#
この章は参考情報である。
この仕様の目的は以下を含む:
- 著者によって提供されてもよいアクセシビリティー情報を拡張し、
- 電話機、携帯端末、電子書籍リーダー、テレビなど、デバイスに依存しない方法で実装されてもよいフルキーボードサポートをサポートするホスト言語が提供することを要求し、
- スクリプトによって生成された動的コンテンツのアクセシビリティーを改善し、
- 支援技術の相互運用性を提供する。
WAI-ARIAは、ウェブコンテンツおよびアプリケーションのアクセシビリティーと相互運用性を改良するためのフレームワークを提供する技術仕様である。この文書は、カスタムウィジェットやその他のウェブアプリケーションコンポーネントを作成する開発者を主に対象とする。WAI-ARIAが解決しようとするアクセシビリティーの問題を開発者に紹介するWAI-ARIA入門書のような、他の観客、基本的概念およびWAI-ARIAの技術的アプローチのための関連文書へのリンクは、WAI-ARIA Overviewを参照されたい。
このドラフトは、ロールの2つの側面、ユーザーインターフェイスの機能と構造の関係を目下処理する。詳細と使用例のための、インタラクティブコンテンツをアクセシブルにするロールの使用法については、WAI-ARIA入門書[ARIA-PRIMER] を参照のこと。
ロールのタクソノミーは、プラットフォームのアクセシビリティーAPIに見られる共通のロールをサポートするために、ある程度設計されている。動的なウェブコンテンツによって、このタクソノミーで見つかったロールへの参照は、支援技術との相互運用性をサポートするために使用してもよい。
この規格をサポートするためのスキーマは拡張可能であるように設計されているため、カスタムロールは基本ロールを拡張することによって作成できる。これは、ユーザーエージェントが少なくとも基本ロールをサポートすることを可能にし、かつカスタムロールをサポートするユーザーエージェントは、強化されたアクセスを提供できる。この多くは、XMLスキーマで形式化されうることに注意すること[XSD]。しかし、baseConceptsおよびより記述的な定義のような、ロール間の類似性を定義できるということは、XSDで利用できないだろう。
#
ウェブアクセシビリティーの分野は、障害をもつ人にとってどのようにすればウェブコンテンツを利用可能にするかを定義する。ある種の障害をもつ人は、コンテンツを情報交換するために支援技術(AT)を使用する。支援技術は、ユーザーに対してより適したフォーマットにコンテンツの体裁を変換することができ、ユーザーがさまざまな方法で情報交換することを可能にする。たとえば、ユーザーはマウスをドラッグやドロップする代わりに、矢印キーでスライダウィジェットと情報交換する必要または選択するかもしれない。効果的にこれを達成するために、ソフトウェアはコンテンツのセマンティックスを理解する必要がある。セマンティックスは意味の科学である。この場合、人間が理解するだろうユーザーインターフェイスとコンテンツ要素に適用するロール、ステート、およびプロパティを割り当てるために使用される。たとえば、ある段落が段落のようにセマンティックに識別される場合、支援技術は、その段落の正確な境界線を知ると、コンテンツの残りの部分から分けられる構成単位として情報交換できる。調整可能な範囲スライダまたは折りたたみ可能リスト(別名ツリーウィジェット)は、ウィジェットのさまざまな部分が、効果的なふれ合いをサポートするために支援技術に対して適切に識別される必要があるセマンティックスを持つ、より複雑な例である。
新しい技術は、アクセシビリティーに必要なセマンティックスをしばしば見落とし、しかも新しいオーサリング手法は、これらの技術の意図するセマンティックスをたびたび誤用する。言語において定義された意味を持つ要素が、ユーザーによって理解されるべきものとは異なる意味で使われている。
たとえば、ウェブアプリケーション開発者は、HTMLがセマンティックにtree要素を持たないにもかかわらず、CSSおよびJavaScriptを使用してHTMLで折りたたみ可能なツリーウィジェットを作成する。障害のないユーザーにとって、これは折りたたみ可能なツリーウィジェットのように見えてかつ動作するかもしれないが、適切なセマンティックスをもたず、支援技術がロールを認識しないかもしれないため、ツリーウィジェットは、障害をもつ人によって知覚可能または操作可能でないかもしれない。
WAI-ARIAの取り込みは、ウィジェットのアクセシビリティー、ユーザビリティー、および支援技術との相互運用性を整備するために、開発者がカスタムウィジェットに適切なセマンティックスを提供できる方法の一つである。この仕様は、コンテンツに付けられるロールのオントロジーを提供することによって、アクセシビリティー製品が一般に認識するウィジェットおよび構造のタイプを識別する。これは、与えられたロールをもつ要素が、実装するホスト言語から継承された任意のセマンティックに関係なく、特定のウィジェットまたは構造タイプとして理解できる。ロールは、支援技術が有効な見栄えと対話をユーザーに提供するために使用する、プラットフォームのアクセシビリティーAPIの共通のプロパティである。
このロールタクソノミーは、文書構造を示すインタラクションウィジェットおよび要素を含む。ロールタクソノミーは、継承および各ロールがサポートする属性の詳細を説明する。アクセシビリティーAPIに対するロールの対応付けに関する情報は、WAI-ARIAユーザーエージェント実装ガイド [ARIA-IMPLEMENTATION]によって提供される。
ロールは要素タイプであり、時間またはユーザーアクションとともに変化しない。ロール情報は、指定された要素タイプの通常の処理を提供するために、ユーザーエージェントとの情報交換を経由して、支援技術によって使用される。
ステートおよびプロパティは、対話に影響および説明する要素の重要な属性を宣言するために使用される。属性がクライアントサイドのスクリプトによって動的に変更される場合でも、ステートおよびプロパティはユーザーエージェントおよびオペレーティングシステムに適切に要素を処理することを可能にする。たとえば、スクリーンリーダーや音声ディクテーションソフトウェアなどの代替入出力技術は、ユーザーに様々な情報交換の状態(無効、チェックなど)を認識し、効果的に操作され、通信できるようにする必要がある。
支援技術が文書オブジェクトモデル [DOM]を介してこれらのプロパティに直接アクセスすることは可能である一方、ユーザーエージェントにとって好ましいメカニズムは、オペレーティングシステムのアクセシビリティーAPIに対してステートおよびプロパティを対応づけることである。詳細についてはWAI-ARIAユーザーエージェント実装ガイド [ARIA-IMPLEMENTATION]を参照のこと。
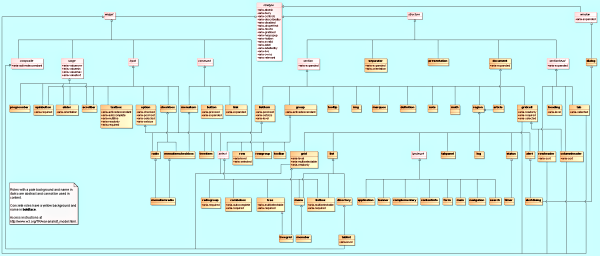
図1は、ユーザーエージェント(ブラウザーなど)、アクセシビリティーAPI、および支援技術との関係を示している。図は、GUIのための多くのアクセシブルなプラットフォームに対するアクセシビリティーAPIに見られる典型的なアクセシビリティー情報(ロール、ステート、選択、イベント通知、関係情報、および説明)を含む、ユーザーエージェントによって支援技術に提供される"規約"を説明する。通常HTMLであるDOMは、データモデルおよび典型的なモデル - ビュー - コントローラ関係でビューとして機能し、そしてJavaScriptは、表示されたデータのスタイルおよびコンテンツを操作することでコントローラーとして機能する。ユーザーエージェントは、スクリーンリーダーなどの任意の支援技術によって使用できる、オペレーティングシステムのアクセシビリティーAPIに関連する情報を伝える。

図1:アクセシビリティーAPIをもつ規約モデル
インタラクティブなコンテンツをアクセシブルにするためのロールの使用方法について詳細は、WAI-ARIA Primer [ARIA-PRIMER]を参照のこと。
文書に加えて、ロールタクソノミーは、リソース記述フレームワーク [RDF]で表現されるウェブオントロジー言語 [OWL]で提供される。ツールは、指定したコンテンツ文書でロールの実装を検証するためにこれらを使用できる。たとえば、いくつかのロールのインスタンスは、特定の親ロールの子となることが期待される。また、いくつかのロールは、別のロールがサポートしない特定のステートまたはプロパティをサポートするかもしれない。
注:将来の拡張性をサポートするためにRDF/OWLをロールの正式な表現として使用するかもしれない。標準RDF/OWLのメカニズムは、この仕様で定義されたロールから継承する新しいロールを定義するために使用することができる。ただし、相互運用可能な方法でロールの拡張を定義しかつ使用するためのメカニズムは、この仕様で定義されない。将来のWAI-ARIAのバージョンは、ロールを拡張するための方法を定義することが期待される。
代替入力デバイスのユーザーは、キーボードアクセシブルコンテンツを必要とする。WAI-ARIA オーサリングプラクティス [ARIA-PRACTICES]で提供される推奨キーボード情報交換と組み合わされる場合、新しいセマンティックスは、代替入力ソリューションが代替入力ソリューションを通してコマンドおよびコントロールを容易にする。
WAI-ARIAは、改良されたキーボードナビゲーションを提供することによって、運動機能および視力障害をもつ人を助けることができる、ランドマークのタクソノミーおよびXHTMLロールランドマークを通じてナビゲーションランドマークを導入する。WAI-ARIAはまた、認知学習障害をもつ人を支援するために使用されるかもしれない。追加のセマンティックスは、必要に応じて著者が代替コンテンツを再構築および代用できる。
支援技術は、ウィジェットのステートおよびプロパティの現在値を取得および設定することにより、代替入力をサポートする機能を必要とする。支援技術はまた、どのオブジェクトがリストボックスやグリッドなど複数の選択を許可するウィジェットを選択されて管理するかを判断する必要がある。
音声ベースのコマンドおよび制御システムは、ユーザーに音声情報を伝達するのに役立つrole属性のような、WAI-ARIAセマンティックスの恩恵を受けることができる。たとえば、要素がmenuのロールおよびそれぞれ異なる風味を表すテキストコンテンツを含むロールmenuitemを持つ3つの要素を含むもので決定されることによって、音声システムは「次の3つの選択肢のいずれかを選択してください。チョコレート、ストロベリー、バニラ。」とユーザーに言うかもしれない。
WAI-ARIAは、ネイティヴ言語のセマンティックスに対する代替としてでなく、補足として使用されることを意図する。ホスト言語がWAI-ARIAの機能に相当するアクセシビリティーを提供して機能を提供する場合、ホスト言語の機能を使用する。WAI-ARIAは、ホスト言語が必要なロール、ステート、およびプロパティインジケーターを欠いている場合にのみ使用すべきである。WAI-ARIAの機能にできるだけ類似したホスト言語の機能を使用し、WAI-ARIAを追加することで意味を洗練する。たとえば、選択可能なマルチグリッドはテーブルとして実装することできるかもしれず、その上WAI-ARIAは、単なる静的なデータテーブルでなく、対話型グリッドであることを明確にするために使用する。これは、WAI-ARIAをサポートしないユーザーエージェントのために可能な限り最良のフォールバックを可能にし、ホスト言語のセマンティックスの完全性を維持する。
#
この仕様は、ロール、ステート、プロパティ、および値を含む、WAI-ARIAのための基本的なモデルを定義する。この仕様が影響を与える複数の読者は次の通り:
- WAI-ARIAの機能を含むコンテンツを処理するユーザーエージェント。
- 障害をもつユーザーに特別な方法でコンテンツを提示する支援技術。
- コンテンツを作成する著者。
- 著者が適合コンテンツを作成するをの助けるオーサリングツール。そして
- WAI-ARIAの適切な使用を確認する適合性チェッカー。
各適合性要件は、要件が適用される読者を示す。
この仕様は上記の読者に適用可能ではあるが、これは特に対象を定めるものではなく、上記の読者のいずれかのための独占的な情報源であることを意図しない。以下の文書が重要なサポート情報を提供する:
#
2つの方法で、WAI-ARIAはその機能のためのユーザーエージェントのサポートに依存する:
アクセシビリティーAPIに公開されるものを改善するために、WAI-ARIAマークアップを使用することは別として、ユーザーエージェントはAPIがネイティヴとして振る舞う。支援技術が非ウェブコンテンツで同じ情報に対してすでに行うように、支援技術はアクセシビリティーAPIの追加情報に反応する。しかし、支援技術がないユーザーエージェントは、アクセシビリティーAPIへの適切な更新を提供するよりほかは何もしない必要がある。
WAI-ARIA仕様は、ユーザーエージェントにWAI-ARIAマークアップに基づくネイティヴプレゼンテーションおよび情報交換の動作を強化することを、要求も禁止もしない。メインストリームのユーザーエージェントは、すべてのユーザーのためのナビゲーションを容易にするための意図とともに(たとえば、ダイアログボックスとして、またはキーボードコマンドを通して)、WAI-ARIAナビゲーションランドマークを公開するかもしれない。ユーザーエージェントは、障害を持たないユーザーを含めて、ユーザーにその有用性を最大にすることを推奨する。
著者の意図が支援技術に伝達されるように、WAI-ARIAは欠落しているセマンティックスを提供することを目的とする。一般に、WAI-ARIAを用いる著者は、適切な体裁と情報交換機能を提供するだろう。時間とともに、ホスト言語は、新しいフォームコントロールように、ユーザーエージェントによって標準的なアクセシブルユーザーインターフェイスコントロールとして実装される、WAI-ARIA等価物を追加するかもしれない。これは、著者がユーザーインターフェイスコンポーネントを有効にしたカスタムWAI-ARIAをそれらの代わりに使用できる。この場合、ユーザーエージェントは、ネイティヴホスト言語の機能をサポートする。ホスト言語の機能が著者のニーズを満たすのに不十分である場合、WAI-ARIAのセマンティックスがより明確に作者の意図を反映するように、それらは暗黙のホスト言語のセマンティックスに有害に競合しない際、WAI-ARIAを実装するホスト言語の開発者は、WAI-ARIAのセマンティックスをサポートし続けるように忠告する。
#
WAI-ARIAは、HTMLやSVGなどの言語をサポートするものの中でセマンティックスを補強するためのもの、または明示的にARIAのサポートを含まない他のマークアップベースの言語で、アクセシビリティー拡張技術として使用される。オブジェクトの新しい種類の発明はウェブ言語で表示する標準化されたサポートよりも高速であるため、スタイルやスクリプト経由で、ページの言語でまだ直接サポートされない、著者がオブジェクトの新しい種類を作成する際、WAI-ARIAは支援技術にセマンティックスを明確にする。
ホスト言語がオブジェクトのその種類にセマンティック要素を提供する場合、スタイルおよびスクリプトをもつオブジェクトを作成することは適切ではない。WAI-ARIAは、これらのオブジェクトのアクセシビリティーを向上させることができる一方で、アクセシビリティーは、ユーザーエージェントがネイティヴにオブジェクトを処理できるようにすることによって提供される最良のものである。たとえば、div要素にheadingロールを使用するよりも、HTMLのh1要素を使用するほうがよい。
時間とともに、ホスト言語は、今のところWAI-ARIAを使ってのみ宣言できるオブジェクトのセマンティックスを提供するために進化していくことが予想される。WAI-ARIAの1つの目標はよりセマンティックかつアクセシブルなマークアップの出現を刺激する手助けをすることであるので、これは自然で望ましい。所定の機能に対するネイティヴセマンティックスが使用可能になる場合、著者は、ネイティヴ機能を使用し、その機能のWAI-ARIAの使用を中止することが適切である。しかし、レガシーコンテンツは WAI-ARIAを使用し続けるかもしれないので、WAI-ARIAをサポートするユーザーエージェントの必要性が残っている。
WAI-ARIAの特定の機能は時間とともに重要性を失うかもしれない一方で、ウェブページにセマンティックスを追加するWAI-ARIAの一般的な可能性は、持続するニーズが期待される。ホスト言語は、WAI-ARIAが提供するすべてのセマンティックスを実装しないかもしれず、様々なホスト言語は、異なる機能のサブセットを実装するかもしれない。オブジェクトの新しいタイプは継続的に開発されており、そして多くの場合ウェブオーサリングプラクティスは、より高速なホスト言語標準より前進するため、WAI-ARIAの1つの目標は、このようなオブジェクトをアクセシブルにする方法を提供することにある。このように、WAI-ARIAとホスト言語は両方一緒に進化するが、異なる速度で進化する。
一部のホスト言語は、ユーザーインターフェイス以外の機能のセマンティックスを作成するために存在する。たとえば、SVGはオブジェクトが表すだろうユーザーインターフェイスコンポーネントでなく、グラフィカルオブジェクトの生成物の背後にあるセマンティックスを表現し、XFormsは、フォームコントロールにセマンティックスを提供し、幅広いユーザーインターフェイス機能を提供しない。このようなホスト言語は、設計上、WAI-ARIAの機能に対応するネイティヴセマンティックスを提供しないかもしれない。この場合、WAI-ARIAは、ユーザーインターフェイスコンポーネントにセマンティック情報を追加するために、長期的なアプローチを採用することができる。
#
#
インタラクティブコンテンツのアクセシビリティーは、静的なチェックだけで確認できない。インタラクティブコンテンツの開発者は、ウィジェットやアプリケーションにデバイスに依存しないアクセスのためにテストすべきであり、ユーザーと情報交換中にすべてのコンテンツと変更へのアクセシビリティーAPIへのアクセスを確認すべきである。
#
アクセシビリティーセマンティックスへのプログラムアクセスが支援技術に不可欠である。ほとんどの支援技術は、認識されたアクセシビリティーAPIを通じて、他のアプリケーションと同様に、ユーザーエージェントと情報交換する。ユーザーインターフェイスで知覚可能なオブジェクトは、アクセシビリティーAPIインターフェイスで定義されたアクセシブルオブジェクトとして支援技術に公開される。これを適切に行うために、アクセシビリティー情報―ロール、ステート、プロパティならびに文脈情報―は、アクセシビリティーAPIを通じて支援技術に正確に伝える必要がある。状態変化が発生した場合、ユーザーエージェントはアクセシビリティーAPIに適切なイベント通知を提供する。HTMLのような多くのホスト言語で、コンテキスト情報は、文脈ツリー階層を提供するので、DOM自体から決定できる。
一部の支援技術はこれらアクセシビリティーAPIと情報交換する一方で、他は、DOMから直接コンテンツにアクセスできる。これらの技術は、異なるユーザー集合を助けるために、コンテンツを再構築、簡素化、スタイル付け、またはリフローできる。この適応タイプに対する一般的なユースケースは、高齢化、認知障害のある人、またはそのツールの使用を妨害する環境にいる人かもしれない。たとえば、地域のナビゲーションランドマークの可用性は、そのセマンティックスに基づいて、一度にコンテンツの一部のみを表示するモバイルデバイスへの適応を可能にする。これは、ユーザーが一度に処理するために必要な情報量を減らすことができる。他の状況において、キーボードまたはタッチスクリーンデバイスを使ってナビゲートしやすいものをもつカスタムユーザーインターフェイスコントロールを置き換えるために適切かもしれない。
セマンティックプログラムに対するこれらの要求は、ユーザーエージェントにだけでなく、コンテンツに適用されることを除いて、並列にユーザーエージェントアクセシビリティーガイドライン:ユーザーエージェントユーザーインターフェイスプログラム操作および変更のプログラム通知([UAAG])にアクセスする。
#
この章は参考情報である。
支援技術が、文書の一部の後ろにあるセマンティックスを決定できない場合、またはユーザーが効果的に使用可能な方法で文書のすべての部分に移動できない場合、複雑なウェブアプリケーションはアクセシブルでなくなる(WAI-ARIA Primer [ARIA-PRIMER]を参照)。WAI-ARIAは、セマンティックスをロール(ユーザーインターフェイス要素を定義する種類)と、ロールでサポートされるステートおよびプロパティに分割する。
著者は、要素がすでにステートおよびプロパティに適切な暗黙のWAI-ARIAセマンティックスを持たない限り、ライフサイクルの間に、WAI-ARIAロールおよび適切なステートおよびプロパティ(aria-*属性)に文書内の要素を関連付ける必要がある。ロール属性は、ホスト言語要素の暗黙的なロールよりも優先されると同時に、このような場合において同等のホスト言語のステートおよびプロパティは、競合を避けるために優先される。
#
WAI-ARIAは、さまざまなOSプラットフォーム上のプラットフォームのアクセシビリティーAPIをサポートするために使用されるステートおよびプロパティ一式を提供する。支援技術は、公開されたユーザーエージェントのDOMを通して、またはプラットフォームのアクセシビリティーAPIへのマッピングを通して、この情報にアクセスしてもよい。ロールと組み合わせる場合、ユーザーエージェントは、いつでもユーザーに伝えるためのユーザーインターフェイス情報を支援技術に提供することができる。ステートまたはプロパティの変化は、支援技術に通知をもたらす。これは、変更が発生したことをユーザーに通知するかもしれない。
以下の例において、リスト項目(html:li)がチェック可能なメニュー項目を作成するために使用されており、JavaScriptのイベントがaria-checkedの値を切り替えるためにマウスおよびキーボードのイベントを取り込む。ロールは、この単純なウィジェットの動作をユーザーエージェントに知らせるために使用される。ユーザーアクションとともに変化する属性(aria-checkedなど)は、ステートおよびプロパティの節で定義される。
<li role="menuitemcheckbox" aria-checked="true">Sort by Last Modified</li>
管理されたステートと呼ばれる一部のアクセシビリティーステートは、ユーザーエージェントによって制御される。管理されたステートの例は、キーボードフォーカスおよび選択を含む。管理されたステートは多くの場合、スタイルの変更を定義するために対応するCSS擬似クラス(:focusや::selectionなど)を持つ。対照的に、この仕様におけるステートは一般に著者によって制御され、管理されないステートと呼ばれる。aria-posinsetおよびaria-setsizeのような一部のステートは、ユーザーエージェントによって管理されるが、DOMが完全でなくかつユーザーエージェントの計算に誤りをもたらす場合、著者はステートを上書きすることができる。ユーザーエージェントは、管理されたステートと管理されないステートの両方をプラットフォームアクセシビリティーAPIにマッピングする。
ほとんどのモダンなユーザーエージェントは、CSS属性セレクター([CSS])をサポートし、同等の機能を実現するのに必要なスクリプトの量を減らす、WAI-ARIA属性情報に基づくUIの変更を著者に作成できるようにする。次の例において、CSSセレクターは、aria-checked属性値に基づき、テキストが太字でありかつチェックマークの画像が表示されるかどうかを決定するために使用される。
[aria-checked="true"] { font-weight: bold; }
[aria-checked="true"]:before { background-image: url(checked.gif); }
CSSがチェックマークの視覚的表現を切り替えるために使用されない場合、著者はmenuitemcheckboxがチェックされてるかどうかを示す画像を管理するために追加のマークアップおよびスクリプトを含めるかもしれない。
<li role="menuitemcheckbox" aria-checked="true">
<img src="checked.gif" role="presentation" alt="">
Sort by Last Modified
</li>
#
アプリケーションがユーザー入力を提供する場所をユーザーに要求するため、applicationは、使用時にフォーカスをともなう要素を常に持つべきである。著者は、ユーザー操作でない限り、フォーカスをもつ要素を破壊または画面外にスクロールしないことを勧める。すべてのインタラクティブオブジェクトはフォーカス可能になるべきである。複合インタラクティブコントロールあらゆる部分は、キーボードショートカットのような、フォーカス可能であるか、またはコントロールの機能を達成するための文書化された別の方法を持つ必要がある。任意のインタラクティブ要素にフォーカスを移動するためにキーボードのユーザーに対して、著者は、タブ移動または他の標準的なナビゲーション技術のいずれかを通して、明白な、検出可能な方法を維持することを勧める。User Agent Accessibility Guidelines、ガイドライン9([UAAG]、ガイドライン9)を参照のこと。
標準的なHTMLおよび基本的なWAI-ARIAウィジェットを使用する場合、アプリケーション開発者は、単純にタブ順序を操作したり、文書における要素にキーボードショートカットを作成するためにスクリプトを使用したりすることができる。より複雑なウィジェットの使用は、開発者がそのウィジェット内でフォーカスを管理する必要がある。SVG Tinyは、デフォルトで文書の順序に従い、かつシステム依存入力機能(ほとんどのデスクトップコンピュータ上でTABキー)を使用して実装されるべき類似のナビゲーション"リング"メカニズムを提供する。SVGの著者は、フォーカス可能な属性を操作することでナビゲーション順序において要素を置いてもよく、著者が要素のナビゲーション属性を変更することで動的にナビゲーション順序を指定してもよい。
WAI-ARIAは、"コンポジット"ウィジェットとしても知られる、多数の"管理コンテナ"ウィジェットを含む。適切な場合、コンテナはアクティブであった最後の子孫を追跡する責任がある(デフォルトは通常コンテナにおける最初の項目である)。フォーカスがコンテナを残してかつ、後で再びフォーカスされる場合、コンテナが使用可能で一貫性のある戦略を維持することが不可欠である。例外が存在してもよい一方で、以前にフォーカスされたコンテナが再びフォーカスされる場合、コンテナが最後にフォーカスされた際にアクティブな子孫と同じ子孫をアクティブにすることが推奨される。例外は、コンテナウィジェットのコンテンツが変更されている場合、およびフォーカスがメニューバーに残る際に、ユーザーが常に最初の項目に戻ることを期待する場合にメニューバーのようなウィジェットを含む。たとえば、ユーザーがツリーグループから外へタブを使った際にツリーグループの2つ目の項目がアクティブであった場合、ツリーグループに再びフォーカスを持つ際にその2つ目の項目がアクティブな子孫となる。ユーザーはまた、コンテナ内のいずれかの子孫をクリックすることによってそのコンテナをアクティブにしてもよい。
コンテナまたはコンテナのアクティブな子孫がフォーカスを持つ場合、ユーザーは、現在のアクティブな子孫を変更するために矢印キーのような追加キーを押すことでコンテナをナビゲーションしてもよい。メインナビゲーションキー(一般にTabキー)をさらに押すと、コンテナから抜け出して次のウィジェットへ移動する。
たとえば、grid(全部が一度に文書で存在しなくてもよい)は、何千ものgridcell要素をもつスプレッドシートとして使用されてもよい。これは、フォーカスが、管理コンテナ要素上のaria-activedescendant属性を使用するコンテナによって管理される、またはその子要素のtabindexを管理しかつ適切な子にフォーカスを設定するコンテナによって管理される必要がある。詳細については、WAI-ARIA Authoring Practicesにおけるキーボードフォーカスの提供を参照のこと(ARIA-PRACTICES)。
コンテンツ著者は、次のコンテナのロールでフォーカスを管理するために要求される:
フォーカスの管理の詳細については、WAI-ARIA Authoring Practicesのウィジェット間のフォーカスを管理するためにtabindexを使用するのセクションを参照のこと[ARIA-PRACTICES]。
#
この章は、規範的である。
この節は、WAI-ARIAロールタクソノミーを定義し、すべてのロールの特性およびプロパティを説明する。ここで提示されるすべての情報の正式なRDF/OWL表現は、スキーマ付録で利用可能である。
ロール、ロールの特性、ロールがサポートするステートおよびプロパティ、およびどのようにロールがマークアップで使用されてもよいかの仕様は、規範的なものとみなすものとする。タクソノミーをモデル化するために使用されるRDF/OWL表現は、参考情報とみなされるものとする。RDF/OWLタクソノミーは、将来的にWAI-ARIAを拡張するための媒体として、またはこの仕様によってロールに適用できるステートおよびプロパティを検証するためのツールのメーカーによって使用されるかもしれない。
ロールは、要素タイプでありかつ、著者は、時間の経過またはユーザーアクションとともにロール値を変えてはならない。ロールを変更することを望む著者は、関連する要素とその子を削除し、かつ適切なロールをもつ新しい要素に置き換えることによってそうしなければならない。一般的に、プラットフォームアクセシビリティーAPIは、ロール値変化の支援技術に通知するための手段を提供せず、その結果、支援技術は、新しいロール属性値をもつ支援技術のキャッシュを更新しないかもしれない。
DOMにおけるコンテンツを反映させるために、ユーザーエージェントは、実装されるアクセシビリティーAPIで適切な値にロール属性を対応づけるべきであり、ロール属性を変更する場合にユーザーエージェントは、対応づけを更新すべきである。
#
ロールタクソノミーは、WAI-ARIAロール間同士およびHTMLやXFormsなどの、他の仕様からの概念との関係を示すために以下の関係を使用する。
#
継承は、RDFスキーマ1.1([RDFS])subClassOfプロパティを使用するRDFで表現される。
- RDFプロパティ
- rdfs:subClassOf
現在のサブクラス化されたロールがタクソノミーに拡張するロール。この拡張は、すべてのプロパティおよびスーパークラスのロールの制約にサブクラスのロールを伝搬させる。よく知られている安定した仕様以外、継承はこの仕様の中で定義された項目に制限され、その結果外部項目を変更できないようにして継承されたクラスに影響を与えることができる。
#
- RDFプロパティ
- <none>
このロールがスーパークラスであるためにロールの有益なリスト。これは、仕様の読みやすくするために提供されるが、新しい情報を追加しない。
#
- RDFプロパティ
- role:baseConcept
ロールのプロトタイプと見なされるオブジェクトに関する有益なデータ。ベース概念はタイプに似ているが、制限およびプロパティの継承はない。ベース概念は、外部の概念の継承に代わるものとして設計されている。ベース概念は、ロール定義とほぼ同一であることを除いて、関連する概念に似たものである。
たとえば、この文書で定義されるcheckboxは、HTMLで定義されるチェックボックスに似た機能および予想される挙動を持つ。したがって、checkboxはbaseConceptとしてHTML checkboxを持つ。しかし、元のHTMLチェックボックスbaseConcept定義が変更された場合、各タイプの実際の継承はないため、この文書におけるcheckboxの定義は影響を受けない。
#
ロールは、ロールの特性によって定義および説明される。特性は、ロールがどのようなものかのような、ロールの構造上の機能、ロールの背後にある概念、およびロールが含むことができるまたは必要があるインスタンスを定義する。ウィジェットの場合、これはまた、ウィジェットがどのようにHTMLフォームおよびXFormsへの対応づけに基づいたユーザーエージェントと対話するかを含む。ロールによってサポートされるWAI-ARIAからのステートおよびプロパティも示される。
ロールタクソノミーは、次のような特性を定義する。この特性は、ロールを記述するOWLクラスのプロパティとしてRDFに実装されている。
#
- RDFプロパティ
- N/A
- 値
- Boolean
抽象ロールは、他のすべてのWAI-ARIAロールが構築される基盤である。このロールはAPIバインディングで実装されていないため、コンテンツ著者は、抽象ロールを使用してはならない。ユーザーエージェントは、アクセシビリティーAPIの標準ロール機構に抽象ロールを対応づけてはならない。抽象ロールは、以下を助けるために提供される:
- ロールタクソノミーを体系づけし、既知の概念のコンテキストにおける意味をロールに提供する。
- 必要な機能を含むロールの付加を簡素化する。
#
- RDFプロパティ
- role:requiredState
- 値
- URIなど、任意の妥当なRDFオブジェクトリファレンス。
ロールおよびサブクラスロールのために具体的に要求されるステートおよびプロパティ。コンテンツ著者は、要求されるステートおよびプロパティに対して値を提供しなければならない。
オブジェクトが複数の先祖から継承され、ある祖先がプロパティがサポートされることを示す一方で、別の祖先がそのプロパティが要求されることを示す場合、プロパティは継承オブジェクトで要求される。
注:適切な暗黙のWAI-ARIAセマンティックをもつホスト言語属性は、この要件を満たす。
#
- RDFプロパティ
- role:supportedState
- 値
- URIなど、任意の妥当なRDFオブジェクトリファレンス。
ロールおよび子ロールに具体的に適用できるステートおよびプロパティ。ユーザーエージェントは、アクセシビリティーAPIにロールに対してすべてのサポートされるステートおよびプロパティを対応づけなければならない。コンテンツ著者は、サポートされるステートおよびプロパティに対して値を提供してもよいが、デフォルト値で十分な場合の一部のケースでは必要ない。
注:適切な暗黙のWAI-ARIAセマンティックをもつホスト言語属性は、この要件を満たす。
#
スーパークラスロールからロールに継承されるプロパティの有益なリスト。ステートおよびプロパティは、DOMツリーにおける祖先要素からではなく、ロールタクソノミーにおけるスーパークラスロールから継承される。プロパティの継承は自動的に行われるため、このプロパティは、ロールで明示的に定義されない。この情報は、この仕様を読みやすくするために提供されている。継承されるステートおよびプロパティと組み合わせるサポートされるステートおよびプロパティのセットは、ロールによってサポートされるステートおよびプロパティの完全なセットを形成する。
#
- RDFプロパティ
- role:mustContain
- 値
- URIなど、任意の妥当なRDFオブジェクトリファレンス。
このロールをもつ要素によって所有される任意の要素。たとえば、ロールlistをもつ要素は、ロールgroupまたはlistitemの少なくとも1つの要素を所有する。
複数のロールがロールに対して要求される所有要素として指定される場合、1つの要求される所有要素の少なくとも1つのインスタンスが期待される。この仕様は、列挙される所有ロールのそれぞれのインスタンスを要求しない。たとえば、menuはmenuitem、menuitemcheckbox、またはmenuitemradioの少なくとも1つのインスタンスを持つ必要がある。menuロールは、それぞれの1つのインスタンスを要求しない。
たとえば、データセットの編集中またはロード中に、要求される所有要素が見つからないことがあるかもしれない。スクリプトの実行またはロードが原因でウィジェットが要求される所有要素が見つからない場合、著者は、trueに同等なaria-busyをもつ要素を含むものをマークしなければならない。たとえば、ページが完全に初期化されて完了するまで、著者はbusyなどの文書要素をマークするかもしれない。
注:「要求される所有要素」を持つロールは、逆の関係を意味しない。ロールの処理が子孫として存在する与えられたロールの要素なしで不完全かもしれない一方で、このリストでロールをもつ要素は常に与えられたロールの要素内で発見される必要はない。与えられたロールの要素が含まれる場所のコンテキストに関する要件については、要求されるコンテキストロールを参照のこと。
注:「要求される所有要素」のサブクラスロールをもつ要素はこの要件を満たさない。たとえば、listロールは、listitemまたはgroupロールのいずれかを使用して要素の所有権を要求する。groupロールはrowのスーパークラスであるが、rowのロールをもつ所有要素の追加は、listがlistitemまたはgroupを所有しなければならないという要件を満たすことはない。
注:適切な暗黙のWAI-ARIAセマンティックをもつ要素は、この要件を満たす。
#
- RDFプロパティ
- role:scope
- 値
- URIなど、任意の妥当なRDFオブジェクトリファレンス。
要求されるコンテキストロールは、このロールが許可される所有コンテナを定義する。ロールが要求されるコンテキストを持つ場合、著者はロールをもつ要素が 要求されるコンテキストロールをもつ要素を内部に(または所有されて)含まれることを保証しなければならない。たとえば、ロールlistをもつ要素を内部に含まれる(または所有される)場合、ロールlistitemをもつ要素のみが意味を持つ。
注:「要求されるコンテキストロール」を持つロールは、逆の関係を意味しない。与えられるロールをもつ要素が意味のあるものにするために記載されるロールの要素内に出現する必要がある一方で、記載されるロールの要素は意味のあるものにするために与えられるロールの子孫要素を常に必要としない。与えられる子孫の存在に適切に処理されるよう要求する要素に関する要件については、要求される所有要素を参照のこと。
注:適切な暗黙のWAI-ARIAセマンティックをもつ要素は、この要件を満たす。
#
- RDFプロパティ
- role:nameFrom
- 値
- 次のいずれかの値:
- 著者:
aria-label属性、aria-labelledby属性、または、代替テキストを指定するための最低の優先順位を持つHTML title属性を伴う、HTMLにおけるaltまたはtitle属性のようなホスト言語ラベル付け機構のような明示的なマークアップ機能で著者によって提供される値に由来する名前。 - コンテンツ:要素ノードのテキスト値に由来する名前。これは一部のロールで"著者"に加えられることができるが、より高い優先度"著者"機能が提供されない場合にのみ、これはコンテンツで使用される。注:優先順位は代替テキスト計算アルゴリズムによって定義される。
#
アクセシブルな説明は、現在のノード上のaria-describedby属性によって参照されるノードに対する代替テキストを連結することによって計算することができる。参照されるノードに対する代替テキストは、代替テキスト計算と題する節において以下に概説され、多数の方法を使用して計算される。
#
以下に概説する等価テキスト計算は、ユーザーエージェントがアクセシビリティーAPIを通して公開する名前または説明を取得する方法の説明である。著者は、マークアップにおける名前および説明を作成するためのガイドとしてこの節を使用することができる。アクセシビリティーチェッカーツールは、名前と説明が著者の意図したものであることを確認するために生成された等価テキストを著者が使用できるように、このアルゴリズムに基づく名前および/または記述生成器を実装することができる。
上記のように代替テキストは、名前と説明計算の両方で再利用される。複数の異なるノードおよびマークアップの組み合わせが提供される異なる規則がある。適切な場合、代替テキストは、要素内に含まれるすべての関連コンテンツから構築される。これは、テキスト自身の子たちからテキストを取得するために規則の完全なセットを使用して、(再帰的である)規則2Cによって達成される。
与えられたノードに対する代替テキストは、次のように計算される:
- 著者が
aria-labelledbyまたは現在の計算で使用されているaria-describedbyによって非表示要素を使用するように指定しない限り、非表示要素をスキップする。デフォルトで支援技術のユーザーは、非表示情報を受信しないが、著者は、明示的にそれを上書きすることができ、かつアクセシビリティーAPIに送信されるラベル文字列の一部として非表示代替テキストを含むことができる。 - 任意の非スキップ要素の場合:
- 著者は、好みのこの順序で使用される、コンテンツ属性で要素の代替テキストを指定してもよい:
aria-labelledby属性は、この計算がすでに再帰aria-labelledby宣言の結果として発生している場合(言い換えると、ループを発生させないので、別の要素から参照される場合にaria-labelledbyは再帰でない)を除き、要素の代替テキストとして優先する。しかし、要素のaria-labelledby属性は、要素のaria-label属性またはこの優先リストで別の下位機能によって提供される文字列を連結させるために、要素自身のIDREFを参照することができる。参照されたすべての要素に対する代替テキストは、以下の同じ規則のセットを使用して計算される。その後ユーザーエージェントは、空白をトリミングし、1つの空白文字を使用して部分文字列に結合する。部分文字列は、著者によって指定される順序(aria-labelledby属性におけるIDREF順)で結合される。aria-labelledbyが空または未定義である場合、明示的なテキスト文字列を定義する、aria-label属性が使用される。しかし、この計算がすでに再帰的な代替テキスト計算の結果として発生しており、かつ現在の要素が規則2Bで定義されるように埋め込まれたコントロールである場合、aria-label属性を無視して規則2Bに直接進む。aria-labelledbyおよびaria-labelが両方空または未定義であり、かつ要素がプレゼンテーショナル(role="presentation")としてマークされない場合、ラベルを関連付けるために同等のホスト言語属性または要素の存在を確認し、かつ代替テキストを決定するためにそのメカニズムを使用する。たとえばHTMLで、img要素のalt属性はラベル文字列を定義し、label要素はラベル付けされたフォーム要素を参照する。代替テキストの指定方法([HTML]、13.8節)およびHTML5の画像に対して代替として動作するテキストを提供に対する要件を参照のこと([HTML5]、4.7.1.1節)。
編集注記:我々は、HTML5 WGにこの節を削除または削減するかを尋ねており、ARIAからの参照を削除することがある。
- 著者は、ユーザーが埋め込まれたコントロールの値を調整することができる場合に、他のウィジェットのラベル内のコントロールを時々埋め込む。たとえば、"[入力]回画面を点滅する"というテキスト入力フィールドを含むチェックボックスのラベルを考えてみる。ユーザーが埋め込まれたテキスト入力に"5"を入力した場合、完全なラベルは、"画面を5回点滅する"となる。このような場合のために、以下の方法で代替テキストの一部として埋め込まれたコントロールの値を含む:
- 埋め込まれたコントロールがテキストフィールドである場合、その値を使用する。
- 埋め込まれたコントロールが選択またはコンボボックスである場合、選択したオプションを使用する。
- 埋め込まれたコントロールが範囲(たとえば、
spinbuttonやslider)である場合、利用可能な場合にaria-valuetext属性値を使用し、そうでなければaria-valuenow属性値を使用する。
- そうでなければ、ルールAおよびBでチェックされる属性が結果を提供しなかった場合、現在の要素のロールが"Name From: contents"を許可する場合に、テキストは子孫コンテンツから収集される。子ノードに対する代替テキストは、この同じ規則のセットを使用して、連結される。この同じ規則は、計算が再帰的になり、かつどんなに深くても、このサブツリーにおけるすべてのノードで収集されているテキストをもたらすことを意味する、子に適用することができる。しかし、任意の与えられる子孫のサブツリーは、上記のAとBに記載される好ましいマークアップから代替テキストの一部を代わりに収集するかもしれない。この著者指定の属性は、サブツリー全体に対する正確な代替テキストを提供することが想定される。全体から見て、ノード規則が代替テキストが子孫から収集される時に一貫して適用され、そしてその子孫における各含有要素は、そのコンテンツを使用できるようにするかもしれないし、しないかもしれない。サブツリーにおける各ノードは一度だけ考慮される。テキストが子ノードから収集され、かつ一部の子孫ノードで別のIDREFとして参照される場合、2番目またはそれ以降の参照は追随しない。これは、無限ループを避けるために行われる。
- 最後の手段は、(HTMLにおける
title属性のような)ツールチップ属性からテキストを使用することである。これは、サブツリーのコンテンツを含めて他に何も結果を提供できない場合にのみ、使用される。
-
テキストノードは要素の子からテキストを収集するために規則2Cを使用する要素の子であるため、テキストノードは多くの場合、訪問済みである。しかし、CSS規則を使用してテキストコンテンツを指定または変更することが可能であるので、ユーザーエージェントは必要に応じて、完全な代替テキストを生成するためにテキストノードによって参照されるテキストをもつ、そのようなコンテンツを組み合わせることが必要である。例は、ユーザーエージェントがDOMで与えられるものを伴うスタイルシートで指定されるテキストコンテンツを組み合わせた場合の、CSS
:beforeおよび:after疑似要素の用法である。
- 画像がテキストを置換する場合、そのテキストはおそらく同等であるため、ユーザーエージェントは、元のテキストを使用すべきである。
- テキストが画像を置換する場合、ユーザーエージェントは、そのテキストを提供すべきである。
- 新しいテキストが古いテキストを置換する場合、画面に描画されるものであるため、ユーザーエージェントは、新しいテキストを含めるべきである。
注:ユーザーエージェントは、DOMから決定可能なテキストコンテンツがない場合にCSS生成テキストから代替テキストを計算するための努力をするかもしれないが、ユーザーエージェントが不正確な代替テキストを決定するかもしれないため、著者は、スタイルシートを通じてテキストを提供するべきではない。
フラットな代替テキスト文字列の目的は、代替プレゼンテーションで知覚可能なラベルを作成することにある。アルゴリズムの各ステップで、実装は既存のテキスト等価文字列と追加される文字列をトリミングし、単一のスペースで2つの文字列を結合する。たとえば、空白文字は、説明で次々に使用される2つの要素のテキストの間に挿入してもよい。
#
- aria-labelledby(規則2A):メニューバーの例示マークアップにおける最初のメニュー項目のラベルは、上記の規則2Aに基づく"ファイル"である。要素は、
id="fileLabel"をもつspan要素を選び出すaria-labelledby属性を持つ。span要素はラベルテキストを含む。 - Namefrom: contents(規則2C):ファイルメニューにおける最初のアイテムのラベルは、規則2Cに基づく"新規"である。
menuitemの要素は"Namefrom: content"テクニックによってラベルを取得することができるので、menuitem要素自身のテキストコンテンツで十分となる。この要素がラベルを取得するためにaria-labelledby、aria-label、またはaltのような属性を持たないことに注意する。
<ul role="menubar">
<li role="menuitem" aria-haspopup="true" aria-labelledby="fileLabel"><span id="fileLabel">File</span>
<ul role="menu">
<li role="menuitem">New</li>
<li role="menuitem">Open…</li>
…
</ul>
</li>
…
</ul>
#
- ネイティヴ
label要素(規則2A):ネイティヴ要素の使用は、要素のラベルがHTML label要素によって定義される最初のチェックボックスによって示される。 - 埋め込まれた入力(規則2C):3つ目のチェックボックスは、より大きなラベルに追加する埋め込みコントロールを示す(規則2B)。ここで、ラベルは「3」が埋め込まれたテキスト
inputの値から取得され、"画面を3回フラッシュ"となる。 - aria-label(規則2A):aria-labelを使用する規則2は、この埋め込まれたテキスト
inputのために示される。根拠は、この要素にラベルを与えることであるが、ある意味でチェックボックスのラベルの囲いを妨害しない。フォーカスがテキスト入力にある際にラベルはスクリーンリーダーによって必要とされる。
<fieldset>
<legend>Meeting alarms</legend>
<input type="checkbox" id="beep"> <label for="beep">Beep</label> <br>
<input type="checkbox" id="mtgTitle"> <label for="mtgTitle">Display the meeting title</label> <br>
<input type="checkbox" id="flash">
<label for="flash">
Flash the screen
<input type="text" value="3" size="2" id="numTimes" aria-label="Number of times to flash screen">
times
</label>
</fieldset>
#
多くのステートおよびプロパティはデフォルト値を持つ。時折、与えられたロールで使用される際のデフォルト値は、通常のデフォルトと異なるべきである。非標準のデフォルト値を持つステートまたはプロパティを要求するロールは、「暗黙のロールに対する値」でこれを示す。これは、「ステートまたはプロパティ名が新しいデフォルト値である」形で表現される。著者が明示的な値を提供しない場合、これを定義するロールは、ステートまたはプロパティの新しいデフォルト値を持つ。
#
現在のユーザーシナリオをサポートするために、この仕様は、ユーザーインターフェイスのウィジェット(スライダー、ツリーコントロールなど)およびページ構造(セクション、ナビゲーションなど)を定義するロールを分類する。一部の支援技術は、ロールapplicationまたはdocumentとマークされる領域に対する相互作用の特別なモードを提供することに注意する。
ロールは次のように分類される:
- 抽象ロール
- ウィジェットロール
- 文書構造ロール
- ランドマークロール
#
次のロールは、一般的なロール概念を定義する目的でWAI-ARIAロールタクソノミーをサポートするために使用される。
抽象ロールはオントロジーのために使用される。著者は、コンテンツにおいて抽象ロールを使用してはならない。
#
次のロールは、ページにおけるコンテンツを体系づける構造を記述する。文書構造は通常、インタラクティブではない。
5.3.4. ランドマークロール
#
次のロールは、ナビゲーションランドマークとして意図されるページの領域である。これらロールのすべては、applicationを除いて、landmark基本型から継承し、かつすべてがRole Attributeからインポートされる[ROLE]。ロールは、WAI-ARIAロールタクソノミーの一部を明確にするためにここに含まれる。
#
以下は、リッチインターネットアプリケーションの著者によって使用されるWAI-ARIAロールのアルファベット順リストである。
抽象ロールはオントロジーのために使用される。著者は、コンテンツにおいて抽象ロールを使用してはならない。
alert- 重要かつ通常は時間依存の情報をもつメッセージ。関連するalertdialogおよびstatusを参照のこと。
alertdialog- 最初のフォーカスがダイアログ内の要素に行く場合のアラートメッセージを含むダイアログの種類。関連するalertおよびdialogを参照のこと。
application- ウェブ文書とは対照的に、ウェブアプリケーションとして宣言される領域。
article- 文書、ページ、またはサイトの独立した部分を形成する文章から成るページのセクション。
banner- ページ固有のコンテンツよりも、大部分がサイト向けのコンテンツを含む領域。
button- クリックまたは押された際にユーザー誘発のアクションを可能にする入力。関連するlinkを参照のこと。
checkbox- true、false、またはmixedの3つの可能性がある値を持つチェック可能な入力。
columnheader- 列のヘッダー情報を含むセル。
combobox- selectのプレゼンテーション。ユーザーがオプションを選択するために前方へ入力できるまたは、リストで新しい項目として任意のテキストを入力するために入力できる、通常textboxに類似する。関連するlistboxを参照のこと。
command (抽象ロール)- アクションを実行するが入力データを受信しないウィジェットのフォーム。
complementary- DOM階層において同等のレベルで主要コンテンツに相補的であるよう設計されたが、主要コンテンツから分離される際に意味のあるままにする、文書のサポートセクション。
composite (抽象ロール)- ナビゲーション可能な子孫または所有する子を含むことができるウィジェット。
contentinfo- 親文書に関する情報を含む大規模な知覚可能な領域。
definition- 用語または概念の定義。
dialog- ダイアログは、情報を入力するまたは応答を要求するユーザーを促すために、アプリケーションの現在の処理を中断するように設計されるアプリケーションウィンドウである。関連するalertdialogを参照のこと。
directory- 静的な目次のような、グループのメンバーへの参照のリスト。
document- ウェブapplicationとは対照的な、文書コンテンツとして宣言される関連情報を含む領域。
form- 全体として、フォームを作成するために組み合わせるアイテムおよびオブジェクトのコレクションを含むランドマーク領域。関連するsearchを参照のこと。
grid- グリッドは、テーブルのように、行および列に配列される表形式のデータのセルを含む対話コントロールである。
gridcell- グリッドまたはツリーグリッド内のセル。
group- 支援技術によってページサマリーまたは目次に含まれることを意図されないユーザーインターフェイスオブジェクトのセット。
heading- ページのセクションに対する見出し。
img- 画像を形成する要素のコレクションのコンテナ。
input (抽象ロール)- ユーザー入力を許可するウィジェットの一般的なタイプ。
landmark (抽象ロール)- ナビゲーションのランドマークとして意図されるページの領域。
link- 活性化された場合、ユーザーエージェントにそのリソースにナビゲートさせる、内部または外部のリソースへのインタラクティブなリファレンス。関連するボタンを参照のこと。
list- 非インタラクティブなリスト項目のグループ。関連するlistboxを参照のこと。
listbox- ユーザーが選択肢のリストから1つ以上の項目を選択できるようにするウィジェット。関連するcomboboxおよびlistを参照のこと。
listitem- リストまたはディレクトリにおける1つの項目。
log- 新しい情報が意味のある順序で追加されかつ古い情報が消えることのあるライブ領域のタイプ。関連するmarqueeを参照のこと。
main- 文書の主要コンテンツ。
marquee- 必須でない情報が頻繁に変更されるライブ領域のタイプ。関連するlogを参照のこと。
math- 数式を表すコンテンツ。
menu- ユーザーへの選択肢のリストを提供するウィジェットのタイプ。
menubar- 通常は表示されたままとなりかつ水平に表示されるメニューのプレゼンテーション。
menuitem- menuまたはmenubarに含まれる選択肢のセットにおけるオプション。
menuitemcheckbox- 可能な値がtrue、false、またはmixedであるチェック可能な状態をもつmenuitem。
menuitemradio- 一方のみが一度にチェックすることができる、ロールmenuitemradioをもつ要素のセットにおけるチェック可能なmenuitem。
navigation- 文書または関連する文書をナビゲートするためのナビゲーション要素(通常はリンク)のコレクション。
note- コンテンツがリソースの主要コンテンツに挿入的または付随的であるセクション。
option- 選択リストで選択可能な項目。
presentation- 暗黙のネイティヴロールセマンティックスがアクセシビリティーAPIに対応づけされない要素。
progressbar- 長い時間がかかるタスクの進捗状況を表示する要素。
radio- 一方のみが一度にチェックすることができる、ラジオロールのグループにおけるチェック可能な入力。
radiogroup- ラジオボタンのグループ。
range (抽象ロール)- ユーザーによって設定可能な値の範囲を表す入力。
region- たとえば、ライブスポーツイベントの統計情報を含むページの領域など、ページサマリーまたは目次に含まれるのに十分に重要である、ウェブページまたは文書の大規模な知覚セクション。
roletype (抽象ロール)- このタクソノミーで他のすべてのロールが継承する基本ロール。
row- グリッドにおけるセルの行。
rowgroup- グリッドで1つ以上の行要素を含むグループ。
rowheader- グリッドで行のセルを含むヘッダー情報。
scrollbar- コンテンツが完全に表示画面内に表示されているかどうかに関わらず、表示画内のコンテンツのスクロールを制御するグラフィカルオブジェクト。
search- 全体として、検索機能を作成するために組み合わせるアイテムおよびオブジェクトのコレクションが含まれるランドマーク領域。関連するformを参照のこと。
section (抽象ロール)- 文書またはアプリケーションでレンダリング可能な構造収納単位。
sectionhead (抽象ロール)- 構造の関連セクションのトピックを分類するまたは要約するもの。
select (抽象ロール)- ユーザーが選択肢のセットから選択を行うことを可能にするフォームウィジェット。
separator- コンテンツのセクションまたはメニュー項目のグループを分離して区別する仕切り。
slider- ユーザーが与えられた範囲内から値を選択するユーザー入力。
spinbutton- ユーザーに個別の選択肢の中から選択することを期待する範囲のフォーム。
status- コンテンツはユーザーに対する助言情報であるが、alertを正当化するほど重要ではなく、多くの場合ステータスバーとして提示される必要のないコンテナ。関連するalertを参照のこと。
structure (抽象ロール)- 文書構造要素。
tab- ユーザーにレンダリングされるタブコンテンツを選択するためのメカニズムを提供するグループ化ラベル。
tablist- tabpanel要素への参照であるtab要素のリスト。
tabpanel- 各tabがtablistに含まれる、tabに関連付けられたリソースに対するコンテナ。
textbox- 入力値として自由形式のテキストを許可するもの。
timer- 開始時点からの経過時間を示す、または終了時点までの残り時間を示す数値カウンタを含むライブ領域の種類。
toolbar- 一般的に使用される小型の視覚形式で表現される機能ボタンまたはコントロールのコレクション。
tooltip- 要素の説明を表示するコンテキストポップアップ。
tree- 折りたたみおよび展開することができるより低いレベルでネストされるグループを含むかもしれないlistの種類。
treegrid- 行がツリーの場合と同様に開いたり閉じたりすることができるグリッド。
treeitem- tree のオプション項目。これは、より低いレベルのツリー項目要素のグループを含む場合に、開いたり閉じたりするかもしれないツリー内の要素である。
widget (抽象ロール)- グラフィカルユーザーインターフェイス(GUI)のインタラクティブなコンポーネント。
window (抽象ロール)- ブラウザーまたはアプリケーションのウィンドウ。
#
重要かつ通常は時間依存の情報をもつメッセージ。関連するalertdialogおよびstatusを参照のこと。
アラートは、ユーザーに警告するためのメッセージを伝えるために使用される。音声警告の場合、これは、聴覚障害のあるユーザー対するアクセシブルな代替となる。alertロールは、アラートメッセージを含むノードに登場する。アラートは、分割不能なライブ領域として処理される、statusのロールの特別な形式である。
アラートは、断定的なライブ領域であり、支援技術によってそのように処理される。著者もユーザーエージェントも、アラートを処理するためにアラートへのフォーカスを設定または管理することを要求されない。アラートはフォーカスを受け取ることを要求されないため、コンテンツ著者は、アラートを閉じることをユーザーに要求すべきでない。オペレーティングシステムが許可する場合、WAI-ARIAアラートが作成される際、ユーザーエージェントは、アクセシビリティーAPIを通してシステムのアラートイベントを起動すべきである。アラートがアラートを閉じるためにフォーカスを要求する場合、コンテンツ作成者は、代わりにalertdialogを使用すべきである。
注:ロールalertをもつ要素は、assertiveの暗黙のaria-live値を持ち、trueの暗黙のaria-atomic値を持つ。
#
初期のフォーカスがダイアログ内の要素に行く場所で、警告メッセージを含むダイアログの種類。関連するalertおよびdialogを参照のこと。
アラートダイアログは、ユーザーに警告するメッセージを伝えるために使用される。alertdialogロールは、アラートメッセージとダイアログの残りの部分との両方を含むノードで発生する。コンテンツ著者は、alertdialogが示される間、キーボードとマウスの相互作用がダイアログ内でのみ動作することを保証することによってアラートダイアログをモーダルに確認させるべきである。
alertと異なりalertdialogは、ユーザーからの応答を受信することができる。たとえば、ユーザーが生成されているアラートが理解するのを確認することなどである。アラートダイアログが表示される場合、著者は、フォーム編集フィールドまたはOKボタンのような、アラートダイアログ内のアクティブな要素にフォーカスを設定すべきである。ユーザーエージェントは、アラートが作成された場合、意図されるアクセシビリティーAPIによって指定されるアラートイベントを提供され、アクセシビリティーAPIを通してシステムのアラートイベントを発火すべきである。
著者は、ダイアログで警告メッセージ要素を指すようにalertdialog上のaria-describedbyを使用すべきである。そうでない場合、支援技術は、警告メッセージのコンテンツを決定するために内部の回復機構に頼る。
alertdialogの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| 関連する概念: | XForms alert |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
#
ウェブdocumentとは対照的に、ウェブアプリケーションとして宣言される領域。
ユーザーがapplicationのロールを割り当てられた要素をナビゲートする場合、標準のキーボードイベントを典型的に横取りする支援技術は、アプリケーションのブラウジングモードに切り替え、ウェブアプリケーションを通してキーボードイベントを渡すべきである。この意図は、ウェブアプリケーションと対話するためのより適切なモードに通常のブラウジングモードから切り替えることで確実な支援技術への示唆することである。一部のユーザーエージェントは、上下矢印などのキーが、文書を閲覧するために使用されるブラウジングナビゲーションモードを持っており、このネイティヴ動作は、ウェブアプリケーションによるこれらのキーの使用を防止する。
注:適切な場合、タッチスクリーン入力など、他の標準デバイス入力イベントを典型的に横取りする支援技術は、ウェブアプリケーションを通して一部またはこれらのイベントのすべてを渡すブラウジングアプリケーションモードに切り替えできるだろう。
著者は、アプリケーション全体を取り囲む要素上のapplicationのロールを設定すべきである。アプリケーションロールがウェブページ全体に適用される場合、著者は、HTMLのbody要素またはSVGのsvg要素のような、コンテンツに対するルートノード上のapplicationのロールを設定すべきである。
たとえば、電子メールアプリケーションは、電子メールアプリケーションで文書およびアプリケーションを持つ。著者は、電子メールのリストを繰り返すために一般的なアプリケーションナビゲーションモードを使用したいと思うし、このナビゲーションの多くは、アプリケーション著者によって定義されるだろう。しかし、電子メールのメッセージを読む場合、コンテンツは、ブラウジングナビゲーションを使用するためにdocumentロールをもつ領域で出現する。
アプリケーション内部で非装飾的な静的なテキストまたは画像コンテンツのすべてのインスタンスのために、著者は、フォームウィジェットまたはgroup(aria-label、aria-labelledby、またはaria-describedby経由)とテキストを関連付けるか、documentまたはarticleのロールをもつ要素にテキストを分離するかのいずれかであるべきである。
著者は、アプリケーションにタイトルまたはラベルを提供すべきである。著者は、ナビゲーションプレビューまたはページセクションの目次エントリとして使用するのに適しているラベルテキストを使用すべきである。コンテンツ著者は、次のいずれかの方法でラベルを提供すべきである:
- アプリケーションがウェブページのコンテンツ全体を含む場合、HTMLとSVGの両方で
title要素のように、タイトルまたはラベルのホスト言語機能を使用する。これは、アプリケーション全体を分類する効果を持つ。 - そうでなければ、
aria-labelledbyを使用するアプリケーションによって参照される可視ラベルを提供する。
ユーザーエージェントは、ナビゲーションランドマークとしてapplicationのロールをもつ要素を扱うべきである。
著者は、アプリケーションとしてページ全体を定義するために(HTMLにおけるbody要素のような)ホスト言語の基本コンテンツ要素上のapplicationロールを使用してもよい。しかし、基本コンテンツ要素がapplicationのロールを持つものとして定義される場合、ユーザーエージェントは、ナビゲーションランドマークとしての要素を使用してはならない。支援技術がapplicationロールに遭遇する際に、標準キーボードイベントを横取りする対話モードを使用する場合、その支援技術は、ウェブアプリケーションを通してキーボードイベントを渡す対話モードに切り替えるべきである。
article (ロール)
#
文書、ページ、またはサイトの独立した部分を形成する文章から成るページのセクション。
記事は、ナビゲーションランドマークではないが、支援技術が次の議論でユーザーを支援するために記事のネスティングに注意を払うことができる場合に議論を形成するためにネストされるかもしれない。記事は、フォーラムの投稿、雑誌や新聞記事、ウェブログ項目、ユーザーが送信したコメント、またはコンテンツの他の独立した項目であるかもしれない。たとえばシンジケーションにおいて、そのコンテンツが孤立することができるという点で、独立である。しかし、要素は依然として要素の祖先に関連する。たとえば、親body要素に適用する連絡先情報は、依然としてなおも記事をカバーする。記事をネストする場合、子記事は、親記事のコンテンツに関連するコンテンツを表す。たとえば、ユーザーが送信したコメントを受け入れるサイト上のウェブログ項目は、ウェブログ項目の記事内にネストされる記事としてコメントを表すかもしれない。著者、見出し、日付、または記事に関連する他の情報は、ネストされた記事に適用されない。
ユーザーがarticleのロールを割り当てられた要素をナビゲートする場合、ウェブアプリケーションを通してキーボードイベントを渡すのとは対照的に、通常は標準のキーボードイベントを横取りする支援技術は、文書閲覧モードに切り替えるべきである。支援技術は、ユーザーが任意のネストされたarticle要素の階層をナビゲートすることを可能にする機能を提供してもよい。
articleの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| 関連する概念: | HTML 5 article |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
ページ固有のコンテンツよりも、大部分がサイト向けのコンテンツを含む領域。
サイト向けコンテンツは典型的に、ロゴやサイトのスポンサーの識別、およびサイト固有の検索ツールなどを含む。バナーは通常、ページの上部に表示され、典型的に全幅にわたる。
ユーザーエージェントは、ナビゲーションランドマークとしてbannerのロールをもつ要素を扱うべきである。
任意のdocumentまたはapplicationの中で、著者は、bannerロールをもつ複数の要素をマークすべきでない。
注:documentおよびapplication要素はDOMでネストすることができるので、DOMのネスト(たとえば、document内のdocument)によってか、またはaria-owns属性の使用によってのいずれかで、それぞれが異なる文書ノードに関連付けられていると仮定して、DOMの子孫として複数のbanner要素を持ってもよい。
bannerの特性| 特性 | 値 |
|---|
| スーパークラスロール: | landmark |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
true、false、またはmixedの3つの可能性がある値を持つチェック可能な入力。
checkboxのaria-checked属性は、入力がチェックされる(true)、チェックされない(false)かどうかを示し、またはチェックされるおよびチェックされないの混合物(mixed)を持つ要素のグループを表す。多くのチェックボックスはmixed値を使用せず、よって事実上真偽チェックボックスである。
columnheader (ロール)
#
列のヘッダー情報を含むセル。
columnheaderは、テーブルまたはグリッドの列見出しとして使用することができる。これはまた、データ内の類似関係を示す円グラフで使用することもできる。
ColumnHeaderは、対応する列における見出しとすべてのセルとの間の関係を確立する。これは、列の範囲をもつHTML th要素と構造的に等価である。
著者は、ロールrowをもつ要素に含まれる、または所有されるロールcolumnheaderをもつ要素を保証しなければならない。
注:セルは列に編成されるので、列に対する単一のコンテナ要素は存在しない。列は、それぞれのrowコンテナ内の特定の位置におけるgridcell要素のセットである。
Characteristics of columnheader| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| ベース概念: | HTML th[scope="col"] |
|---|
| 要求されるコンテキストロール: | row |
|---|
| サポートされるステートおよびプロパティ: | aria-sort |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
| アクセシブルな名前要求: | True |
|---|
#
selectのプレゼンテーション。ユーザーがオプションを選択するために前もって打ち込むか、リストに新しい項目として任意のテキストを入力するために打ち込むことができる、textboxに通常類似する。
関連するlistboxを参照のこと。
comboboxは、リストボックスのポップアップをもつ単一行テキストフィールドの組み合わせのプレゼンテーションである。comboboxは編集可能であるかもしれない。通常、編集可能なコンボボックスは、オートコンプリートの動作のために使用され、そして著者はテキストフィールド上のaria-autocomplete属性を設定すべきである。
注:XForms[XFORMS]において同じselectは、コンボボックス、ドロップダウンボックス、またはラジオボタンのグループの3つの外観のいずれかを持つことができる。多くのブラウザは、ユーザーがドロップダウン選択ウィジェットで既存の選択肢に先行入力することができる。この仕様は、コンボボックスのプレゼンテーションを制限しない。
フォーカスの管理で説明したように、キーボードアクセシブルであるために、著者は、このロールのすべてのインスタンスに対する子孫のフォーカスを管理すべきである。
注:ロールcomboboxをもつ要素は、trueの暗黙のaria-haspopup値を持つ。
command (抽象ロール)
#
アクションを実行するが入力データを受信しないウィジェットのフォーム。
注:commandは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
commandの特性| 特性 | 値 |
|---|
| 抽象か: | True |
|---|
| スーパークラスロール: | widget |
|---|
| サブクラスロール: | |
|---|
| 関連する概念: | HTML 5 command【訳注:HTML5勧告には存在しない】 |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
DOM階層において同等のレベルで主要コンテンツに相補的であるよう設計されたが、主要コンテンツから分離される際に意味のあるままにする、文書のサポートセクション。
このロールを適切に持つコンテンツの様々な種類が存在する。たとえば、ポータルの場合に、これは含まれるが、視聴時間、現在の天気、関連記事、または注目の株に限定されるものではない。包含されるコンテンツを示す補完的なロールは、主要コンテンツに関連する。相補的なコンテンツが主要コンテンツと完全に分離する場合、より一般的なロールを使用することが適切だろう。
ユーザーエージェントは、ナビゲーションランドマークとしてcomplementaryのロールをもつ要素を扱うべきである。
Characteristics of complementary| 特性 | 値 |
|---|
| スーパークラスロール: | landmark |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
ナビゲーション可能な子孫または所有する子を含むことができるウィジェット。
著者は、複合ウィジェットがウェブページのより大きなナビゲーションシステム内の単一のナビゲーションストップとして存在することを確認すべきである。複合ウィジェットがフォーカスを一度持つと、著者は、子孫または複合要素の所有される子である要素にナビゲートするためにユーザーに対する独立したナビゲーション機構を提供すべきである。
注:compositeは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
#
親文書に関する情報を含む大規模な知覚可能な領域。
ページのこの領域に含まれる情報の例は、著作権やプライバシーステートメントへのリンクである。
ユーザーエージェントは、ナビゲーションランドマークとしてcontentinfoのロールをもつ要素を扱うべきである。
任意のdocumentまたはapplicationの中で、著者は、contentinfoロールをもつ複数の要素をマークすべきでない。
注:documentおよびapplication要素はDOMでネストすることができるので、DOMのネスト(たとえば、document内のdocument)によってか、またはaria-owns属性の使用によってのいずれかで、それぞれが異なる文書ノードに関連付けられていると仮定して、DOMの子孫として複数のcontentinfo要素を持ってもよい。
contentinfoの特性| 特性 | 値 |
|---|
| スーパークラスロール: | landmark |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
用語または概念の定義。
WAI-ARIA仕様は、定義用語を指定するためのロールを提供しないが、ホスト言語は、そのような要素を提供するかもしれない。ホスト言語が(HTMLで例えば、dfnまたはdtなど)用語のための適切な要素を持つ場合、著者はその要素で用語を含むべきである。著者は、definitionのロールをもつ各要素でaria-labelledby属性を使用することで定義用語を識別すべきである。
definitionの特性| 特性 | 値 |
|---|
| スーパークラスロール: | section |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
ダイアログは、情報を入力するまたは応答を要求するユーザーを促すために、アプリケーションの現在の処理を中断するように設計されるアプリケーションウィンドウである。関連するalertdialogを参照のこと。
著者は、ダイアログのラベルを提供すべきである。他のメカニズムが利用できない場合、ラベルはaria-labelまたはaria-labelledby属性とともに提供されてもよい。著者は、それぞれのアクティブなダイアログが、キーボードフォーカスを持つフォーカスされた子孫要素を持つことを確認すべきである。
dialogの特性| 特性 | 値 |
|---|
| スーパークラスロール: | window |
|---|
| サブクラスロール: | |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
#
静的な目次のような、グループのメンバーへの参照のリスト。
著者は、リンクされているかどうか、静的な目次に対してこのロールを使用すべきである。これは、ネストされたリストを含む、リストで構築された目次を含む。しかし、動的な目次は、代わりにtreeロールを使用するかもしれない。
Characteristics of directory| 特性 | 値 |
|---|
| スーパークラスロール: | list |
|---|
| サブクラスロール: | |
|---|
| 関連する概念: | DAISY Guide |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
#
ウェブapplicationとは対照的な、文書コンテンツとして宣言される関連情報を含む領域。
ユーザーがdocumentのロールを割り当てられた要素をナビゲートする場合、ウェブアプリケーションを通してキーボードイベントを渡すのとは対照的な、典型的に標準のキーボードイベントを横取りする支援技術は、文書閲覧モードに切り替えるべきである。documentロールは、文書領域内の任意のコンテンツをユーザーが訪れて読むことを可能にするために、ブラウザーのキーボードサポートを向上する必要性をユーザーエージェントに通知する。対照的に、アクセシブルな方法でコード化された場合に、追加のコマンドはapplicationロールをもつ領域内でテキストを読むためにスクリーンリーダーのユーザーに必要なく、すべてのテキストはセマンティックにフォーカス可能な要素に関連付けされる。文書の重要な特徴は、文書がそれらについてウィジェットまたはグループに関連付けられないテキストを持つことである。
著者は、文書全体を包含する要素にdocumentのロールを設定すべきである。文書ロールがウェブページ全体に適用する場合、著者は、HTMLのbody要素またはSVGのsvg要素として、コンテンツのルートノード上のdocumentのロールを設定すべきである。
たとえば、電子メールアプリケーションは、電子メールアプリケーションで文書およびアプリケーションを持つ。著者は、電子メールのリストを繰り返すために一般的なアプリケーションナビゲーションモードを使用したいと思うし、このナビゲーションの多くは、アプリケーション著者によって定義されるだろう。しかし、電子メールのメッセージを読む場合、コンテンツは、ブラウジングナビゲーションを使用するためにdocumentロールをもつ領域で出現する。
著者は、文書に対するタイトルまたはラベルを提供すべきである。著者は、ナビゲーションプレビューまたはページセクションの目次エントリーとして使用するのに適したラベルテキストを使用すべきである。コンテンツ著者は、次のいずれかの方法でラベルを提供すべきである:
- 文書がウェブページのコンテンツ全体を含む場合、HTMLとSVGの両方で
title要素として、タイトルまたはラベルのホスト言語機能を使用する。これは、文書全体をラベル付けする効果を持つ。 - そうでなければ、
aria-labelledbyを使用する文書によって参照される可視のラベルを提供する。
#
gridは、テーブルのように、行および列に配列される表形式のデータのセルを含む対話コントロールである。
グリッドは、必ずしもプレゼンテーションを意味するものではない。gridの構成物は、異なるプレゼンテーションのために使用されてもよいようなデータ間の関係を記述する。グリッドは、ユーザーが二次元ナビゲーションを使用してセル間のフォーカスの移動を可能にする。たとえば、gridは、プレゼンテーションチャートの不可視データモデル(CSSで隠されたが支援技術によって依然として操作可能)として使用されるかもしれない。
著者は、ロールgridcellをもつ要素が、順番にロールrowgroup、gridまたはtreegridをもつ要素によって所有される、ロールrowをもつ要素によって所有されることを保証しなければならない。著者が(HTMLのtr要素のような)行として機能しているネイティヴマークアップ要素に任意の非グローバルWAI-ARIAステートまたはプロパティを適用する場合、ホスト言語における実装の節で述べられるように、著者も、rowのロールを適用しなければならない。著者は、セルをフォーカス可能にしてもよい。著者は、rowheaderおよびcolumnheaderロールを使用することによって、グリッドの行と列の見出しを提供してもよい。
WAI-ARIAはホスト言語の要素を強化することができるので、グリッドは、ネイティヴテーブルグリッドの既存の機能を再利用することができる。WAI-ARIA gridまたはgridcellロールがホスト言語テーブル要素を上書きする場合、要素はそのテーブルに対するホスト言語のセマンティックスを再利用する。たとえば、WAI-ARIAは、複数の行または列にまたがるgridcell要素に対して一般属性を指定しない。著者が複数の行または列にまたがるgridcellを必要とする場合、HTMLのcolspanおよびrowspan属性のような、ホスト言語のマークアップを使用する。
著者は、数式の計算を通してgridcellのコンテンツを決定してもよい。著者は、ユーザーによるセルの数式を編集可能にしてもよい。たとえばスプレッドシートアプリケーションにおいて、セルの代替テキストは、式の計算値とすることができる。しかし、セルを編集している場合に、代替テキストは式そのものであってもよい。
aria-selected属性が設定されるgridcell要素は、ユーザーとの対話のために選択することができ、gridのaria-multiselectable属性がtrueに設定される場合、グリッド内の複数のセルは選択されてもよい。グリッドは、デスクトップのスプレッドシートアプリケーションのもののようなスプレッドシートに用いてもよい。
特別の定めのない限り、gridは編集可能と考えられる。gridを読み取り専用にするためには、gridのaria-readonly属性をtrueに設定する。grid要素のaria-readonly属性の値は、暗黙のうちにその所有されるgridcell要素のすべてに伝播され、アクセシビリティーAPIを通して公開される。著者は、gridcell上のaria-readonly属性を設定することで、個々のgridcell要素の伝播されるaria-readonly値を上書きすることができる。
フォーカスの管理で説明したように、キーボードアクセシブルであるために、著者は、このロールのすべてのインスタンスに対する子孫のフォーカスを管理すべきである。
gridの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| サブクラスロール: | |
|---|
| ベース概念: | HTML table |
|---|
| 要求される所有要素: |
|
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
#
gridcellの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| サブクラスロール: | |
|---|
| ベース概念: | HTML td |
|---|
| 要求されるコンテキストロール: | row |
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
| アクセシブルな名前要求: | True |
|---|
#
支援技術によってページサマリーまたは目次に含まれることを意図されないユーザーインターフェイスオブジェクトのセット。
ページサマリーまたは目次に含まれるユーザーインターフェイスオブジェクトのグループ化したregionと対比する。
著者は、階層内の兄弟のコレクション、またはディレクトリで同じコンテナを持つアイテムのコレクションを形成するツリーウィジェットにおける子のような、ウィジェットにおける項目の論理的な集合を形成するためにgroupを使用すべきである。しかし、groupがリストのコンテキストで使用される場合、著者は、その子をlistitem要素に制限しなければならない。したがって、著者および支援技術によるgroupの適切な取り扱いは、グループが提供されるコンテキストによって決定される。
著者は、group要素をネストしてもよい。セクションがウェブページの目次に含まれることを保証するのに十分大きい場合、著者は、セクションにregionのロールまたは標準ランドマークロールを割り当てるべきである。
#
headingの特性| 特性 | 値 |
|---|
| スーパークラスロール: | sectionhead |
|---|
| 関連する概念: |
|
|---|
| サポートされるステートおよびプロパティ: | aria-level |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
| アクセシブルな名前要求: | True |
|---|
#
画像を形成する要素のコレクションのコンテナ。
imgは、一緒に見た場合に1枚の画像の印象を与える複数の画像ファイルだけでなく、キャプションおよび説明テキストを含めることができる。imgは、描画オブジェクトのコレクションによって形成されているかどうかに関わりなく、文書内の1つのグラフィックを表す。imgのロールをもつ要素が知覚可能であるために、著者は、アクセスシブルな名前の計算により決定される代替テキストまたはラベルを提供しなければならない。
imgの特性| 特性 | 値 |
|---|
| スーパークラスロール: | section |
|---|
| 関連する概念: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
| 子のプレゼンテーション: | True |
|---|
landmark (抽象ロール)
#
ナビゲーションのランドマークとして意図されるページの領域。
支援技術は、ユーザーがすばやくランドマーク領域に移動できるようにすべきである。メインストリームのユーザーエージェントは、ユーザーがすぐにランドマーク領域に移動することを可能にしてもよい。
注:landmarkは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
landmarkの特性| 特性 | 値 |
|---|
| 抽象か: | True |
|---|
| スーパークラスロール: | region |
|---|
| サブクラスロール: | |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | False |
|---|
#
活性化された場合、ユーザーエージェントにそのリソースにナビゲートさせる、内部または外部のリソースへのインタラクティブなリファレンス。関連するbuttonを参照のこと。
これが(href値をもつHTMLアンカーのような)ホスト言語におけるネイティヴリンクの場合、リンクをアクティブにすると、そのリソースにユーザーエージェントをナビゲートさせる。これがシミュレートされたリンクである場合、ウェブアプリケーションの著者は、ナビゲーションを管理する責任を負う。
注:リンクを押すとアクションをトリガーするが、ブラウザのフォーカスまたはページの場所を変更しない場合、著者は、linkロールの代わりにbuttonロールの使用を検討することを勧める。
linkの特性| 特性 | 値 |
|---|
| スーパークラスロール: | command |
|---|
| 関連する概念: | HTML link |
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
| アクセシブルな名前要求: | True |
|---|
#
listの特性| 特性 | 値 |
|---|
| スーパークラスロール: | region |
|---|
| サブクラスロール: | |
|---|
| ベース概念: |
|
|---|
| 要求される所有要素: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
listboxの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| 関連する概念: |
|
|---|
| 要求される所有要素: | option |
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
#
リストまたはディレクトリにおける1つの項目。
著者は、ロールlistitemをもつ要素が、ロールlistまたはgroupをもつ要素に含まれるまたは要素によって所有されることを保証しなければならない。
listitemの特性| 特性 | 値 |
|---|
| スーパークラスロール: | section |
|---|
| サブクラスロール: | |
|---|
| ベース概念: | HTML li |
|---|
| 関連する概念: | XForms item |
|---|
| 要求されるコンテキストロール: |
|
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
| アクセシブルな名前要求: | True |
|---|
#
新しい情報が意味のある順序で追加されかつ古い情報が消えることのあるライブ領域の種類。関連するmarqueeを参照のこと。
例は、チャットログ、メッセージの履歴、ゲームログ、またはエラーログを含む。他のライブ領域とは対照的に、このロールでログにおける新しい項目の到着と読み上げ順序との間に関係がある。ログは、意味のある配列を含み、新しい情報は任意の点でなく、ログの末尾にのみ追加される。
注:ロールlogをもつ要素は、暗黙のaria-live値politeを持つ。
logの特性| 特性 | 値 |
|---|
| スーパークラスロール: | region |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
| 暗黙のロールに対する値: | aria-liveに対するデフォルトはpoliteである。 |
|---|
main (ロール)
#
文書の主要コンテンツ。
これは、直接に関連する、または文書の主要なトピックを詳しく述べるコンテンツをマークする。mainロールは、ダイアログを通したユーザーエージェントによって、または支援技術によって提供される主要コンテンツ(または他のランドマーク)に行くためのナビゲーションオプションで、"メインコンテンツにスキップする"リンクに対する控えめな代替手段である。
ユーザーエージェントは、ナビゲーションランドマークとしてmainのロールをもつ要素を扱うべきである。
任意のdocumentまたはapplication内で、著者はmainロールをもつ複数の要素をマークすべきではない。
注:documentおよびapplication要素はDOMでネストすることができるので、DOMのネスト(たとえば、document内のdocument)によってか、またはaria-owns属性の使用によってのいずれかで、それぞれが異なる文書ノードに関連付けられていると仮定して、DOMの子孫として複数のmain要素を持ってもよい。
mainの特性| 特性 | 値 |
|---|
| スーパークラスロール: | landmark |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
必須でない情報が頻繁に変更されるライブ領域の種類。関連するlogを参照のこと。
marqueeの一般的な使用法は、株価表示や広告バナーである。marqueeとlogとの間の主な違いは、ログは通常、意味の順序または重要なコンテンツの変更の配列を持つことである。
注:ロールmarqueeをもつ要素は、offのデフォルトのaria-live値を維持する。
Characteristics of marquee| 特性 | 値 |
|---|
| スーパークラスロール: | section |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
| アクセシブルな名前要求: | True |
|---|
#
数式を表すコンテンツ。
ロールmathをもつコンテンツは、支援技術によってアクセシブルな形式に容易に変換することができる、MathML [MATHML]のようなまたは、TeXやLaTeXのようなテキスト表現の別の種類をもつ、アクセシブルな形式でマークアップされることを意図する。
このロールは、プラグイン機構が"メインストリームの"ユーザーエージェントでMathMLのサポートを有効にするだけでなく、準拠したMathMLにマルチモーダルなアクセスを提供することができるフックを提供する。
mathロールで数式の画像を使用することは不適切であるが、画像が数式を表すために使用される大量のレガシーコンテンツが存在する。修復のために、画像が数式を表現するために使用されている場合、その画像に対して定義される等価なテキストは、妥当なMathMLまたはTeXであるべきである。そのような画像はまた、aria-describedby属性を使用して、話されるかもしれないものとして数式を説明するテキストによってラベル付けされるべきである。
MathMLの例:
<div role="math" aria-label="6 divided by 4 equals 1.5">
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mfrac>
<mn>6</mn>
<mn>4</mn>
</mfrac>
<mo>=</mo>
<mn>1.5</mn>
</math>
</div>
TeXの例:
<div role="math" aria-label="6 divided by 4 equals 1.5">
\frac{6}{4}=1.5
</div>
mathの特性| 特性 | 値 |
|---|
| スーパークラスロール: | section |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| 子のプレゼンテーション: | True |
|---|
#
文書または関連する文書をナビゲートするためのナビゲーション要素(通常はリンク)のコレクション。
ユーザーエージェントは、ナビゲーションランドマークとしてnavigationのロールをもつ要素を扱うべきである。
navigationの特性| 特性 | 値 |
|---|
| スーパークラスロール: | landmark |
|---|
| 関連する概念: | nav要素 |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
コンテンツがリソースの主要コンテンツに挿入的または付随的であるセクション。
noteの特性| 特性 | 値 |
|---|
| スーパークラスロール: | section |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
optionの特性| 特性 | 値 |
|---|
| スーパークラスロール: | input |
|---|
| サブクラスロール: | |
|---|
| ベース概念: | HTML option |
|---|
| 関連する概念: |
|
|---|
| 要求されるコンテキストロール: | listbox |
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
| アクセシブルな名前要求: | True |
|---|
#
暗黙のネイティヴロールセマンティックスがアクセシビリティーAPIに対応づけされない要素。
要素がページの外観を変更するために使用されるが、要素型によって暗黙的な、機能的な、インタラクティブな、または構造の関連性を一切持たない、またはWAI-ARIAをサポートしない古いブラウザーでアクセシビリティーフォールバックを提供するために使用する場合が使用目的である。
ユースケースの例:
- コンテンツが完全にプレゼンテーションな(スペーサー画像、装飾的なグラフィック、または要素をクリアするような)要素。
- 完全な代替テキストが使用可能であり
aria-labelledbyと(必要な場合)aria-describedbyでマークアップされるimgロールをもつコンテナにおける画像。 - CSSの追加のマークアップ"フック"として使用される要素。または
- レイアウトテーブルおよび/またはその関連する行、セル、その他のいずれか。
フォーカス可能でない、presentationのロールをもつ任意の要素に対して、ユーザーエージェントは、アクセシビリティーAPIへ要素の暗黙のネイティヴセマンティックス(ロールとそのステートおよびプロパティ)を公開してはならない。しかし、ユーザーエージェントは、presentationの明示的または継承されたロールを持たないコンテンツまたは子孫要素を公開しなければならない。このように、presentationロールは与えられる要素に何のロールも持たないものとして扱われせる、またはアクセシビリティーツリーから削除させるが、要素内に含まれているコンテンツにアクセシビリティーツリーから削除させることはない。
たとえば、アクセシビリティーAPIによれば、次のマークアップ要素は、同じロールセマンティックス(ロールなし)と同じコンテンツを持つように見えるだろう。
<h1 role="presentation"> Sample Content </h1>
<span> Sample Content </span>
<span role="presentation"> Sample Content </span>
Sample Content
presentationロールは、要素に対するデフォルトのアクセシビリティーAPIロールが存在することを意味する、暗黙のネイティヴセマンティックスを持つ要素で使用される。追加の子孫要素が与えられる場合、一部の要素はただ単に完結する。たとえば、HTMLにおいて、(gridロールとマッチする)table要素は、順番にthまたはtdの子(gridcell、columnheader、rowheaderロール)を要求する、trの子孫(rowロール)を要求する。同様に、リストはリスト項目の子を必要とする。要素のセマンティックスを完全なものにする子孫要素は、必須の所有される要素としてWAI-ARIAに記載される。
presentationの明示的または継承されるロールが、所有される要素を必要としているWAI-ARIAロールの暗黙のセマンティックをもつ要素に適用され、さらにpresentationの明示的なロールを持つ要素である場合、ユーザーエージェントは、定義された明示的なロールを持たないすべての所有される要素にpresentationの継承されたロールを適用しなければならない。また、presentationの明示的または継承されたロールは、ホスト言語仕様によって定義されるような任意の必須の子を持つホスト言語要素に適用され、さらにpresentationの明示的なロールを持つ要素である場合、ユーザーエージェントは、定義された明示的なロールを持たない任意の必須の子にpresentationの継承されたロールを適用しなければならない。presentationの明示的または継承されるロールをもちかつフォーカス可能でない任意の要素に対して、ユーザーエージェントは、その要素に対するロール固有のWAI-ARIAステートおよびプロパティを無視しなければならない。たとえばHTMLにおいて、presentationのロールをもつulまたはol要素は、ulまたはolが対応するlistロールがlistitemの必須の所有される要素を持つので、li要素の暗黙のネイティヴセマンティックスを取り除かさせる。同様に、HTMLのtable要素がWAI-ARIAロールに直接対応する暗黙のネイティヴセマンティックロールを持たないが、HTML仕様は要素がtable要素の必須の構造的な子孫であることを示すため、そのthead/tbody/tfoot/tr/th/td子孫の暗黙のネイティヴセマンティックスも削除される。子孫または所有される要素の明示的なロールは、presentationの継承されたロールを上書きし、所有する要素に明示的なロールをもつ他の要素として動作させる。公開する暗黙のロールの動作がアクセシビリティーツリーに不正な形式をもたらす場合、期待される結果は未定義であり、ユーザーエージェントは、アクセシビリティーツリーを修復するために内部の回復メカニズムに助けを求めてもよい。
注:WAI-ARIA必須の所有される要素に対応する要素の暗黙のネイティヴセマンティックスのみが削除される。この要素がまた適用されるpresentationの明示的なロールを持たない限り、ネストした表やリストを含む、任意の他のコンテンツは、そのまま残る。
たとえば、アクセシビリティーAPIによれば、次のマークアップ要素は、同じロールセマンティックス(ロールなし)と同じコンテンツを持つように見えるだろう。
<ul role="presentation">
<li> Sample Content </li>
<li> More Sample Content </li>
</ul>
<span>
<span> Sample Content </span>
<span> More Sample Content </span>
</span>
注:この状況が適用可能である必須の子をもつ他のWAI-ARIAロールが存在する(たとえば、radiogroupsおよびlistboxes)が、テーブルおよびリストは、プレゼンテーションの継承を適用する可能性がある最も一般的な実世界のケースである。
presentationの明示的または継承されるロールをもつ任意の要素に対して、ユーザーエージェントは、プレゼンテーション要素に対するすべてのホスト言語固有の分類要素に継承されるpresentationのロールを適用しなければならない。たとえば、captionは単なるプレゼンテーションテーブルのラベルであるため、presentationのロールをもつtable要素は、caption要素の暗黙のネイティヴセマンティックスを取り除かせる。
明示的または継承されるpresentationのロールをもつ任意の要素について、ユーザーエージェントは、任意の非グローバル、ロール固有のWAI-ARIAステートおよびプロパティを無視しなければならない。しかし、ユーザーエージェントは、たとえ要素が明示的または継承されるpresentationのロールを持つとしても、グローバルなWAI-ARIAステートおよびプロパティをアクセシビリティーAPIに常に公開しなければならない。
たとえば、aria-hiddenはグローバル属性であり、常に適用される。要素がプレゼンテーションステートではなかった場合、aria-levelはグローバル属性ではなく、したがって適用のみされる。
<h1 role="presentation" aria-hidden="true"> Sample Content </h1>
<h1 role="presentation" aria-level="2"> Sample Content </h1>
presentationのロールをもつ要素がフォーカス可能である場合、要素が理解可能と操作可能の両方であることを保証にするために、ユーザーエージェントは、ロールの正常な効果を無視しなければならず、かつ暗黙のネイティヴセマンティックスで要素を公開しなければならない。presentationロールを画像に適用する場合、著者は(HTML4のalt=""を使用するなど)意味のある代替テキストを提供すべきではない。
次のコードサンプルにおいて、包含するdiv要素は、imgのWAI-ARIAロールを持ち、キャプションの段落によって適切に標識される。ロールおよび代替テキストが包含する要素によって提供されるため、この例においてimg要素はpresentationとしてマークすることができる。
<div role="img" aria-labelledby="caption">
<img src="example.png" role="presentation" alt="">
<p id="caption">A visible text caption labeling the image.</p>
</div>
次のコードサンプルにおいて、アンカー(HTMLのa要素)はtreeitemとして動作しているので、リスト項目(HTMLのli要素)は、リスト項目に対するユーザーエージェントの暗黙のネイティヴセマンティックスを上書きするために明示的なWAI-ARIA presentationロールが割り当てられる。
<ul role="tree">
<li role="presentation">
<a role="treeitem" aria-expanded="true">An expanded tree node</a>
</li>
…
</ul>
presentationの特性| 特性 | 値 |
|---|
| スーパークラスロール: | structure |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
- 著者(ロールがのエラー条件によって破棄される場合)
|
|---|
#
progressbarの特性| 特性 | 値 |
|---|
| スーパークラスロール: | range |
|---|
| 関連する概念: | status |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
| 子のプレゼンテーション: | True |
|---|
| 暗黙のロールに対する値: | aria-readonlyに対するデフォルトはtrueである。 |
|---|
#
一方のみが一度にチェックすることができる、radioロールのグループにおけるチェック可能な入力。
著者は、ロールradioをもつ要素が、どれが同じ値に影響を与えるかを示すために明示的にグループ化されることを保証すべきである。これは、ロールradiogroupをもつ要素でradio要素を囲むことによって達成される。ラジオボタンをradiogroupのDOMの子にすることが可能でない場合、著者はその子との関係を示すためにradiogroup要素のaria-owns属性を使用すべきである。
#
radioボタンのグループ。
radiogroupは、どの時点においてもチェックされる単一のエントリーのみを持つことができるselectリストの種類である。著者は、同時にチェックすることができるグループで1つのみのラジオボタンを強制すべきである。グループで1つの項目をチェックする場合、以前にチェックされた項目はチェックを外す(そのaria-checked属性をfalseにする)。
radiogroupの特性| 特性 | 値 |
|---|
| スーパークラスロール: | select |
|---|
| 関連する概念: | list |
|---|
| 要求される所有要素: | radio |
|---|
| サポートされるステートおよびプロパティ: |
aria-required
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
#
ユーザーによって設定可能な値の範囲を表す入力。
注:rangeは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
rangeの特性| 特性 | 値 |
|---|
| 抽象か: | True |
|---|
| スーパークラスロール: | widget |
|---|
| サブクラスロール: | |
|---|
| サポートされるステートおよびプロパティ: |
aria-valuetext |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
たとえば、ライブスポーツイベントの統計情報を含むページの領域など、ページサマリーまたは目次に含まれるのに十分に重要である、ウェブページまたは文書の大規模な知覚セクション。
上記で参照される'ページ概要'は、その全体的な組織を即座に記述するための手段として読み込まれた後にページから動的に作成された構造体である。これは、スクリプトを使用する著者によって、または支援技術によって生成することができる。
著者は、aria-labelledbyによって参照される見出しを持つregionを保証すべきである。この見出しは、標準のホスト言語の見出し要素のインスタンスまたは見出しテキストを含むロールheadingをもつ要素のインスタンスによって提供される。
ウェブページの領域を定義する場合、著者は、標準の文書landmarkロールを使用することを検討よう勧める。この領域の定義が不十分である場合、著者は、regionロールを使用し、適切なアクセシビリティー名を提供することができる。
Characteristics of region| 特性 | 値 |
|---|
| スーパークラスロール: | section |
|---|
| サブクラスロール: | |
|---|
| 関連する概念: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
このタクソノミーで他のすべてのロールが継承する基本ロール。
このロールのプロパティは、("インスタンス"としてRDF用語で知られる)このロールに割り当てられるオブジェクトの構造的および機能的目的を説明する。ロールは、インスタンスを理解および操作するために使用することができる概念である。
注:roletypeは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
roletypeの特性| 特性 | 値 |
|---|
| 抽象か: | True |
|---|
| サブクラスロール: | |
|---|
| 関連する概念: |
|
|---|
| サポートされるステートおよびプロパティ: | Placeholder for global properties |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
#
rowの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| ベース概念: | HTML tr |
|---|
| 要求されるコンテキストロール: |
|
|---|
| 要求される所有要素: |
|
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
#
グリッドで1つ以上の行要素を含むグループ。
rowgroupロールは、所有されるrow要素間の関係を確立する。これは、HTML table要素におけるthead、tfoot、およびtbody要素と構造的に等価である。
著者は、ロールrowgroupをもつ要素がロールgridをもつ要素に含まれるまたは所有されることを保証しなければならない。
注:rowgroupロールは、部分的に、HTMLでロール対称性をサポートするために存在し、適用される明示的なpresentationロールをもつHTML table要素でプレゼンテーション継承の伝播を可能にする。
注:このロールは、行グループ(たとえばthead対tbody)の種類を区別しないが、問題がWAI-ARIA2.0に対して提起されている。
#
全体として、検索機能を作成するために組み合わせるアイテムおよびオブジェクトのコレクションが含まれるlandmark領域。関連するformを参照のこと。
探索領域は、ホスト言語のフォームコントロール、スクリプト化コントロール、およびハイパーリンクの組み合わせかもしれない。
ユーザーエージェントは、ナビゲーションランドマークとしてsearchのロールをもつ要素を扱うべきである。
searchの特性| 特性 | 値 |
|---|
| スーパークラスロール: | landmark |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
文書またはアプリケーションでレンダリング可能な構造収納単位。
注:sectionは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
#
構造の関連セクションのトピックを分類するまたは要約するもの。
注:sectionheadは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
#
ユーザーが選択肢のセットから選択を行うことを可能にするフォームウィジェット。
注:selectは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
selectの特性| 特性 | 値 |
|---|
| 抽象か: | True |
|---|
| スーパークラスロール: |
|
|---|
| サブクラスロール: | |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
#
コンテンツのセクションまたはメニュー項目のグループを分離して区別する仕切り。
これは、コンテンツのセクション間の視覚的な区切りである。たとえば、セパレーターは、メニューにおけるメニュー項目のグループ間または分割ウィンドウ枠における2つの領域間の移動可能なセパレーターとして見つけられる。
separatorの特性| 特性 | 値 |
|---|
| スーパークラスロール: | structure |
|---|
| 関連する概念: | HTML hr |
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| 子のプレゼンテーション: | True |
|---|
#
ユーザーが与えられた範囲内から値を選択するユーザー入力。
スライダーは、スライダーの大きさとつまみの位置を介して現在値と可能な値の範囲を表す。矢印キーなどの方向キーを使用することによって現在の値に加算または減算することが一般に可能である。
sliderの特性| 特性 | 値 |
|---|
| スーパークラスロール: | |
|---|
| 要求されるステートおよびプロパティ: |
|
|---|
| サポートされるステートおよびプロパティ: | aria-orientation |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
| 子のプレゼンテーション: | True |
|---|
#
コンテンツはユーザーに対する助言情報であるが、alertを正当化するほど重要ではなく、多くの場合ステータスバーとして提示される必要のないコンテナ。関連するalertを参照のこと。
著者は、ロールstatusをもつ要素内のステータス情報コンテンツを提供しなければならない。著者は、このオブジェクトがフォーカスを受け取らないことを保証すべきである。
ステータスは、ライブ領域の一形態である。ページの別の部分がステータスに出現する内容を制御する場合、著者は、aria-controls属性との関係を明示すべきである。
支援技術は、ステータスをレンダリングするために点字表示の一部のセルを予約してもよい。
注:ロールstatusをもつ要素は、暗黙のaria-live値polite、および暗黙のaria-atomic値trueを持つ。
statusの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| サブクラスロール: | |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| 暗黙のロールに対する値: |
aria-liveに対するデフォルトはpoliteである。
aria-atomicに対するデフォルトはtrueである。
|
|---|
#
文書構造要素。
文書構造のためのロールは、静的な文書コンテンツに対するアクティブコンテンツを決定する支援技術を支援することによって、動的なWebコンテンツのアクセシビリティーをサポートする。自身によるstructuralロールはアクセシビリティーAPIへのマップを一切しないが、ウィジェットロールを作成したり、支援技術のためのコンテンツ適応を支援するために使用される。
注:structureは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
structureの特性| 特性 | 値 |
|---|
| 抽象か: | True |
|---|
| スーパークラスロール: | roletype |
|---|
| サブクラスロール: | |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
#
tablistの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| 関連する概念: | DAISY Guide |
|---|
| 要求される所有要素: | tab |
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
#
tabpanelの特性| 特性 | 値 |
|---|
| スーパークラスロール: | region |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
#
入力値として自由形式のテキストを許可するもの。
aria-multiline属性がtrueである場合、ウィジェットは、HTML textareaの中のように、入力内の改行を受け付ける。そうでなければ、これは単純なテキストボックスである。使用目的は、テキスト入力要素を持たない言語に対して、または異なるセマンティックスをもつ要素がテキストフィールドとして再利用されるケースである。
注:ほとんどのユーザーエージェントの実装において、ENTERキーまたはRETURNキーのデフォルトの動作は、HTMLで、単一行と複数行のテキストフィールドとの間で異なる。ユーザーが単一行の<input type="text">要素にフォーカスを持つ場合、キーストロークは通常、フォームを送信する。ユーザーが複数行の<textarea>要素にフォーカスを持つ場合、キーストロークは改行を挿入する。WAI-ARIA textboxロールは、aria-multiline属性をもつボックスのこれらの種類を区別する。よって著者は、フィールドを設計する際にこの区別を意識することを勧める。
textboxの特性| 特性 | 値 |
|---|
| スーパークラスロール: | input |
|---|
| 関連する概念: |
|
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
#
開始時点からの経過時間を示す、または終了時点までの残り時間を示す数値カウンタを含むライブ領域の種類。
タイマーオブジェクトのテキストコンテンツは、現在の時間測定を示し、その量が変化するように更新される。タイマー値は必ずしも機械的に解釈できるものではないが、著者は、タイマーが一時停止するまたは終点に到達する場合を除いて、一定間隔でテキストコンテンツを更新すべきである。
注:ロールtimerをもつ要素は、offのデフォルトのaria-live値を維持する。
timerの特性| 特性 | 値 |
|---|
| スーパークラスロール: | status |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
#
折りたたみおよび展開することができるより低いレベルでネストされるグループを含むかもしれないlistの種類。
フォーカスの管理で説明したように、キーボードアクセシブルであるために、著者は、このロールのすべてのインスタンスに対する子孫のフォーカスを管理すべきである。
treeの特性| 特性 | 値 |
|---|
| スーパークラスロール: | select |
|---|
| サブクラスロール: | |
|---|
| 要求される所有要素: |
|
|---|
| サポートされるステートおよびプロパティ: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
| アクセシブルな名前要求: | True |
|---|
#
treegridの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| 要求される所有要素: | row |
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: | 著者 |
|---|
| アクセシブルな名前要求: | True |
|---|
#
treeのオプション項目。これは、より低いレベルのtreeitem要素のグループを含む場合に、開いたり閉じたりするかもしれないツリー内の要素である。
展開および折りたたまれるtreeitem要素のコレクションは、groupロールをもつ要素で囲まれる。
著者は、ロールtreeitemをもつ要素が、ロールgroupまたはtreeをもつ要素に含まれるまたは要素によって所有されることを保証しなければならない。
treeitemの特性| 特性 | 値 |
|---|
| スーパークラスロール: |
|
|---|
| 要求されるコンテキストロール: |
|
|---|
| 継承されるステートおよびプロパティ: | |
|---|
| Name From: |
|
|---|
| アクセシブルな名前要求: | True |
|---|
#
ブラウザーまたはアプリケーションのウィンドウ。
このロールをもつ要素は、オペレーティングシステムにおけるネイティヴウィンドウとして、または単にウィンドウのように見えるスタイル付けされた文書のセクションとして実装されているかどうかにかかわらず、グラフィカルユーザーインターフェイス(GUI)コンテキストにおける窓状の挙動を持つ。
注:windowは、オントロジーのために使用される抽象ロールである。著者は、コンテンツでこのロールを使用しないように指示される。
#
この章は、規範的である。
この仕様で定義されるロール、ステート、およびプロパティは、完全なウェブ言語またはフォーマットを形成しない。これらは、ホスト言語のコンテキストで使用されることが意図される。この節は、ホスト言語が、WAI-ARIAを実装するための方法、ここで指定されるマークアップがホスト言語のマークアップとスムーズかつ効果的に統合されることを保証するための方法を論じる。
マークアップ言語は表面的に似て見えるが、マークアップ言語は、言語定義のインフラを共有しない。言語構築のアプローチの違いに対応するために、要件は一般的かつモジュール化固有の両方となる。仕様が書かれる方法の違いを可能にする一方で、意図は、WAI-ARIAの情報が著者に見え、WAI-ARIAがスクリプトによってDOMで操作される方法の一貫性を維持することである。
WAI-ARIAロール、ステート、およびプロパティは、要素の属性として実装される。ロールは、ホスト言語が提供するrole属性の値に出現するトークンの中でロールの名前を置くことによって適用される。ステートおよびプロパティはそれぞれ、この仕様における各特定のステートまたはプロパティに対して定義されるように値をもつ、独自の属性を取得する。属性名は、ステートまたはプロパティのaria接頭辞の名前である。
#
実装するホスト言語は、次の特性をもつ属性を提供する:
#
実装するホスト言語は、次の特性を持つ属性を許可しなければならない。
- 属性名は、
aria-busy、aria-selected、aria-activedescendant、aria-valuetextのような、サポートされるステートおよびプロパティの節で識別される任意のステートまたはプロパティの名前である。 - 構文は、この仕様で指定されるような、属性が適用可能であるものをどこでも出現するの防ぐことはない。
- この属性が文書のインスタンスで出現する場合、属性は、この仕様で定義されるように処理される。
XML名前空間[XML-NAMES]をサポートするホスト言語は、WAI-ARIA属性が名前空間とともに使用することを要求してもよい。この場合、WAI-ARIAステートおよびプロパティ属性に対する名前空間は、http://www.w3.org/ns/wai-aria/でなければならない。ホスト言語が名前空間をサポートし、かつユーザーエージェントがWAI-ARIA名前空間を認識する期待がある場合、名前空間に対するサポートを明示的に記述しないホスト言語でWAI-ARIAを使用するために、著者は、この名前空間を同様に使用すべきである。名前空間接頭辞はこの仕様で定義されないが、一般に"aria"が期待される。
注:WAI-ARIAステートおよびプロパティ属性は、属性すべてが文字列"aria-"で開始するような命名規則を持つ。これは名前空間接頭辞でないが、ステートまたはプロパティ名の一部である。したがって、名前空間接頭辞をもつWAI-ARIAステートおよびプロパティを使用する場合、完全な属性名は"aria:aria-foo"のようになる。
ホスト言語が名前空間をサポートしないため、または設計者がWAI-ARIAをコア機能セットに組み込むようにしたいいずれかため、一部のホスト言語は、WAI-ARIAステートおよびプロパティ属性をもつ名前空間を使用しない。このホスト言語において、この属性の名前空間名は値がない。この属性の名前は、コロンによる接頭辞オフセットがない。名前空間の点で、これは接頭辞のない属性名である。たとえばDOMインターフェイスgetAttributeNSへの結合ECMAScriptは、この状態を表すものとして空文字列("")扱い、getAttribute("aria-busy")とgetAttributeNS("", "aria-busy")の両方が、DOMにおける同じaria-busy属性にアクセスする。
注:この節の要件によると、一部のユーザーエージェントは、名前空間をもつWAI-ARIAステートおよびプロパティを認識し、一部は名前空間をもたないものを認識し、そして一部は両方を認識するかもしれない。著者は、著者が使用しているホスト言語でサポートされる形式を意識することを勧める。ホスト言語およびサポートするユーザーエージェントが明示的に名前空間を要求することを示す場合を除き、著者は名前空間なしで属性を使用することを勧める。名前空間をサポートするユーザーエージェントでさえも、一般にアクセシビリティーAPIに名前空間されたWAI-ARIAステートおよびプロパティを公開しない。具体的には、XHTMLを含む、HTMLの現在の実装は、この名前空間をサポートしない。
#
実装するホスト言語は、すべてのインタラクティブな要素、つまり、すべてのレンダリング可能またはイベント受理要素をフォーカス可能にするためにサポートを著者に提供しなければならない。実装するホスト言語は、ウェブ著者にこれらのフォーカス可能かどうかを定義することを可能にする機能を提供しなければならず、インタラクティブな要素は、デフォルトでタブナビゲーション順序で出現する。HTML 5のtabindex属性は、1つの実装例である。
#
ホスト言語がオブジェクトに対してネイティヴセマンティックスを欠く場合、WAI-ARIAは、オブジェクトに関するセマンティック情報を提供するように設計されている。とはいえ、WAI-ARIAは多数のホスト言語のために追加のセマンティックスを提供するよう設計されている。さらに、長い期間をかけてホスト言語は進化し、WAI-ARIAの機能に対応して新しいネイティヴな機能を提供することができる。そのため、WAI-ARIAセマンティックスがホスト言語のセマンティックスと冗長であるような多数の状況がある。
このホスト言語の機能は、「暗黙のWAI-ARIAセマンティックス」を持つとみなすことができる。暗黙のWAI-ARIAセマンティックスを持つ機能のユーザーエージェント処理は、WAI-ARIAの機能の処理と同様だろう。その処理はホスト言語の機能とWAI-ARIAの機能との間の構文上の違いにより同一ではないかもしれないが、一般に、ユーザーエージェントはアクセシビリティーAPIに同一の情報を公開するだろう。暗黙のWAI-ARIAセマンティックスを持つ機能は、必要な独自の要素、必要なステートやプロパティなど、WAI-ARIAの構造的要件を満たし、提供される明示的なWAI-ARIAセマンティックスを必要しない。
たとえば、チェックボックスやラジオボタンなど、機能性をもつ要素が既に存在する場合、ホスト言語のネイティヴセマンティックスを使用する。WAI-ARIAマークアップは、(たとえば、aria-requiredに必要であることを示す)ネイティヴセマンティックスを増強するためにのみ使用されることを意図する、または要素の標準機能を形成する、別の用途にセマンティックスを変更するために使用されることを意図する。
暗黙のWAI-ARIAセマンティックスは、以下のセクションにおける、ホスト言語のセマンティックスと競合する、衝突解決手続きに影響を与える。したがって、暗黙のWAI-ARIAセマンティックスは、ホスト言語仕様またはWAI-ARIAユーザーエージェント実装ガイド [ARIA-IMPLEMENTATION]などの規範的仕様で定義する必要がある。
#
WAI-ARIAのロール、ステート、およびプロパティは、これらのセマンティックスをもつネイティヴホスト言語の要素が使用不可であり、一般に自身のネイティヴセマンティックスを持たない要素で使用される場合に、セマンティック情報を付加することを意図する。それらもまた同様であるが非同一のセマンティックスを持つ要素に使用できる(たとえば、ネストされたリストがツリー構造を表すために使用できる)。再意図される要素のネイティヴプレゼンテーションが必要とされるスタイルおよびまたはスクリプトの量を減少させるため、この方法は、WAI-ARIAの実装を持たない古いブラウザー用のフォールバック戦略の一部にすることができる。以下に概説する場合を除き、ユーザーエージェントは、ホスト言語のセマンティックスを使用するよりもむしろ、アクセシビリティーAPIに要素を公開する方法を定義するために、WAI-ARIAセマンティックスを常に使用しなければならない。
WAI-ARIAがネイティヴセマンティックスを上書きすることが期待されるこれら通常の状況に加えて、WAI-ARIAを上書きすることが不適切である要素が存在する。これは、同一のホスト言語のセマンティックスが存在するため、WAI-ARIAを必要としないため、またはWAI-ARIA由来のセマンティックスが直接ホスト言語のセマンティックスと競合するためであるかもしれない。同一のロールのセマンティックスと値をもつホスト言語における機能が使用可能である、かつ著者がホスト言語の機能を使用しないようにするための説得力のある理由がない場合、著者は、WAI-ARIAをもつ他の要素を再利用するよりもむしろ、ホスト言語の機能を使用すべきである。
ホスト言語は、ロールに対応する暗黙のWAI-ARIAセマンティックスを持つ機能を持つことができる。WAI-ARIAロールが与えられる場合、ロールがホスト言語によってネイティヴ要素で明示的に禁止されているWAI-ARIAステートおよびプロパティを必要としない限り、ユーザーエージェントは、処理のためにネイティヴセマンティックでなく、WAI-ARIAロールのセマンティックを使用しなければならない。ロールに対する値は、ステートおよびプロパティに対する値と同じように競合せず(たとえば、HTML 'checked'属性と'aria-checked'属性が競合する値を持つだろう)、著者は、通常は再利用されない要素でWAI-ARIAロールすら提供するための正当な理由があると予想される。
WAI-ARIAステートおよびプロパティが、同じ暗黙のWAI-ARIAセマンティックを持つホスト言語の機能と対応する場合、WAI-ARIAの機能を使用することが特に問題となるかもしれない。WAI-ARIAの機能およびホスト言語の機能が両方とも提供されるが、それらの値が同期しない場合、ユーザーエージェントおよび支援技術は、使用すべき値を知ることができない。したがって、支援技術に相反するステートとプロパティを提供しないように、その要素のネイティヴ属性と競合する各ホスト言語要素上のWAI-ARIA属性の使用箇所で、ホスト言語は明示的に宣言しなければならない。ホスト言語が指定された要素に対するネイティヴ属性と競合する直接セマンティックで存在するだろうWAI-ARIA属性を宣言する場合、ユーザーエージェントは、WAI-ARIA属性を無視しなければならず、代わりに同一の暗黙のセマンティックを持つホスト言語属性を使用しなければならない。
ホスト言語は、WAI-ARIAで上書きできない機能を文書化してもよい(これは「強いネイティヴセマンティックス」と呼ばれる)。これは、セマンティックスがWAI-ARIAで変更された場合、処理が不確実になる場所の機能だけでなく、暗黙のWAI-ARIAセマンティックスを持つ機能でもある。WAI-ARIAロールが強いネイティヴセマンティックスをもつ要素で使用される場合、適合性チェッカーはエラーまたは警告を通知してもよいが、上記のようにアクセシビリティーAPIに要素を公開する際に、ユーザーエージェントは依然としてWAI-ARIAロールのセマンティック値を使用しなければならない。
#
ステートおよびプロパティ属性はホスト言語に含まれており、したがって、属性の値型の表現に対する構文は、ホスト言語によって管理される。値で定義される値の型ごとに、ホスト言語から適切な値の型が使用される。WAI-ARIAの値型とさまざまなホスト言語の値型との間の推奨される対応は、WAI-ARIAの値型の言語へのマッピングに挙げられる。これは、WAI-ARIAをサポートする新しいホスト言語に対応するための非規範的マッピングである。
リストの値型―ID参照リストおよびトークンリスト―は、提供される与えられた型の複数の値を許可する。値は、スペース文字、カンマなどの、リスト属性に対するホスト言語によって認識される区切り文字で区切られる。ある言語がさまざまな区切り文字を許可するかもしれない一方で、一部の言語は、特定の単一の区切り文字を要求するかもしれない。
グローバルなステートおよびプロパティは、ホスト言語における任意の要素でサポートされる。しかし、著者は、明示的なWAI-ARIAロールとして定義される、または適切なWAI-ARIAロールと一致するホスト言語セマンティックによって定義されるかのいずれかで、ステートまたはプロパティをサポートするロールをもつ要素上で非グローバルステートおよびプロパティのみを使用しなければならない。role属性がサポートするWAI-ARIAステートおよびプロパティを含む、要素、セマンティックスおよび要素の動作に追加される場合、ロールの動作によって増強または上書きされる。ユーザーエージェントは、明示的なWAI-ARIAロールとして定義される、または適切なWAI-ARIAロールと一致するホスト言語セマンティックで定義されるかのいずれかで、ステートまたはプロパティをサポートするロールをもたない要素で使用される非グローバルステートおよびプロパティを無視しなければならない。たとえば、aria-valuetext属性は、progressbarとしてのロールを明示的にかつ重複して指定するために著者の要求なしで、HTMLにおけるprogress要素で使用することができる。
WAI-ARIAロールが使用される場合、ロールが要求されない限り、DOMに存在しないサポートするステートおよびプロパティは、そのデフォルト値に従って処理される。トークンのステートおよびプロパティの場合、属性値は、長さゼロの文字列("")もデフォルト値に対応するのである。したがって、ユーザーエージェントは、存在しない属性を扱うのと同じ""の値をもつトークンのステートおよびプロパティ属性を扱うべきである。通常、これはデフォルト値(通常"undefined")に対応するが、値が必須属性である場合、ユーザーエージェントはエラーを通知する(NULL値は必須属性を提供するために失敗したのと同じであるため)。