この章は非規範的である。
この仕様の目的は次を含む:
- 著者が提供できるアクセシビリティ情報を拡張し、
- サポートするホスト言語が、たとえば、電話機、携帯端末、電子書籍リーダー、テレビなど、デバイスに依存しない方法で実装できる完全なキーボードサポートを提供することを要求し、
- スクリプトによって生成された動的コンテンツのアクセシビリティを改善し、
- 支援技術の相互運用性を提供する。
WAI-ARIAは、ウェブコンテンツおよびアプリケーションのアクセシビリティと相互運用性を改良するためのフレームワークを提供する技術仕様である。この文書は、カスタムウィジェットやその他のウェブアプリケーションコンポーネントを作成する開発者を主に対象とする。WAI-ARIAが解決しようとするアクセシビリティの問題を開発者に紹介するWAI-ARIA Authoring Practices [WAI-ARIA-PRACTICES-1.2]のような、他の観客、基本的概念およびWAI-ARIAの技術的アプローチのための関連文書へのリンクは、WAI-ARIA Overviewを参照されたい。
この文書は、ロールの2つの側面、ユーザーインターフェイスの機能と構造の関係を目下処理する。インタラクティブなコンテンツをアクセシブルにするためのロールの使用方法について詳細は、WAI-ARIA Authoring Practices [WAI-ARIA-PRACTICES-1.2]を参照のこと。
この仕様で定義されているロールは、プラットフォームのアクセシビリティAPIで使用されるロールをサポートするように設計されている。動的なウェブコンテンツ内の要素上のこれらのロールの宣言は、ウェブコンテンツとアクセシビリティAPIを利用する支援技術との間の相互運用性をサポートすることを目的としている。
この規格をサポートするためのスキーマは拡張可能であるように設計されているため、カスタムロールは基本ロールを拡張することによって作成できる。これは、ユーザーエージェントが少なくとも基本ロールをサポートすることを可能にし、かつカスタムロールをサポートするユーザーエージェントは、強化されたアクセスを提供できる。この多くは、[XMLSCHEMA11-2]で形式化されうることに注意すること。しかし、baseConceptsおよびより記述的な定義のような、ロール間の類似性を定義できるということは、XSDで利用できないだろう。
WAI-ARIA 1.2は、WAI-ARIAおよび他のウェブコンテンツ言語をアクセシビリティAPIにセマンティックスを公開する方法を定義するWAI-ARIA 1.2スイートのメンバーである。
ウェブアクセシビリティの分野は、障害のある人にとってどのようにすればウェブコンテンツを利用可能にするかを定義する。ある種の障害のある人は、コンテンツを情報交換するために支援技術(AT)を使用する。支援技術は、ユーザーに対してより適したフォーマットにコンテンツの体裁を変換し、ユーザーがさまざまな方法で情報交換することを可能にする。たとえば、ユーザーはマウスをドラッグ&ドロップする代わりに、矢印キーでスライダーウィジェットと対話する必要がある、または選択するかもしれない。効果的にこれを達成するために、ソフトウェアはコンテンツのセマンティックスを理解する必要がある。セマンティックスは意味の科学である。この場合、人間が理解するだろうユーザーインターフェイスとコンテンツ要素に適用するロール、ステート、およびプロパティを割り当てるために使用される。たとえば、ある段落が段落のようにセマンティックに識別される場合、支援技術は、その段落の正確な境界線を知ると、コンテンツの残りの部分から分けられる構成単位として情報交換できる。調整可能な範囲スライダーまたは折りたたみ可能リスト(別名ツリーウィジェット)は、ウィジェットのさまざまな部分が、効果的なふれ合いをサポートするために支援技術に対して適切に識別される必要があるセマンティックスを持つ、より複雑な例である。
新しい技術は、アクセシビリティに必要なセマンティックスをしばしば見落とし、しかも新しいオーサリング手法は、これらの技術の意図するセマンティックスをたびたび誤用する。言語において定義された意味を持つ要素が、ユーザーによって理解されるべきものとは異なる意味で使われている。
たとえば、ウェブアプリケーション開発者は、HTMLがセマンティックにtree要素を持たないにもかかわらず、CSSおよびJavaScriptを使用してHTMLで折りたたみ可能なツリーウィジェットを作成する。障害のないユーザーにとって、これは折りたたみ可能なツリーウィジェットのように見えてかつ動作するかもしれないが、適切なセマンティックスをもたず、支援技術がロールを認識しないかもしれないため、ツリーウィジェットは、障害のある人によって知覚可能または操作可能でないかもしれない。同様に、ウェブアプリケーション開発者は、SVGがセマンティックなbutton要素を持たないにもかかわらず、JavaScriptを使用するSVGでインタラクティブなボタンウィジェットを作成する。障害のないユーザーにとって、これはボタンウィジェットのように見えてかつ動作するかもしれないが、適切なセマンティックスをもたず、支援技術がロールを認識しないかもしれないため、ボタンウィジェットは、障害のある人によって知覚可能または操作可能でないかもしれない。
WAI-ARIAの組み込みは、ウィジェットをアクセシブルで、使いやすく、支援技術と相互運用できるようにするために、著者がカスタムウィジェットに適切なセマンティックスを提供する方法の一つである。この仕様は、コンテンツに付けられるロールのオントロジーを提供することによって、アクセシビリティ製品が一般に認識するウィジェットおよび構造のタイプを識別する。これは、与えられたロールをもつ要素が、実装するホスト言語から継承された任意のセマンティックスに関係なく、特定のウィジェットまたは構造タイプとして理解できる。ロールは、支援技術が有効な見栄えと対話をユーザーに提供するために使用する、プラットフォームのアクセシビリティAPIの共通のプロパティである。
ロールモデルは、文書構造を示すインタラクションウィジェットおよび要素を含む。ロールモデルは、継承を説明し、各ロールがサポートする属性の詳細を説明する。アクセシビリティAPIへのロールのマッピングに関する情報は、Core Accessibility API Mappings [CORE-AAM-1.2]によって提供される。
ロールは要素タイプであり、時間またはユーザーアクションとともに変化しない。ロール情報は、指定された要素タイプの通常の処理を提供するために、ユーザーエージェントとの情報交換を経由して、支援技術によって使用される。
ステートおよびプロパティは、対話に影響および説明する要素の重要な属性を宣言するために使用される。属性がクライアントサイドのスクリプトによって動的に変更される場合でも、ステートおよびプロパティはユーザーエージェントおよびオペレーティングシステムに適切に要素を処理することを可能にする。たとえば、スクリーンリーダーや音声ディクテーションソフトウェアなどの代替入出力技術は、ユーザーにさまざまな情報交換の状態(無効、チェックなど)を認識し、効果的に操作しかつ通信できるようにする必要がある。
支援技術が文書オブジェクトモデル [DOM]を介してこれらのプロパティに直接アクセスすることは可能である一方、ユーザーエージェントにとって好ましいメカニズムは、オペレーティングシステムのアクセシビリティAPIに対してステートおよびプロパティを対応づけることである。詳細についてはCore Accessibility API Mappings [CORE-AAM-1.2] および Accessible Name and Description Computation [ACCNAME-1.2]を参照のこと。
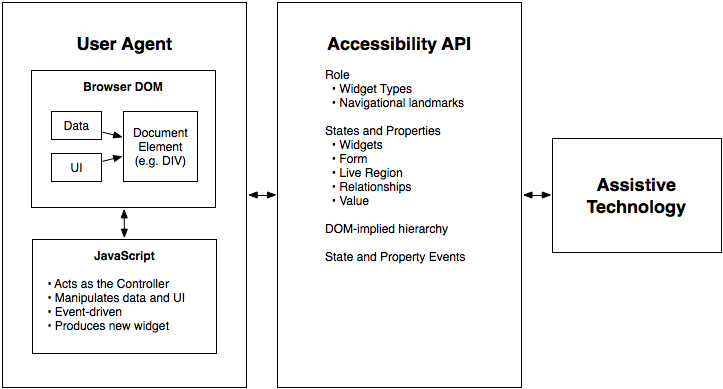
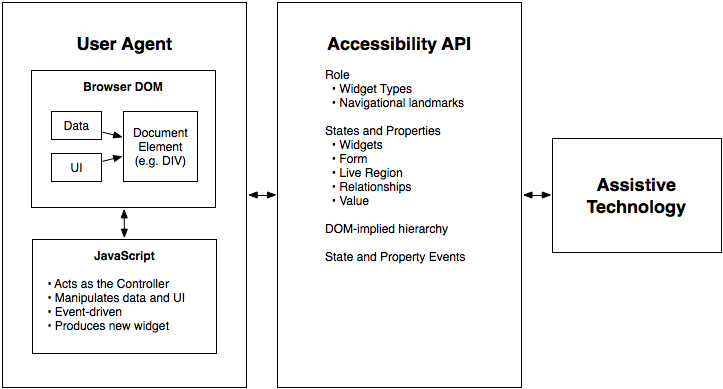
図1は、ユーザーエージェント(ブラウザーなど)、アクセシビリティAPI、および支援技術との関係を示している。この図は、ユーザーエージェントによって支援技術に提供される"規約"を説明しており、これはGUIのための多くのアクセシブルなプラットフォームに対するアクセシビリティAPIに見られる典型的なアクセシビリティ情報(ロール、ステート、選択、イベント通知、関係情報、および説明)が含まれる。通常HTMLであるDOMは、データモデルおよび典型的なモデル - ビュー - コントローラー関係でビューとして機能し、そしてJavaScriptは、表示されたデータのスタイルおよびコンテンツを操作することでコントローラーとして機能する。ユーザーエージェントは、オペレーティングシステムのアクセシビリティAPIに関連する情報を伝え、これはスクリーンリーダーなどの任意の支援技術によって使用できる。

図1:アクセシビリティAPIをもつ規約モデル
インタラクティブなコンテンツをアクセシブルにするためのロールの使用方法について詳細は、WAI-ARIA Authoring Practicesを参照のこと。
代替入力デバイスのユーザーは、キーボードアクセシブルコンテンツを必要とする。WAI-ARIA Authoring Practicesで提供される推奨キーボード情報交換と組み合わされる場合、新しいセマンティックスは、代替入力ソリューションが代替入力ソリューションを通してコマンドおよびコントロールを容易にする。
WAI-ARIAは、そのロールモデルおよびXHTMLロールランドマークを通じてナビゲーションランドマークを導入しており、これは、改良されたキーボードナビゲーションを提供することによって、運動機能および視力障害のある人を助けることができる。WAI-ARIAはまた、認知学習障害のある人を支援するために使用できる。追加のセマンティックスは、必要に応じて著者が代替コンテンツを再構築および代用できる。
支援技術は、ウィジェットのステートおよびプロパティの現在値を取得および設定することにより、代替入力をサポートする機能を必要とする。支援技術はまた、どのオブジェクトがリストボックスやグリッドなど複数の選択を許可するウィジェットを選択されて管理するかを判断する必要がある。
音声ベースのコマンドおよび制御システムは、ユーザーに音声情報を伝達するのに役立つrole属性のような、WAI-ARIAセマンティックスの恩恵を受けることができる。たとえば、それぞれに異なるフレーバーを表すテキストコンテンツを含むロールmenuitemの子要素をもつmenuのロールを伴う要素と遭遇するとき、音声システムは「次の3つの選択肢のいずれかを選択してください。チョコレート、ストロベリー、バニラ。」とユーザーに言うかもしれない。
WAI-ARIAは、ネイティヴ言語のセマンティックスに対する代替としてではなく、補足として使用されることを意図する。ホスト言語がWAI-ARIAの機能に相当するアクセシビリティを提供して機能を提供する場合、ホスト言語の機能を使用する。WAI-ARIAは、ホスト言語が必要なロール、ステート、およびプロパティインジケーターを欠いている場合にのみ使用すべきである。WAI-ARIAの機能にできるだけ類似したホスト言語の機能を使用し、WAI-ARIAを追加することで意味を洗練する。たとえば、選択可能なマルチグリッドはテーブルとして実装することできるかもしれず、その上WAI-ARIAは、単なる静的なデータテーブルでなく、対話型グリッドであることを明確にするために使用する。これは、WAI-ARIAをサポートしないユーザーエージェントのために可能な限り最良のフォールバックを可能にし、ホスト言語のセマンティックスの完全性を維持する。
この仕様は、ロール、ステート、プロパティ、および値を含む、WAI-ARIAのための基本的なモデルを定義する。この仕様が影響を与える複数の読者は次のとおり:
- WAI-ARIAの機能を含むコンテンツを処理するユーザーエージェント。
- 障害のあるユーザーに特別な方法でコンテンツを提示する支援技術。
- コンテンツを作成する著者。
- 著者が適合コンテンツを作成するのを助けるオーサリングツール。そして
- WAI-ARIAの適切な使用を確認する適合性チェッカー。
各適合性要件は、要件が適用される読者を示す。
この仕様は上記の読者に適用可能ではあるが、これは特に対象を定めるものではなく、上記の読者のいずれかのための独占的な情報源であることを意図しない。次の文書が重要なサポート情報を提供する:
2つの方法で、WAI-ARIAはその機能のためのユーザーエージェントのサポートに依存する:
アクセシビリティAPIに公開されるものを改善するために、WAI-ARIAマークアップを使用することは別として、ユーザーエージェントはAPIがネイティヴとして振る舞う。支援技術が非ウェブコンテンツで同じ情報に対してすでに行うように、支援技術はアクセシビリティAPIの追加情報に反応する。しかし、支援技術がないユーザーエージェントは、アクセシビリティAPIへの適切な更新を提供するよりほかは何もしない必要がある。
WAI-ARIA仕様は、ユーザーエージェントにWAI-ARIAマークアップに基づくネイティヴプレゼンテーションおよび情報交換の動作を強化することを、要求も禁止もしない。メインストリームのユーザーエージェントは、すべてのユーザーのためのナビゲーションを容易にするための意図とともに(たとえば、ダイアログボックスとして、またはキーボードコマンドを通して)、WAI-ARIAナビゲーションランドマークを公開するかもしれない。ユーザーエージェントは、障害を持たないユーザーを含めて、ユーザーにその有用性を最大にすることを推奨する。
著者の意図を支援技術に伝達できるように、WAI-ARIAは欠落しているセマンティックスを提供することを意図する。一般に、WAI-ARIAを用いる著者は、適切な体裁と情報交換機能を提供するだろう。時間の経過とともに、ホスト言語は、ユーザーエージェントによって標準的なアクセシブルなユーザーインターフェイスコントロールとして実装される、新しいフォームコントロールのような、WAI-ARIAの等価物を追加できる。これは、著者がユーザーインターフェイスコンポーネントを有効にしたカスタムWAI-ARIAをそれらの代わりに使用できる。この場合、ユーザーエージェントは、ネイティヴホスト言語の機能をサポートする。ホスト言語の機能が著者のニーズを満たすのに不十分である場合、WAI-ARIAのセマンティックスがより明確に作者の意図を反映するように、それらは暗黙のホスト言語のセマンティックスに有害に競合しない際、WAI-ARIAを実装するホスト言語の開発者は、WAI-ARIAのセマンティックスをサポートし続けるように忠告する。
WAI-ARIAは、[HTML]や[SVG2]などの言語をサポートするものの中でセマンティックスを補強するためのもの、または明示的にARIAのサポートを含まない他のマークアップベースの言語で、アクセシビリティ拡張技術として使用される。オブジェクトの新しい種類の発明はウェブ言語で表示する標準化されたサポートよりも高速であるため、スタイルやスクリプト経由で、ページの言語でまだ直接サポートされない、著者がオブジェクトの新しい種類を作成する際、WAI-ARIAは支援技術にセマンティックスを明確にする。
ホスト言語がオブジェクトのその種類にセマンティック要素を提供する場合、スタイルおよびスクリプトをもつオブジェクトを作成することは適切ではない。WAI-ARIAは、これらのオブジェクトのアクセシビリティを向上させることができる一方で、アクセシビリティは、ユーザーエージェントがネイティヴにオブジェクトを処理できるようにすることによって提供される最良のものである。たとえば、div要素にheadingロールを使用するよりも、HTMLのh1要素を使用するほうがよい。
時間とともに、ホスト言語は、今のところWAI-ARIAを使ってのみ宣言できるオブジェクトのセマンティックスを提供するために進化していくことが予想される。WAI-ARIAの1つの目標はよりセマンティックかつアクセシブルなマークアップの出現を刺激する手助けをすることであるので、これは自然で望ましい。所定の機能に対するネイティヴセマンティックスが使用可能になる場合、著者は、ネイティヴ機能を使用し、その機能のWAI-ARIAの使用を中止することが適切である。しかし、レガシーコンテンツはWAI-ARIAを使用し続けることができるため、WAI-ARIAをサポートするユーザーエージェントの必要性が残っている。
WAI-ARIAの特定の機能は時間とともに重要性を失うかもしれない一方で、ウェブページにセマンティックスを追加するWAI-ARIAの一般的な可能性は、持続的なニーズが予想される。ホスト言語は、WAI-ARIAが提供するすべてのセマンティックスを実装しないかもしれず、さまざまなホスト言語は、異なる機能のサブセットを実装できる。オブジェクトの新しいタイプは継続的に開発されており、そして多くの場合ウェブオーサリングプラクティスは、より高速なホスト言語標準より前進するため、WAI-ARIAの1つの目標は、このようなオブジェクトをアクセシブルにする方法を提供することにある。このように、WAI-ARIAとホスト言語は両方一緒に進化するが、異なる速度で進化する。
一部のホスト言語は、ユーザーインターフェイス以外の機能のセマンティックスを作成するために存在する。たとえば、SVGは、グラフィカルオブジェクトの生成物の背後にあるセマンティックスを表現するものであって、オブジェクトが表現できるユーザーインターフェイスコンポーネントを表現するものではない。ホスト言語は、設計上、WAI-ARIAの機能に対応するネイティヴセマンティックスを提供しないかもしれない。この場合、WAI-ARIAは、ユーザーインターフェイスコンポーネントにセマンティック情報を追加するために、長期的なアプローチを採用できる。
インタラクティブコンテンツのアクセシビリティは、静的なチェックだけで確認できない。インタラクティブコンテンツの開発者は、ウィジェットやアプリケーションにデバイスに依存しないアクセスのためにテストすべきであり、ユーザーと情報交換中にすべてのコンテンツと変更へのアクセシビリティAPIへのアクセスを確認すべきである。
アクセシビリティセマンティックスへのプログラムアクセスが支援技術に不可欠である。ほとんどの支援技術は、認識されたアクセシビリティAPIを通じて、他のアプリケーションと同様に、ユーザーエージェントと情報交換する。ユーザーインターフェイスで知覚可能なオブジェクトは、アクセシビリティAPIインターフェイスで定義されたアクセシブルオブジェクトとして支援技術に公開される。これを適切に行うために、アクセシビリティ情報―ロール、ステート、プロパティならびに文脈情報―は、アクセシビリティAPIを通じて支援技術に正確に伝える必要がある。状態変化が発生した場合、ユーザーエージェントはアクセシビリティAPIに適切なイベント通知を提供する。HTMLのような多くのホスト言語で、コンテキスト情報は、文脈ツリー階層を提供するので、DOM自体から決定できる。
一部の支援技術はこれらアクセシビリティAPIと対話する一方で、他は、DOMから直接コンテンツにアクセスするかもしれない。これらの技術は、異なるユーザー集合を助けるために、コンテンツを再構築、簡素化、スタイル付け、またはリフローできる。この適応タイプに対する一般的なユースケースは、高齢化、認知障害のある人、またはそのツールの使用を妨害する環境にいる人かもしれない。たとえば、局所的なナビゲーションランドマークの有効性は、そのセマンティックスに基づいて、どの時点でもコンテンツの一部のみを表示するモバイルデバイスへの適応を可能にする。これは、ユーザーが一度に処理するために必要な情報量を減らすことができる。他の状況において、キーボードまたはタッチスクリーンデバイスを使ってナビゲートしやすいものをもつカスタムユーザーインターフェイスコントロールを置き換えることが適切かもしれない。
支援技術が、文書の一部の後ろにあるセマンティックスを決定できない場合、またはユーザーが効果的に使用可能な方法で文書のすべての部分に移動できない場合、複雑なウェブアプリケーションはアクセシブルでなくなる(WAI-ARIA Authoring Practicesを参照)。WAI-ARIAは、セマンティックスをロール(ユーザーインターフェイス要素を定義する種類)と、ロールでサポートされるステートおよびプロパティに分割する。
著者は、要素がすでにステートおよびプロパティに適切な暗黙のWAI-ARIAセマンティックスを持たない限り、ライフサイクルの間に、WAI-ARIAロールおよび適切なステートおよびプロパティ(aria-*属性)に文書内の要素を関連付ける必要がある。ロール属性は、ホスト言語要素の暗黙的なロールよりも優先されると同時に、このような場合において同等のホスト言語のステートおよびプロパティは、競合を避けるために優先される。
WAI-ARIAロールは、Role Attributeで定義されるrole属性と類似の、role属性を使用する要素上で設定される[ROLE-ATTRIBUTE]。
<li role="menuitem">Open file…</li>
モデルにおける各ロールの定義は、次の情報を提供する:
付随するロールは、支援技術に各要素を扱うための方法に関する情報を与える。WAI-ARIAロールがホスト言語のセマンティックスを上書きするとき、アクセシビリティツリーのみ変更が存在し、DOMに変更はない。
ユーザーエージェントは、任意の非抽象WAI-ARIAロールの名前と一致するrole属性でトークンシーケンスの最初のトークンを使用しなければならない。詳細については、ホスト言語でのrole属性の実装に関するセクションを参照のこと。
WAI-ARIAは、さまざまなOSプラットフォーム上のプラットフォームのアクセシビリティAPIをサポートするために使用されるステートおよびプロパティ一式を提供する。支援技術は、公開されたユーザーエージェントのDOMを通して、またはプラットフォームのアクセシビリティAPIへのマッピングを通して、この情報にアクセスできる。ロールと組み合わせる場合、ユーザーエージェントは、いつでもユーザーに伝えるためのユーザーインターフェイス情報を支援技術に提供できる。ステートまたはプロパティの変化は、支援技術に通知をもたらす。これは、変更が発生したことをユーザーに通知するかもしれない。
次の例において、リスト項目(html:li)がチェック可能なメニュー項目を作成するために使用されており、JavaScriptのイベントがaria-checkedの値を切り替えるためにマウスおよびキーボードのイベントをキャプチャする。ロールは、この単純なウィジェットの動作をユーザーエージェントに知らせるために使用される。ユーザーアクションとともに変化する属性(aria-checkedなど)は、ステートおよびプロパティの節で定義される。
<li role="menuitemcheckbox" aria-checked="true">Sort by Last Modified</li>
管理されたステートと呼ばれる一部のアクセシビリティステートは、ユーザーエージェントによって制御される。管理されたステートの例は、キーボードフォーカスおよび選択を含む。管理されたステートは多くの場合、スタイルの変更を定義するために対応するCSS擬似クラス(:focusや::selectionなど)を持つ。対照的に、この仕様におけるステートは一般に著者によって制御され、管理されないステートと呼ばれる。aria-posinset、aria-setsizeのような一部のステートは、ユーザーエージェントによって管理されるが、DOMが不完全でかつユーザーエージェントの計算に誤りをもたらす場合、著者はそれらのステートを上書きできる。ユーザーエージェントは、管理されたステートと管理されないステートの両方をプラットフォームアクセシビリティAPIにマッピングする。
ほとんどのモダンなユーザーエージェントは、CSS属性セレクター([CSS3-SELECTORS])をサポートし、同等の機能を実現するのに必要なスクリプトの量を減らす、WAI-ARIA属性情報に基づくUIの変更を著者に作成できるようにする。次の例において、CSSセレクターは、aria-checked属性値に基づき、テキストが太字でありかつチェックマークの画像が表示されるかどうかを決定するために使用される。
[aria-checked="true"] { font-weight: bold; }
[aria-checked="true"]::before { background-image: url(checked.gif); }
CSSがチェックマークの視覚的表現を切り替えるために使用されない場合、著者はmenuitemcheckboxがチェックされているかどうかを示す画像を管理するために追加のマークアップおよびスクリプトを含めるかもしれない。
<li role="menuitemcheckbox" aria-checked="true">
<img src="checked.gif" alt="">
Sort by Last Modified
</li>
標準のHTMLインタラクティブ要素および単純なWAI-ARIAウィジェットを使用するとき、アプリケーション開発者はタブの順序を操作したり、キーボードショートカットを文書内の要素に関連付けたりできる。
WAI-ARIAは、"コンポジット"ウィジェットとしても知られる、多数の"管理コンテナー"ウィジェットを含む。適切な場合、コンテナーはアクティブであった最後の子孫を追跡する責任がある(デフォルトは通常コンテナーにおける最初の項目である)。フォーカスがコンテナーを残してかつ、後で再びフォーカスされる場合、コンテナーが使用可能で一貫性のある戦略を維持することが不可欠である。例外が存在できる一方で、以前にフォーカスされたコンテナーが再びフォーカスされる場合、アクティブな子孫は、コンテナーが最後にフォーカスされたときのアクティブな子孫と同じ要素にすることが推奨される。例外は、コンテナーウィジェットのコンテンツが変更されている場合、およびフォーカスがメニューバーに残る際に、ユーザーが常に最初の項目に戻ることを期待する場合にメニューバーのようなウィジェットを含む。たとえば、ユーザーがツリーグループから外へタブを使った際にツリーグループの2つ目の項目がアクティブであった場合、ツリーグループに再びフォーカスを持つ際にその2つ目の項目がアクティブな子孫となる。ユーザーは、コンテナー内のいずれかの子孫をクリックすることによってそのコンテナーをアクティブにすることもできる。コンテナーまたはコンテナーのアクティブな子孫がフォーカスを持つ場合、ユーザーは、現在のアクティブな子孫を変更するために、矢印キーのような追加キーを押すことでコンテナーをナビゲートできる。メインナビゲーションキー(一般にTabキー)をさらに押すと、コンテナーから抜け出して次のウィジェットへ移動する。
リッチインターネットアプリケーションで使用可能なキーボードナビゲーションは、静的文書における、リンクやフォームコントロールなどのインタラクティブな要素間のタブ移動パラダイムとは異なる。リッチインターネットアプリケーションにおいて、ユーザーはメニューやスプレッドシートなどの非常に複雑なウィジェットにタブで移動し、ウィジェット内を移動するために矢印キーを使用する。WAI-ARIAがキーボードナビゲーションを導入する変更により、この拡張されたアクセシビリティが可能になる。WAI-ARIAでは、どの要素でもキーボードフォーカスが可能である。tabindexなどのホスト言語のメカニズムに加えて、aria-activedescendantはキーボード操作のための別のメカニズムを提供する。WAI-ARIAウィジェット開発の他のほとんどの側面は、キーボードナビゲーションが正しく機能しているかどうかにかかっている。
次に説明するaria-activedescendantを実装する場合、ユーザーエージェントは、コンテナー要素またはコンテナー要素を制御する入力要素にDOMフォーカスを保持する。しかし、ユーザーエージェントは、あたかもaria-activedescendantによって参照される要素にフォーカスがあるかのように、デスクトップフォーカスイベントとステートを伝える。ユーザーエージェントは、アクティブな子孫がコンテナーの子孫であることの検証を期待されない。DOMフォーカスを持つコンテナー要素でキーボードイベントが処理されることを保証するのはユーザーエージェントの責任である。アクティブな子孫に向けられた任意のキーボードイベントは、処理のためのフォーカスをもつDOMコンテナー要素にバブリングする。
著者がフォーカスをもつ要素を削除する場合、著者はフォーカスを論理的な要素に移動させるべきである。同様に、著者は、ユーザーがスクロール動作を実行しない限り、要素を画面の外にフォーカスさせてスクロールすべきではない。
著者は、すべてのインタラクティブな要素がフォーカス可能であること、および合成ウィジェットのすべての部分がフォーカス可能であること、またはそれらの機能を達成するための文書化された代替方法を持つことを保証すべきである。
著者は次のコンテナーロール上のフォーカスを処理しなければならない:
WAI-ARIAをサポートするユーザーエージェントは、tabindex、focus、blurなどのホスト言語メカニズムの用法を拡張して、すべての要素でそれらを使用できるようにする。ホスト言語がサポートするところでは、著者はtabindex="0"を設定することによってデフォルトのタブ順序にdiv、span、imgのような任意の要素を追加してもよい。さらに、負の整数に相当するtabindexをもつ任意の項目は、スクリプトまたはマウスクリックによってフォーカス可能であるが、デフォルトのタブ順序の一部ではない。これは[HTML]と[SVG2]の両方でサポートされている。
ウィジェット要素のロールがaria-activedescendantをサポートする場合、widget要素の子孫がユーザーインターフェイスでキーボードフォーカスを持つものとして扱われる支援技術に通知するために、著者はaria-activedescendantを使用してもよい。これは、listboxなどのウィジェット内でキーボードナビゲーションを提供するためのより便利な方法であることが多く、ウィジェットはページのTabシーケンスで1つのストップのみを占有し、他のキー(通常は矢印キー)はウィジェット内の要素をフォーカスするために使用する。
通常、著者はTabシーケンスにウィジェットを配置するためにホスト言語のセマンティックスを使用し(たとえばHTMLもtabindex="0")、現在アクティブな子孫のIDを指すためにaria-activedescendantを使用する。ユーザーエージェントではなく著者が、キーボードフォーカスを持つことを示すために現在アクティブな子孫をスタイル付けに対する責任がある。実際のフォーカスはコンテナー上にあるため、著者は現在アクティブな子孫をスタイル付けするために:focusを使用することはできない。
フォーカスの管理の詳細については、WAI-ARIA Authoring PracticesのDeveloping a Keyboard Interfaceの節を参照のこと。
アクセシビリティツリーとDOMツリーは並列構造である。アクセシビリティツリーは、ユーザーエージェントのユーザーインターフェイスオブジェクトと文書のオブジェクトを含む。アクセシビリティイベントが発火するかもしれないため、または、公開する必要があるプロパティ、関係、もしくは機能を持つかのいずれかのため、支援技術に公開すべきであるDOM要素ごとに、アクセシビリティオブジェクトはアクセシビリティツリーに作成される。
次の要素は、アクセシビリティAPIを通して公開されておらず、ユーザーエージェントは、それらの要素をアクセシビリティツリーに含めてはならない:
- CSS
display:none、visibility:hidden、またはHTMLのhidden属性など、要素が表示されないことを指定するホスト言語セマンティックスを持つ、子孫要素を含む要素。
- role属性の最初のロールとして
noneまたはpresentationをもつ要素。ただし、それらの例外は条件付きである。さらに、要素の子孫およびテキストコンテンツが通常含まれる。これらの例外および条件は、presentation(ロール)の節に記載されている。
上記の規則によってアクセシビリティツリーからまだ除外されていない場合、ユーザーエージェントはアクセシビリティツリーに次の要素を含めるべきではない:
aria-hiddenがtrueに設定されている、子孫を含む要素。つまり、親のaria-hidden="true"は、子孫のaria-hidden="false"を上書きする。-
特性"Children Presentational:True"を持つ任意の要素の子孫。ただしその子孫がプレゼンテーショナルロールの競合の解決で説明されている例外の条件の1つを満たしているためにプレゼンテーショナルになることが許可されていない場合を除く。その一方で、除外された子孫のテキストコンテンツは含まれている。
次のロールをもつ要素は、特性"Children Presentational: True"を持つ:
次の用語は、DOM要素間の関係を記述するために使用される。
DOM要素のアクセシビリティの子は、アクセシビリティツリー内のその要素に対応するアクセシブルなオブジェクトのすべての子である。DOMに関しては、次のものが含まれる(除外事項は下記に記載)。
そして次のものは除外される:
次の例において、list要素は4つのアクセシビリティの子を持つ:
<div role="list" aria-owns="child3 child4">
<div role="listitem">Accessibility Child 1</div>
<div>
<div role="listitem">Accessibility Child 2</div>
</div>
</div>
<div id="child3" role="listitem">Accessibility Child 3</div>
<div id="child4">
<div role="listitem">Accessibility Child 4</div>
</div>
次の例では、最初のlist要素はアクセシビリティの子を持たないが、2番目のlist要素はアクセシビリティの子を1つ持つ。具体的には、ID値が"reparented"のlistitemである。
<div role="list">
<div role="listitem" aria-hidden="true">Excluded element</div>
<div role="listitem" id="reparented">Reparented element</div>
</div>
<div role="list" aria-owns="reparented"></div>
DOM要素のアクセシビリティの子孫は、アクセシビリティツリー内の対応するアクセシブルなオブジェクトの子孫に対応するすべてのDOM要素である。
DOM要素のアクセシビリティの親は、アクセシビリティツリー内の対応するアクセシブルなオブジェクトの親である。DOMに関して、アクセシビリティの親は次のいずれかである:
次の4つの例はすべて、ロールlistのアクセシビリティの親をもつlistitem要素を含んでいる:
<div role="list">
<div role="listitem">The "list" is my accessibility parent.</div>
</div>
<div role="list">
<div>
<div role="listitem">The "list" is my accessibility parent.</div>
</div>
</div>
<div role="list" aria-owns="child"></div>
<div id="child" role="listitem">The "list" is my accessibility parent.</div>
<div role="list" aria-owns="child"></div>
<div id="child">
<div role="listitem">The "list" is my accessibility parent.</div>
</div>
この仕様で定義されるロール、ステート、およびプロパティは、完全なウェブ言語またはフォーマットを形成しない。これらは、ホスト言語のコンテキストで使用されることが意図される。この節は、ホスト言語が、WAI-ARIAを実装するための方法、ここで指定されるマークアップがホスト言語のマークアップとスムーズかつ効果的に統合されることを保証するための方法を論じる。
マークアップ言語は表面的に似て見えるが、マークアップ言語は、言語定義のインフラを共有しない。言語構築のアプローチの違いに対応するために、要件は一般的かつモジュール化固有の両方となる。仕様が書かれる方法の違いを可能にする一方で、意図は、WAI-ARIAの情報が著者に見え、WAI-ARIAがスクリプトによってDOMで操作される方法の一貫性を維持することである。
WAI-ARIAロール、ステート、およびプロパティは、要素の属性として実装される。ロールは、ホスト言語が提供するrole属性の値に出現するトークンの中でロールの名前を置くことによって適用される。ステートおよびプロパティはそれぞれ、この仕様における各特定のステートまたはプロパティに対して定義されるように値をもつ、独自の属性を取得する。属性名は、ステートまたはプロパティのaria接頭辞の名前である。
実装するホスト言語は、次の特性を持つrole属性を提供する:
実装するホスト言語は、次の特性を持つ属性を許可しなければならない。
XML名前空間[XML-NAMES]をサポートするホスト言語は、WAI-ARIA属性が名前空間とともに使用することを要求してもよい。この場合、WAI-ARIAステートおよびプロパティ属性に対する名前空間は、http://www.w3.org/ns/wai-aria/でなければならない。ホスト言語が名前空間をサポートし、かつユーザーエージェントがWAI-ARIA名前空間を認識することが期待される場合、名前空間に対するサポートを明示的に記述しないホスト言語でWAI-ARIAを使用するために、著者は、この名前空間を同様に使用すべきである。名前空間接頭辞はこの仕様で定義されないが、一般に"aria"が期待される。
注
WAI-ARIAステートおよびプロパティ属性は、属性すべてが文字列"aria-"で開始するような命名規則を持つ。これは名前空間接頭辞でないが、ステートまたはプロパティ名の一部である。したがって、名前空間接頭辞をもつWAI-ARIAステートおよびプロパティを使用する場合、完全な属性名は"aria:aria-foo"のようになる。
ホスト言語が名前空間をサポートしないため、または設計者がWAI-ARIAをコア機能セットに組み込むようにしたいいずれかため、一部のホスト言語は、WAI-ARIAステートおよびプロパティ属性をもつ名前空間を使用しない。このホスト言語において、この属性の名前空間名は値がない。この属性の名前は、コロンによる接頭辞オフセットがない。名前空間の点で、これは接頭辞のない属性名である。たとえばDOMインターフェイスgetAttributeNSへの結合ECMAScriptは、この状態を表すものとして空文字列("")扱い、getAttribute("aria-busy")とgetAttributeNS("", "aria-busy")の両方が、DOMにおける同じaria-busy属性にアクセスする。
注
この節の要件によると、一部のユーザーエージェントは、名前空間をもつWAI-ARIAステートおよびプロパティを認識し、一部は名前空間をもたないものを認識し、そして一部は両方を認識するかもしれない。著者は、著者が使用しているホスト言語でサポートされる形式を意識することを勧める。ホスト言語およびサポートするユーザーエージェントが明示的に名前空間を要求することを示す場合を除き、著者は名前空間なしで属性を使用することを勧める。名前空間をサポートするユーザーエージェントでさえも、一般にアクセシビリティAPIに名前空間されたWAI-ARIAステートおよびプロパティを公開しない。具体的には、XHTMLを含む、HTMLの現在の実装は、この名前空間をサポートしない。
実装するホスト言語は、すべてのインタラクティブな要素、つまり、すべてのレンダリング可能またはイベント受理要素をフォーカス可能にするためにサポートを著者に提供しなければならない。実装するホスト言語は、ウェブ著者にこれらのフォーカス可能かどうかを定義することを可能にする機能を提供しなければならず、インタラクティブな要素は、デフォルトでタブナビゲーション順序で出現する。HTMLのtabindex属性は、1つの実装例である。
ホスト言語がオブジェクトに対してネイティヴセマンティックスを欠く場合、WAI-ARIAは、オブジェクトに関するセマンティック情報を提供するように設計されている。とはいえ、WAI-ARIAは多数のホスト言語のために追加のセマンティックスを提供するよう設計されている。さらに、長い期間をかけてホスト言語は進化し、WAI-ARIAの機能に対応して新しいネイティヴな機能を提供できる。そのため、WAI-ARIAセマンティックスがホスト言語のセマンティックスと冗長であるような多数の状況がある。
このホスト言語の機能は、「暗黙のWAI-ARIAセマンティックス」を持つとみなすことができる。暗黙のWAI-ARIAセマンティックスを持つ機能のユーザーエージェント処理は、WAI-ARIAの機能の処理と同様だろう。その処理はホスト言語の機能とWAI-ARIAの機能との間の構文上の違いにより同一ではないかもしれないが、一般に、ユーザーエージェントはアクセシビリティAPIに同一の情報を公開するだろう。暗黙のWAI-ARIAセマンティックスを持つ機能は、必須のアクセシビリティ親ロール、許可されたアクセシビリティの子ロール、必須のステートやプロパティなど、WAI-ARIAの構造的要件を満たし、明示的なWAI-ARIAセマンティックスが提供される必要はない。暗黙のWAI-ARIAロールをもつ要素で、著者はまた、WAI-ARIAロールの明確な指示の必要なしにそのロールでサポートされるWAI-ARIAステートおよびプロパティを使用できる。
たとえば、チェックボックスやラジオボタンなど、機能性をもつ要素がすでに存在する場合、ホスト言語のネイティヴセマンティックスを使用する。WAI-ARIAマークアップは、(たとえば、aria-requiredに必要であることを示す)ネイティヴセマンティックスを増強するためにのみ使用されることを意図する、または要素の標準機能をから別の用途にセマンティックスを変更するために使用されることを意図する。
暗黙のWAI-ARIAセマンティックスは、次のセクションにおける、ホスト言語のセマンティックスと競合する、衝突解決手続きに影響を与える。したがって、暗黙のWAI-ARIAセマンティックスは、ホスト言語仕様またはCore Accessibility API Mappingsなどの規範的仕様で定義する必要がある。
WAI-ARIAのロール、ステート、およびプロパティは、これらのセマンティックスをもつネイティヴホスト言語の要素が使用不可であり、一般に自身のネイティヴセマンティックスを持たない要素で使用される場合に、セマンティック情報を付加することを意図する。それらもまた同様であるが非同一のセマンティックスを持つ要素に使用できる(たとえば、ネストされたリストがツリー構造を表すために使用できる)。再利用される要素のネイティヴプレゼンテーションが必要とされるスタイルおよび/またはスクリプトの量を減少させるため、この方法は、WAI-ARIAの実装を持たない古いブラウザー用のフォールバック戦略の一部にすることができる。次に概説する場合を除き、ユーザーエージェントは、ホスト言語のセマンティックスを使用するよりもむしろ、アクセシビリティAPIに要素を公開する方法を定義するために、WAI-ARIAセマンティックスを常に使用しなければならない。
WAI-ARIAがネイティヴセマンティックスを上書きすることが期待されるこれら通常の状況に加えて、WAI-ARIAを上書きすることが不適切である要素が存在する。これは、同一のホスト言語のセマンティックスが存在するため、WAI-ARIAを必要としないため、またはWAI-ARIA由来のセマンティックスが直接ホスト言語のセマンティックスと競合するためであるかもしれない。同一のロールのセマンティックスと値をもつホスト言語における機能が使用可能である、かつ著者がホスト言語の機能を使用しないようにするための説得力のある理由がない場合、著者は、WAI-ARIAをもつ他の要素を再利用するよりもむしろ、ホスト言語の機能を使用すべきである。
ホスト言語は、ロールに対応する暗黙のWAI-ARIAセマンティックスを持つ機能を持つことができる。WAI-ARIAロールが与えられる場合、ロールがホスト言語によってネイティヴ要素で明示的に禁止されているWAI-ARIAステートおよびプロパティを必要としない限り、ユーザーエージェントは、処理のためにネイティヴセマンティックでなく、WAI-ARIAロールのセマンティックを使用しなければならない。ロールに対する値は、ステートおよびプロパティに対する値と同じように競合せず(たとえば、HTML 'checked'属性と'aria-checked'属性が競合する値を持つだろう)、著者は、通常は再利用されない要素でWAI-ARIAロールすら提供するための正当な理由があると予想される。
WAI-ARIAステートおよびプロパティが、同じ暗黙のWAI-ARIAセマンティックを持つホスト言語の機能と対応する場合、WAI-ARIAの機能を使用することが特に問題となるかもしれない。WAI-ARIAの機能およびホスト言語の機能が両方とも提供されるが、それらの値が同期しない場合、ユーザーエージェントおよび支援技術は、使用すべき値を知ることができない。したがって、支援技術に相反するステートとプロパティを提供しないように、その要素のネイティヴ機能と競合する各ホスト言語要素上のWAI-ARIA属性の使用箇所で、ホスト言語は明示的に宣言しなければならない。ホスト言語が指定された要素に対するネイティヴ機能と競合する直接セマンティックで存在するだろうWAI-ARIA属性を宣言する場合、ユーザーエージェントは、WAI-ARIA属性を無視しなければならず、代わりに同一の暗黙のセマンティックを持つホスト言語機能を使用しなければならない。
ホスト言語は、WAI-ARIAで上書きできない機能を文書化してもよい(これは「強いネイティヴセマンティックス」と呼ばれる)。これは、セマンティックスがWAI-ARIAで変更された場合、処理が不確実になる場所の機能だけでなく、暗黙のWAI-ARIAセマンティックスを持つ機能でもある。WAI-ARIAロールが強いネイティヴセマンティックスをもつ要素で使用される場合、適合性チェッカーはエラーまたは警告を通知してもよいが、ネイティヴホスト言語セマンティックが恒久的にプレゼンテーショナルでない限り、アクセシビリティAPIに要素を公開する際に、ユーザーエージェントは依然としてWAI-ARIAロールのセマンティック値を使用しなければならない。
ネイティヴ機能のWAI-ARIA上書きに例外を作成するためのホスト言語の機会は、ホスト言語機能の固有の処理をもつ潜在的な著者のエラーまたは問題を回避することを意味する。1つの機能を変更するが他の機能がアクセシビリティAPIにどのような影響を与えるか明確ではないかもしれない、ホスト言語とWAI-ARIAは類似だが同一の機能でない機能を提供する際、著者エラーが発生するかもしれない。固有の処理は、ARIA機能に応じて合理的に変更できず、ARIAが許可された予測できない結果につながる、はるかに単純なレンダリングとアクセシビリティAPIへ公開する、機能が処理される方法を参照する。このような状況で、ホスト言語がWAI-ARIAの範囲を限定するための十分な理由がある。しかし、この規定は、機能ごとに文書化することにより、使用できないという、WAI-ARIAの使用をホスト言語に禁止するための包括的許可を与えるものではない。ホスト言語は、コンテンツを効果的に処理するために重要である場合にのみ、ARIAの使用に制限を作成すべきである。
特定のARIA機能は、アクセシビリティAPIで完全なモデルを構築するために重要である。そのような機能は、ネイティヴホスト言語のセマンティックスと競合することは予想されない(補完することはできるが)。したがって、ホスト言語は次のARIA機能の使用を防ぐ強いネイティヴセマンティックスを宣言してはならない:
ステートおよびプロパティ属性はホスト言語に含まれており、したがって、属性の値型の表現に対する構文は、ホスト言語によって管理される。値で定義される値の型ごとに、ホスト言語から適切な値の型が使用される。WAI-ARIAの値型とさまざまなホスト言語の値型との間の推奨される対応は、WAI-ARIAの値型の言語へのマッピングに挙げられる。これは、WAI-ARIAをサポートする新しいホスト言語に対応するための非規範的マッピングである。
リストの値型―ID参照リストおよびトークンリスト―は、提供される与えられた型の複数の値を許可する。値は、スペース文字、カンマなどの、リスト属性に対するホスト言語によって認識される区切り文字で区切られる。ある言語がさまざまな区切り文字を許可するかもしれない一方で、ある言語は、特定の単一の区切り文字を要求するかもしれない。
グローバルなステートおよびプロパティは、ホスト言語における任意の要素でサポートされる。しかし、著者は、明示的なWAI-ARIAロールとして定義される、または適切なWAI-ARIAロールと一致するホスト言語の暗黙WAI-ARIAセマンティックによって定義されるかのいずれかで、ステートまたはプロパティをサポートするロールをもつ要素上で非グローバルステートおよびプロパティのみを使用しなければならない。role属性がサポートするWAI-ARIAステートおよびプロパティを含む、要素、セマンティックスおよび要素の動作に追加される場合、ロールの動作によって増強または上書きされる。ユーザーエージェントは、明示的なWAI-ARIAロールとして定義される、または適切なWAI-ARIAロールと一致するホスト言語WAI-ARIAセマンティックで定義されるかのいずれかで、ステートまたはプロパティをサポートするロールをもたない要素で使用される非グローバルステートおよびプロパティを無視しなければならない。たとえば、aria-valuetext属性はprogressbarで使用できる。
WAI-ARIAロールは、"サポートされる"または"必須の"として修飾されるステートおよびプロパティが関連付けられている。comboboxロールでサポートされるプロパティの例は、aria-autocompleteである。プロパティは、指定されたcomboboxが自動補完機能を実装するかもしれないし、しないかもしれないために、この場合"サポートされる"に指定される。対照的に、comboboxロールは、ロールが拡張可能であることを示すためにaria-expandedステートを要求する。コンボボックスは、listboxのような、開いているか閉じているかのいずれかである成業されるポップアップ要素を持つ。listboxが開いている場合、comboboxはその展開された状態である。そうでなければ折りたたまれる。
WAI-ARIAロールが使用される場合、DOMに存在しないサポートされるステートおよびプロパティは、デフォルト値に従って処理される。comboboxの例を踏まえ、欠損するaria-autocomplete属性は、自動補完を提供しないcomboboxを意味し、aria-autocomplete="none"と同等である。
しかし、不在である必須のステートおよびプロパティは、著者の誤りである。欠損している必要なステートおよびプロパティは、著者エラーの処理で詳しく説明されているように処理される。
暗黙WAI-ARIAセマンティックスを持つ要素は、対応するロールでサポートされるWAI-ARIAステートおよびプロパティの完全なセットをサポートする。したがって、ステートおよびプロパティを設定する際に、著者はロールを省略してもよい。ロールは、要素の暗黙WAI-ARIAロールを変更する必要がある場合にのみ必要とされる。
ステートおよびプロパティは、DOMに存在するが、その値として0長さの文字列("")を持つこともある。著者は、サポートされている(しかし必須ではない)ステートまたはプロパティにゼロ長さ文字列("")を指定してもよい。ユーザーエージェントは、ステートおよびプロパティが不在の属性を扱うのと同じ""の値を持つ属性としてそのステートおよびプロパティを扱うべきである。サポートされるステートおよびプロパティの場合、これはデフォルト値に対応するが、必須属性である場合、著者エラーの処理で詳しく説明されているように、著者エラーを通知して処理される。
ユーザーエージェントは、同じ文書内の他の要素のIDと一致しないID参照を無視すべきである。
IDが一意であることを保証するのはウェブ著者の責任である。複数の要素が同じIDを持つ場合、ユーザーエージェントは与えられたIDで見つかった最初の要素を使用すべきである。挙動はgetElementByIdと同じになる。
単一のWAI-ARIAリレーションで同じ要素が複数回指定される場合、ユーザーエージェントは同じ要素への複数のポインターを返すべきである。
aria-activedescendantは、単一のID参照のみを参照するように定義されている。既存のID参照と完全には一致しないaria-activedescendant値は著者エラーであり、DOM内のどの要素とも一致しない。
注
この節は将来のバージョンで削除されるかもしれない。
属性セレクターのサポートは、WAI-ARIA属性を含まなければならない。たとえば、.fooMenuItem[aria-haspopup="true"]は、クラスfooMenuItemをもつすべての要素および、trueの値をもつWAI-ARIAプロパティaria-haspopupを選択する。プレゼンテーションはWAI-ARIA属性への動的な変更のために更新されなければならない。これにより、著者はスタイルをWAI-ARIAセマンティックスと一致させることを可能にする。
ユーザーエージェントはWAI-ARIAロールの検証を実行することが期待される。
ロールの定義の節で述べたように、コンテンツで抽象ロールを使用することはオーサリングエラーと見なされる。ユーザーエージェントは、アクセシビリティAPIの標準的なロールメカニズムを介して抽象ロールをマッピングしてはならない。
role属性が非抽象WAI-ARIAロールの名前に一致するトークンを含まない場合、ユーザーエージェントはあたかもロールが提供されなかったかのように要素を扱わなければならない。たとえば、<table role="foo">は<table>と同じ方法で、<input type="text" role="structure">は<input type="text">と同じ方法で公開すべきである。
特定のランドマークロールには、著者由来の名前を必要とする。著者がこれらのランドマークの名前を指定していない場合、オーサリングエラーと見なされる。ユーザーエージェントは、そのような要素をあたかもロールが提供されていないかのように扱わなければならない。有効なフォールバックロールが指定されている場合、または要素が暗黙のARIAロールを持つ場合、ユーザーエージェントは代わりにそのロールを公開し続ける。そのようなロールのインスタンスは次のとおりである:
一般に、ユーザーエージェントはWAI-ARIAプロパティの検証をあまり行わない。ユーザーエージェントは、要求に応じていくつかのマイナーな検証を行い、aria-setsizeが1以内となるaria-posinsetなどを強制してもよい。ユーザーエージェントは、次のような論理的な検証には責任を負わない:
- 2つの要素が互いに所有していることを指定するなどの、関係によって作成された循環参照。
- 要素が他の複数の要素によって所有されているなど、DOMツリー構造に関する正しい使用法。
- WAI-ARIAロールをもつ要素は、指定されたロールの挙動を正しく実装する。たとえば、ユーザーエージェントは、
checkboxのロールをもつ要素が実際にチェックボックスのように振る舞うことを検証しない。
- 必須の子と親のロールの関係を正しく遵守しない要素、または必須の親以外の場所にある要素。
aria-activedescendantが実際にコンテナーウィジェットのアクセシビリティ子孫要素を指しているかどうかを決定する。aria-setsizeおよびaria-posinsetの暗黙的な値を、セットのすべての要素ではなく一部の要素で指定されているときに指定する。
著者が10進数または整数値型に非数値を指定した場合、ユーザーエージェントは次を実行すべきである:
- プロパティの文字列バージョンを求められたとき、著者によって指定される場合に文字列を返す。
- 数値バージョンを求められたとき:
WAI-ARIAプロパティが未知または許可されていない値を含む場合、ユーザーエージェントは次のようにプラットフォームアクセシビリティAPIに公開すべきである:
- プラットフォームアクセシビリティAPI属性として公開する場合、未知の値を公開する。可能な値に対して調査しない。
- プラットフォームAPI真偽状態として公開する場合:
- ""(空文字列)、"undefined"、または属性が存在しない値の場合:
- その他の値はすべてtrueとして扱う。
- そうでなければ、値を無視してプロパティを存在しないものとして扱う。
注
UIAにおいて、ユーザーエージェントは対応するプロパティを"unsupported"に設定したままにするかもしれない。
ユーザーエージェントは、未解決のIDを参照するWAI-ARIA属性を公開してはならない。たとえば:
- ステートまたはプロパティが解決できないID参照を1つしか持たない場合、あたかもステートまたはプロパティが存在しないものかのように扱う。
- ステートまたはプロパティがID参照のリストを持つ場合、解決できないものはすべて無視する。リスト内で何も解決できない場合、あたかもステートまたはプロパティが存在しないかのように扱う。
与えられたロールに必須のWAI-ARIA属性が欠落している場合、ユーザーエージェントは、あたかも次の表に与えられた値が提供されていたかのようにその属性を処理すべきである。
注
必須でないステートおよびプロパティの暗黙の値は、各ロールの特性テーブルに表示される。この値はフォールバック値とはみなされないため、ここには含まれていない。
プレゼンテーショナルロールの競合を解決するためのさまざまな方法がある。
ユーザーエージェントは、次の例外を除いて、アクセシビリティツリーで明示的または継承されたプレゼンテーショナルロールを持つ要素を公開してはならない。
- 要素がフォーカス可能である場合、ユーザーエージェントは、要素が操作可能であることを保証にするために、
none/presentationロールを無視し、その暗黙のロールで要素を公開しなければならない。
- 許可された子要素が明示的な非プレゼンテーショナルロールを持つ場合、ユーザーエージェントは継承されたプレゼンテーショナルロールを無視し、明示的なロールで要素を公開しなければならない。明示的なロールを公開するアクションにより、アクセシビリティツリーが不正な形式になる場合、期待される結果は未定義である。
- 要素がグローバルWAI-ARIAステートまたはプロパティを持つ場合、ユーザーエージェントは
none/presentationロールを無視し、代わりに要素の暗黙のロールを公開しなければならない。しかし、要素が非グローバルで、ロール固有のWAI-ARIAステートまたはプロパティのみを持つ場合、プレゼンテーショナルロールが継承され、明示的な非プレゼンテーショナルロールが適用されない限り、要素を公開してはならない。
たとえば、aria-describedbyはグローバル属性であり、常に適用される。要素がプレゼンテーショナルステートではなかった場合、aria-levelはグローバル属性ではなく、したがって適用のみされる。
<h1 role="none" aria-describedby="comment-1"> Sample Content </h1>
<h1 role="none" aria-level="2"> Sample Content </h1>