HTML5日本語訳
HTMLとXHTMLのための語彙と関連API
HTMLユーザーエージェントにおいてすべてのXMLおよびHTML文書は、Documentオブジェクトによって表される。[DOM]
文書のアドレスは、Documentの存続期間中に変更されるものを除く、Documentが作成された際の初期設定である絶対URLである。たとえば、ユーザーがページ上のフラグメント識別子を操作した場合、またはpushState()メソッドが新しいURLとともに呼ばれた場合である。
対話的なユーザーエージェントは一般にユーザーインターフェースで文書のアドレスを公開する。これは、サイトが別のものを偽装しようとしているかどうかをユーザーが見分けるための基本メカニズムである。
DocumentがcreateDocument()またはcreateHTMLDocument()APIを用いたスクリプトで作成される場合、文書のアドレスはスクリプトの設定オブジェクトによって指定される信頼できる文書に属する文書のアドレスと同じであり、Documentは即座にready for post-load tasksとcompletely loadedの両方となる。
文書のリファラは、Documentが作成された際に設定できる絶対URLである。文書のリファラが明示的に設定されない場合、値は空文字列である。
各Documentオブジェクトは、当初は設定されないリロード上書きフラグを持つ。フラグは、特定の状況でdocument.open()およびdocument.write()メソッドによって設定される。フラグが設定された場合、Documentもまたリロードされたときに文書のソースとして使用されるUnicode文字列であるリロード上書きバッファを持つ。
ユーザーエージェントが上書きされたリロードを実行することになっている場合、ソースブラウジングコンテキストを与えられ、以下のように振る舞わなければならない:
sourceをブラウジングコンテキストのアクティブ文書がもつリロード上書きバッファの値にする。
addressをブラウジングコンテキストのアクティブ文書のアドレスにする。
Navigate 置換有効かつ例外有効とともに、ブラウジングコンテキストにソースがsourceであるリソース。ソースブラウジングコンテキストは上書きリロードアルゴリズムに与えられるものである。操作アルゴリズムがこの目的のためにDocumentオブジェクトを作成する場合、Documentのリロード上書きフラグを設定し、リロード上書きバッファをsourceに設定する。
ナビゲーションアルゴリズムで文書のアドレスを設定する時間が来ると、上書きURLとしてaddressを使用する。
DocumentオブジェクトDOM仕様は、この仕様が大幅に拡大解釈するDocumentインターフェースを定義する:
enum DocumentReadyState { "loading", "interactive", "complete" };
[OverrideBuiltins]
partial /*sealed*/ interface Document {
// resource metadata management
[PutForwards=href, Unforgeable] readonly attribute Location? location;
attribute DOMString domain;
readonly attribute DOMString referrer;
attribute DOMString cookie;
readonly attribute DOMString lastModified;
readonly attribute DocumentReadyState readyState;
// DOM tree accessors
getter object (DOMString name);
attribute DOMString title;
attribute DOMString dir;
attribute HTMLElement? body;
readonly attribute HTMLHeadElement? head;
readonly attribute HTMLCollection images;
readonly attribute HTMLCollection embeds;
readonly attribute HTMLCollection plugins;
readonly attribute HTMLCollection links;
readonly attribute HTMLCollection forms;
readonly attribute HTMLCollection scripts;
NodeList getElementsByName(DOMString elementName);
// dynamic markup insertion
Document open(optional DOMString type = "text/html", optional DOMString replace = "");
WindowProxy open(DOMString url, DOMString name, DOMString features, optional boolean replace = false);
void close();
void write(DOMString... text);
void writeln(DOMString... text);
// user interaction
readonly attribute WindowProxy? defaultView;
readonly attribute Element? activeElement;
boolean hasFocus();
attribute DOMString designMode;
boolean execCommand(DOMString commandId, optional boolean showUI = false, optional DOMString value = "");
boolean queryCommandEnabled(DOMString commandId);
boolean queryCommandIndeterm(DOMString commandId);
boolean queryCommandState(DOMString commandId);
boolean queryCommandSupported(DOMString commandId);
DOMString queryCommandValue(DOMString commandId);
// special event handler IDL attributes that only apply to Document objects
[LenientThis] attribute EventHandler onreadystatechange;
};
Document implements GlobalEventHandlers;
referrerユーザーが操作した文書のアドレスを返す。ただしブロックされるあるいはそのような文書がない場合を除く。その場合空文字列を返す。
noreferrerリンク型はリファラを遮断するために使用されうる。
The referrer attribute must return
the document's referrer.
HTTPの場合、referrerIDL属性は、カレントページを取得するときに送られるRefererヘッダーにマッチするだろう。
典型的なユーザーエージェントは、リファラが暗号化されたプロトコルを使用し、カレントページが暗号化されていない場所(たとえばhttps:ページからhttp:ページに操作するとき)の場合、リファラを報告しない設定をする。
cookie [ = value ]Documentに適用するHTTPクッキーを返す。クッキーが存在しないかクッキーがこのリソースに適用されない場合、空文字を返すだろう。
新しいクッキーをHTTPクッキーの要素に設定が可能である。
コンテンツがサンドボックス化された固有生成元(たとえば、sandbox属性を持つiframeの中)である場合、SecurityError例外は取得および設定時に投げられるだろう。
The cookie attribute represents the cookies
of the resource identified by the document's address.
A Document object that falls into one of the following conditions is a
cookie-averse Document object:
Document that has no browsing context.Document whose address does not
use a server-based naming authority.On getting, if the document is a cookie-averse Document
object, then the user agent must return the empty string. Otherwise, if the
Document's origin is not a scheme/host/port tuple, the user agent must
throw a SecurityError exception. Otherwise, the user agent must first obtain
the storage mutex and then return the cookie-string for the document's address
for a "non-HTTP" API, decoded using the UTF-8 decoder. [COOKIES]
![]()
On setting, if the document is a cookie-averse Document object, then
the user agent must do nothing. Otherwise, if the Document's origin is
not a scheme/host/port tuple, the user agent must throw a SecurityError exception.
Otherwise, the user agent must obtain the storage mutex and then act as it would when
receiving a set-cookie-string for the
document's address via a "non-HTTP" API, consisting of the new value encoded as UTF-8. [COOKIES] [RFC3629]
Since the cookie attribute is accessible
across frames, the path restrictions on cookies are only a tool to help manage which cookies are
sent to which parts of the site, and are not in any way a security feature.
lastModifiedユーザーのローカルタイムゾーンで"MM/DD/YYYY hh:mm:ss"由来のサーバーによって報告されるような、文書の最終更新日時を返す。
最終更新日時が不明の場合、代わりに現在の時刻が返される。
The lastModified attribute, on
getting, must return the date and time of the Document's source file's last
modification, in the user's local time zone, in the following format:
All the numeric components above, other than the year, must be given as two ASCII digits representing the number in base ten, zero-padded if necessary. The year must be given as the shortest possible string of four or more ASCII digits representing the number in base ten, zero-padded if necessary.
The Document's source file's last modification date and time must be derived from
relevant features of the networking protocols used, e.g. from the value of the HTTP Last-Modified header of the document, or from metadata in the
file system for local files. If the last modification date and time are not known, the attribute
must return the current date and time in the above format.
readyStateDocumentが、いったん解析を完了したがまだサブリソースを読み込んでいる時点で"interactive"を、読み込まれた時点で"complete"を、読み込み中の間"loading"を返す。
readystatechangeイベントは、この値が変更したときにDocumentオブジェクトで発火する。
Each document has a current document readiness. When a Document object
is created, it must have its current document readiness set to the string "loading" if the document is associated with an HTML parser, an
XML parser, or an XSLT processor, and to the string "complete"
otherwise. Various algorithms during page loading affect this value. When the value is set, the
user agent must fire a simple event named readystatechange at the Document
object.
A Document is said to have an active parser if it is associated with an
HTML parser or an XML parser that has not yet been stopped or aborted.
The readyState IDL attribute must, on
getting, return the current document readiness.
ルート要素が存在しhtml要素である場合、文書のhtml要素は文書のルート要素である。そうでなければnullである。
headhead要素を返す。
存在するならば、文書のhead要素は、html要素の子である最初のhead要素である。そうでなければnullである。
The head
attribute, on getting, must return the head
element of the document (a head element or
null).
title [ = value ]title要素に与えられるものとして、文書のタイトルを返す。
文書のタイトルを更新する設定が可能である。head要素が存在しない場合、新規の値は無視される。
SVG文書では、SVGDocumentインターフェースのtitle属性が優位となる。
存在するならば、文書のtitle要素は文書での(ツリー順で)最初のtitle要素である。そうでなければnullである。
The title attribute must,
on getting, run the following algorithm:
If the root element is an svg
element in the "http://www.w3.org/2000/svg"
namespace, and the user agent supports SVG, then return the value
that would have been returned by the IDL attribute of the same name
on the SVGDocument interface. [SVG]
Otherwise, let value be a concatenation
of the data of all the child Text nodes of the
title element, in tree order, or
the empty string if the title element is
null.
Strip and collapse whitespace in value.
Return value.
On setting, the following algorithm must be run. Mutation events must be fired as appropriate.
If the root element is an svg
element in the "http://www.w3.org/2000/svg"
namespace, and the user agent supports SVG, then the setter must
act as if it was the setter for the IDL attribute of the same name
on the Document interface defined by the SVG
specification. Stop the algorithm here. [SVG]
title element is null and
the head element is null, then the
attribute must do nothing. Stop the algorithm here.title element is null, then a
new title element must be created and appended to
the head element. Let element be that element. Otherwise, let element be the title
element.Text node whose data is the new value
being assigned must be appended to element.The title IDL attribute
defined above must replace the attribute of the same name on the
Document interface defined by the SVG specification
when the user agent supports both HTML and SVG. [SVG]
body [ = value ]body要素を返す。
body要素を置換する設定が可能である。
新しい値がbodyまたはframeset要素でない場合、これはHierarchyRequestError例外を投げる。
文書のbody要素は、body要素またはframeset要素のいずれかであるhtml要素の最初の子である。そのような要素が存在しない場合、nullである。
The body attribute, on getting, must return
the body element of the document (either a body element, a
frameset element, or null). On setting, the following algorithm must be run:
body or frameset element, then throw a
HierarchyRequestError exception and abort these steps.replaceChild() method had
been called with the new value and the incumbent body
element as its two arguments respectively, then abort these steps.HierarchyRequestError exception
and abort these steps.imagesDocumentでimg要素のHTMLCollectionを返す。
embedspluginsDocumentでembed要素のHTMLCollectionを返す。
linkshref属性を持つDocumentでaおよびarea要素のHTMLCollectionを返す。
formsDocumentでform要素のHTMLCollectionを返す。
scriptsDocumentでscript要素のHTMLCollectionを返す。
The images
attribute must return an HTMLCollection rooted at the
Document node, whose filter matches only
img elements.
The embeds
attribute must return an HTMLCollection rooted at the
Document node, whose filter matches only
embed elements.
The plugins
attribute must return the same object as that returned by the embeds attribute.
The links
attribute must return an HTMLCollection rooted at the
Document node, whose filter matches only a
elements with href
attributes and area elements with href attributes.
The forms
attribute must return an HTMLCollection rooted at the
Document node, whose filter matches only
form elements.
The scripts
attribute must return an HTMLCollection rooted at the
Document node, whose filter matches only
script elements.
The getElementsByName(name) method takes a string name, and must return a live
NodeList containing all the HTML elements
in that document that have a name attribute
whose value is equal to the name argument (in a
case-sensitive manner), in tree order.
When the method is invoked on a Document object again
with the same argument, the user agent may return the same as the
object returned by the earlier call. In other cases, a new
NodeList object must be returned.
The Document interface supports named properties. The supported property names at
any moment consist of the values of the name content attributes of
all the
applet,
exposed embed,
form,
iframe,
img, and
exposed object
elements in the Document that have non-empty name content
attributes, and the values of the id content attributes of all the
applet and
exposed object
elements in the Document that have non-empty id content
attributes, and the values of the id content attributes of all the
img
elements in the Document that have both non-empty name content
attributes and non-empty id content attributes. The supported property
names must be in tree order, ignoring later duplicates, with values from id
attributes coming before values from name attributes when the same element
contributes both.
To determine the value of a named property name when the Document object is indexed for property
retrieval, the user agent must return the value obtained using the following steps:
Let elements be the list of named elements with the name name in the Document.
There will be at least one such element, by definition.
If elements has only one element, and that element is an
iframe element, then return the WindowProxy object of the nested
browsing context represented by that iframe element, and abort these
steps.
Otherwise, if elements has only one element, return that element and abort these steps.
Otherwise return an HTMLCollection rooted at the Document node,
whose filter matches only named elements with
the name name.
Named elements with the name name, for the purposes of the above algorithm, are those that are either:
applet, exposed embed, form,
iframe, img, or exposed object elements that
have a name content attribute whose value is name, orapplet or exposed object elements that have an id content attribute whose value is name, orimg elements that have an id content attribute
whose value is name, and that have a non-empty name
content attribute present also.An embed or object element is said to be exposed if it has
no exposed object ancestor, and, for object elements, is
additionally either not showing its fallback content or has no object or
embed descendants.
Documentインターフェース上のdir属性は、dirコンテンツ属性と同様に定義される。
HTMLでの要素、属性、および属性値は、ある意味(セマンティック)を持つよう(この仕様によって)定義される。たとえば、ol要素は順序つきリストを表し、lang属性はコンテンツの言語を表す。
これら定義は、ウェブブラウザや検索エンジンなどのHTMLプロセッサに、著者が考えてないかもしれないさまざまな文脈で文書およびアプリケーションの提示と使用を許可する。
簡単な例として、デスクトップコンピュータのウェブブラウザのみを考慮した著者によって書かれたウェブページを考えてみる:
<!DOCTYPE HTML> <html> <head> <title>My Page</title> </head> <body> <h1>Welcome to my page</h1> <p>I like cars and lorries and have a big Jeep!</p> <h2>Where I live</h2> <p>I live in a small hut on a mountain!</p> </body> </html>
HTMLは見栄えよりもむしろ意味を伝えるため、ページを一切変更することなく、同じページが携帯電話上のスモールブラウザによっても使用できる。たとえば、デスクトップと同様に大きな文字である見出しの代わりに、携帯電話のブラウザは、ページ全体で同じサイズのテキストを使用するが、太字の見出しを持つかもしれない。
しかし、画面サイズにおける当然の違いよりもさらに言うと、画面上のページを表示する代わりに、同じページが、たとえばヘッドフォンを使用してユーザーにページを読みあげるなど、同等に音声合成ベースのブラウザを使用する目の不自由なユーザーによって使用される可能性がある。見出し用の大きなテキストの代わりに、音声ブラウザは異なる音量または遅い音声を使用するかもしれない。
それだけではない。ブラウザはページのどの部分が見出しであるかを知っているので、"前の見出しにジャンプ"または"次の見出しにジャンプ"キーを使用して、ユーザーが迅速に文書操作するために使用できる文書のアウトラインをブラウザは作成できる。このような機能は、ユーザーが他の方法で素早くページを操作することが非常に困難な場合に、特に音声ブラウザでは一般的である。
まさにブラウザを超えて、ソフトウェアはこの情報を利用できるのである。検索エンジンは、より効果的なインデックスページへ見出しを使用する、あるいはそれらの結果からページのサブセクションへのクイックリンクを提供する。ツールは目次(実際に、まさにこの仕様の目次が生成される方法)を作成するために見出しを使用できる。
この例は見出しに焦点を当てているが、HTMLにおけるセマンティックのすべてに同じ原理が適用される。
著者は、ソフトウェアがページを正しく処理するのを妨げるような、適切な意図されるセマンティック目的以外の要素、属性、または属性値を使用してはならない。
たとえば、以下の文書は構文的に正しいにもかかわらず、不適合である:
<!DOCTYPE HTML>
<html lang="en-GB">
<head> <title> Demonstration </title> </head>
<body>
<table>
<tr> <td> My favourite animal is the cat. </td> </tr>
<tr>
<td>
—<a href="http://example.org/~ernest/"><cite>Ernest</cite></a>,
in an essay from 1992
</td>
</tr>
</table>
</body>
</html>
これは、セルに配置されたデータが明らかに表形式データでないためである(そしてcite要素が誤って使われている)。これは、要素のセマンティックを信頼するソフトウェアを停止させるだろう。たとえば、目の不自由なユーザーに文書内の表の操作を許可された音声ブラウザは、上記の引用を表として報告し、ユーザーを混乱させるだろう。同様に、ページから作品タイトルを抽出するツールは、実際に人の名前であってタイトルでないにもかかわらず、作品のタイトルとして"Ernest"を抽出するだろう。
この文書の修正版は次のようになる:
<!DOCTYPE HTML> <html lang="en-GB"> <head> <title> Demonstration </title> </head> <body> <blockquote> <p> My favourite animal is the cat. </p> </blockquote> <p> —<a href="http://example.org/~ernest/">Ernest</a>, in an essay from 1992 </p> </body> </html>
著者は、将来的に拡張される言語に対して拡張が著しく困難になるため、この仕様または他の適用可能な仕様で許可されない要素、属性、または属性値を使用してはならない。
次の例では、この仕様で許可されていない不適合の属性値("carpet")および不適合の属性("texture")が存在する:
<label>Carpet: <input type="carpet" name="c" texture="deep pile"></label>
代替で正しいマークアップ方法はこうなるだろう:
<label>Carpet: <input type="text" class="carpet" name="c" data-texture="deep pile"></label>
ユーザーエージェントが文書を処理している間に、スクリプトやその他のメカニズムの使用を介して、属性値、テキスト、文書の全体構造は実際に動的に変更するかもしれない。ある瞬間において文書のセマンティックは、その瞬間における文書の状態によって表されるものであり、したがって、文書のセマンティックは、時間の経過とともに変化する。User agents must update their presentation of the document as this occurs.
HTMLは、プログレスバーを表すprogress要素を持つ。その"value"属性がスクリプトによって動的に更新される場合、ユーザーエージェントは進行状況の変更を表示するためにレンダリングを更新するだろう。
The nodes representing HTML elements in the DOM must implement, and expose to scripts, the interfaces listed for them in the relevant sections of this specification. This includes HTML elements in XML documents, even when those documents are in another context (e.g. inside an XSLT transform).
DOM内の要素は概念を表す。これは、要素がセマンティックとして知られる固有の意味を持つ。
たとえば、ol要素は順序つきリストを表す。
The basic interface, from which all the HTML elements' interfaces inherit, and which must be used by elements that have no additional requirements, is
the HTMLElement interface.
interface HTMLElement : Element {
// metadata attributes
attribute DOMString title;
attribute DOMString lang;
attribute boolean translate;
attribute DOMString dir;
readonly attribute DOMStringMap dataset;
// user interaction
attribute boolean hidden;
void click();
attribute long tabIndex;
void focus();
void blur();
attribute DOMString accessKey;
readonly attribute DOMString accessKeyLabel;
attribute DOMString contentEditable;
readonly attribute boolean isContentEditable;
attribute boolean spellcheck;
};
HTMLElement implements GlobalEventHandlers;
interface HTMLUnknownElement : HTMLElement { };
HTMLElementインターフェースは、多数の異なる機能に関係するメソッドおよび属性を保持する。したがって、このインターフェースのメンバーはこの仕様の異なるセクションでさまざまに説明される。
The HTMLUnknownElement interface must be used for HTML elements that
are not defined by this specification (or other applicable specifications).
この仕様において各要素は以下の情報を含む定義を持つ:
要素を使用できる場所の非規範的な記述。この情報は、子として、この要素を許可する要素のコンテンツモデルとともに冗長であり、利便性のためだけに提供される。
簡単のために、最も具体的な期待のみが記載される。たとえば、要素はフローコンテンツまたはフレージングコンテンツのいずれかが予期される場所ならどこでも、フローコンテンツとフレージングコンテンツの両方を使用できるが、フローコンテンツは予期される場所ならどこでも、フレージングコンテンツもまた予期されるので(すべてのフレージングコンテンツはフローコンテンツであるので)、ただ"フレージングコンテンツが予期される場所"とだけ記載されるだろう。
コンテンツがその要素の子や子孫として含めなければならないものの、規範的な記述。
text/html構文で、開始タグと終了タグを省略することができるかどうかの非規範的な記述。この情報は、任意タグのセクションで与えられた規範的要件とともに冗長であり、利便性のみの要素の定義に記載される。
(許可しない場合を除く)要素で指定されてもよい属性の規範的なリスト、およびこれら属性の非規範的な説明。(ダッシュの左側のコンテンツが規範的であり、ダッシュの右側のコンテンツがそうでない。)
そのような要素が実装しなければならないDOMインターフェースの規範的な定義。
This is then followed by a description of what the element represents, along with any additional normative conformance criteria that may apply to authors and implementations. 時に例も含まれる。
特に指定される場合を除き、HTML要素の属性は、空の文字列を含む、任意の文字列値を持ってもよい。明示的に記載される場合を除き、テキストが属性として指定できるものに制限はない。
この仕様で定義される各要素は、要素の期待されるコンテンツの説明となる、コンテンツモデルを持つ。HTML要素は、要素のコンテンツモデルで説明される要求に一致するコンテンツを持たなければならない。要素のコンテンツは、子がテンプレートコンテンツである(要素が作成された際に要素に割り当てられる別々のDocumentFragment)template要素を除いた、DOMにおけるその要素の子である。
空白文字は常に要素の間に許可される。ユーザーエージェントは、DOM内でTextノードとしてマークアップするソース内の要素間でこれらの文字を表す。 それらの文字の単なる配列からなる空のTextノードおよびTextノードは、要素間の空白文字と見なされる。
要素間の空白文字、コメントノード、および処理命令ノードは、要素の内容が要素の内容モデルと一致させるかどうかを確立する際に無視されなければならず、文書および要素のセマンティックを定義するアルゴリズムをたどる際に無視されなければならない。
このように、AとBが同じ親ノードを持ち、それらの間に他の要素ノードまたは(要素間の空白以外の)Textノードが存在しない場合、要素Aに2番目の要素Bが先行または後行すると言う。同様に、その要素が要素間の空白、コメントノード、処理命令ノード以外の他のノードが含まない場合、ノードは、要素の唯一の子である。
著者は、各要素に定義された、あるいは明示的に他の仕様によって要求されたものとして明示的に許可される場所以外でHTML要素を使用してはならない。XML複合文書では、それらの要素が関連するコンテキストを提供するものとして定義される場合、これらのコンテキストは、他の名前空間に由来する要素の内部にあるかもしれない。
たとえば、Atom仕様はcontent要素を定義する。そのtype属性が値xhtmlを持つ場合、Atom仕様はcontent要素がHTML div要素を持つことを要求する。したがって、これがこの仕様によって明白に規範的な規定でないにもかかわらず、div要素はそのコンテキストで許可される。[ATOM]
さらに、HTML要素は省略されてもよい(すなわち、親ノードをもたない)。
たとえば、td要素を作成し、スクリプト内のグローバル変数に格納することは、td要素が別の方法でのみtr要素の内部で使用されることになっているにもかかわらず、適合する。
var data = {
name: "Banana",
cell: document.createElement('td'),
};
HTMLにおいて各要素は、0個以上の、類似の特性を持つグループ要素であるカテゴリに分類される。次の大まかなカテゴリがこの仕様で使用されている:
一部の要素はまた、本仕様の他の部分で定義される他のカテゴリに分類される。
これらのカテゴリは、次のように関連する:
セクショニングコンテンツ、ヘディングコンテンツ、フレージングコンテンツ、エンベディッドコンテンツ、およびインタラクティブコンテンツはすべてフローコンテンツ型である。メタデータは、時にフローコンテンツとなる。メタデータとインタラクティブコンテンツは時にフレージングコンテンツとなる。エンベディッドコンテンツはまた、フレージングコンテンツ型であり、時にインタラクティブコンテンツとなる。
その他のカテゴリはまた、特定の目的のために使用される。たとえばフォームコントロールは、一般的な要件を定義するために多数のカテゴリを用いて指定される。一部の要素は固有の要件があり、特定のカテゴリに属さない。
メタデータコンテンツは、見栄えまたは後のコンテンツの振る舞いを設定する、または他の文書との関係を設定する、または他の"帯域外の"情報を運搬するコンテンツである。
セマンティックが主としてメタデータに関連する他の名前空間由来の要素(たとえば、RDF)もまた、メタデータコンテンツである。
したがって、XMLシリアライゼーションにおいて、このようにRDFを使用できる:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:r="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<head>
<title>Hedral's Home Page</title>
<r:RDF>
<Person xmlns="http://www.w3.org/2000/10/swap/pim/contact#"
r:about="http://hedral.example.com/#">
<fullName>Cat Hedral</fullName>
<mailbox r:resource="mailto:hedral@damowmow.com"/>
<personalTitle>Sir</personalTitle>
</Person>
</r:RDF>
</head>
<body>
<h1>My home page</h1>
<p>I like playing with string, I guess. Sister says squirrels are fun
too so sometimes I follow her to play with them.</p>
</body>
</html>
しかし、これはHTMLシリアライゼーションでは不可能である。
文書およびアプリケーションのbodyで使用される多くの要素は、フローコンテンツとして分類される。
aabbraddressarea(map要素の子孫の場合)articleasideaudiobbdibdoblockquotebrbuttoncanvascitecodedatadatalistdeldfndivdlemembedfieldsetfigurefooterformh1h2h3h4h5h6headerhriiframeimginputinskbdkeygenlabelmainmapmarkmathmeternavnoscriptobjectoloutputppreprogressqrubyssampscriptsectionselectsmallspanstrongsubsupsvgtabletemplatetextareatimeuulvarvideowbrセクショニングコンテンツは、見出しおよびフッターの範囲を定義するコンテンツである。
各セクショニングコンテンツ要素は潜在的に見出しとアウトラインを持つ。詳細は見出しとセクションの章を参照のこと。
ある要素はまたセクショニングルートである。セクショニングコンテンツとは異なる存在だが、アウトラインを持つ。
ヘディングコンテンツはセクションのヘッダーを定義する(明示的にセクショニングコンテンツ要素を用いてマークアップされようとなかろうと、またはヘディングコンテンツ自体によって暗黙であろうとなかろうと)。
フレージングコンテンツは、文書のテキストおよび段落内レベルでそのテキストをマークアップする要素である。段落からフレージングコンテンツが続く。
aabbrarea(map要素の子孫の場合)audiobbdibdobrbuttoncanvascitecodedatadatalistdeldfnemembediiframeimginputinskbdkeygenlabelmapmarkmathmeternoscriptobjectoutputprogressqrubyssampscriptselectsmallspanstrongsubsupsvgtemplatetextareatimeuvarvideowbrフレージングコンテンツとして分類されるほとんどの要素は、自身がフローコンテンツではなく、フレージングコンテンツとして分類される要素のみを含むことができる。
コンテンツモデルのコンテキストにおいてテキストは、何もないか、Textノードのいずれかを意味する。テキストは時に、そのままでコンテンツモデルとして使用されるが、フレージングコンテンツでもあり、要素間の空白文字でもあるかもしれない(Textノードが空であるか、単に空白文字を含む場合)。
Textノードおよび属性値は、Unicode文字から構成されなければならず、U+0000文字を含んではならず、恒久的に未定義のUnicode文字(noncharacters)を含んではならず、空白文字以外の制御文字を含んではならない。
この仕様は、明確な文脈に応じたTextノードおよび属性値の正確な値に追加の制限を含む。
エンベディッドコンテンツは、他のリソースから文書に取り込むコンテンツであるか、文書へ挿入される他の語彙由来のコンテンツである。
HTML名前空間以外の名前空間に基づく、メタデータでなくコンテンツを伝える要素は、この仕様で定義されるコンテンツモデルの目的のためのエンベディッドコンテンツである。(たとえば、MathML、またはSVG。)
一部のエンベディッドコンテンツ要素は、フォールバックコンテンツを持つこともできる。これは外部リソースが使用できない場合(たとえば、サポートされていないフォーマットであるため)に使用されるコンテンツである。もしあれば、要素の定義はどのようなフォールバックであるかを記載する。
インタラクティブコンテンツは、特にユーザーとの交流を意図するコンテンツである。
aaudio(controls属性が存在する場合)buttonembediframeimg(usemap属性が存在する場合)input(type属性がHidden状態でない場合)keygenlabelobject(usemap属性が存在する場合)selecttextareavideo(controls属性が存在する場合)HTMLの特定の要素は、ユーザーがアクティブにすることができることを意味する、アクティベーション動作を持つ。This triggers a sequence of events dependent on the activation mechanism, and normally culminating in a click event, as described below.
The user agent should allow the user to manually trigger elements that have an activation behavior, for instance using keyboard or voice input, or through mouse clicks. When the user triggers an element with a defined activation behavior in a manner other than clicking it, the default action of the interaction event must be to run synthetic click activation steps on the element.
Each element has a click in progress flag, initially set to false.
When a user agent is to run synthetic click activation steps on an element, the user agent must run the following steps:
If the element's click in progress flag is set to true, then abort these steps.
Set the click in progress flag on the element to true.
Run pre-click activation steps on the element.
Fire a click event at the element. If the
run synthetic click activation steps algorithm was invoked because the click() method was invoked, then the isTrusted attribute must be initialized to false.
If this click event is not canceled, run post-click
activation steps on the element.
If the event is canceled, the user agent must run canceled activation steps on the element instead.
Set the click in progress flag on the element to false.
When a pointing device is clicked, the user agent must run these steps:
If the element's click in progress flag is set to true, then abort these steps.
Set the click in progress flag on the element to true.
Let e be the nearest activatable element of the element designated by the user (defined below), if any.
If there is an element e, run pre-click activation steps on it.
Dispatch the required click event.
If there is an element e and the click
event is not canceled, run post-click activation steps on element e.
If there is an element e and the event is canceled, run canceled activation steps on element e.
Set the click in progress flag on the element to false.
The algorithms above don't run for arbitrary synthetic events dispatched by author
script. The click() method can be used to make the run
synthetic click activation steps algorithm happen programmatically.
Click-focusing behavior (e.g. the focusing of a text field when user clicks in one) typically happens before the click, when the mouse button is first depressed, and is therefore not discussed here.
Given an element target, the nearest activatable element is the element returned by the following algorithm:
If target has a defined activation behavior, then return target and abort these steps.
If target has a parent element, then set target to that parent element and return to the first step.
Otherwise, there is no nearest activatable element.
When a user agent is to run pre-click activation steps on an element, it must run the pre-click activation steps defined for that element, if any.
When a user agent is to run canceled activation steps on an element, it must run the canceled activation steps defined for that element, if any.
When a user agent is to run post-click activation steps on an element, it must run
the activation behavior defined for that element, if any. Activation behaviors can
refer to the click event that was fired by the steps above
leading up to this point.
一般的な規則として、コンテンツモデルが任意のフローコンテンツまたはフレージングコンテンツを許可する要素は、パルパブルコンテンツであり、かつhidden属性が指定されないそのコンテンツで少なくとも1つノードを持つべきである。
しかし、要素が合法的に空にできる多くのケースがあるように、たとえば、スクリプトによって後で埋められるプレースホルダーとして使用される場合、または要素がテンプレートの一部であり、かつほとんどのページで満たされるが、一部のページで関係しない場合、この要件は厳しい要件ではない。
適合性検査は、オーサリングの援助として、この要件を満たせない要素を見つけるためのメカニズムを制作者に提供するよう推奨される。
次の要素はパルパブルコンテンツである:
aabbraddressarticleasideaudio(controls属性が存在する場合)bbdibdoblockquotebuttoncanvascitecodedatadfndivdl(要素の子が少なくとも1つの名前-値グループを含む場合)emembedfieldsetfigurefooterformh1h2h3h4h5h6headeriiframeimginput(type属性がHidden状態でない場合)inskbdkeygenlabelmainmapmarkmathmeternavobjectol(要素の子が少なくとも1つli要素を含む場合)outputppreprogressqrubyssampsectionselectsmallspanstrongsubsupsvgtabletextareatimeuul(要素の子が少なくとも1つli要素を含む場合)varvideoスクリプトサポート要素は、自分自身で何も表さない(つまりこれらはレンダリングされない)が、たとえばユーザーに機能を提供するために、スクリプトをサポートするために使用される。
次の要素は、スクリプトサポート要素である:
いくつかの要素は透過的といわれる。コンテンツモデルの説明でそれらの要素は"透過的"とされる。透過的な要素のコンテンツモデルは、その親要素のコンテンツモデルを受け継ぐ。"透過的"であるコンテンツモデルの役割で要求される要素は、透過的な要素がある、透過的な親要素のコンテンツモデルの役割で要求されるものと同じ要素である。
たとえば、ins要素を許可するruby要素のコンテンツモデルの役割は、フレージングコンテンツを許可する役割であり、かつrt要素はフレージングコンテンツではないので、ruby要素の内側でins要素はrt要素を含むことはできない。
一部のケースでは、透過的な要素が相互に入れ子になる場合、プロセスを繰り返し適用する必要がある。
次のマークアップ断片を考えてみよう:
<p><object><param><ins><map><a href="/">Apples</a></map></ins></object></p>
a要素の内側で"Apples"が許可されるかどうかを確かめるために、コンテンツモデルを分析する。a要素のコンテンツモデルは透過的であり、map要素もins要素も、ins要素がみられるobject要素も同様である。object要素はp要素の中にあり、このコンテンツモデルはフレージングコンテンツである。したがって、テキストはフレージングコンテンツなので、"Apples"は許可される。
透過的なコンテンツが親を持たない場合、"透過的"であるそのコンテンツモデルの役割は、代わりに任意のフローコンテンツを受け入れるものとして扱われなければならない。
この節で定義されるような用語段落は、p要素の正確な定義以上の使われ方をする。ここで定義される段落の概念は、どのように文書を解釈すべきかを説明するために使われる。p要素は、段落をマークアップするいくつかのうちの1つにすぎない。
典型的な段落は、活版印刷において見られるような、特定の主題を議論する1つ以上の文をもつテキストのブロックを形成する、フレージングコンテンツの連続であるが、より一般の主題に関する分類に対しても用いられる。たとえば、住所もまた段落であり、フォームの一部、署名、詩のスタンザも同様である。
次の例において、セクションに2つの段落がある。段落ではないフレージングコンテンツを含む見出しもある。コメントおよび段落内の空白文字は段落を形成しないことに注意する。
<section> <h1>Example of paragraphs</h1> This is the <em>first</em> paragraph in this example. <p>This is the second.</p> <!-- This is not a paragraph. --> </section>
フローコンテンツ内の段落は、中身を複雑にするa、ins、del、map要素なしで、文書がどのように見えるかに関連して定義される。なぜなら、以下に最初の2つの例で示すように、混成のコンテンツモデルをもつこれらの要素は、段落の境界をまたぐことができるためである。
一般に、段落の境界をまたぐ要素を持つことは避けた方がよい。このようなマークアップを維持することは困難なことがある。
次の例は、前述の例からマークアップを選び、テキストが変更されたことを示すためにそのマークアップの一部の周囲にinsとdel要素を置く(もっともこの場合、正直なところ変更にあまり意味はないが)。この例は、insとdel要素をよそに、前のものとちょうど同じ段落を持つことに注目する―ins要素は見出しと最初の段落にまたがっており、del要素は2つの段落間の境界をまたがっている。
<section> <ins><h1>Example of paragraphs</h1> This is the <em>first</em> paragraph in</ins> this example<del>. <p>This is the second.</p></del> <!-- This is not a paragraph. --> </section>
Let view be a view of the DOM that replaces all a,
ins, del, and map elements in the document with their
contents. Then, in view, for each run of sibling phrasing content
nodes uninterrupted by other types of content, in an element that accepts content other than
phrasing content as well as phrasing content, let first be the first node of the run, and let last be the last
node of the run. For each such run that consists of at least one node that is neither
embedded content nor inter-element whitespace, a paragraph exists in the
original DOM from immediately before first to immediately after last. (Paragraphs can thus span across a, ins,
del, and map elements.)
Conformance checkers may warn authors of cases where they have paragraphs that overlap each
other (this can happen with object, video, audio, and
canvas elements, and indirectly through elements in other namespaces that allow HTML
to be further embedded therein, like svg or math).
段落を互いに分離するためにフレージングコンテンツ以外のコンテンツが別の方法でないだろう場合、p要素は個々の段落をワードラップするために使用できる。
次の例において、リンクは第1段落の半分、2つの段落を分離する見出しのすべて、および第2段落の半分にわたる。これは、段落と見出しをまたがっている。
<header> Welcome! <a href="about.html"> This is home of... <h1>The Falcons!</h1> The Lockheed Martin multirole jet fighter aircraft! </a> This page discusses the F-16 Fighting Falcon's innermost secrets. </header>
以下はマークアップのもう1つの方法である。今回は、段落を明示し、1つのリンク要素を3つに分割している:
<header> <p>Welcome! <a href="about.html">This is home of...</a></p> <h1><a href="about.html">The Falcons!</a></h1> <p><a href="about.html">The Lockheed Martin multirole jet fighter aircraft!</a> This page discusses the F-16 Fighting Falcon's innermost secrets.</p> </header>
フォールバックコンテンツを定義する特定の要素を使用する場合、段落は重複してもよい。たとえば、以下のセクションで:
<section> <h1>My Cats</h1> You can play with my cat simulator. <object data="cats.sim"> To see the cat simulator, use one of the following links: <ul> <li><a href="cats.sim">Download simulator file</a> <li><a href="http://sims.example.com/watch?v=LYds5xY4INU">Use online simulator</a> </ul> Alternatively, upgrade to the Mellblom Browser. </object> I'm quite proud of it. </section>
5つの段落が存在する:
object要素である。最初の段落は他の4つの段落と重複する。"cats.sim"リソースをサポートするユーザーエージェントは、最初の段落のみを表示するが、ユーザーエージェントは、あたかも2番目の段落と同じ段落であったかのように、1段落目の最初の文を表示するという紛らわしいフォールバックを表示し、かつあたかも1段落目の2番目にある文の冒頭であるかのように、最後の段落を表示するだろう。
この混乱を避けるために、明示的にp要素を使用することができる。たとえば:
<section> <h1>My Cats</h1> <p>You can play with my cat simulator.</p> <object data="cats.sim"> <p>To see the cat simulator, use one of the following links:</p> <ul> <li><a href="cats.sim">Download simulator file</a> <li><a href="http://sims.example.com/watch?v=LYds5xY4INU">Use online simulator</a> </ul> <p>Alternatively, upgrade to the Mellblom Browser.</p> </object> <p>I'm quite proud of it.</p> </section>
The following attributes are common to and may be specified on all HTML elements (even those not defined in this specification):
These attributes are only defined by this specification as attributes for HTML elements. When this specification refers to elements having these attributes, elements from namespaces that are not defined as having these attributes must not be considered as being elements with these attributes.
For example, in the following XML fragment, the "bogus" element does not
have a dir attribute as defined in this specification, despite
having an attribute with the literal name "dir". Thus, the
directionality of the inner-most span element is 'rtl', inherited from the div element indirectly through
the "bogus" element.
<div xmlns="http://www.w3.org/1999/xhtml" dir="rtl"> <bogus xmlns="http://example.net/ns" dir="ltr"> <span xmlns="http://www.w3.org/1999/xhtml"> </span> </bogus> </div>
よりきめ細かいインターフェースを公開できるよう支援技術製品が別の方法でHTML要素と属性で可能にするために、支援技術製品への注釈の組が指定できる(ARIA roleおよびaria-*属性)。[ARIA]
以下のイベントハンドラコンテンツ属性は任意のHTML要素に指定されてもよい:
onabortonblur*oncanceloncanplayoncanplaythroughonchangeonclickoncuechangeondblclickondurationchangeonemptiedonendedonerror*onfocus*oninputoninvalidonkeydownonkeypressonkeyuponload*onloadeddataonloadedmetadataonloadstartonmousedownonmouseenteronmouseleaveonmousemoveonmouseoutonmouseoveronmouseuponmousewheelonpauseonplayonplayingonprogressonratechangeonresetonresize*onscroll*onseekedonseekingonselectonshowonstalledonsubmitonsuspendontimeupdateontoggleonvolumechangeonwaitingこれら要素が同じ名前をもつWindowオブジェクトのイベントハンドラを公開するため、アスタリスクとともにマークされる属性は、body要素上で指定される場合、異なる意味を持つ。
これら属性がすべての要素に適用される一方で、属性はすべての要素で役立つわけでない。たとえば、メディア要素のみがユーザーエージェントによって発火されたvolumechangeイベントを受け取るだろう。
カスタムデータ属性(たとえばdata-foldernameやdata-msgid)は、任意のHTML要素に指定されてよく、ページ特有のカスタムデータを保存可能である。
HTML文書で、HTML名前空間での要素は指定するxmlns属性を持つかもしれない。もし存在するなら値は正確に"http://www.w3.org/1999/xhtml"のみを持つ。これはXML文書に当てはまらない。
HTMLにおいて、xmlns属性は一切影響しない。これは基本的に魔除けである。これはXHTMLからの移行を少し簡単にするためだけに許可される。HTMLパーサによって解析される場合、XMLの名前空間宣言属性のように"http://www.w3.org/2000/xmlns/"名前空間ではなく、属性は名前空間なしに終わる。
XMLにおいて、xmlns属性は名前空間宣言メカニズムの一部であり、要素は実際に名前空間を指定されないxmlns属性を持つことはできない。
XML仕様はまた、XML文書における任意の要素上でXML名前空間の中のxml:space属性の使用を許可する。HTMLにおいてデフォルトの振る舞いは空白文字を維持するため、この属性はHTML要素で影響しない。[XML]
text/html構文でのHTML要素上のxml:space属性をシリアル化する方法は存在しない。
id属性id属性はその要素の固有識別子(ID)を指定する。[DOM]
値は、要素のホームサブツリーですべてのIDに共通して固有でなければならず、少なくとも1つの文字を含まなければならない。値は一切の空白文字を含んではならない。
IDを取ることができる形式に制限は存在しない。具体的に、IDは数字のみまたは句読点のみで構成することができ、数字やアンダースコアで開始できる、などである。
要素の固有識別子は様々な目的に使用されうる。中でも注目すべきはフラグメント識別子を用いた文書の特定部分へのリンクする方法として、およびCSS由来の特定要素へのスタイル付けする方法としての目的である。
Identifiers are opaque strings. Particular meanings should not be derived from the value of the
id attribute.
title属性title属性は、ツールチップに適するような要素に対する助言的な情報を表す。リンクでは、これはタイトルまたは対象リソースの記述であるかもしれない。画像では、画像のタイトルや説明であるかもしれない。段落では、テキストの脚注や解説であるかもしれない。引用では、ソースに関する詳細情報かもしれない。インタラクティブコンテンツでは、要素の用途に対する分類や指示などかもしれない、などである。値はテキストである。
title属性に依存することは、多くのユーザーエージェントがこの仕様で要求されるようなアクセス可能な方法で属性を公開しないため、現在推奨されない(たとえば、ツールチップを出現させるマウスなどのポインティングデバイスが必要になり、これはモダンな携帯端末やタブレットをもつ人のような、キーボードのみのユーザーとタッチのみのユーザーを締め出す)。
この属性が要素から省略される場合、title属性をもつ最も近い先祖HTML要素のtitle属性がその要素にとっても適切であることを意味する。属性を設定することはこれを上書きし、明示的に先祖の助言的な情報がこの要素に関連しないことを示す。空文字列を属性に設定すると、要素は助言的な情報を持たないことを示す。
title属性値が"LF"(U+000A)文字を含む場合、コンテンツは複数行に分割される。各"LF"(U+000A)文字は改行を表す。
警告は、title属性内の改行の使用について報告される。
たとえば、実際に次の断片は改行とともに省略語の拡張を定義する。
<p>My logs show that there was some interest in <abbr title="Hypertext Transport Protocol">HTTP</abbr> today.</p>
link、abbr、inputのような一部の要素は、上記で説明されるセマンティックを越えてtitle属性に対する追加のセマンティックを定義する。
The advisory information of an element is the value that the following algorithm returns, with the algorithm being aborted once a value is returned. When the algorithm returns the empty string, then there is no advisory information.
If the element is a link, style, dfn,
or abbr element, then: if the element has a title attribute, return the value of that attribute,
otherwise, return the empty string.
Otherwise, if the element has a title attribute, then
return its value.
Otherwise, if the element has a parent element, then return the parent element's advisory information.
Otherwise, return the empty string.
User agents should inform the user when elements have advisory information, otherwise the information would not be discoverable.
The title IDL attribute must reflect the
title content attribute.
langおよびxml:lang属性lang属性(名前空間なし)は、要素のコンテンツに対する基本言語およびテキストを含むあらゆる要素の属性に対して指定する。その値は妥当なBCP 47言語タグまたは空文字列でなければならない。属性に空文字列を設定することは基本言語が不明であることを指す。 [BCP47]
XML名前空間でのlang属性はXMLで定義されている。[XML]
これらの属性が要素から省略される場合、この要素の言語がもしあれば、その親要素の言語と同じである。
名前空間のないlang属性は任意のHTML要素で使用されてもよい。
XML名前空間でのlang属性は、XML文書でのHTML要素上で使用されてもよい。同様に、関連仕様が許可する(特に、MathMLおよびSVGがそれらの要素で指定されるXML名前空間でlang属性を許可する)場合、他の名前空間で使用されてもよい。名前空間なしのlang属性とXML名前空間でのlang属性の両方が同じ要素に指定される場合、ASCII大文字・小文字不区別で比較したときに、これらは正確に同じ値を持たなければならない。
著者は、HTML文書におけるHTML要素でXML名前空間内でlang属性を使用してはならない。XHTMLとの移行を容易にするために、著者は、接頭辞なしで名前空間のない属性、およびHTML文書内のHTML要素にリテラルでローカル名"xml:lang"を指定してもよいが、名前空間のないlang属性も指定されている場合、そのような属性のみが指定されなければならず、ASCII大文字・小文字不区別で比較するとき、両方の属性は同じ値を持たなければならない。
接頭辞なしで名前空間のない属性およびリテラルにローカル"xml:lang"は、言語処理に影響を与えない。
To determine the language of a node, user agents must look at the nearest ancestor
element (including the element itself if the node is an element) that has a lang attribute in the XML
namespace set or is an HTML element and has a
lang in no namespace attribute set. That attribute specifies the
language of the node (regardless of its value).
If both the lang attribute in no namespace and the lang attribute in the XML
namespace are set on an element, user agents must use the lang attribute in the XML
namespace, and the lang attribute in no namespace
must be ignored for the purposes of determining the element's
language.
If neither the node nor any of the node's ancestors, including the root element, have either attribute set, but there is a pragma-set default language set, then that is the language of the node. If there is no pragma-set default language set, then language information from a higher-level protocol (such as HTTP), if any, must be used as the final fallback language instead. In the absence of any such language information, and in cases where the higher-level protocol reports multiple languages, the language of the node is unknown, and the corresponding language tag is the empty string.
If the resulting value is not a recognized language tag, then it must be treated as an unknown language having the given language tag, distinct from all other languages. For the purposes of round-tripping or communicating with other services that expect language tags, user agents should pass unknown language tags through unmodified, and tagged as being BCP 47 language tags, so that subsequent services do not interpret the data as another type of language description. [BCP47]
Thus, for instance, an element with lang="xyzzy" would be
matched by the selector :lang(xyzzy) (e.g. in CSS), but it would not be
matched by :lang(abcde), even though both are equally invalid. Similarly, if
a Web browser and screen reader working in unison communicated about the language of the element,
the browser would tell the screen reader that the language was "xyzzy", even if it knew it was
invalid, just in case the screen reader actually supported a language with that tag after all.
Even if the screen reader supported both BCP 47 and another syntax for encoding language names,
and in that other syntax the string "xyzzy" was a way to denote the Belarusian language, it would
be incorrect for the screen reader to then start treating text as Belarusian, because
"xyzzy" is not how Belarusian is described in BCP 47 codes (BCP 47 uses the code "be" for
Belarusian).
If the resulting value is the empty string, then it must be interpreted as meaning that the language of the node is explicitly unknown.
User agents may use the element's language to determine proper processing or rendering (e.g. in the selection of appropriate fonts or pronunciations, for dictionary selection, or for the user interfaces of form controls such as date pickers).
The lang IDL attribute must reflect the
lang content attribute in no namespace.
translate属性translate属性は、ページがローカライズされる場合に要素の属性値およびそのTextノードの子の値を翻訳するかどうか、または変更せずにそのままにするかどうかを指定するために使用される列挙属性である。
属性のキーワードは、空文字列、yesおよびnoである。空文字列およびyesキーワードはyes状態に対応する。noキーワードはno状態に対応する。さらに、inherit状態という第3の状態が存在する。これは欠落した値のデフォルト(および妥当でない値のデフォルト)である。
(非HTML要素でさえも)各要素は、翻訳可能状態または無翻訳状態のいずれかの翻訳モードを持つ。HTML要素のtranslate属性がyes状態である場合、その要素の翻訳モードは翻訳可能な状態となる。そうでなければ、要素のtranslate属性がno状態である場合、その要素の翻訳モードは無翻訳状態となる。そうでなければ、要素のtranslate属性はinherit状態となるか、または要素がHTML要素でないかのいずれかであり、したがってtranslate属性を持たない。いずれにせよ、もしあれば要素の翻訳モードが、その親要素と同じ状態となる、または要素がルート要素である場合、翻訳可能状態となる。
要素が翻訳可能状態にある場合、要素の翻訳可能属性とそのTextノードの子の値は、ページがローカライズされる際に翻訳される。翻訳可能属性として挙げられない要素の属性は、翻訳されるべきでない。
要素が無翻訳状態にある場合、(翻訳可能属性値を含む)要素の属性値とそのTextノードの子の値は、たとえば要素が人物名やコンピュータプログラム名を含むため、ページがローカライズされるときに、そのままで残される。
以下の属性は翻訳可能属性である:
th要素のabbrarea、img、input要素のaltname属性が値に翻訳可能として知られるメタデータ名を指定する場合、meta要素のcontentaおよびarea要素のdownloadoptgroup、 option、およびtrack要素のlabellang。翻訳で使用される言語と一致する"翻訳された"ものでなければならない。inputおよびtextarea要素のplaceholderiframe要素のsrcdoc。解析されかつ再帰的に処理されなければならないstyle。解析されかつ再帰的に処理されなければならない(たとえば'content'プロパティーの値)titletype属性をもつinput要素のvalueThe translate IDL attribute must, on getting,
return true if the element's translation mode is translate-enabled, and
false otherwise. On setting, it must set the content attribute's value to "yes" if the new value is true, and set the content attribute's value to "no" otherwise.
次の例で、サンプルのキーボード入力とサンプルプログラム出力を除き、ページがローカライズされるときに文書内のすべてが翻訳される:
<!DOCTYPE HTML> <html> <!-- default on the root element is translate=yes --> <head> <title>The Bee Game</title> <!-- implied translate=yes inherited from ancestors --> </head> <body> <p>The Bee Game is a text adventure game in English.</p> <p>When the game launches, the first thing you should do is type <kbd translate=no>eat honey</kbd>. The game will respond with:</p> <pre><samp translate=no>Yum yum! That was some good honey!</samp></pre> </body> </html>
xml:base属性(XMLのみ)xml:base属性はXML Baseを定義する。[XMLBASE]
xml:base属性をXML文書のHTML要素で使用してもよい。著者はHTML文書でのHTML要素においてxml:base属性を使用してはならない。
dir属性dir属性は、要素のテキスト方向を指定する。属性は、次のキーワードと状態を持つ列挙属性である:
ltrキーワード。ltr状態に対応する。要素のコンテンツは、明示的に孤立した左から右へのテキストであることを示す。
rtlキーワード。rtl状態に対応する。要素のコンテンツは、明示的に孤立した右から左へのテキストであることを示す。
autoキーワード。auto状態に対応する。要素のコンテンツは明示的に孤立したテキストであることを示すが、方向は、プログラムでの要素のコンテンツを用いて(後述)決定される。
この状態で用いられるヒューリスティックは非常に粗雑である(双方向アルゴリズムにおける段落レベルの決定に類似した方法で、強い指向性をもつ最初の文字のみを見る)。著者は、テキストの方向が全く未知である場合、最後の手段としてのみこの値を使用するよう要請し、同様のサーバー側のヒューリスティックを適用できる。[BIDI]
属性は妥当でない値のデフォルトおよび欠落した値のデフォルトを持たない。
(HTML要素だけでなく、任意の要素で)要素の方向は、'ltr'または'rtl'のいずれかであり、次のリストから最初の適切な一連のステップごとに決定される:
dir属性がltr状態の場合dir属性が状態を定義されない場合(すなわち、存在しないか妥当でない値を持つ)type属性がTelephone状態であるinput要素であり、かつdir属性が状態を定義されない場合(すなわち、存在しないか妥当でない値を持つ)dir属性がrtl状態の場合type属性がText、Search、Telephone、URLまたはE-mail状態であるinput要素で、かつdir属性がauto状態である要素の場合textarea要素かつdir属性がauto状態である要素の場合要素の値が双方向性文字の文字型ALまたはRを含み、かつ要素の値の前に双方向性文字の文字型Lが存在しない場合、要素の方向は'rtl'となる。[BIDI]
dir属性がauto状態の場合bdi要素であり、かつdir属性が状態を定義されない場合(すなわち、存在しないか妥当でない値を持つ)ツリー順で次の基準に一致する最初の文字を見つける:
文字が双方向性文字型L、AL、またはRからなる。[BIDI]
そのような文字が見つけられ、その文字が双方向性文字型ALまたはRの場合、要素の方向は'rtl'である。
そのような文字が見つけられ、その文字が双方向性文字型Lである場合、要素の方向は'ltr'である。
dir属性が状態を定義されない場合(すなわち、存在しないか妥当でない値を持つ)dir属性はHTML要素に対してのみ定義されるので、他の名前空間からの要素では存在し得ない。したがって、他の名前空間由来の要素は常に親要素からのみ方向を継承する。つまり、存在しない場合、デフォルトは'ltr'となる。
This attribute has rendering requirements involving the bidirectional algorithm.
属性の文字列が何らかの方法でレンダリングに含まれる際に使用される、HTML要素の属性の方向は、下記リストからステップの最初の適切なセットに従って決定される:
dir属性がauto状態である場合双方向性文字型L、AL、またはRのある属性値の最初の文字を(論理的な順序で)見つける。[BIDI]
以下の属性は方向可能属性である:
th要素のabbrarea、img、input要素のaltname属性が値に主に機械可読よりむしろ人間可読であることを意図するものを指定する場合、meta要素のcontentoptgroup、 option、およびtrack要素のlabelinputおよびtextarea要素のplaceholdertitledir [ = value ]html要素のdir属性値を置換するために、"ltr"、"rtl"、"auto"が設定可能である。
html要素が存在しない場合、空文字列を返し新しい値を無視する。
The dir IDL attribute on an element must
reflect the dir content attribute of that element,
limited to only known values.
The dir IDL attribute on Document
objects must reflect the dir content attribute of
the html element, if any, limited to only known values. If
there is no such element, then the attribute must return the empty string and do nothing on
setting.
著者は、CSS不在(たとえば、検索エンジンによって解釈されるような)であっても正しく文書のレンダリングが継続するよう、CSSを使用するよりもテキストの方向を示すためのdir属性を使用するよう強く推奨される。
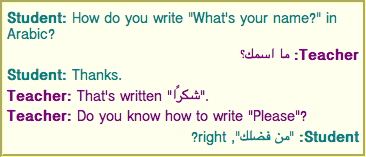
次のマークアップ断片は、インスタントメッセージの会話である。
<p dir=auto class="u1"><b><bdi>Student</bdi>:</b> How do you write "What's your name?" in Arabic?</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> ما اسمك؟</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> Thanks.</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> That's written "شكرًا".</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> Do you know how to write "Please"?</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> "من فضلك", right?</p>
適切なスタイルシートとp要素へのデフォルトの配置スタイルを与えられる、すなわちテキストを段落の開始端へ揃えることで、結果として生じるレンダリングは以下のようになる:

前述したように、auto値は万能薬ではない。"正しく?"アラビア語テキストの左側になることが起きるアラビア文字で始まるので、この例の最後の段落は、右から左へのテキストであると誤って解釈される。
class属性それぞれのHTML要素は、特定のclass属性を持ってもよい。
属性が指定される場合、属性は、要素が属する様々なクラスを表すスペース区切りトークンの組の値を持たなければならない。
The classes that an HTML element has assigned to it consists
of all the classes returned when the value of the class attribute
is split on spaces. (Duplicates are ignored.)
クラスを要素に割り当てることは、クラスのCSSセレクタでのマッチング、DOMでのgetElementsByClassName()メソッド、および他のそのような機能に影響を与える。
著者が使用できるclass属性のトークンに追加の制限は存在しないが、著者は、コンテンツの期待するプレゼンテーションを記述する値よりもむしろ、コンテンツの性質を記述する値を使用するよう推奨される。
The className and classList IDL attributes, defined in the DOM
specification, reflect the class content attribute.
[DOM]
style属性すべてのHTML要素は、指定のstyleコンテンツ属性をもってもよい。これは、CSSスタイル属性構文仕様によって定義されるようなCSSスタイル属性である。[CSSATTR]
In user agents that support CSS, the attribute's value must be parsed when the attribute is added or has its value changed, according to the rules given for CSS styling attributes. [CSSATTR]
要素のどこでもstyle属性を使用する文書は、属性が削除された場合、それでも理解可能でありかつ使用可能でなければならない。
特に、コンテンツを非表示および表示するstyle属性の使用、または他に文書に含まれない意味の伝達は不適合である。(コンテンツを非表示および表示するには、hidden属性を用いる。)
style要素のstyle属性へCSSStyleDeclarationオブジェクトを返す。
The style IDL attribute is defined in the CSS Object
Model (CSSOM) specification. [CSSOM]
次の例で、色を参照する単語は、単語に視覚メディアで関連色を表すようspan要素とstyle属性を用いてマークアップされている。
<p>My sweat suit is <span style="color: green; background: transparent">green</span> and my eyes are <span style="color: blue; background: transparent">blue</span>.</p>
data-*属性をもつカスタム非視覚データの埋め込みカスタムデータ属性は、文字列"data-"で始まる名前空間のない名前をもつ属性であり、ハイフンの後に少なくとも1文字を持ち、XML互換であり、ASCII大文字を含まない。
ASCII大文字での制約はそのような文書に影響しないので、HTML文書においてHTML要素のすべての属性名はASCII小文字を自動的に取得する。
カスタムデータ属性は、ページまたはアプリケーションへ私的なカスタムデータを記憶することを意図する。これ以上適切な属性や要素は存在しない。
この属性は、属性を使用するサイトから独立したソフトウェアによる使用を意図しない。
たとえば、音楽に関するサイトは、各トラックの長さを含むカスタムデータ属性でアルバム内のトラックを表すリスト項目に注釈を付けるかもしれない。その後この情報は、ユーザーがトラックの長さでリストをソートできるようにするため、または一定長さのトラックのリストをフィルタリングするために、サイト自体が使用するかもしれない。
<ol> <li data-length="2m11s">Beyond The Sea</li> ... </ol>
しかし、このデータを見ることで一定の長さの曲を検索するために、ユーザーがその音楽サイトに関連付けられていない一般的なソフトウェアを使用することは、不適当だろう。
これは、この属性がサイトの独自スクリプトによる使用を意図し、公開で利用可能なメタデータのための一般的な拡張メカニズムでないためである。
各HTML要素は任意の値とともに、任意の数の指定されたカスタムデータ属性を持ってもよい。
dataset要素のdata-*属性に対してDOMStringMapオブジェクトを返す。
ハイフン付き名前はキャメルケースになる。たとえば、data-foo-bar=""はelement.dataset.fooBarになる。
The dataset IDL attribute provides convenient
accessors for all the data-* attributes on an element. On
getting, the dataset IDL attribute must return a
DOMStringMap object, associated with the following algorithms, which expose these
attributes on their element:
data-" and whose remaining characters (if any) do not include any
uppercase ASCII letters, in the order that those attributes are listed in the
element's attribute list, add a name-value pair to list whose
name is the attribute's name with the first five characters removed and whose value is the
attribute's value.SyntaxError exception and abort these steps.data- at the front of name.setAttribute() would have thrown an exception when setting an attribute with
the name name, then this must throw the same exception.data- at the front of name.This algorithm will only get invoked by the WebIDL specification for names that are given by the earlier algorithm for getting the list of name-value pairs. [WEBIDL]
The same object must be returned each time.
たとえばゲームの一部として、ウェブページが宇宙船を表す要素を望んだ場合、data-*属性とともにclass属性を使用する必要があるだろう:
<div class="spaceship" data-ship-id="92432"
data-weapons="laser 2" data-shields="50%"
data-x="30" data-y="10" data-z="90">
<button class="fire"
onclick="spaceships[this.parentNode.dataset.shipId].fire()">
Fire
</button>
</div>
APIにおいてハイフン付き属性名は、キャメルケースになることに注目すること。
属性が無視され、かつ関連するすべてのCSSが破棄された場合、ページがそれでも使用可能であるよう、著者はこのような拡張を慎重に設計すべきである。
User agents must not derive any implementation behavior from these attributes or values. Specifications intended for user agents must not define these attributes to have any meaningful values.
JavaScriptライブラリが使用されるページの一部であると考えられるとして、JavaScriptライブラリはカスタムデータ属性を使用してもよい。多くの著者によって再利用されるライブラリの著者は、衝突のリスクを軽減するために、属性名にライブラリの名前を含むよう推奨される。理にかなっている場合には、著者が無意識のうちに同じ名前を選んだライブラリが同じページ上で使用できるように、そしてバージョンの相互の互換性がない場合でも、特定ライブラリの複数のバージョンが同じページ上で使用できるように、ライブラリ著者はまた、正確な名前がカスタマイズ可能な属性名に使用されることを推奨される。
たとえば、"DoQuery"と呼ばれるライブラリはdata-doquery-rangeのような属性名を使用するかもしれないし、"jJo"と呼ばれるライブラリはdata-jjo-rangeのような属性名を使用するかもしれない。jJoライブラリはまた、APIに接頭辞の使用の設定を供給するかもしれない(たとえばJ.setDataPrefix('j2')が、data-j2-rangeのような名前を持つようにする)。
HTML要素のコンテンツでTextノードをもつHTML要素におけるテキストコンテンツ、および自由形式のテキストを許可するHTML要素の属性のテキストは、U+202AからU+202Eまでの範囲(双方向アルゴリズムの書式設定文字)の文字を含んでもよい。ただし、これらの文字の使用は、これらの文字によって生成される任意の埋め込みまたは上書きが、異なる親要素で開始または終了できないよう、かつすべてのそのような埋めこみと上書きが明示的にU+202C POP DIRECTIONAL FORMATTING文字で終わるように制限される。これは、双方向アルゴリズム上の予期しない効果を持つ方法で再利用されるテキストの発生を減少させるのに役立つ。[BIDI]
上記の制限は、文書の特定の部分が双方向アルゴリズムの書式設定文字の範囲を形成することの指定によって定義され、その後そのような範囲で要求を課している。
以下のアルゴリズムをHTML要素elementに適用する結果もたらされる文字列は、双方向アルゴリズムの書式設定文字の範囲である:
outputを文字列の空リストにする。
stringを空文字列にする。
もしあれば、nodeをelementの最初の子ノードにする。そうでなければnullにする。
Loop: nodeがnullの場合、endとラベル付けされるステップまで飛ぶ。
次のリストから最初に一致するステップにしたがってnodeを実行する:
Textノードである場合nodeのテキストデータにstringを加える。
br要素である場合stringが空文字列でない場合、stringをoutputに押しつけ、stringを空文字列にする。
もしあれば、nodeをnodeの次の兄弟にする。そうでなければnullにする。
loopにラベル付けされたステップにジャンプする。
End: stringが空文字列でない場合、stringをoutputに押しつける。
双方向アルゴリズム書式設定文字としてoutputを返す。
HTML要素の名前空間のない属性の値は双方向アルゴリズムの書式設定文字の範囲である。
上述したように、双方向アルゴリズムの書式設定文字の範囲であるすべての文字列は、以下のABNFでstring生成物と対等でなければならず、Unicodeである文字セットとなる。[ABNF]
string = *( plaintext ( embedding / override / isolation ) ) plaintext
embedding = ( lre / rle ) string pdf
override = ( lro / rlo ) string pdf
isolation = ( lri / rli / fsi ) string pdi
lre = %x202A ; U+202A LEFT-TO-RIGHT EMBEDDING
rle = %x202B ; U+202B RIGHT-TO-LEFT EMBEDDING
lro = %x202D ; U+202D LEFT-TO-RIGHT OVERRIDE
rlo = %x202E ; U+202E RIGHT-TO-LEFT OVERRIDE
pdf = %x202C ; U+202C POP DIRECTIONAL FORMATTING
lri = %x2066 ; U+2066 LEFT-TO-RIGHT ISOLATE
rli = %x2067 ; U+2067 RIGHT-TO-LEFT ISOLATE
fsi = %x2068 ; U+2068 FIRST STRONG ISOLATE
pdi = %x2069 ; U+2069 POP DIRECTIONAL ISOLATE
plaintext = *( %x0000-2029 / %x202F-2065 / %x206A-10FFFF )
; any string with no bidirectional-algorithm formatting characters
U+2069 POP DIRECTIONAL ISOLATE文字が暗黙的にも開いた埋め込みおよび上書きを終了する一方で、この暗黙の範囲の閉鎖に依存しているテキストは、この仕様に準拠しない。埋め込み、上書き、および孤立のすべての文字列を明示的に、この項の要件に適合するように終端する必要がある。
著者は、手動で双方向アルゴリズムの書式設定文字を維持するよりもむしろ、dir属性、bdo要素、およびbdi要素を使用するよう推奨される。双方向アルゴリズムの書式設定文字は、CSSと互いに不完全に影響しあう。
User agents must implement the Unicode bidirectional algorithm to determine the proper ordering of characters when rendering documents and parts of documents. [BIDI]
The mapping of HTML to the Unicode bidirectional algorithm must be done in one of three ways. Either the user agent must implement CSS, including in particular the CSS 'unicode-bidi', 'direction', and 'content' properties, and must have, in its user agent style sheet, the rules using those properties given in this specification's rendering section, or, alternatively, the user agent must act as if it implemented just the aforementioned properties and had a user agent style sheet that included all the aforementioned rules, but without letting style sheets specified in documents override them, or, alternatively, the user agent must implement another styling language with equivalent semantics. [CSSWM] [CSSGC]
The following elements and attributes have requirements defined by the rendering section that, due to the requirements in this section, are requirements on all user agents (not just those that support the suggested default rendering):
著者は、この節で提供されるものを超えたHTMLにおけるARIAの使用に関するガイダンスのために、以下のドキュメントの利用を推奨する:
著者は、以下に示す強いネイティヴセマンティックと衝突する場合を除いて、ARIA仕様で説明される要求に従い、HTML要素のARIA roleおよびaria-*属性を使用してもよい。
この例外は、著者が文書の実際の状態を表すことのない無意味な状態を支援技術製品に報告させることから防ぐことを意図する。[ARIA]
User agents are required to implement ARIA semantics on all HTML elements, as defined in the ARIA specifications. The default implicit ARIA semantics defined below must be recognized by implementations for the purposes of ARIA processing. [ARIAIMPL]
The ARIA attributes defined in the ARIA specifications, and the strong native semantics and default implicit ARIA semantics defined below, do not have any effect on CSS pseudo-class matching, user interface modalities that don't use assistive technologies, or the default actions of user interaction events as described in this specification.
すべてのHTML要素は、ARIA roleが指定された属性を持ってもよい。これは、[ARIA] 5.4 ロールの定義で定義されたARIAロール属性である。
属性が指定される場合、属性は、要素が属する様々なWAI-ARIAのロールを表す、スペース区切りトークンの集合である値を持たなければならない。
The WAI-ARIA role that an HTML element has assigned to it is the
first non-abstract role found in the list of values generated when the
role attribute is split on
spaces.
すべてのHTML要素は、ARIAステートおよびプロパティー属性を指定させてもよい。この属性は、[ARIA]の6.6節 ステートおよびプロパティーの定義(すべてのaria-*属性)で定義される。
A subset of the ARIA State and Property attributes are defined as "Global States and Properties" in Section 6.4. Global States and Properties of the [ARIA] Specification.
指定された場合、この属性は、[ARIA]の10.2節 WAI-ARIAの値型の言語へのマッピングに従ってHTML 5のマッピングを使用する適切なHTML値型に変換される、ステートまたはプロパティーの定義の"Value"フィールドで、ARIA値型となる値を持たなければならない。
ARIAステートおよびプロパティー属性は任意の要素で使用できる。しかし、これらは常に意味のあるものではなく、意味のない場合、ユーザーエージェントはDOMでそれらを含むこととは別に任意の処理を実行しないかもしれない。ステートおよびプロパティー属性は、[ARIA]と[ARIAIMPL]同様に、強いネイティヴセマンティックおよび暗黙のARIAセマンティックの節の要求にしたがって処理される。
次の表は、強いネイティヴセマンティックかつHTML要素に適用する対応するデフォルトの暗黙のARIAセマンティックを定義する。1列目のセルでそれぞれの言語機能(要素または属性)は同じ行の2列目のセルで与えられるARIAセマンティック(ロール、ステート、およびプロパティー)を意味する。When multiple rows apply to an element, the role from the last row to define a role must be applied, and the states and properties from all the rows must be combined.
要素のセマンティックが"presentation" role値を用いて除去されうることを2列目が示す場合、文書は、(もしあれば)2列目にその要素に対して記載されるされるように、対応するロール値またはrole値"presentation"以外の以下の表で要素とともに一切のrole値を使用してはならない。
多くの場合、ARIAroleおよび/またはaria-*属性の設定は、デフォルトの暗黙のARIAセマンティックが不要であり、かつこれらのプロパティーが既にブラウザで設定されるように推奨されないものと一致する。
| 言語の機能 | 強いネイティヴセマンティックかつデフォルトの暗黙のARIAセマンティック |
|---|---|
hyperlinkを作るarea要素
| linkロール
|
base要素
| ロールなし |
datalist要素
| "false"に設定するaria-multiselectableプロパティーをもつlistboxロール
|
fieldset要素
| groupロール(セマンティックはpresentationロールの使用によって除去されてもよい)
|
articleまたはsection要素の子孫でないfooter要素
| contentinfoロール(セマンティックはpresentationロールの使用によって除去されてもよい)
|
head要素
| ロールなし |
articleまたはsection要素の子孫でないheader要素
| bannerロール(セマンティックはpresentationロールの使用によって除去されてもよい)
|
hr要素
| separatorロール(セマンティックはpresentationロールの使用によって除去されてもよい)
|
html要素
| ロールなし |
alt属性値が空であるimg要素
| presentationロール
|
Checkbox状態のtype属性をもつinput要素
| 要素のindeterminateIDL属性がtrueの場合、aria-checkedステートを"mixed"に設定し、または要素のcheckednessがtrueの場合"true"に、そうでなければ"false"に設定する
|
Color状態のtype属性をもつinput要素
| ロールなし |
Date状態のtype属性をもつinput要素
| ロールなし。要素がreadonly属性を持つ場合、"true"に設定するaria-readonlyプロパティーをもつ
|
提案ソース要素でないE-mail状態のtype属性をもつinput要素
| 要素がreadonly属性を持つ場合、"true"に設定するaria-readonlyプロパティーをもつtextboxロール
|
File Upload状態のtype属性をもつinput要素
| ロールなし |
Hidden状態のtype属性をもつinput要素
| ロールなし |
Number状態のtype属性をもつinput要素
| 要素がreadonly属性を持つ場合、"true"に設定するaria-readonlyプロパティーをもつspinbuttonロール、aria-valuemaxプロパティーを要素のmaximumに設定し、aria-valueminプロパティーを要素のminimumに設定し、かつ浮動小数値の解析規則を適用した結果得られる要素のvalueが数の場合、その数を設定したaria-valuenowプロパティーをもつ
|
Password状態のtype属性をもつinput要素
| 要素がreadonly属性を持つ場合、"true"に設定するaria-readonlyプロパティーをもつtextboxロール
|
Radio Button状態のtype属性をもつinput要素
| 要素のcheckednessがtrueの場合aria-checkedステートを"true"に設定し、そうでなければ"false"に設定する
|
Range状態のtype属性をもつinput要素
| sliderロール、aria-valuemaxプロパティーを要素のmaximumに設定し、aria-valueminプロパティーを要素のminimum設定し、かつaria-valuenowプロパティーを浮動小数値を解析規則に適用した結果が数の場合、その結果を値に設定する。そうでなければデフォルト値となる
|
Reset Button状態のtype属性をもつinput要素
| buttonロール
|
提案ソース要素でないSearch状態のtype属性をもつinput要素
| 要素がreadonly属性を持つ場合、"true"に設定するaria-readonlyプロパティーをもつtextboxロール
|
Submit Button状態のtype属性をもつinput要素
| buttonロール
|
提案ソース要素でないTelephone状態のtype属性をもつinput要素
| 要素がreadonly属性を持つ場合、"true"に設定するaria-readonlyプロパティーをもつtextboxロール
|
提案ソース要素でないText状態のtype属性をもつinput要素
| 要素がreadonly属性を持つ場合、"true"に設定するaria-readonlyプロパティーをもつtextboxロール
|
提案ソース要素でないText、Search、Telephone、URL、またはE-mail状態のtype属性をもつinput要素
| list属性と同じ値を設定するaria-ownsプロパティーをもつcomboboxロール、かつ要素がreadonly属性を持つ場合、aria-readonlyプロパティーを"true"に設定する
|
Time状態のtype属性をもつinput要素
| ロールなし。要素がreadonly属性を持つ場合、"true"に設定するaria-readonlyプロパティーをもつ
|
提案ソース要素でないURL状態のtype属性をもつinput要素
| 要素がreadonly属性を持つ場合、"true"に設定するaria-readonlyプロパティーをもつtextboxロール
|
keygen要素
| ロールなし |
label要素
| ロールなし |
hyperlinkを作るlink要素
| linkロール
|
main要素
| mainロール(セマンティックはpresentationロールの使用によって除去されてもよい)
|
meta要素
| ロールなし |
meter要素
| ロールなし |
nav要素
| navigationロール(セマンティックはpresentationロールの使用によって除去されてもよい)
|
noscript要素
| ロールなし |
optgroup要素
| ロールなし |
オプションリストで存在するまたはdatalist要素で提案を表すoption要素
| selectednessがtrueの場合、aria-selectedプロパティーを"true"に設定し、そうでなければ"false"にするoptionロール
|
param要素
| ロールなし |
progress要素
| プログレスバーが決定される場合、aria-valuemaxプロパティーをプログレスバーの最大値に設定し、aria-valueminプロパティーをゼロに設定し、aria-valuenowプロパティーをプログレスバーの現在地に設定するprogressbarロール
|
script要素
| ロールなし |
multiple属性をもつselect要素
| "true"に設定するaria-multiselectableプロパティーをもつlistboxロール
|
multiple属性をもたないselect要素
| "false"に設定するaria-multiselectableプロパティーをもつlistboxロール
|
source要素
| ロールなし |
style要素
| ロールなし |
template要素
| ロールなし |
textarea要素
| "true"に設定するaria-multilineプロパティーをもつtextboxロール、かつ要素がreadonly属性を持つ場合、aria-readonlyプロパティーを"true"に設定する
|
title要素
| ロールなし |
| disabledである要素 | aria-disabledステートを"true"に設定する
|
| inertである要素 | aria-disabledステートを"true"に設定する
|
| 制約の検証のための候補であるが、その制約が満たさない要素 | aria-invalidステートを"true"に設定する
|
一部のHTML要素は上書きされうるネイティヴセマンティックを持つ。次の表は、それら要素に適用する制限と一緒に、これらの要素とそのデフォルトの暗黙のARIAセマンティックを示す。1列目のセルでそれぞれの言語機能(要素または属性)は、上書きされる場合を除き、同じ行の2列目のセルで与えられるARIAセマンティック(ロール、ステート、またはプロパティー)を意味するが、このセマンティックはその行の3列目のセルで示される制約の下で上書きされてもよい。
| 言語の機能 | デフォルトの暗黙ARIAセマンティック | 制限 |
|---|---|---|
hyperlinkを作るa要素
| linkロール
| 指定される場合、ロールは、link、button、checkbox、menuitem、menuitemcheckbox、menuitemradio、option、radio、tabまたはtreeitemのいずれかでなければならない
|
address要素
| ロールなし | 指定される場合、ロールはcontentinfoでなければならない
|
article要素
| articleロール
| 指定される場合、ロールは、article、document、application、またはmainのいずれかでなければならない
|
aside要素
| complementaryロール
| 指定される場合、ロールは、note、complementary、searchまたはpresentationのいずれかでなければならない
|
audio要素
| ロールなし | 指定される場合、ロールはapplicationでなければならない
|
body要素
| documentロール
| 指定される場合、ロールは、document、またはapplicationのいずれかでなければならない
|
button要素
| buttonロール
| 指定される場合、ロールは、button、link、menuitem、menuitemcheckbox、menuitemradio、radioのいずれかでなければならない
|
embed要素
| ロールなし | 指定される場合、ロールはapplication、document、またはimgのいずれかでなければならない
|
h1要素
| ロールなし | 指定される場合、ロールは、heading、tabまたはpresentationのいずれかでなければならない
|
h2要素
| ロールなし | 指定される場合、ロールは、heading、tabまたはpresentationのいずれかでなければならない
|
h3要素
| ロールなし | 指定される場合、ロールは、heading、tabまたはpresentationのいずれかでなければならない
|
h4要素
| ロールなし | 指定される場合、ロールは、heading、tabまたはpresentationのいずれかでなければならない
|
h5要素
| ロールなし | 指定される場合、ロールは、heading、tabまたはpresentationのいずれかでなければならない
|
h6要素
| ロールなし | 指定される場合、ロールは、heading、tabまたはpresentationのいずれかでなければならない
|
iframe要素
| ロールなし | 指定される場合、ロールはapplication、document、imgまたはpresentationのいずれかでなければならない
|
alt属性値が存在しないimg要素
| imgロール
| 制限なし |
alt属性値が存在するが空でないimg要素
| imgロール
| 制限なし |
Button状態のtype属性をもつinput要素
| buttonロール
| 指定される場合、ロールは、button、link、menuitem、menuitemcheckbox、menuitemradio、radioのいずれかでなければならない
|
Checkbox状態のtype属性をもつinput要素
| checkboxロール
| 指定される場合、ロールは、checkbox、またはmenuitemcheckboxのいずれかでなければならない
|
Image Button状態のtype属性をもつinput要素
| buttonロール
| 指定される場合、ロールは、button、link、menuitem、menuitemcheckbox、menuitemradio、radioのいずれかでなければならない
|
Radio Button状態のtype属性をもつinput要素
| radioロール
| 指定される場合、ロールは、radio、またはmenuitemradioのいずれかでなければならない
|
required属性をもつinput、selectまたはtextarea要素
| aria-requiredステートを"true"に設定する
| 指定される場合、aria-requiredステートを"true"に設定する
|
required属性をもたないinput、selectまたはtextarea要素
| aria-requiredステートを"false"に設定する
| 指定される場合、aria-requiredステートを"true"または"false"に設定する
|
親がolまたはul要素であるli要素
| listitemロール
| 指定される場合、ロールは、listitem、menuitem、menuitemcheckbox、menuitemradio、option、radio、tab、treeitemまたはpresentationのいずれかでなければならない
|
toolbar状態のtype属性をもつmenu要素
| toolbarロール
| 指定される場合、ロールはdirectory、list、listbox、menu、menubar、tablist、toolbar、treeまたはpresentationのいずれかでなければならない
|
object要素
| ロールなし | 指定される場合、ロールはapplication、document、imgまたはpresentationのいずれかでなければならない
|
ol要素
| listロール
| 指定される場合、ロールはdirectory、list、listbox、menu、menubar、radiogroup、tablist、toolbar、treeまたはpresentationのいずれかでなければならない
|
output要素
| statusロール
| 制限なし |
section要素
| regionロール 注: | 指定される場合、ロールはalert、alertdialog、application、contentinfo、dialog、document、log、main、marquee、region、search、statusまたはpresentationのいずれかでなければならない
|
ul要素
| listロール
| 指定される場合、ロールはdirectory、group、list、listbox、menu、menubar、radiogroup、tablist、toolbar、treeまたはpresentationのいずれかでなければならない
|
video要素
| ロールなし | 指定される場合、ロールはapplicationでなければならない
|
hidden属性をもつ要素
| aria-hiddenステートを"true"に設定する
| 指定される場合、aria-hiddenステートを"true"または"false"に設定する
|
hidden属性をもたない要素
| aria-hiddenステートを"false"に設定する
| 指定される場合、aria-hiddenステートを"true"または"false"に設定する
|
強いネイティヴセマンティックとして使用される場合、項目"ロールなし"は、使用されうるロールを持たず、ユーザーエージェントがデフォルトでARIAロールに対応するものがないことを意味する。(ただし、アクセシビリティー層に対応するものを持つかもしれない。)デフォルトの暗黙のARIAセマンティックとして使用される場合、ユーザーエージェントがARIAロールに対応するデフォルトを持たないことを意味する。(ただし、アクセシビリティー層に独自のマッピングをおそらく持つだろう。)
The WAI-ARIA specification neither requires or forbids user agents from enhancing native presentation and interaction behaviors on the basis of WAI- ARIA markup. Even mainstream user agents might choose to expose metadata or navigational features directly or via user-installed extensions; for example, exposing required form fields or landmark navigation. User agents are encouraged to maximize their usefulness to users, including users without disabilities.
Conformance checkers are encouraged to phrase errors such that authors are encouraged to use
more appropriate elements rather than remove accessibility annotations. For example, if an
a element is marked as having the button
role, a conformance checker could say "Use a more appropriate element to represent a button, for
example a button element or an input element" rather than "The button role cannot be used with a elements".
アクセシビリティーツールにより便利な方法でユーザーにコンテンツをレンダリングさせるためにこれらの機能を使用できる。たとえば、実際には画像であるASCIIアートは、テキストのように見え、かつ適切な注釈が存在しない場合、非常に苦痛な多数の中断のある読み上げとして、スクリーンリーダーによって結局レンダリングされてしまっているだろう。この節で説明される機能を使用すると、支援技術にASCIIアートを飛ばさせ、代わりにキャプションのみを読むことができる:
<figure role="img" aria-labelledby="fish-caption">
<pre>
o .'`/
' / (
O .-'` ` `'-._ .')
_/ (o) '. .' /
) ))) >< <
`\ |_\ _.' '. \
'-._ _ .-' '.)
jgs `\__\
</pre>
<figcaption id="fish-caption">
Joan G. Stark, "<cite>fish</cite>".
October 1997. ASCII on electrons. 28×8.
</figcaption>
</figure>