CSSにおいて、パターンマッチ規則は文書ツリー内のどの要素にスタイル規則を適用するかを決定する。セレクターと呼ばれるこれらのパターンは、単純な要素名から豊富な文脈上のパターンへと多岐にわたる。パターン内のすべての条件が特定の要素に対して該当する場合、セレクターは要素にマッチする。
セレクターについて文書言語の要素名における大文字・小文字の区別は、文書言語に依存する。たとえば、HTMLで要素名は大文字・小文字不区別であるが、XMLにおいては大文字・小文字区別となる。
次の表はCSS 2.2セレクター構文の概要である:
| パターン | 意味 | 解説する節 |
|---|
| * | すべての要素にマッチする。 | 全称セレクター |
| E | E要素にマッチする(すなわち、E要素型)。 | 型セレクター |
| E F | E要素の子孫であるF要素にマッチする。 | 子孫セレクター |
| E > F | E要素の子であるF要素にマッチする。 | 子セレクター |
| E:first-child | 親要素の最初の子であるE要素にマッチする。
| :first-child疑似クラス |
E:link
E:visited | ハイパーリンクのアンカーであるE要素のうち、未訪問(:link)であるもの、訪問済み(:visited)であるものにマッチする。
| リンク疑似クラス |
E:active
E:hover
E:focus | 特定のユーザーアクション状態にあるE要素にマッチする。
| 動的疑似クラス
|
| E:lang(c) | 言語cを持つE要素にマッチする(言語情報の決定方法は文書言語が規定する)。
| :lang()疑似クラス
|
| E + F | E要素の直後に現れるF要素にマッチする。 | 隣接セレクタ
|
| E[foo] | (値にかかわらず)"foo"属性を設定されたE要素にマッチする。
| 属性セレクター
|
| E[foo="warning"] | "foo"属性の値が"warning"であるE要素にマッチする。
| 属性セレクター
|
| E[foo~="warning"] | "foo"属性が空白区切りの値をとり、その値の1つが"warning"であるE要素にマッチする。
| 属性セレクター
|
| E[lang|="en"] | "lang"属性が"en"で(左から)始まるハイフン区切りのリストをもつE要素にマッチする。
| 属性セレクター
|
| DIV.warning | 言語固有。(HTMLでは、DIV[class~="warning"]と同義。)
| クラスセレクター |
| E#myid | "myid"と同値のIDをもつE要素にマッチする。 | IDセレクター |
単体セレクターは、型セレクターまたは全称セレクターのいずれかの直後に、0個以上の属性セレクター、IDセレクター、疑似クラスが任意の順序で続くものである。セレクターの構成要素のすべてがマッチする場合、単体セレクターはマッチする。
注:CSS 2.2で使用される用語は、CSS3で使用されるものとは異なる。たとえば、"単体セレクター"は、CSS 2.2と比較してCSS3でより小さいセレクター部分を指す。CSS3セレクターモジュール[CSS3SEL]を参照のこと。
セレクターは、結合子で区切られた1つ以上の単体セレクターからなる。結合子は、空白、">"、"+"がある。空白は結合子と単体セレクターの間およびその前後に出現してもよい。
セレクターにマッチする文書ツリーの要素は、セレクターの対象と呼ばれる。単一の単体セレクターから成るセレクターは、その要件を満たすすべての要素にマッチする。単体セレクターおよび結合子を列の先頭に追加することは、追加のマッチング制約を課すことになる。よってセレクターの対象は、常に最後の単体セレクターに一致する要素のサブセットである。
単一の疑似要素は、連鎖の最後の単体セレクターに追加してもよい。その場合、スタイル情報は各対象の一部に適用される。
複数のセレクターが同じ宣言を共有する場合、セレクターをコンマ区切りのリストにグループ化してもよい。
例:
この例において、同一の宣言を持つ3つの規則を1つに簡略化する。つまり、
h1 { font-family: sans-serif }
h2 { font-family: sans-serif }
h3 { font-family: sans-serif }
これは以下と同等である:
h1, h2, h3 { font-family: sans-serif }
CSSは、複数の宣言や略式プロパティを含む、他の"略式"のメカニズムを提供する。
"*"と書き表される全称セレクターは、すべての要素型の名前とマッチする。全称セレクターは、文書ツリー内の任意の単一要素にマッチする。
全称セレクターが単体セレクターの唯一の構成要素でない場合、"*"を省略してもよい。たとえば:
*[LANG=fr]と[LANG=fr]は等価である。
*.warningと.warningは等価である。
*#myidと#myidは等価である。
型セレクターは、文書言語の要素型の名前とマッチする。型セレクターは、文書ツリー内の要素型の全インスタンスとマッチする。
例:
次の規則は、文書ツリー内のすべてのH1要素とマッチする。
h1 { font-family: sans-serif }
ときには、著者はセレクターが文書ツリー内の別の要素の子孫である要素とマッチさせたいこともあってもよい(たとえば、H1要素に含まれるEM要素にマッチさせる)。子孫セレクターは、パターン内のそのような関係を表現する。子孫セレクターは、空白で区切られた2つ以上のセレクターで構成される。形式"A B"の子孫セレクターは、要素Bが、ある祖先要素Aの任意の子孫である場合にマッチする。
例:
たとえば、次の規則を考えてみる:
h1 { color: red }
em { color: red }
この規則の意図するところは、文字色の変更によってテキストを強調することだが、次のような場合にその効果は失われる。
<H1>This headline is <EM>very</EM> important</H1>
この場合、どこかのH1内にEMが出現する際にいつでも文字色を青に設定する規則を、以前の規則に補完することによって対処する:
h1 { color: red }
em { color: red }
h1 em { color: blue }
3番目の規則は以下の断片でEMとマッチする:
<H1>This <SPAN class="myclass">headline
is <EM>very</EM> important</SPAN></H1>
例:
次のセレクターは:
div * p
DIV要素の孫またはそれ以上の代の子孫となるP要素にマッチする。"*"の両側の空白は、全称セレクターの一部でないことに注意する。空白は、DIVが要素の祖先でなければならないこと、およびその要素がPの祖先でなければならないことを意味する結合子である。
例:
子孫セレクターと属性セレクターを組み合わせたものが以下の規則である。このセレクターは、(1) "href"属性が設定されており、(2) DIVの内側にあってPの内部にある任意の要素にマッチする。
div p *[href]
要素がある要素の子である場合、子セレクターはマッチする。子セレクターは">"で区切られた2つ以上のセレクターで構成される。
例:
次の規則は、BODYの子であるすべてのP要素にスタイルを設定する:
body > P { line-height: 1.3 }
例:
次の例は、子孫セレクターと子セレクターを組み合わせている:
div ol>li p
このセレクターはLIの子孫であるP要素にマッチする。LI要素はOL要素の子でなければならず、OL要素はDIVの子孫でなければならない。">"結合子の前後の空白が省略されていることに注意する。
ある要素における最初の子のセレクターに関する詳細は、:first-child疑似クラスの節を参照のこと。
隣接兄弟セレクターはE1 + E2の構文を持つ。この場合E2がセレクターの主体である。E1とE2が文書ツリーで同じ親を共有し、かつE1の直後にE2が続く場合、非要素ノード(テキストノードやコメントなど)を無視してセレクターはマッチする。
例:
したがって、次の規則は、P要素がMATH要素の直後に続く場合、P要素をインデントすべきでないことを提示している:
math + p { text-indent: 0 }
次の例は、H1とその直後に続くH2の間にある垂直方向のスペースを削減する:
h1 + h2 { margin-top: -5mm }
例:
次の規則は、クラスセレクターが追加されたことを除けば、上の例と同様である。したがって、H1がclass="opener"を持つ場合に限り、特別な整形効果が現れる:
h1.opener + h2 { margin-top: -5mm }
CSS 2.2は、著者がソース文書で定義されたある属性を持つ要素にマッチする規則を指定できる。
属性セレクターは、4つの方法でマッチしてもよい:
[att]
- 要素の"att"属性が任意の値を設定する場合にマッチする。
[att=val]
- 要素の"att"属性値が厳密に"val"である場合にマッチする。
[att~=val]
- 空白区切りのリストで、そのうちの1つの単語が厳密に"val"であるような
att属性値を持つ要素を意味する。"val"が空白に相当する場合、(単語が空白区切りなので)何かを意味することは決してない。"val"が空の文字列の場合、いずれも意味するものではない。
[att|=val]
- 値が厳密に"val"または"val"で始まり直後に"-"(U+002D)が続くいずれかの
att属性を持つ要素を意味する。これは、主にBCP 47([BCP47])またはその後継で説明されるような言語のサブコードとマッチすることを意図している(たとえば、HTMLのa要素におけるhreflang属性)。lang(あるいはxml:lang)の言語のサブコードのマッチについては、:lang疑似クラスを参照のこと。
属性値は、識別子または文字列でなければならない。セレクターの属性名と属性値について、大文字・小文字区別は文書言語に依存する。
例:
たとえば、以下の属性セレクターは、値にかかわらず"title"属性を指定するすべてのH1要素とマッチする:
h1[title] { color: blue; }
例:
次の例で、セレクターは、"class"属性が厳密に値"example"を持つすべてのSPAN要素にマッチする:
span[class=example] { color: blue; }
複合的な属性セレクターは、ある要素の複数の属性、または同一属性の複数回の参照できる。
例:
ここでセレクターは、"hello"属性が厳密に値"Cleveland"を持ち、"goodbye"属性が厳密に値 "Columbus"を持つすべてのSPAN要素にマッチする:
span[hello="Cleveland"][goodbye="Columbus"] { color: blue; }
例:
以下のセレクターは"="と"~="の違いを示している。たとえば、最初のセレクターは、"rel"属性の値"copyright copyleft copyeditor"とマッチする。2つめのセレクターは、"href"属性が値"http://www.w3.org/"を持つ場合のみマッチする。
a[rel~="copyright"]
a[href="http://www.w3.org/"]
例:
次の規則は、"lang"属性値が"fr"(フランス語)となっているすべての要素を非表示にする。
*[lang=fr] { display : none }
例:
次の規則は、"lang"属性値が"en"で始まるものにマッチする。これは、"en"、"en-US"、"en-cockney"などを含む:
*[lang|="en"] { color : red }
例:
同様に、次の聴覚スタイルシートの規則は、セリフを各役割ごとに異なる声で読み上げさせる:
DIALOGUE[character=romeo]
{ voice-family: "Laurence Olivier", charles, male }
DIALOGUE[character=juliet]
{ voice-family: "Vivien Leigh", victoria, female }
マッチングは、文書ツリーの属性値に対して行われる。デフォルトの属性値はDTDまたは他の場所で定義されてもよいが、常に属性セレクターを選択できるとは限らない。スタイルシートは、デフォルト値が文書ツリーに含まれない場合でも動作するように設計されるべきである。
より正確には、ユーザーエージェントは、DTDの"外部サブセット"を読んで、文書中にデフォルト属性値を検索することを要求されなくてよいが、文書の"内部サブセット"においては要求されてもよい(これらのサブセットの定義については、[XML11]を参照のこと)。DTDの外部サブセットで定義されるデフォルトの属性値が文書ツリーに出現するかどうかは、ユーザーエージェントに依存する。
ユーザーエージェントはXML名前空間[XMLNAMESPACES]を認識してもよいが、名前空間が文書に存在したかどうかにかかわらず、デフォルトの属性値を扱うために名前空間の知識を要求されない。(たとえば、XHTMLユーザーエージェントは、XHTMLのDTDの組み込み知識の使用を要求されない。)
一般に、実装は外部サブセットの無視を選択することに注意する。
例:
Example:
たとえば、デフォルト値"decimal"である属性"notation"を持つ要素の例を考える。DTD断片はこのようになる
<!ATTLIST EXAMPLE notation (decimal,octal) "decimal">
スタイルシートが次の規則を含むとすると
EXAMPLE[notation=decimal] { /*... 規定のプロパティ設定 ...*/ }
EXAMPLE[notation=octal] { /*... 別の設定 ...*/ }
最初の規則は、その"notation"属性がデフォルトで設定されている要素とマッチしない場合がある。すなわち、明示的に設定されていないことがある。すべての場合を捕らえるには、デフォルト値の属性セレクターを削除しなければならない:
EXAMPLE { /*... 規定のプロパティ設定 ...*/ }
EXAMPLE[notation=octal] { /*... 別の設定 ...*/ }
ここで、セレクターEXAMPLE[notation=octal]が単独の型セレクターよりも詳細であるので、2番目の規則におけるスタイル宣言は、"notation"の属性値"octal"を持つ要素が最初のものを上書きする。デフォルトの場合のみに適用される任意のプロパティの宣言は、非デフォルトの場合のスタイル規則で上書きされることに配慮する必要がある。
HTMLと連携する場合、著者はclass属性を表す場合~=表記の代わりにピリオド(.)を使用してもよい。したがって、HTMLに対して、div.valueとdiv[class~=value]は同じ意味を持つ。属性値は、"ピリオド"(.)の直後に続かなければならない。ユーザーエージェントは、それぞれの名前空間の"class"属性を決定するための名前空間固有の知識を持つ場合、XML文書にピリオド(.)表記を用いてセレクターを適用してもよい。名前空間固有の知識の一例は、特定の名前空間の仕様における文である(たとえば、SVG 1.1[SVG11]はSVG "class"属性およびユーザーエージェントが属性をどのように解釈すべきかを説明する。同様にMathML 3.0[MATH30]はMathML "class"属性を説明する)。
例:
たとえば、以下のようにclass~="pastoral"を持つすべての要素にスタイル情報を割り当て可能である:
*.pastoral { color: green } /* class~=pastoralを持つ全要素 */
または単に
.pastoral { color: green } /* class~=pastoralを持つ全要素 */
以下は、class~="pastoral"であるH1要素にのみスタイルを割り当てる:
H1.pastoral { color: green } /* class~=pastoralを持つH1要素 */
この規則を考えると、以下の最初のH1要素のテキストは緑色にならないが、2番目のH1要素は緑色となる:
<H1>Not green</H1>
<H1 class="pastoral">Very green</H1>
"class"値のサブセットをマッチングさせるには、"."の直後にそれぞれの値が存在しなければならない。
例:
たとえば、以下の規則は、"class"属性がスペース区切りのリストに"pastoral"と"marine"を含んだすべてのP要素とマッチする:
p.marine.pastoral { color: green }
この規則は、class="pastoral blue aqua marine"とマッチするが、class="pastoral blue"とはマッチしない。
注。 CSSは、"class"属性に非常に大きな力を与える。したがって著者は、ほとんど見栄えに関係しない要素(HTMLにおけるDIVやSPANなど)のスタイル情報に基づき、"class"属性を使用して割り当てた独自の"文書言語"を設計することができる。著者は、文書言語の構造要素が意味を認識し受け入れていることが多いので、このような用法を避けるべきである。著者が定義したクラス名は認識されないかもしれない。
注:要素が複数のクラス属性を持つ場合、クラスを検索する前にクラス値の間をスペースで連結されなければならない。しかし、執筆時点でワーキンググループはこの状況に到達する可能なすべての方法を認識していないため、本仕様においてこの動作は明確に非規範的である。
文書言語は、ID型と宣言される属性を含んでもよい。ID型属性の特殊さは、2つの属性が同値を持つことができないことにある。どのような文書言語でも、ID属性は一意に要素を識別するために使用できる。HTMLですべてのID属性は"id"と名付けられる。XMLアプリケーションは、異なるID属性に名前を付けてもよいが、同じ制約が適用される。
文書言語のID属性は、文書ツリー内の1つの要素インスタンスに識別子を割り当て可能である。CSS IDセレクターは、その識別子に基づいて要素のインスタンスにマッチする。CSS IDセレクターは、"#"の直後にID値が続く識別子でなければならない。
CSSはユーザーエージェントが要素のID属性を識別する方法を規定しないことに注意する。たとえば、ユーザーエージェントは文書のDTDを読むかもしれないし、決め打ちされた情報を持つかもしれないし、ユーザーに尋ねるかもしれない。
例:
次のIDセレクターは、ID属性値"chapter1"であるH1要素とマッチする。
h1#chapter1 { text-align: center }
次の例でスタイル規則は、ID値"z98y"を持つ要素にマッチする。よって規則は、P要素に対してマッチする:
<HEAD>
<TITLE>Match P</TITLE>
<STYLE type="text/css">
*#z98y { letter-spacing: 0.3em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Wide text</P>
</BODY>
しかし、次の例でスタイル規則は、"z98y"のID値を持つH1要素とマッチする。規則は、この例でP要素とマッチしない。
<HEAD>
<TITLE>Match H1 only</TITLE>
<STYLE type="text/css">
H1#z98y { letter-spacing: 0.5em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Wide text</P>
</BODY>
IDセレクターは属性セレクターよりも高い詳細度を持つ。たとえばHTMLで、セレクター#p123は、カスケードの面で[id=p123]より詳細である。
注。XML 1.1[XML11]において、どの属性が要素のIDを含むかに関する情報は、DTDに含まれる。XMLを解析する際、ユーザーエージェントは常にDTDを読むとは限らないため、どの要素のIDであるかを識別できないかもしれない。スタイルシートの設計者がこのような場合になると知っている、もしくは疑う場合、#p371の代わりに[name=p371]のような通常の属性セレクターを使用すべきである。しかし、通常の属性セレクターのカスケード順序は、IDセレクターとは異なる。[name=p371] {color: red ! important} のように、宣言に"!important"プロパティを追加する必要があるかもしれない。
要素が複数のID属性を持つ場合、ID属性のすべては、IDセレクターのために、その要素のIDとして扱われなければならない。このような状況は、xml:id [XMLID]、DOM3 Core [DOM-LEVEL-3-CORE]、XML DTD [XML11]と名前空間固有の知識の混合物を使用して達せられるだろう。
CSS 2.2において、スタイルは通常、文書ツリー内の位置に基づいて要素に配置される。この単純なモデルは、多くの場合十分だが、一部の一般的な公開シナリオは、文書ツリーの構造に起因しない場合がある。たとえば、HTML 4([HTML4]を参照)において、段落の最初の行を参照する要素は存在せず、したがってその行を参照してもよい単体CSSセレクターは存在しない。
CSSは、文書ツリーの外側にある情報に基づいた書式設定を可能にするために、疑似要素や疑似クラスの概念を導入する。
- 疑似要素は、文書言語によって指定された範囲を超えて、文書ツリーに関する抽象概念を作成する。たとえば、文書言語は、要素のコンテンツの最初の文字または最初の行にアクセスする仕組みを提供しない。CSS疑似要素は、スタイルシートの設計者がこのアクセスできない情報を参照することができる。また、疑似要素はスタイルシートの設計者がソース文書内で存在しないコンテンツにスタイルを割り当てる手段を提供してもよい(たとえば、:beforeおよび:after疑似要素が生成コンテンツにアクセスできる)。
- 疑似クラスは、要素の名前、属性またはコンテンツ以外の特徴で要素を分類する。その特徴は原則として、文書ツリーから推測できないものである。疑似クラスは、ユーザーが文書と対話する間、要素が疑似クラスを獲得したり喪失したりするという意味で、動的であってもよい。例外は、文書ツリーから推測できる':first-child'、および場合によっては文書ツリーから推測できる':lang()'である。
疑似要素も疑似クラスのいずれも文書ソースまたは文書ツリーに出現しない。
疑似クラスは、セレクター内のどこにでも許可されるが、疑似要素はセレクターの最後の単体セレクターの後にのみ追加してもよい。
疑似要素および疑似クラスの名前は、大文字・小文字不区別である。
一部の疑似クラスは相互に排他的である一方、同じ要素に同時に適用可能なものもある。規則が競合する場合、通常のカスケード順序が結果を決定する。
:first-child疑似クラスは、ある別の要素における最初の子要素にマッチする。
例:
次の例において、セレクターはDIV要素の最初の子であるすべてのP要素にマッチする。規則は、DIVの第一段落のインデントを禁止する。
div > p:first-child { text-indent: 0 }
このセレクターは、以下の断片でDIV中のPにマッチする:
<P> The last P before the note.
<DIV class="note">
<P> The first P inside the note.
</DIV>
しかし、以下の断片で2つめのPにはマッチしない:
<P> The last P before the note.
<DIV class="note">
<H2>Note</H2>
<P> The first P inside the note.
</DIV>
例:
次の規則は、P要素の子孫であって最初の子であるEM要素に対して'bold'にフォントの太さを設定する:
p:first-child em { font-weight : bold }
匿名ボックスは、文書ツリーの一部ではないので、最初の子を数えるときに匿名ボックスがカウントされないことに注意する。
たとえば、EMについて:
<P>abc <EM>default</EM>
これは、Pの最初の子である。
次の2つのセレクターは等価である:
* > a:first-child /* A要素は任意の要素の最初の子 */
a:first-child /* 上に同じ */
ユーザーエージェントは一般に、未訪問のリンクと訪問済みのリンクを区別して表示する。CSSは、これらを区別するために疑似クラス':link'および':visited'を提供する:
- :link疑似クラスは、未訪問のリンクに適用される。
- :visited疑似クラスは、ユーザーが一度訪問したリンクに適用される。
ユーザーエージェントは、ある時点で訪問済みリンクを(未訪問の)':link'状態に戻してもよい。
2つの状態は互いに排他的である。
どの要素がハイパーリンクのソースアンカーかについては、文書言語が決定する。たとえば、HTML4において、リンク疑似クラスは"href"属性を持つA要素に適用される。したがって、次の2つのCSS 2.2の宣言は、同様の効果がある:
a:link { color: red }
:link { color: red }
例:
次のリンクの場合:
<A class="external" href="http://out.side/">external link</A>
訪問済みの場合、この規則は:
a.external:visited { color: blue }
青色にする。
注。スタイルシート著者は、ユーザーの同意なしにユーザーの訪問済みサイトを決定するために:linkおよび:visited疑似クラスを悪用することが可能である。
したがって、ユーザーエージェントは、未訪問のリンクなどのすべてのリンクを扱う一方で、訪問済みまたは未訪問のリンクを異なるものとしてレンダリングし、ユーザのプライバシーを保護する他の手段を実装してもよい。プライバシーの取り扱いの詳細については[P3P]を参照のこと。
対話的なユーザーエージェントは、時にはユーザーの動作に応じてレンダリングを変更する。CSSは、一般的な場合の3つの疑似クラスを提供する:
- :hover疑似クラスは、ユーザーが(ポインティングデバイスで)アクティブではない要素を指定する間に適用される。たとえば、視覚系ユーザーエージェントは、要素が生成したボックス上にカーソル(マウスポインター)を置いたとき、この疑似クラスを適用できる。インタラクティブメディアをサポートしないユーザーエージェントは、この疑似クラスをサポートする必要はない。インタラクティブメディアをサポートする一部の適合ユーザーエージェントは、この疑似クラスをサポートできないかもしれない(たとえば、ペンデバイス)。
- :active疑似クラスは、ユーザーが要素をアクティブにする間に適用される。たとえば、ユーザーがマウスのボタンを押してから離すまでの間である。
- :focus疑似クラスは、フォーカスしている(キーボードイベントやテキスト入力の他の形態を受け入れる)間に適用する。
要素は複数の疑似クラスと同時にマッチしてもよい。
CSSは、どの要素が上記の状態にあってもよいか、どのように状態が入力または出力されるかを定義しない。スクリプトは、要素がユーザーイベントに反応するかどうかを変更してもよく、異なるデバイスやユーザーエージェントは要素を指示したり、アクティブにするさまざまな方法があってもよい。
':active'または':hover'である要素の親がその状態になっているかどうかもCSS 2.2は定義しない。
ユーザーエージェントは、疑似クラスの遷移のために現在表示されている文書のリフローを要求しない。たとえば、スタイルシートは、非アクティブなリンクよりもアクティブなリンクの'font-size'を大きくするよう指定してもよいが、これは読者がリンクを選択する際の文字の位置を変更してもよいため、ユーザーエージェントは対応するスタイル規則を無視してもよい。
例:
A:link { color: red } /* 未訪問のリンク */
A:visited { color: blue } /* 訪問済みリンク */
A:hover { color: yellow } /* ユーザーがマウスポインターを重ねている */
A:active { color: lime } /* アクティブなリンク */
A:hoverはA:linkとA:visitedの後に配置しなければならないことに注意する。そうでなければカスケーディング規則がA:hover規則の'color'プロパティを無効にしてしまうことになる。同様に、A:activeはA:hoverの後に配置されるため、A要素上でアクティブとホバーのどちらの場合でもアクティブ色(ライム色)が適用される。
例:
動的疑似クラスを組み合わた例:
a:focus { background: yellow }
a:focus:hover { background: white }
最後のセレクターは、:focus疑似クラスかつ:hover疑似クラスであるA要素とマッチする。
フォーカスアウトラインの表示については、動的なフォーカスアウトラインの節を参照のこと。
注。 CSS1において、':active'疑似クラスは、':link'および':visited'と相互に排他的であった。これはもはや当てはまらない。要素は、':visited'と':active'(または':link'と':active')の両方になることができ、スタイル宣言が適用されるかどうかを通常のカスケード規則が決定する。
注。 また、CSS1において':active'疑似クラスはリンクにのみ適用されることに注意する。
文書言語が要素の自然言語を決定する方法を指定する場合、その言語に基づく要素とマッチするようなCSSでセレクターを記述可能である。たとえば、HTML [HTML4]で、"lang"属性、META要素、ことによると(HTTPヘッダーのような)プロトコルからの情報の組み合わせで言語は決定される。XMLは、xml:langと呼ばれる属性を使用し、言語を決定するための他の文書の言語固有の方法があってもよい。
疑似クラス':lang(C)'は言語Cの要素が存在すればマッチする。単に識別子のCに対して要素の言語の値と等しい場合でも、ハイフン区切りの部分文字列でも、あたかも'|='演算子によって実行されたかのように同じ方法でマッチする。要素の言語の値に対するCのマッチングは、ASCIIの範囲内の文字において大文字・小文字不区別で行われる。識別子Cは妥当な言語名である必要はない。
Cは空であってはならない。
注:文書やプロトコルは、BCP 47 [BCP47]またはその後続由来のコードを用いて言語を指示することが推奨される。また、XMLベースの文書の場合は"xml:lang"属性による言語の指示が推奨される[XML11]。 "FAQ: Two-letter or three-letter language codes."を参照のこと。
例:
次の規則は、カナダにおけるフランス語またはドイツ語のいずれかのHTML文書に対して引用符を設定する:
html:lang(fr-ca) { quotes: '« ' ' »' }
html:lang(de) { quotes: '»' '«' '\2039' '\203A' }
:lang(fr) > Q { quotes: '« ' ' »' }
:lang(de) > Q { quotes: '»' '«' '\2039' '\203A' }
2番目の規則のペアは、実際には親要素の言語に従ってQ要素に'quotes'プロパティを設定する。一般に引用符の選択は、引用文自身ではなく、引用文の周囲にある要素の言語に基づくため、このような方法がとられる。英文中のフランス語の断片"à L' improviste"は英語の引用符を使用するのである。
注 [lang|=xx]と:lang(xx)の違いに注意する。このHTMLの例において、BODYのみ[lang|=fr]にマッチする(LANG属性を持つため)。しかし、BODYとPの両方が:lang(fr)にマッチする(両方ともフランス語のため)。
<body lang=fr>
<p>Je suis Français.</p>
</body>
疑似要素は、以下と別の章で説明する例外を除き、CSSにおいて実際の要素のように振る舞う。
以下の節では、すべての場合における":first-line"や':first-letter'の正確なレンダリングを定義しないことに注意する。将来のCSSレベルは、これらをより正確に定義するかもしれない。
:first-line疑似要素は、段落の1行目に整形されるコンテンツに特別なスタイルを適用する。たとえば:
p:first-line { text-transform: uppercase }
上記の規則は、"全段落の1行目の文字を大文字に変更する"ことを意味する。しかし、セレクター"P:first-line"は実在するどのHTML要素ともマッチしない。このセレクターは、適合ユーザーエージェントが全段落の先頭に挿入する疑似要素とマッチする。
1行目の長さは、ページの幅、フォントサイズなどを含む多数の要因に依存することに注意する。したがって、次のようなよく目にするHTMLの段落は:
<P>This is a somewhat long HTML
paragraph that will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</P>
次のように改行されたとすると:
THIS IS A SOMEWHAT LONG HTML PARAGRAPH THAT
will be broken into several lines. The first
line will be identified by a fictional tag
sequence. The other lines will be treated as
ordinary lines in the paragraph.
:first-lineの仮想タグを含むようにユーザーエージェントによって"書き換え"られる。この仮想タグは、プロパティの継承方法を示すのに役立つ。
<P><P:first-line> This is a somewhat long HTML
paragraph that </P:first-line> will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</P>
疑似要素が実在の要素を分断してしまう場合、その要素を一度閉じて再び開くことで期待する効果を得る。したがって、SPAN要素を用いて前述の段落をマークアップする場合:
<P><SPAN class="test"> This is a somewhat long HTML
paragraph that will be broken into several
lines.</SPAN> The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</P>
:first-line仮想タグの挿入時に、ユーザーエージェントはSPANの開始タグと終了タグをシミュレーションできる。
<P><P:first-line><SPAN class="test"> This is a
somewhat long HTML
paragraph that will </SPAN></P:first-line><SPAN class="test"> be
broken into several
lines.</SPAN> The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</P>
:first-line疑似要素は、ブロックコンテナ要素にのみ付属可能である。
要素の"最初に整形される行"は、同じフローでブロックレベルの子孫の内部に出現してもよい(すなわち、配置もフロートもされていない、ブロックレベルの子孫)。たとえば、<DIV><P>This line...</P></DIV>のDIVの1行目は、Pの1行目である(PとDIVの両方がブロックレベルであると仮定)。
テーブルセルまたはインラインブロックの最初の行は、最初に整形された祖先要素の行にすることはできない。したがって、<DIV><P STYLE="display: inline-block">Hello<BR>Goodbye</P> etcetera</DIV>において、DIVの最初に整形される行は"Hello"の行ではない。
なお、この断片のPの1行目<p><br>First...は、いずれの文字も含まないことに注意する(HTML 4におけるBRの既定のスタイルを仮定)。単語"First"は、最初に整形される行ではない。
ユーザーエージェントは、あたかもfirst-line疑似要素の仮想開始タグがちょうど最も内側のブロックレベル要素内にネストされていたかのように振る舞うべきである。(CSS1とCSS2はこのケースを暗に守っていたため、著者はこの動作に依存すべきではない。)次に例を示す。この断片に対する仮想タグは
<DIV>
<P>First paragraph</P>
<P>Second paragraph</P>
</DIV>
このようになる
<DIV>
<P><DIV:first-line><P:first-line>First paragraph</P:first-line></DIV:first-line></P>
<P><P:first-line>Second paragraph</P:first-line></P>
</DIV>
:first-line疑似要素はインラインレベル要素に類似するが、一定の制限がある。:first-line疑似要素に適用されるプロパティは次のとおり:フォントプロパティ、色のプロパティ、背景のプロパティ、'word-spacing'、'letter-spacing'、'text-decoration'、'text-transform'、'line-height'。ユーザーエージェントは、他のプロパティを同様に適用してもよい。
ある行に他のコンテンツ(画像やインラインテーブルなど)が先行しない場合、:first-letter疑似要素は、ブロックの1行目の最初の文字を選択しなければならない。:first-letter疑似要素は、一般的な印刷効果である"イニシャルキャップ"および"ドロップキャップ"として使用してもよい。'float'プロパティが'none'である場合、この種類の先頭文字はインラインレベル要素と、それ以外の場合はフロート要素と類似する。
次に述べるものは、:first-letter疑似要素に適用されるプロパティである:フォントプロパティ、'text-decoration'、'text-transform'、'letter-spacing'、'word-spacing'(適切な場合)、'line-height'、'float'、'vertical-align'('float'が'none'の場合のみ)、マージンプロパティ、パディングプロパティ、ボーダープロパティ、色のプロパティ、背景のプロパティ。ユーザーエージェントは、他のプロパティと同様に適用されてもよい。活字として正確なイニシャルキャップまたはドロップキャップをレンダリングできるようにするために、ユーザーエージェントは、通常の要素の場合とは異なった行の高さや文字の形状に基づく幅と高さを選択してもよい。CSS3は、先頭文字に適用される特定のプロパティを持つことが期待される。
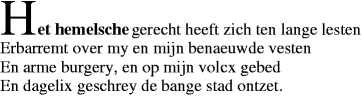
この例では、イニシャルキャップの可能なレンダリングを示している。first-letter疑似要素によって継承される'line-height'は1.1であるが、この例ではユーザーエージェントが異なる先頭文字の高さを計算しているため、最初の2行の間に不要なスペースが発生しないことに注意する。また、先頭文字の仮想開始タグがSPANの内部にあるため、先頭文字のフォントの太さはnormalであり、boldでないことにも注意する。
p { line-height: 1.1 }
p:first-letter { font-size: 3em; font-weight: normal }
span { font-weight: bold }
...
<p><span>Het hemelsche</span> gerecht heeft zich ten lange lesten<br>
Erbarremt over my en mijn benaeuwde vesten<br>
En arme burgery, en op mijn volcx gebed<br>
En dagelix geschrey de bange stad ontzet.
次のCSS 2.2は、ドロップキャップの先頭文字の範囲を2行にする:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Drop cap initial letter</TITLE>
<STYLE type="text/css">
P { font-size: 12pt; line-height: 1.2 }
P:first-letter { font-size: 200%; font-style: italic;
font-weight: bold; float: left }
SPAN { text-transform: uppercase }
</STYLE>
</HEAD>
<BODY>
<P><SPAN>The first</SPAN> few words of an article
in The Economist.</P>
</BODY>
</HTML>
この例は次のように整形される:
仮想タグは次のとおり:
<P>
<SPAN>
<P:first-letter>
T
</P:first-letter>he first
</SPAN>
few words of an article in the Economist.
</P>
:first-line疑似要素の開始タグが右側にあるブロック要素の開始タグの後に挿入されると同時に、:first-letter疑似要素のタグはコンテンツ(すなわち、先頭文字)に隣接することに注意する。
伝統的なドロップキャップ整形を実現するため、たとえばベースラインを揃えるために、ユーザーエージェントはフォントサイズを近似してもよい。また、整形の際、グリフのアウトラインを考慮してもよい。
句読点(すなわち、Unicode [UNICODE]で定義されている文字、"open"(Ps)、"close"(Pe)、"initial"(Pi)、"final"(Pf)、"other"(Po)の句読点クラス)が先行または先頭文字の後に続く場合、次のように文字が含まれるべきである:
':first-letter'は先頭文字が数字である場合も適用される。たとえば、"67万ドルのお金がたくさんある。"の"6"など。
:first-letter疑似要素は、ブロックコンテナ要素に適用される。
:first-letter疑似要素は、テキストを含む、または同じフローでテキストが含まれた子孫を持つすべての要素で使用できる。ユーザーエージェントは、その最初のテキストが子孫に存在する場合でも、first-letter疑似要素の仮想開始タグが要素の最初のテキストの前にいるかのように振る舞うべきである。
例:
以下に例を示す。このHTMLの断片に対して仮想タグは:
<div>
<p>The first text.
次のようになる:
<div>
<p><div:first-letter><p:first-letter>T</...></...>he first text.
テーブルセルまたはインラインブロックの先頭文字は、祖先要素の先頭文字にすることはできない。したがって、<DIV><P STYLE="display: inline-block">Hello<BR>Goodbye</P> etcetera</DIV>において、DIVの先頭文字は"H"ではない。実際、DIVは先頭文字を持たない。
先頭文字は、最初に整形される行で出現しなければならない。たとえば、この断片: <p><br>First...最初の行はいずれの文字も含まず、":first-letter"はマッチしない(HTML 4でBRの既定のスタイルを仮定)。具体的には、"First"の"F"とはマッチしない。
要素がリスト項目('display: list-item')の場合、':first-letter'は、マーカーの後の主ボックスの先頭文字に適用される。ユーザーエージェントは、'list-style-position: inside'を伴うリストの項目上の':first-letter'を無視してもよい。要素が':before'または':after'コンテンツを持つ場合、':first-letter'はそのコンテンツを含む要素の先頭文字に適用される。
たとえば、規則'p:before {content: "Note: "}'の後で、セレクター'p:first-letter'は"Note"の"N"とマッチする。
一部の言語は、特定の文字の組み合わせを扱う方法について、特定の規則を持ってもよい。たとえば、オランダ語において、文字結合"ij"が単語の先頭に出現する場合、どちらも:first-letter疑似要素内に含まれるよう考慮されるべきである。
<p>'<em>T...における"'T"のように、同じ要素内で先頭文字を形成しないおそれのある場合、ユーザーエージェントは、要素の1つからまたは両方の要素からfirst-letter疑似要素を作成してもよいし、または単に疑似要素を作成しなくてもよい。
同様に、ブロックの先頭文字が行の先頭でない(たとえば双方向の並べ替えに起因する)場合、ユーザーエージェントは疑似要素を作成する必要はない。
例:
次の例は、疑似要素が重なった場合にどのような相互作用をもたらすかを示している。各P要素の先頭文字は、'24pt'のフォントサイズで緑色になる。最初に整形される行の残りは'青'になり、残りの段落は'赤'になる。
p { color: red; font-size: 12pt }
p:first-letter { color: green; font-size: 200% }
p:first-line { color: blue }
<P>Some text that ends up on two lines</P>
単語"ends"の前に改行が出現すると仮定すると、この断片に対して仮想タグは次のようになる:
<P>
<P:first-line>
<P:first-letter>
S
</P:first-letter>ome text that
</P:first-line>
ends up on two lines
</P>
:first-letter要素が:first-line要素の内部にあることに注意する。:first-lineに設定されたプロパティは、:first-letterに継承されるが、同じプロパティが:first-letterに設定される場合は上書きされる。
':before'および':after'疑似要素'は、ある要素のコンテンツの前後に生成コンテンツを挿入可能である。これらは、生成テキストの節で説明される。
例:
h1:before {content: counter(chapno, upper-roman) ". "}
:first-letterおよび:first-line疑似要素が:beforeおよび:afterを用いて生成されたコンテンツを持つ要素に適用される場合、これらは生成されたコンテンツを含む要素の先頭文字または先頭行に適用される。
例:
p.special:before {content: "Special! "}
p.special:first-letter {color: #ffd800}
これは、"Special!"の"S"を金色にレンダリングする。