以下の節で定義されるプロパティは、文字、スペース、単語、段落の視覚的な見栄えに影響を与える。
このプロパティは、ブロックコンテナ内のテキストの1行目のインデントを指定する。より正確に言えば、このプロパティはブロックの最初の行ボックスに流れ込む最初のボックスのインデントを指定する。ボックスは行ボックスの左辺(右から左へのレイアウトでは右辺)でインデントされる。ユーザーエージェントは、このインデントを空白としてレンダリングしなければならない。
'text-indent'は、行が要素の最初に整形される行である場合に、その行にのみ影響を与える。たとえば、最初の行が親要素の最初の子である場合に、匿名ブロックボックスの1行目のみが影響を受ける。
値は次の意味を持つ:
- <length>
- インデントは固定長さになる。
- <percentage>
- インデントは包含ブロック幅のパーセンテージになる。
'text-indent'の値は負であってもよいが、実装特有の制限があってもよい。'text-indent'の値が負であるかまたはブロックの幅を超える場合、上記で説明したその最初のボックスはブロックをあふれてもよい。'overflow'の値は、ブロックをあふれるそのようなテキストが可視であるかどうかに影響する。
例:
以下の例は'3em'のテキストインデントをもたらす。
p { text-indent: 3em }
注:ブロック要素に指定される場合、'text-indent'プロパティは継承するため、子孫のインラインブロック要素に影響を与える。このため、'display:inline-block'に指定される要素で'text-indent: 0'を指定するのが多くの場合賢明である。
| プロパティ名:
| text-align |
| 値: | left | right | center | justify | inherit
|
|---|
| 初期値: | 匿名値は、'direction'が'ltr'の場合は'left'として、'direction'が'rtl'の場合は'right'として振る舞う。
|
|---|
| 適用要素: | ブロックコンテナ
|
|---|
| 継承: | yes
|
|---|
| パーセンテージ: | 利用不可
|
|---|
| メディア: | visual
|
|---|
| 算出値: | 初期値または指定値
|
|---|
このプロパティは、どのようにブロックコンテナのインラインレベルのコンテンツを配列するかについて表現する。値は次の意味を持つ:
- left, right, center, justify
- インライン整形の節で説明されるようにそれぞれ、左揃え、右揃え、中央揃え、両端揃えにする。
テキストのブロックは行ボックスの積み重ねである。'left'、'right'、'center'の場合、このプロパティは、どのように行ボックスの左辺と右辺に対して個々の行ボックス内のインラインレベルボックスが整列するかを指定する。配置はビューポートに対してではない。'justify'の場合、このプロパティは、可能であればインラインレベルボックスがインラインボックスのコンテンツを拡大または縮小することによって、行ボックスの両側と重なるよう指定する。さもなければ、他の初期値と同様に整列する。('letter-spacing'と'word-spacing'も参照のこと。)
要素が'pre'または'pre-wrap'の'white-space'算出値を持つ場合、その要素のテキストコンテンツのグリフもその空白も行端揃えの目的で変更することはできない。
注:将来的にCSSは、'white-space: pre-wrap'でテキストを行端揃えする方法を追加するかもしれない。
例:
この例において、'text-align'は継承されるので、'important'のクラス名をもつDIV要素内のすべてのブロックレベル要素は、インラインコンテンツを中央揃えにすることに注意する。
div.important { text-align: center }
注。 実際に使用される両端揃えのアルゴリズムは、ユーザーエージェントおよびとテキストの言語/スクリプトに依存する。
適合ユーザーエージェントは、要素のデフォルトの書字方向が左から右または右から左かどうかに応じて、それぞれ、'left'または'right'として'justify'を解釈してもよい。
16.3 装飾
| プロパティ名:
| text-decoration |
| 値: | none | [ underline || overline || line-through || blink ] | inherit
|
|---|
| 初期値: | none
|
|---|
| 適用要素: | すべての要素
|
|---|
| 継承: | なし(文参照)
|
|---|
| パーセンテージ: | 利用不可
|
|---|
| メディア: | visual
|
|---|
| 算出値: | 指定される
|
|---|
このプロパティは、要素の色を用いて要素のテキストに付加する装飾を記述する。インライン要素に指定される、またはインライン要素に伝播する場合、プロパティはその要素によって生成されるすべてのボックスに影響を与え、そしてさらにインラインを分割する任意のブロックレベルボックスフロー内に伝播される(9.2.1.1節参照)。しかし、CSS 2.2で、プロパティは、装飾がブロックレベルのテーブルに伝播するかどうか未定義である。インライン書式コンテキストを設置するブロックコンテナの場合、装飾は、ブロックコンテナのすべてのフロー内のインラインレベルの子を包む匿名インライン要素に伝播される。その他の要素に対して、任意のフロー内の子に伝播される。テキスト装飾が浮動および絶対配置の子孫に伝播せず、インラインブロックおよびインラインテーブルなどの分割不能なインラインレベル子孫のコンテンツに伝播しないことに注意する。
下線、上線、取り消し線は、(空白、文字間隔、単語間隔を含む)テキストにのみ適用され、マージン、ボーダー、パディングはとばされる。ユーザーエージェントは、テキストでないコンテンツにこれらのテキスト装飾をレンダリングしてはならない。たとえば、画像やインラインブロックに下線を引いてはならない。
注。 要素Eが'visibility: hidden'と'text-decoration: underline'の両方を持つ場合、下線は(Eの親のいずれかの装飾が可視であるが)不可視である。しかし、Eの子で下線が可視または不可視であるかどうかを、CSS 2.2は指定しない:
<span style="visibility: hidden; text-decoration: underline">
<span style="visibility: visible">
underlined or not?
</span>
</span>
これはCSS level 3で指定されると期待される。
子孫要素の'text-decoration'プロパティは祖先の装飾上の任意の効果を持つことはできない。テキスト装飾線の太さおよび位置を決定する際、ユーザーエージェントはフォントサイズと子孫の優勢なベースラインを考えてもよいが、各行に同じベースラインと太さを使用しなければならない。相対配置の子孫は、子孫のテキストと一緒に影響を与えるすべてのテキスト装飾を移動する。その行の装飾の初期位置の計算に影響しない。
値は次の意味を持つ:
- none
- テキストの装飾を生成しない。
- underline
- テキストの各行に下線を引く。
- overline
- テキストの各行に上線を引く。
- line-through
- テキストの各行に中央線を引く。
- blink
- テキストを点滅させる(可視と不可視の間で交互に)。適合ユーザーエージェントは単にテキストを点滅させなくてもよい。テキストを点滅させないことが、WAI-UAAGのチェックポイント3.3を満たすための1つの手法であることに注意する。
テキスト装飾に要求される色は、'text-decoration'が設定される要素の'color'プロパティ値から算出されなければならない。たとえ子孫要素が異なる'color'値を持つ場合でも、装飾の色は同じままでなければならない。
一部のユーザーエージェントは、上記のように一定の太さと線の位置を維持するのではなく、子孫要素に装飾を伝播することによって、テキストの装飾を実装している。これは間違いなくCSS2においてより緩い表現で許可されていた。SVG1、CSS1のみ、およびCSS2のみのユーザーエージェントは、古いモデルを実装してCSS 2.2のこの部分への適合を主張してもよい。(これは、この仕様がリリースされた後に開発されたユーザーエージェントには適用されない。)
例:
次のHTMLに対する例において、(訪問したかどうか)ハイパーリンクとして振る舞うすべてのA要素のテキストコンテンツに下線が表示される:
a:visited,a:link { text-decoration: underline }
例:
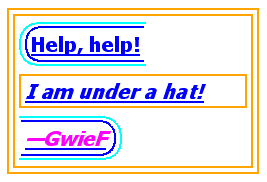
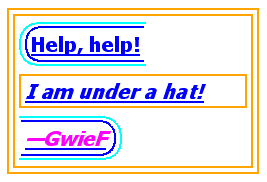
次のスタイルシートと文書断片において:
blockquote { text-decoration: underline; color: blue; }
em { display: block; }
cite { color: fuchsia; }
<blockquote>
<p>
<span>
Help, help!
<em> I am under a hat!</em>
<cite> —GwieF </cite>
</span>
</p>
</blockquote>
blockquote要素の下線はspan要素を囲む匿名インライン要素に伝播されて"Help, help!"というテキストを青色にし、その真下の匿名インラインから青色の下線となり、色はblockquote要素から受け継がれている。下線が伝播されるフロー内のブロックのように、emブロックの<em>text</em>も下線が引かれる。テキストの最終行はフクシャであるが、その真下の下線はまだ匿名インライン要素が提供する青の下線である。

この図は上記の例で複雑なボックスを示す。丸みを帯びたアクアの線は、段落要素のインラインの内容を囲む匿名のインライン要素を表し、丸みを帯びた青の線はspan要素を表し、オレンジの線はブロックを表す。
このプロパティは、テキストの文字間隔の振る舞いを指定する。値は次の意味を持つ:
- normal
- 間隔は、現在のフォントに対して通常の間隔となる。この値は、ユーザーエージェントがテキストを両端揃えするために文字間の空白を変更するのを可能にする。
- <length>
- この値は、文字間のデフォルトの間隔に加えて、文字間の間隔を指示する。値は負であってもよいが、実装固有の制限があってもよい。ユーザーエージェントは、さらにテキストを両端揃えするために文字間の間隔を増減しなくてもよい。
文字間隔のアルゴリズムは、ユーザーエージェント依存である。
例:
この例において、BLOCKQUOTE要素の文字間のスペースは'0.1em'増加する。
blockquote { letter-spacing: 0.1em }
次の例において、ユーザーエージェントは文字間の間隔の変更を許可されない。
blockquote { letter-spacing: 0cm } /* '0'と等価 */
2つの文字間に得られた間隔がデフォルトの間隔と同じでない場合、ユーザーエージェントはリガチャ(合字)を用いるべきではない。
このプロパティは、単語間の間隔の振る舞いを指定する。値は次の意味を持つ:
- normal
- 現在のフォントおよび/またはユーザーエージェントで定義される通常の単語間の間隔。
- <length>
- この値は、単語間のデフォルトの間隔に加えて、単語間の間隔を指示する。値は負であってもよいが、実装固有の制限があってもよい。
単語間隔算出のアルゴリズムはユーザーエージェント依存である。単語の間隔は、両端揃えの影響を受ける('text-align'プロパティを参照)。単語の間隔は、それぞれのスペース(U+0020)と空白処理規則が適用された後のテキストに残されたノーブレークスペース(U+00A0)に影響する。他の単語区切り文字上のプロパティの効果は未定義である。しかし、一般的な句読点はゼロの送り幅(幅なしスペースU+200Bなど)と、固定幅スペース(たとえば、U+200Aを経由してU+3000およびU+2000など)を持つ文字は影響を受けない。
例:
この例において、H1要素の各単語の単語間隔は'1em'増加する。
h1 { word-spacing: 1em }
| プロパティ名:
| text-transform |
| 値: | capitalize | uppercase | lowercase | none | inherit
|
|---|
| 初期値: | none
|
|---|
| 適用要素: | すべての要素
|
|---|
| 継承: | yes
|
|---|
| パーセンテージ: | 利用不可
|
|---|
| メディア: | visual
|
|---|
| 算出値: | 指定される
|
|---|
このプロパティは、要素のテキストの大文字化の効果を制御する。値は次の意味を持つ:
- capitalize
- 大文字で各単語の最初の文字を置く。他の文字に影響はない。
- uppercase
- 大文字で各単語のすべての文字を置く。
- lowercase
- 小文字で各単語のすべての文字を置く。
- none
- 大文字化の効果なし。
それぞれの活字ケースにおける実際の変換は、言語に依存して書かれる。要素の言語を検索する方法についてはBCP 47([BCP47])を参照のこと。
"大文字と小文字があるアルファベットスクリプト"に属する文字のみ[UNICODE]の影響を受ける。
例:
この例において、H1要素のすべてのテキストは大文字に変換される。
h1 { text-transform: uppercase }
| プロパティ名:
| white-space |
| 値: | normal | pre | nowrap | pre-wrap | pre-line | inherit
|
|---|
| 初期値: | normal
|
|---|
| 適用要素: | すべての要素
|
|---|
| 継承: | yes
|
|---|
| パーセンテージ: | 利用不可
|
|---|
| メディア: | visual
|
|---|
| 算出値: | 指定される
|
|---|
このプロパティは、要素内の空白がどのように処理されるかを宣言する。値は次の意味を持つ:
- normal
- この値は、ユーザーエージェントに空白の折りたたみを指示し、行ボックスを埋めるために必要に応じた改行をする。
- pre
- この値は、ユーザーエージェントが空白の折りたたみをしないように防ぐ。行のみが保持され改行文字で改行される。
- nowrap
- この値は'normal'のように空白を折りたたむが、テキスト内の改行を抑制する。
- pre-wrap
- この値は、ユーザーエージェントが空白の折りたたみをしないように防ぐ。行は、行ボックスを埋めるために、必要に応じて保存された改行文字で改行する。
- pre-line
- この値は、空白を折りたたむようユーザーエージェントに指示する。行は、行ボックスを埋めるために、必要に応じて保存された改行文字で改行する。
ソース内の改行は、キャリッジリターン(U+000D)、ラインフィールド(U+000A)、またはその両方(U+000D U+000A)、またはSGMLのRECORD-STARTおよびRECORD-ENDトークンなどのような、文書のセグメントの開始と終了を識別する他のメカニズムによって表されることができる。CSSの'white-space'処理モデルは、すべてのラインフィールドを改行に正規化されていると仮定する。あたかもこの正規化が行われたかのように他の改行表現を認識するユーザーエージェントは、空白の処理規則を適用しなければならない。改行規則が文書言語で指定されない場合、文書テキストの各キャリッジリターン(U+000D)とCRLFシーケンス(U+000D U+000A)は、単一の改行文字として扱われる。このデフォルトの正規化規則は、生成コンテンツにも適用される。
ユーザーエージェントは、 ラインフィールド(U+000A)を改行文字として認識しなければならない。ユーザーエージェントはさらにUAX14を通じて改行文字として他の強制改行文字を扱ってもよい。
例:
次の例は、空白の動作がHTMLにおけるPREおよびP要素と"nowrap"属性から期待されることを示す。
pre { white-space: pre }
p { white-space: normal }
td[nowrap] { white-space: nowrap }
さらに、非標準の"wrap"属性をもつHTMLのPRE要素の効果は、次の例で明示される:
pre[wrap] { white-space: pre-wrap }
各インライン要素(匿名インライン要素を含む)については、次の手順は、あたかも双方向の書式設定文字がそこに存在しなかったかのように扱い、実行される。
-
'white-space'が'normal'、'nowrap'または'pre-line'に設定される場合、ラインフィールド(U+000A)文字を取り巻くタブ(U+0009)、キャリッジリターン(U+000D)、スペース(U+0020)文字は削除される。
- 'white-space'が'pre'または'pre-wrap'に設定される場合、要素の境界で連続したスペース(U+0020)の任意のシーケンスは、非改行スペースのシーケンスとして扱われる。しかし、'pre-wrap'に対して、改行の機会はシーケンスの最後に存在する。
- 'white-space'が'normal'または'nowrap'に設定される場合、改行文字は、コンテンツのスクリプトに基づくユーザーエージェント固有のアルゴリズムに従って、スペース文字、ゼロ幅スペース文字(U+200B)、または文字なし(すなわち、レンダリングされない)のいずれかにレンダリングする目的で変換される。
- 'white-space'が'normal'、'nowrap'、または'pre-line'に設定される場合、
- すべてのタブ(U+0009)は、スペース(U+0020)に変換され、
- そのスペースも'normal'、'nowrap'、または'pre-line'の設定される'white-space'を持つ場合、インラインの前のスペースでさえ―別のスペース(U+0020)の後の任意のスペース(U+0020)は削除される。
その後、ブロックコンテナのインラインがレイアウトされる。双方向の並べ替えを考慮して、インラインはレイアウトされ、'white-space'プロパティで指定されるように包む。包む場合、改行の機会は上記の空白折りたたみ手順より前にテキストに基づいて決定される。
各行がレイアウトされるように、
- 行の先頭でスペース(U+0020)が'normal'、'nowrap'または'pre-line'に設定される'white-space'を持つ場合、スペースは削除される。
- すべてのタブ(U+0009)は、次のタブ位置をもつ次のグリフの開始端までを整列する水平シフトとしてレンダリングされる。タブ位置は、ブロックのコンテンツの端の先頭からブロックのフォントでレンダリングされる8つのスペース(U+0020)幅の倍数である点で発生する。
- 行の末尾でスペース(U+0020)が'normal'、'nowrap'または'pre-line'に設定された'white-space'を持つ場合、そのスペースも削除される。
- 行の末尾でスペース(U+0020)またはタブ(U+0009)が'pre-wrap'と'white-space'に設定される場合、ユーザーエージェントは視覚的にそれらを折りたたんでもよい。
浮動および絶対位置の要素は、改行の機会を導入しない。
注。 CSS 2.2は改行の機会が出現する場所を完全に定義しない。
次のマークアップ断片を仮定すれば、(強調と識別のための変化のある背景と枠線をもつ)空白に特に注意する:
<ltr>A <rtl> B </rtl> C</ltr>
<ltr>要素は左から右への埋め込みを表し、<rtl>要素は右から左への埋め込みを表し、かつ'white-space'プロパティは'normal'に設定されると仮定すると、上記の処理モデルの結果は次のようになる:
- Bの前のスペース( )がAの後のスペース( )と相殺する。
- Cの前のスペース( )がBの後のスペース( )と相殺する。
これは、左から右への埋め込みレベルでAの後を1つ、右から左への埋め込みレベルでBの後に1つの、2つの空白を残す。そして、これは最終的な結果とともに、Unicodeの双方向アルゴリズムに従ってレンダリングされる。
A BC
AとBの間に2つの空白があり、BとCの間には空白がないことに注意する。これは時々文字の代わりに明示的に埋め込みレベルの自然な双方向性を使用することによって回避できる。また、空白の相殺を扱う場合にこれは奇妙な事態を起こす傾向があるので、開始タグと終了タグの内側で空白を避けるのがよい。
U+0009(タブ)、U+000A(ラインフィード)、U+0020(スペース)と、U+202x(双方向書式設定文字)以外の制御文字は、任意の通常の文字と同じようにレンダリングする文字として扱われる。
合成文字は、結合することになる文字の一部として扱われるべきである。たとえば、"o<span>̈</span>"のようなコンテンツを持つ場合、:first-letterは全体のグリフをスタイル付けする。それだけで基本文字と一致しない。