説明をする。
相対配置の要素のために、大きさを変更することなく、'left'および'right'はボックスを水平に移動する。'left'はボックスを右に移動し、'right'はボックスを右に移動する。'left'または'right'の結果としてボックスが分割または伸長されないため、使用値は常にleft = -rightとなる。
'left'と'right'の両方が'auto'(初期値)である場合、使用値は'0'である(すなわち、ボックスは初期位置にとどまる)。
'left'が'auto'である場合、使用値は'right'の負の値となる(すなわち、ボックスは'right'の値によって左に移動する)。
'right'が'auto'に指定される場合、使用値は'left'の負の値となる。
'left'も'right'も'auto'でない場合、位置は過剰に制約され、どちらか1つは無視される。包含ブロックの'direction'プロパティが'ltr'である場合、'left'の値が勝ち、'right'が-'left'になる。包含ブロックの'direction'が'rtl'である場合、'right'が勝ち、'left'が無視される。
例。 以下の3つの規則は等価である:
div.a8 { position: relative; direction: ltr; left: -1em; right: auto }
div.a8 { position: relative; direction: ltr; left: auto; right: 1em }
div.a8 { position: relative; direction: ltr; left: -1em; right: 5em }
'top'および'bottom'プロパティは、大きさを変えることなく相対配置される要素を上または下に移動する。'top'はボックスを下に移動し、'bottom'はボックスを上に移動する。'top'または'bottom'の結果としてボックスが分割または伸長されないため、使用値は常にtop = -bottomとなる。両方が'auto'である場合、使用値はどちらも'0'となる。1つが'auto'である場合、値は他方の負の値となる。どちらも'auto'でない場合、'bottom'は無視される(すなわち、'bottom'の使用値は'top'の値のマイナスになる)。
注。相対配置されるボックスの動的な動きは、スクリプト環境でアニメーション効果を作り出すことができる('visibility'プロパティも参照)。相対配置は上付き文字と下付き文字の一般的形式として利用されてもよいが、配置を考慮した行の高さの自動調節は行われない。詳細は行の高さを計算するを参照のこと。
相対配置の例については通常フロー、浮動体、絶対配置の比較の節を参照のこと。
浮動体は、現在の行から左または右にシフトしたボックスである。浮動体(または"浮動した"または"浮動"ボックス)の最も興味深い特徴は、コンテンツが側面に沿って自由に動いてもよい(または'clear'プロパティによって回り込みを禁止できる)ことである。コンテンツは、左浮動ボックスの右側あるいは右浮動ボックスの左側を流れる。以下は、浮動体の配置とコンテンツのフローに関する概論である。浮動体の振る舞いを抑制する正確な規則は'float' プロパティの説明で与えられる。
浮動ボックスは、浮動体の外辺が包含ボックス辺または別の浮動体の外辺に接するまで左または右に移動する。行ボックスが存在する場合、浮動ボックスの外上部は現在の行ボックスの上部で揃えられる。
浮動体に対して十分な水平空間がない場合、浮動体は、浮動体が収まるか、またはそれ以上浮動体が存在しなくなるかのいずれかになるまで下に移動する。
浮動体はフロー内にないので、浮動体の前後に生成された位置指定されないブロックボックスは、あたかも浮動体が存在しないかのように垂直に流れる。しかし、浮動体の次に生成される現在および後続の行ボックスは、浮動体のマージンボックスに対する空間を作成するために必要に応じて短縮される。
行ボックスは、以下の4つの条件をすべて満たす垂直位置が存在する場合に浮動体に隣接する。(a)行ボックスの上部または上部より下、(b)行ボックスの下部または下部より上、(c)浮動体の上マージン辺の下、(d)浮動体の下マージン辺より上。
注:これは、0または負の外面高さの浮動体が行ボックスを短縮しないことを意味する。
短縮された行ボックスが任意のコンテンツを含むには小さすぎる場合、一部のコンテンツが収まるまたはそれ以上浮動体が存在しなくなるかのいずれかになるまで行ボックスは下に移動する(そして行ボックスの幅は再計算される)。浮動ボックスの前の現在の行におけるすべてのコンテンツは、浮動体の別の側面の同じ行でリフローされる。言い換えると、インラインレベルボックスが残りの行ボックス空間で収めるような左浮動体に遭遇する前の行に配置される場合、左浮動体はその行に置かれ、行ボックスの上部に揃えられ、かつそれからその行上のインラインレベルボックスがすぐに浮動体の右にそれに応じて移動される(左浮動体の別の側面では右)。rtlの場合は反対に右浮動体となる。
('visible'以外の'overflow'を持つ要素のような)新しいブロック整形コンテキストを配置するテーブルのボーダーボックス、ブロックレベル置換要素、または通常フロー内の要素は、要素のそれ自身として同一ブロック整形コンテキストで任意の浮動体のマージンボックスと重なってはならない。必要ならば、実装は任意の先行する浮動体の下にそれを設置することによって前述の要素を消去すべきであるが、実装は十分な空間がある場合にそのような浮動体に隣接する浮動体を配置してもよい。これらは、10.3.3節で定義されるよりも狭い前述の要素のボーダーボックスでさえ作成してもよい。CSS2は、ユーザーエージェントが浮動体に隣接する前述の要素を置いてもよい場合や、どのような方法で前述の要素がより小さくなるかを定義しない。
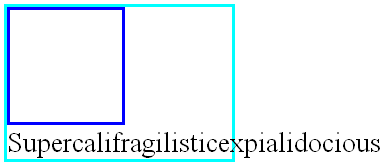
例。 次の文書断片において、包含ブロックはあまりにも小さすぎて浮動体に隣接するコンテンツを含むことはできない。よってコンテンツは包含ブロックがtext-alignプロパティに従って行ボックスが揃えられる場所の浮動体の下に移動させる。
p { width: 10em; border: solid aqua; } span { float: left; width: 5em; height: 5em; border: solid blue; }...<p> <span> </span> Supercalifragilisticexpialidocious </p>
この断片は次のようになる:

複数の浮動体は隣接してもよく、またこのモデルは、同じ行における隣接する浮動体に適用する。
以下の規則はclass="icon"をもつすべてのIMGボックスを左に浮動する(かつ左マージンを'0'に設定する):
img.icon {
float: left;
margin-left: 0;
}
次のHTMLソースとスタイルシートを考えてみる:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Float example</TITLE>
<STYLE type="text/css">
IMG { float: left }
BODY, P, IMG { margin: 2em }
</STYLE>
</HEAD>
<BODY>
<P><IMG src=img.png alt="This image will illustrate floats">
Some sample text that has no other...
</BODY>
</HTML>
IMGボックスは左に浮動する。後続のコンテンツは、浮動体の右へ整形され、浮動体として同一行で開始する。浮動体の右の行ボックスは浮動体の存在のために短縮されるが、浮動体の後で"通常の"(P要素によって設置された包含ブロックの)幅に戻る。この文書は次のように整形される:
文書が次のような場合に整形は厳密に同じである:
<BODY>
<P>Some sample text
<IMG src=img.png alt="This image will illustrate floats">
that has no other...
</BODY>
なぜなら、浮動体の左のコンテンツは、浮動体によって移動し、浮動体の右側にリフローされるためである。
8.3.1節で述べたように、浮動ボックスのマージンは隣接するボックスのマージンと決して相殺しない。したがって、上の例において垂直マージンは、Pボックスと浮動IMGボックスとの間で相殺しない。
浮動体のコンテンツは、あたかも浮動体が新しいスタックコンテキストが生成されたかのように並べられる。ただし、任意の位置指定される要素および新しいスタックコンテキストを実際に生成する浮動体の親スタックコンテキストに参加する場合を除く。浮動体は通常フローで他のボックスと重ねることができる(たとえば、通常フローボックスの隣接する浮動体が負のマージンを持つ場合)。重なりが起きた場合、浮動体は非位置指定のフロー内のインラインの背後ではなく、フロー内のブロックの前に描画される。
以下の図は、浮動体は通常フロー内のボーダーと重なった状態を示す。
浮動画像がブロックボックスのボーダーを覆い隠す
次の例は、浮動体側面へのコンテンツの流し込みを禁止する'clear'プロパティの用途を説明する。
このような規則があれば:
p { clear: left }
次のように整形される:
| プロパティ名: | float |
|---|---|
| 値: | left | right | none | inherit |
| 初期値: | none |
| 適用要素: | すべて、ただし9.7節参照 |
| 継承: | no |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
このプロパティは、ボックスを左または右に浮動させるべきか、またはまったく浮動させないかどうかを指定する。このプロパティは任意の要素に設定してもよいが、絶対配置でないボックスを生成する要素にのみ適用してもよい。このプロパティの値は以下の意味を持つ:
ユーザーエージェントはルート要素上で'none'として扱ってもよい。
以下は浮動体の振る舞いを制御する厳密な規則である:
しかしCSS 2.2において、ブロック整形コンテキストの範囲内で、そのような0に設定される負のマージンの位置より上側の浮動位置であるような負の垂直マージンの場合、浮動体の位置は未定義である。
これらの規則における他の要素への言及は、浮動体と同じブロック整形コンテキストにおける他の要素のみを参照する。
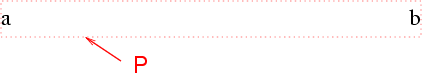
このHTML断片はbを右寄せに浮動する結果となる。
<P>a<SPAN style="float: right">b</SPAN></P>
P要素の幅が十分である場合、aとbは並んで存在する。これは次のように見えるかもしれない:

| プロパティ名: | clear |
|---|---|
| 値: | none | left | right | both | inherit |
| 初期値: | none |
| 適用要素: | ブロックレベル要素 |
| 継承: | no |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
このプロパティは、ある要素ボックスのどちら側が先行する浮動ボックスに隣接してはならないかを指示する。'clear'プロパティは、要素自身の内側または他のブロック整形コンテキスト内の浮動体を考慮しない。
非浮動ブロックレベルボックスに適用される場合、値は以下のような意味を持つ:
'none'以外の値は、潜在的にクリアランスを導入する。クリアランスはマージンの相殺を抑制し、要素のmargin-topの上へ空白のように振る舞う。浮動体を過ぎて垂直に要素を押すために使用される。
'clear'が設定される要素のクリアランスの計算は、最初に要素の上ボーダー辺の仮の決定によってされる。要素の'clear'プロパティが'none'である場合、この位置は実際の上ボーダー辺となる。
この要素の上ボーダー辺の仮定の位置が関連する浮動体を超えない場合、クリアランスは導入され、マージンは8.3.1節の規則に従って相殺する。
その結果クリアランスの量はより大きくなる:
あるいは、クリアランスは除去される最も低い浮動体の下外辺をもつブロックのボーダー辺を置くために必要な量に厳密に設定される。
注:どちらの振る舞いも既存のウェブコンテンツと適合性の評価の保留を許可されている。将来のCSS仕様は、いずれか一方を要求するだろう。
注:クリアランスは負または0にすることができる。
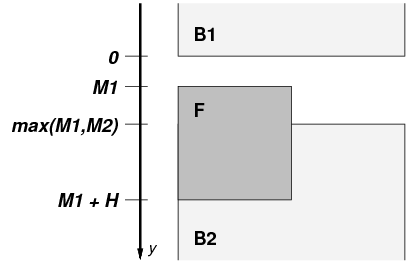
例1。(単純化のために)ちょうど3つのボックスが順に持つと仮定する:M1の下マージンをもつブロックB1(B1は子およびパディングまたはボーダーを持たない)、高さHをもつ浮動ブロックF、M2の上マージンをもつブロックB2(子を持たず、パディングまたはボーダーはない)。B2は'clear'が'both'に設定される。またB2は空でないと仮定する。
B2の'clear'プロパティを考慮することなく、下記の図の状況となる。B1とB2のマージンは相殺する。B1の下ボーダー辺がy = 0と仮定して、それからFの上がy = M1、B2の上ボーダー辺がy = max(M1,M2)、Fの下部がy = M1 + Hであるとする。

また、Fの下にB2がないと仮定する、すなわち、クリアランスを追加する必要のある場所で仕様に記述された状況にある。これは以下を意味する:
max(M1,M2) < M1 + H
クリアランスC、C1とC2を2回計算する必要があり、2つの大きさは次の等式を保持する:C = max(C1,C2)。1回目の方法は、B2の上をFの下と隣接して置くことである。すなわち、y = M1 + Hである。これは、マージンがもはやマージンの間でクリアランスを相殺しないことを意味する:
F の下部 = B2 の上ボーダー辺 ⇔
M1 + H = M1 + C1 + M2 ⇔
C1 = M1 + H - M1 - M2
= H - M2
2回目の計算は、クリアランスがB2の上部で保持される。すなわちy = max(M1,M2)。これは以下を意味する:
max(M1,M2) = M1 + C2 + M2 ⇔
C2 = max(M1,M2) - M1 - M2
max(M1,M2) < M1 + Hであると仮定して、これは以下を意味する
C2 = max(M1,M2) - M1 - M2 < M1 + H - M1 - M2 = H - M2 ⇒
C2 < H - M2
そして、C1 = H - M2として、次のようになる
C2 < C1
したがって
C = max(C1,C2) = C1
例2。負のクリアランスの例が-1emという状況である。(要素はボーダーまたはパディングを持たないと仮定する):
<p style="margin-bottom: 4em"> First paragraph. <p style="float: left; height: 2em; margin: 0"> Floating paragraph. <p style="clear: left; margin-top: 3em"> Last paragraph.
説明:'clear'なしで、最初と最後の段落のマージンは相殺し、かつ最後の段落の上ボーダー辺は浮動段落の上と隣接する。しかし'clear'は、上ボーダー辺が浮動体の下にあること要求する。すなわち、2em低い。これは、クリアランスが導入されなければならないことを意味する。したがって、マージンはもはや相殺されず、クリアランスの量は、クリアランス + margin-top = 2emに設定される。すなわち、クリアランス = 2em - margin-top = 2em - 3em = -1emである。
プロパティが浮動要素に設定される場合、浮動体の配置に対する規則の修正をもたらす。追加の10番目の制約が加えられる:
注。このプロパティはCSS1で全要素に適用される。したがって実装は、全プロパティでこのプロパティをサポートしてもよい。CSS2およびCSS 2.2で'clear'プロパティは、ブロックレベル要素にのみ適用される。したがって著者は、このプロパティをブロックレベル要素でのみ使うべきである。実装がclearをインライン要素でサポートする場合、上記の説明のようにクリアランスの設定をするよりはむしろ、実装は、下の個別の浮動ボックスに対して除去されるインラインの行ボックスの上に移動するために改行を強制してかつ効率的に1つ以上の空の行ボックスを挿入すべきである(または9.5節で説明されるような新しい行ボックスを下に移動する)。
絶対配置モデルにおいて、ボックスはその包含ブロックに対して明示的にオフセットとなる。これは、通常フローから完全に取り除かれる(以降の兄弟に影響しない)。絶対配置ボックスは、通常フローの子供と(固定でない)絶対位置指定される子孫に対して新しい包含ブロックを設置する。しかし、絶対位置要素のコンテンツは、任意の他のボックスにフローしない。コンテンツは、もう1つのボックスのコンテンツ(またはコンテンツ自身)を覆い隠してもよく、重ねるボックスのスタックレベルに依存する。
この仕様において絶対参照要素(またはそのボックス)への言及は、要素の'position'プロパティが値'absolute'または'fixed'を持つことを意味する。
固定配置は、絶対配置の下位区分である。固定配置ボックスにとっての唯一の相違点は、包含ブロックがビューポートによって設置されることである。連続メディアに対して、固定ボックスは文書のスクロール時に移動しない。この点において、固定配置ボックスは固定背景画像に似ている。ページメディアに対して、固定配置ボックスはページごとに繰り返される。これは、たとえば各ページの下に署名を打ち込むのに有用である。固定配置ボックスはページの切り取られた領域よりも大きい。初期包含ブロックにおいて不可視である固定配置の一部は、印刷されない。
著者は、フレームのような見栄えの作成のために固定配置を用いてよい。以下のフレームレイアウトを考える:
これは、以下のHTML文書とスタイル規則で実現されるかもしれない:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>A frame document with CSS</TITLE>
<STYLE type="text/css" media="screen">
BODY { height: 8.5in } /* Required for percentage heights below */
#header {
position: fixed;
width: 100%;
height: 15%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
#sidebar {
position: fixed;
width: 10em;
height: auto;
top: 15%;
right: auto;
bottom: 100px;
left: 0;
}
#main {
position: fixed;
width: auto;
height: auto;
top: 15%;
right: 0;
bottom: 100px;
left: 10em;
}
#footer {
position: fixed;
width: 100%;
height: 100px;
top: auto;
right: 0;
bottom: 0;
left: 0;
}
</STYLE>
</HEAD>
<BODY>
<DIV id="header"> ... </DIV>
<DIV id="sidebar"> ... </DIV>
<DIV id="main"> ... </DIV>
<DIV id="footer"> ... </DIV>
</BODY>
</HTML>
ボックス生成およびレイアウトに作用する3つのプロパティ―'display'、'position'、'float'―は次のように相互に作用する:
| 指定値 | 算出値 |
|---|---|
| inline-table | table |
| inline、table-row-group、table-column、table-column-group、table-header-group、table-footer-group、table-row、table-cell、table-caption、inline-block | block |
| その他 | 指定値と同じ |
通常フロー、相対配置、浮動体、および絶対配置との間の相違点を説明するために、以下のHTMLを基にして例を提供する:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Comparison of positioning schemes</TITLE>
</HEAD>
<BODY>
<P>Beginning of body contents.
<SPAN id="outer"> Start of outer contents.
<SPAN id="inner"> Inner contents.</SPAN>
End of outer contents.</SPAN>
End of body contents.
</P>
</BODY>
</HTML>
この文書に、以下の規則を仮定する:
body { display: block; font-size:12px; line-height: 200%;
width: 400px; height: 400px }
p { display: block }
span { display: inline }
outerおよびinner要素によって生成されるボックスの最終的な配置は、それぞれの例で変化する。それぞれの図において、図の左側の数字は、(わかりやすさのために)2倍の間隔で行の通常フローの位置を示す。
注。この節における図は説明的であって正確な縮尺ではない。図は、CSS 2.2におけるさまざまな位置決めスキームの違いを強調するように意図されており、与えられる例の規範レンダリングを意図しない。
ボックスの通常フローを変更しないouterおよびinnerに対して以下のCSS宣言を考えてみる:
#outer { color: red }
#inner { color: blue }
P要素は、すべてのインラインコンテンツ、匿名インラインテキストおよび2つのSPAN要素を含む。したがって、すべてのコンテンツは、P要素によって設置される包含ブロック内で、インライン整形コンテキストでレイアウトされる。つまり、以下のものを生成する:
相対配置の効果を見るために、以下を指定する:
#outer { position: relative; top: -12px; color: red }
#inner { position: relative; top: 12px; color: blue }
テキストは、outer要素と並んで通常にフローする。outerのテキストは、その結果1行目の最後でその通常フローの位置および寸法にフローされる。次に、(3行にわたって分布する)テキストを含むインラインボックスが(上に)'-12px'ずつの単位として移動する。
innerのコンテンツは、outerの子として"of outer contents"の直後に通常にフローされる(行1.5)。しかし、inner のコンテンツは outerのコンテンツに関して(下に)'12px'分オフセットし、2行目の元の位置に戻る。
outerの後のコンテンツは、outerの相対配置によって影響されないことに注意する。
outerのオフセットが'-24pxを持ち、outerのテキストとbodyのテキストが重なることにも注意する。
以下の規則を用いてinner要素のテキストを右に浮動する効果を考える:
#outer { color: red }
#inner { float: right; width: 130px; color: blue }
テキストはinnerボックスと並んで通常にフローする。innerボックスはフローの外から引っ張られ、右マージンへと浮動する(マージンの'width'は明示的に割り当てられている)。浮動体の左の行ボックスは短縮され、文書の残りのテキストがそこにフローする。
'clear'プロパティの効果を示すため、例に兄弟要素を付け加えてみる:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Comparison of positioning schemes II</TITLE>
</HEAD>
<BODY>
<P>Beginning of body contents.
<SPAN id=outer> Start of outer contents.
<SPAN id=inner> Inner contents.</SPAN>
<SPAN id=sibling> Sibling contents.</SPAN>
End of outer contents.</SPAN>
End of body contents.
</P>
</BODY>
</HTML>
次の規則を適用する:
#inner { float: right; width: 130px; color: blue }
#sibling { color: red }
innerボックスは前の例と同様に右へ浮動し、文書の残りのテキストは空いたスペースにフローする:
しかし、兄弟要素の'clear'プロパティを'right'に設定する(すなわち生成兄弟ボックスが右に浮動ボックスが隣接するのを受け入れない)場合、兄弟のコンテンツは浮動体の下へフローする。
#inner { float: right; width: 130px; color: blue }
#sibling { clear: right; color: red }
最後に、絶対配置の効果を考える。outerとinnerに対して以下のCSS宣言を考える:
#outer {
position: absolute;
top: 200px; left: 200px;
width: 200px;
color: red;
}
#inner { color: blue }
outerボックスの上は、その包含ブロックに対して位置が決まる。位置指定されるボックスの包含ブロックは、最も近い位置指定される祖先(または、例のように存在しない場合は初期包含ブロック)によって設置される。outerボックスの上側は初期包含ブロックの下'200px'にあり、左側は左側から'200px'にある。outerの子ボックスは親に対して通常にフローする。
以下の例は、相対配置されるボックスの子である絶対配置されるボックスを示す。親outerボックスは実際にはオフセットでないが、その'position'プロパティを'relative'に設定することは、そのボックスが位置指定された子孫に包含ブロックとして使ってもよいことを意味する。outerボックスは複数行に分割されたインラインボックスであるので、最初のインラインボックスの上辺と左辺(下の図で太い破線で表現される)が'top'および'left'のオフセットの参照として使える。
#outer {
position: relative;
color: red
}
#inner {
position: absolute;
top: 200px; left: -100px;
height: 130px; width: 130px;
color: blue;
}
これは次のような結果になる:
outerボックスの位置指定をしない場合:
#outer { color: red }
#inner {
position: absolute;
top: 200px; left: -100px;
height: 130px; width: 130px;
color: blue;
}
innerの包含ブロックは初期包含ブロックになる(この例において)。以下の図は、innerボックスが最後にこの場合に行き着く場所を示す。
相対配置および絶対配置は、以下の例に示すような動く棒を実装するために使用されてもよい。次の断片で:
<P style="position: relative; margin-right: 10px; left: 10px;">
I used two red hyphens to serve as a change bar. They
will "float" to the left of the line containing THIS
<SPAN style="position: absolute; top: auto; left: -1em; color: red;">--</SPAN>
word.</P>
次のような結果になる:
まず、段落は通常にフローされる(段落の包含ブロックの端を図に示す)。次に、段落は包含ブロックの左辺から'10px'オフセットになる(つまり、オフセットを見越して'10px'の右マージンが予約されている)。動く棒として2つのハイフンはフローから取り除かれ、現在の行に位置し('top: auto'による)、その包含ブロックの左辺から'-1em'になる(Pの最終位置でPの設置によって)。その結果動く棒が現在の行の左に"浮動"しているかのようになる。
| プロパティ名: | z-index |
|---|---|
| 値: | auto | <integer> | inherit |
| 初期値: | auto |
| 適用要素: | 位置指定された要素 |
| 継承: | no |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
位置指定されるボックスに対して、'z-index'プロパティは以下を指定する:
値は次の意味を持つ:
この節で、"~より前に"という表現は、ユーザーが画面と向き合う間にユーザーにより近づくことを意味する。
CSS 2.2において、各ボックスは3次元の位置を持つ。ボックスの水平と垂直位置に加えて、ボックスは"z軸"と平行に位置し、他のボックスの上にあるボックスが整形される。z軸の位置は、ボックスが視覚的に重なる際に特に関連がある。この節は、どのようにしてボックスがz軸に沿って配置してもよいのかを議論する。
レンダリングツリーがキャンバスに描かれる順序は、スタックコンテキストの観点から説明される。スタックコンテキストは追加のスタックコンテキストを含むことができる。スタックコンテキストは親コンテキストスタックの観点から分割不能であり、他のスタックコンテキスト内のボックスは、任意のボックスの間に来ることはできない。
各ボックスは、あるスタックコンテキストに属する。与えられたスタックコンテキストにいてそれぞれ位置指定されるボックスは整数のスタックレベルを持つ。このスタックレベルは、同一スタックコンテキスト内で他のスタックレベルに対するz軸上の位置となる。スタックレベルが大きいボックスは、スタックレベルが小さいボックスより前で常に整形される。ボックスは、負のスタックレベルを持ってもよい。スタックコンテキストで同一のスタックレベルをもつボックスは、文書ツリーの順番に従って後ろから前に積み重ねられる。
ルート要素は、ルートスタックコンテキストを整形する。他のスタックコンテキストは、'auto'以外の'z-index'の算出値を持つ任意の位置指定される要素(相対配置される要素を含む)によって生成される。スタックコンテキストは必ずしも包含ブロックと関連しない。将来のCSSのレベルで、たとえば'opacity' [CSS3COLOR]など、他のプロパティがスタックコンテキストを導入してもよい。
スタックコンテキストの内側で、以下のレイヤーは後ろから前の順番に描かれる:
各スタックコンテキストの中で、スタックレベル0をもつ位置指定される要素(レイヤー6)、非位置指定の浮動体(レイヤー4)、インラインブロック(レイヤー5)、およびインラインテーブル(レイヤー5)は、これら要素自身があたかも新しいスタックコンテキストを生成したかのように描かれる。ただし、それらの位置指定される子孫と現在のスタックコンテキストに参加する任意の子スタックコンテキストを除く。
この描画順序は、各スタックコンテキストを再帰的に適用したものである。このスタックコンテキストの描画順序の説明は、付録 Eで詳細な規範的な定義の概説を構成する。
以下の例で、ボックスのスタックレベル("id"要素で識別される)は、"text2"=0、"image"=1、"text3"=2、"text1"=3である。"text2"のスタックレベルはルートボックスからの継承である。その他は'z-index'プロパティで指定される。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Z-order positioning</TITLE>
<STYLE type="text/css">
.pile {
position: absolute;
left: 2in;
top: 2in;
width: 3in;
height: 3in;
}
</STYLE>
</HEAD>
<BODY>
<P>
<IMG id="image" class="pile"
src="butterfly.png" alt="A butterfly image"
style="z-index: 1">
<DIV id="text1" class="pile"
style="z-index: 3">
This text will overlay the butterfly image.
</DIV>
<DIV id="text2">
This text will be beneath everything.
</DIV>
<DIV id="text3" class="pile"
style="z-index: 2">
This text will underlay text1, but overlay the butterfly image
</DIV>
</BODY>
</HTML>
この例は、透過の概念の説明である。背景のデフォルトの振る舞いは、背後にあるボックスを見えるようにすることである。この例において、各ボックスはその下のボックスを透過的に覆う。この振る舞いは、既存の背景のプロパティによって上書きすることができる。
双方向テキストをサポートしない適合ユーザーエージェントは、本節で説明する 'direction'および'unicode-bidi'プロパティを無視してもよい。この例外は、右から左への文字を単純にレンダリングするユーザーエージェントを含む。なぜなら、システム上のフォントは右から左への文字を含むが、右から左へのテキスト方向の概念をサポートしないためである。
ある用字系において文字は右から左に記述する。一部の文書において、特にアラビア語やヘブライ語のテキストや、複数の言語が混在するコンテンツにおいて、(視覚的に)1つのかたまりのテキストは混在した書字方向が出現してもよい。この現象は、bidirectionality(双方向性)または略して"bidi"と呼ばれる。
ユニコード標準([UNICODE]、[UAX9])は、適切なテキストの方向性を決定する複雑なアルゴリズムを定義する。このアルゴルズムは、埋め込みや上書きによる明示的な制御だけでなく、文字特性を基にした暗黙の部分からなる。CSS 2.2は、適切な双方向レンダリングを達成するためにこのアルゴリズムに依存する。'direction'および'unicode-bidi'プロパティは、文書言語の要素や属性がこのアルゴリズムとどのように対応させるかを著者が指定できる。
ユーザーエージェントは、強制的な(bidi class B)改行またはブロック境界によって中断することなく、インラインレベルボックスのシーケンスごとにユニコード双方向アルゴリズムを適用しなければならない双方向テキストをサポートする。このシーケンスは、双方向アルゴリズムで"段落"単位を形成する。埋め込みレベルの段落は、ユニコードアルゴリズムのステップP2とP3で与えられた経験則よりはむしろ、包含ブロックの'direction'プロパティ値に従って設定される。
テキストの方向性は文書言語の構造や意味に依存するため、ほとんどの場合このプロパティは、文書型宣言(DTD)の設計者または特殊な文書の著者によってのみ使用されるべきである。デフォルトスタイルシートがこのプロパティを指定する場合、著者およびユーザーはこのプロパティを上書きするような規則を指定すべきではない。
HTML 4仕様([HTML4]8.2節)は、HTML要素の双方向性の振る舞いを定義する。[HTML4]で指定されるbidiの振る舞いを達成するためのスタイルシート規則は、サンプルスタイルシートで与えられる。HTML 4仕様はまた、双方向性の問題についてより詳しい情報を含む。
| プロパティ名: | direction |
|---|---|
| 値: | ltr | rtl | inherit |
| 初期値: | ltr |
| 適用要素: | すべての要素、ただし文を参照のこと。 |
| 継承: | yes |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
このプロパティは、ブロックの基本書字方向と埋め込みの方向を指定し、ユニコード双方向アルゴルズムを上書きする('unicode-bidi'参照)。さらに、テーブル列のレイアウト方向、水平のはみ出す方向、'text-align: justify'の場合のブロックで不完全な最終行の配置なども指定する。
このプロパティの値は以下の意味を持つ:
インライン要素で並び替えに作用するために'direction'プロパティに対して、'unicode-bidi'プロパティの値は、'embed'または'override'でなければならない。
注。テーブル列要素に指定する際、列が文書ツリーでセルの祖先でないために、 'direction'プロパティは、列内のセルには継承されない。したがって、CSSは[HTML4]11.3.2.1節で説明される"dir"属性の継承規則を容易に表現することができない。
| プロパティ名: | unicode-bidi |
|---|---|
| 値: | normal | embed | bidi-override | inherit |
| 初期値: | normal |
| 適用要素: | すべての要素、ただし文を参照のこと。 |
| 継承: | no |
| パーセンテージ: | 利用不可 |
| メディア: | visual |
| 算出値: | 指定される |
このプロパティの値は以下の意味を持つ:
各ブロック要素の最終的な文字の順序は、あたかもbidi制御コードが上記の説明のように追加され、マークアップが取り除かれた状態と同じになる。 結果、文字列はプレーンテキストのUnicode双方向アルゴリズムの実装を通過し、整形されたテキストと同じように改行を生じる。この過程で、'display:inline'をもつ置換要素は中立の文字として扱われる。ただし'unicode-bidi'プロパティが'normal'以外の値を持つ場合、要素で指定された'direction'強調文字として扱われる。その他の分割不能なインラインレベルボックスは、中立文字として扱われる。
順序は単一の方向(完全に左から右または完全に右から左)でインラインボックスをフローすることが可能であり、より多くのインラインボックス(匿名インラインボックスを含む)が作成されてもよく、一部のインラインボックスは分割され、フローする前に並び替えられてもよいことに注意する。
Unicodeアルゴリズムは埋め込みレベルを61に制限しているため、適切な場合を除いて'normal'以外の値の'unicode-bidi'を用いることを避けるべきである。特に、'inherit'値は特別な注意でもって使用されるべきである。しかし、一般にブロックとして表示されることが目的の要素において、'unicode-bidi: embed'の設定は、万が一displayがインラインに変更される場合に備えて、要素とともに保持するのが好ましい(下記の例を参照)。
以下の例は、双方向テキストをもつXML文書を示す。これは重要な設計原則を示す:DTD設計者は、適切な言語(要素と属性)と任意の付随スタイルシートの要素を考慮に入れるべきである。スタイルシートは、bidi規則が他のスタイル規則と分けて設計されるべきである。bidi規則は、文書言語やDTDのbidiの振る舞いを保持するためにも、他のスタイルシートによって上書きされるべきではない。
この例において、小文字は本質的に左から右の文字を表し、大文字は右から左への文字を表す:
<HEBREW>
<PAR>HEBREW1 HEBREW2 english3 HEBREW4 HEBREW5</PAR>
<PAR>HEBREW6 <EMPH>HEBREW7</EMPH> HEBREW8</PAR>
</HEBREW>
<ENGLISH>
<PAR>english9 english10 english11 HEBREW12 HEBREW13</PAR>
<PAR>english14 english15 english16</PAR>
<PAR>english17 <HE-QUO>HEBREW18 english19 HEBREW20</HE-QUO></PAR>
</ENGLISH>
これはXMLであるので、スタイルシートが書字方向を設定する責任を持つ。以下がスタイルシートである:
/* bidi の規則 */
HEBREW, HE-QUO {direction: rtl; unicode-bidi: embed}
ENGLISH {direction: ltr; unicode-bidi: embed}
/* 見栄えの規則 */
HEBREW, ENGLISH, PAR {display: block}
EMPH {font-weight: bold}
HEBREW要素は右から左の基本方向を持つブロックであり、ENGLISH要素は左から右の基本方向をもつブロックである。PARは親から基本方向を継承するブロックである。したがって、最初の2つのPARは右から読まれ、最後の3つは左から読まれる。HEBREWおよびENGLISHは表現のためだけの要素名であることに注意する。一般に、要素名は言語の参照とは無関係に構造を伝達すべきである。
EMPH要素はインラインレベルであり、'unicode-bidi'の値は'normal'(初期値)であるので、テキストの順序に影響しない。一方、HE-QUO要素は埋め込みを作成する。
行の長さが長い場合、このテキストの整形は次のようになるだろう:
5WERBEH 4WERBEH english3 2WERBEH 1WERBEH
8WERBEH 7WERBEH 6WERBEH
english9 english10 english11 13WERBEH 12WERBEH
english14 english15 english16
english17 20WERBEH english19 18WERBEH
HE-QUOの埋め込みがenglish19の右にHEBREW18を引き起こすことに注意する。
行が改行される場合、このようになる:
2WERBEH 1WERBEH
-EH 4WERBEH english3
5WERB
-EH 7WERBEH 6WERBEH
8WERB
english9 english10 en-
glish11 12WERBEH
13WERBEH
english14 english15
english16
english17 18WERBEH
20WERBEH english19
HEBREW18はenglish19の前に読まれなければならないため、HEBREW18はenglish19の上の行となる。単純に早い整形から長い行を改行することにはならない。また、english19からの最初の音節が前の行に収まるようになっていないだろうが、これは右から左へのコンテキストにおける左から右への単語のハイフネーション、およびその逆が、通常行の途中でハイフンを表示させるのを避けるために抑制されるためであることも注意する。