HTML 5.1 日本語訳
HTMLとXHTMLのための語彙と関連API
Editor's Draft 2 October 2014
hidden属性すべてのHTML要素はhiddenコンテンツ属性設定を持ってもよい。hidden属性は真偽属性である。要素で指定される場合、それは、要素がまだないこと、またはもはやページの現在の状態には直接関係がない、または、ユーザーが直接アクセスするのとは対照的に、ページの他の部分で再利用するコンテンツを宣言するために使用されていることを示す。User agents should not render elements that have the hidden attribute specified. This requirement may be implemented indirectly through the style layer. For example, an HTML+CSS user agent could implement these requirements using the rules suggested in the Rendering section.
この属性は通常CSSを使用して実装されているため、CSSを使用して上書きすることもできる。たとえば、'display: block'をすべての要素に適用する規則は、hidden属性の影響を相殺するだろう。したがって著者は、期待通りに属性がスタイル付けされていることを確認し、そのスタイルシートを書く際に注意する必要がある。
以下の骨格の例において、属性は、ユーザーがログインするまでウェブゲームのメイン画面を非表示にするために使用される:
<h1>The Example Game</h1>
<section id="login">
<h2>Login</h2>
<form>
...
<!-- calls login() once the user's credentials have been checked -->
</form>
<script>
function login() {
// switch screens
document.getElementById('login').hidden = true;
document.getElementById('game').hidden = false;
}
</script>
</section>
<section id="game" hidden>
...
</section>
hidden属性は、別のプレゼンテーションに合法的に示すことができたコンテンツを隠すために使用されてはならない。たとえば、タブ付きインターフェースは単にオーバーフロープレゼンテーションの一種であるため、タブ付きダイアログでパネルを隠すためにhiddenを使用することは誤りである。―それはスクロールバーをもつ1つの大きなページ内のすべてのフォームコントロールを示すのと同様である。ちょうど1つのプレゼンテーションからコンテンツを非表示にするためにこの属性を使用することも同様に誤りである。―何かがhiddenとマークされる場合、それは、たとえばプリンタなどを含む、すべてのプレゼンテーションから隠されている。
自身がhiddenでない要素は、hiddenである要素へハイパーリンクされてはならない。自身がhiddenでないlabelおよびoutput要素のfor属性も同様に、hiddenである要素を参照してはならない。どちらの場合も、このような参照はユーザーの混乱を引き起こすだろう。
しかし、要素およびスクリプトは、他のコンテキストでhiddenである要素を参照してもよい。
たとえば、hidden属性でマークされたセクションにリンクするhref属性を使用するのは誤りだろう。コンテンツが適切または関連しない場合、それにリンクする理由はない。
しかし、自身がhiddenである説明を参照するために、ARIA aria-describedby属性を使用することは構わないだろう。説明を非表示にすることはそれらが単独で有用でないことを意味する一方で、それらは、それらが説明する画像から参照される特定のコンテキストにおいて有用である方法で記述することもできる。
同様に、hidden属性を持つcanvas要素は、オフスクリーンバッファとしてスクリプト化されたグラフィックスエンジンによって使用されるかもしれず、フォームコントロールは、form属性を使用する隠しform要素を参照するかもしれない。
アクセシビリティーAPIは、デフォルトのビューで非表示としてマークする間構造化されたコンテンツを公開する方法を提供することを推奨する。このようなコンテンツは、支援技術(AT)またはメインストリームのユーザーエージェントを使用しているかどうか、任意の様式で、通常の文書フローでユーザーに知覚できるようにすべきでない。
このような機能が利用可能な際、このようなコンテンツがID参照または妥当なハッシュ名参照によって間接的に参照されるならば、適切な場合に、ユーザーエージェントは、ATにhidden要素の完全なセマンティックを公開するためにそれらを使用してもよい。これは、通常のドキュメントフローに属するすべてのプレゼンテーションで隠されたコンテンツを維持しながら、ATが、ユーザーの要求に応じて、これらのhidden要素の構造にアクセスできる。hidden要素のユーザー起動の表示を防ぎたい著者は、そのような機構を持つ要素を参照すべきでない。
ATへそのようなコンテンツを公開する際に一部のユーザーエージェントは非表示コンテンツを平坦化しているので、著者は、平坦化する際に不可欠な意味を失うhidden内容を参照すべきでない。
たとえば、hidden属性でマークされたセクションにリンクするhref属性を使用するのは誤りだろう。コンテンツが適切または関連しない場合、それにリンクする理由はない。
しかし、自身がhiddenである説明を参照するために、ARIA aria-describedby属性を使用することは構わないだろう。説明を非表示にすることはそれらが単独で有用でないことを意味する一方で、それらは、それらが説明する画像から参照される特定のコンテキストにおいて有用である方法で記述することもできる。
同様に、hidden属性を持つcanvas要素は、オフスクリーンバッファとしてスクリプト化されたグラフィックスエンジンによって使用されるかもしれず、フォームコントロールは、form属性を使用する隠しform要素を参照するかもしれない。
hidden属性によって非表示にされたセクション内の要素は依然としてアクティブである。たとえば、そのようなセクションでのスクリプトやフォームコントロールは、依然として実行および送信する。それらのプレゼンテーションのみがユーザーに変更される。
The hidden IDL attribute must reflect
the content attribute of the same name.
(特に要素やテキストノード)あるノードは不活性としてマークできる。ノードが不活性であるとき、あたかもノードがユーザーインタラクションイベントを対象する目的のために不在であるかのように、ユーザーエージェントは動作しなければならず、テキスト検索ユーザーインターフェース(一般に"ページ内検索"として知られる)の目的に対してノードを無視してもよく、そのノード内のテキストの選択からユーザーを防いでもよい。しかし、ユーザーエージェントは、ユーザーが検索とテキスト選択に制限を上書きできるようにすべきである。
たとえば、bodyの中央に位置する単一の不活性段落からなるページを考えてみる。ユーザーがbody上から不活性段落へポインティングデバイスを移動させ、段落上をクリックする場合、mouseoverイベントは発火せず、mousemoveおよびclickイベントは段落よりむしろbody要素で発火するだろう。
ノードが不活性である場合、ノードは一般にフォーカスできない。コマンドである不活性ノードはまた、無効であるだろう。
ブラウジングコンテキストコンテナが不活性としてマークされる間に、そのネストされたブラウジングコンテキストのアクティブ文書、およびそのDocumentにおけるすべてのノードは、不活性としてマークされなければならない。
Document全体は、モーダルダイアログダイアログによってブロックされるsubjectとしてマークできる。Documentがそのようにマークされている一方で、subject要素およびその子孫を除いて、Document内のすべてのノードは、不活性とマークされなければならない。(この段落で除外される要素は、さらに他の手段を介して不活性にマークすることができる。モーダルダイアログの一部であることは不活性とマークされることからノードを"守る"ことはない。)
一度に1つのみ要素がモーダルダイアログによってブロックされているとしてDocumentをマークすることができる。新しいdialogがDocumentをブロックするために作成された場合、前の要素がもしあれば、Documentのブロックを中止する。
dialog要素のshowModal()メソッドは、このメカニズムを利用する。
HTMLの特定の要素は、ユーザーがアクティブにすることができることを意味する、アクティベーション動作を持つ。This triggers a sequence of events dependent on the activation mechanism, and normally culminating in a click event, as described below.
The user agent should allow the user to manually trigger elements that have an activation behavior, for instance using keyboard or voice input, or through mouse clicks. When the user triggers an element with a defined activation behavior in a manner other than clicking it, the default action of the interaction event must be to run synthetic click activation steps on the element.
Each element has a click in progress flag, initially set to false.
When a user agent is to run synthetic click activation steps on an element, the user agent must run the following steps:
If the element's click in progress flag is set to true, then abort these steps.
Set the click in progress flag on the element to true.
Run pre-click activation steps on the element.
Fire a click event at the element. If the
run synthetic click activation steps algorithm was invoked because the click() method was invoked, then the isTrusted attribute must be initialised to false.
If this click event is not canceled, run post-click
activation steps on the element.
If the event is canceled, the user agent must run canceled activation steps on the element instead.
Set the click in progress flag on the element to false.
When a pointing device is clicked, the user agent must run authentic click activation steps instead of firing the click event When a user agent is to run authentic click activation steps for a given event event, it must follow these steps:
Let target be the element designated by the user (the target of event).
If target is a canvas element, run the canvas
MouseEvent rerouting steps. If this changes event's
target, then let target be the new target.
Set the click in progress flag on target to true.
Let e be the nearest activatable element of target (defined below), if any.
If there is an element e, run pre-click activation steps on it.
Dispatch event (the
required click event) at target.
If there is an element e and the click
event is not canceled, run post-click activation steps on element e.
If there is an element e and the event is canceled, run canceled activation steps on element e.
Set the click in progress flag on target to false.
The algorithms above don't run for arbitrary synthetic events dispatched by author
script. The click() method can be used to make the run
synthetic click activation steps algorithm happen programmatically.
Click-focusing behavior (e.g. the focusing of a text field when user clicks in one) typically happens before the click, when the mouse button is first depressed, and is therefore not discussed here.
Given an element target, the nearest activatable element is the element returned by the following algorithm:
If target has a defined activation behavior, then return target and abort these steps.
If target has a parent element, then set target to that parent element and return to the first step.
Otherwise, there is no nearest activatable element.
When a user agent is to run pre-click activation steps on an element, it must run the pre-click activation steps defined for that element, if any.
When a user agent is to run canceled activation steps on an element, it must run the canceled activation steps defined for that element, if any.
When a user agent is to run post-click activation steps on an element, it must run
the activation behavior defined for that element, if any. Activation behaviors can
refer to the click event that was fired by the steps above
leading up to this point.
click()あたかも要素をクリックされたかのように動作する。
The click() method must run the following steps:
If the element is a form control that is disabled, abort these steps.
Run synthetic click activation steps on the element.
この節は非規範的である。
HTMLユーザーインターフェースは典型的に、フォームコントロール、スクロール可能領域、リンク、ダイアログボックス、ブラウザタブなど、複数のインタラクティブウィジットから成る。これらウィジェットは、他(たとえば、リンク、フォームコントロール)を含むもの(たとえば、ブラウザタブ、ダイアログボックス)をもつ、階層構造を形成する。
キーボードを使用するインターフェースと情報交換する場合、アクティブなウィジェットから、フォーカスされると呼ばれる、インタラクティブなウィジェットの階層構造を通して、キー入力はシステムから流れる。
グラフィカル環境で動作するブラウザタブにおいて動作するHTMLアプリケーションを考えてみる。このアプリケーションが、いくつかのテキストフィールドおよびリンクをもつページを持ち、それ自身がテキストフィールドとボタンを持った、モーダルダイアログを表示していると想定する。
このシナリオにおいて、その子の間でHTMLアプリケーションを含むブラウザタブを持つだろう、フォーカス可能なウィジェットの階層構造は、ブラウザウィンドウを含むかもしれない。タブ自身は、ダイアログと同様に、その子として、様々なリンクおよびテキストフィールドを持つだろう。ダイアログ自身は、その子として、テキストフィールドおよびボタンを持つだろう。

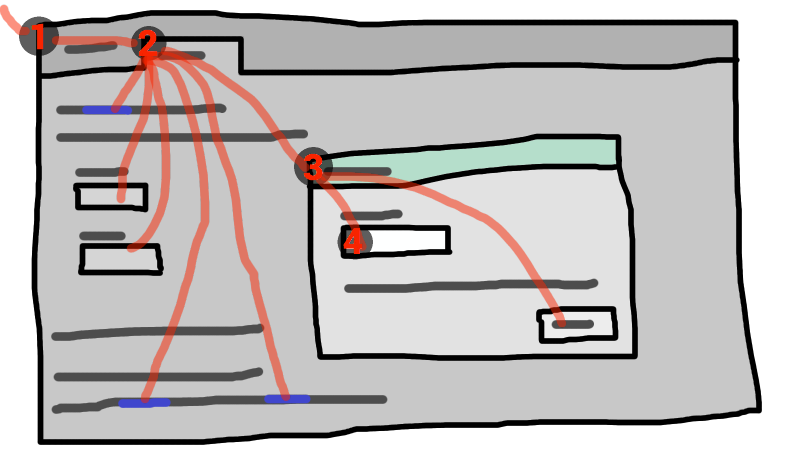
この例でフォーカスをもつウィジェットがダイアログボックスでテキストフィールドであった場合、キー入力は、グラフィカルシステムから①ウェブブラウザ、②タブ、③ダイアログ、そして最後に④テキストフィールドへ流されるだろう。
キーボードイベントは、常にこのフォーカスされた要素で対象にされる。
用語フォーカス可能領域は、キーボード入力の対象になることができるインターフェースの領域を参照するために使用される。フォーカス可能領域は、要素、要素の一部、またはユーザーエージェントによって処理される他の領域となることができる。
各フォーカス可能領域は、DOMでフォーカス可能領域の位置を表すNode オブジェクトである、DOMアンカーを持つ。(フォーカス可能領域がNode自身である場合、それはそれ自身のDOM anchorである。)フォーカス可能領域を表すために他のDOMオブジェクトが存在しない場合、DOMアンカーは、フォーカス可能領域に適するようないくつかのAPIで使用される。
以下のテーブルは、 どのオブジェクトがs can be フォーカス可能領域となることができるかを説明する。左の列におけるセルは、フォーカス可能領域となることができるオブジェクトを説明する。右の列におけるセルは、この要素に対するDOMアンカーを説明する。(両方の列をまたぐセルは、非規範的な例である。)
| フォーカス可能領域 | DOMアンカー |
|---|---|
| 例 | |
| 実際に無効でない、明確に不活性でない、および描画されているまたは関連するキャンバスフォールバックコンテンツとして使用されているかのいずれかである、そのタブインデックスフォーカスフラグ設定を持つ要素 | 要素自身。 |
|
| |
描画されているおよび明示的に不活性でないimg要素に関連するイメージマップにおけるarea要素の形状。
|
img要素
|
|
次の例において、それぞれ画像の、 <map id=wallmap><area alt="Enter Door" coords="10,10,100,200" href="door.html"></map> ... <img src="images/innerwall.jpeg" alt="There is a white wall here, with a door." usemap="#wallmap"> ... <img src="images/outerwall.jpeg" alt="There is a red wall here, with a door." usemap="#wallmap"> | |
| 要素のサブウィジェットを提供されるユーザーエージェントは、描画されているかつ実際に無効または明確に不活性でない。 | フォーカス可能領域がサブウィジェットとなる要素。 |
|
| |
| 描画されているかつ明確に不活性でない要素のスクロール可能な領域。 | スクロール可能な領域のスクロールが作成されたボックスに対する要素 |
|
CSS 'overflow'プロパティーの'scroll'値が典型的にスクロール可能領域を作成する。 | |
ブラウジングコンテキストにあるおよび不活性でないDocumentのビューポート。
|
ビューポートが作成されたDocument。
|
|
| |
| 特にアクセシビリティーを支援する、またはよりプラットフォーム慣習にマッチする、任意の他の要素または要素の一部。 | 要素。 |
|
ユーザーエージェントがリスト項目弾丸をフォーカス可能にすることができ、その結果ユーザーはより簡単にリストをそうさすることができる。 同様に、ユーザーエージェントが | |
ブラウジングコンテキストコンテナ(たとえばiframe)は、フォーカス可能領域であるが、ブラウジングコンテキストコンテナに送られるキーイベントは、ネストされたブラウジングコンテキストのアクティブ文書に送られる。同様に、逐次的フォーカスナビゲーションにおいてブラウジングコンテキストコンテナは本質的にそのネストされるブラウジングコンテキストのアクティブ文書に対するプレースホルダとして単に動作する。
各フォーカス可能領域は、コントロールグループに属する。各コントロールグループは、所有者を持つ。コントロールグループ所有者は、コントロールグループ所有者オブジェクトである。以下は、コントロールグループ所有者オブジェクトである:
Documentオブジェクト。open属性を持ちかつ描画されているdialog要素各コントロールグループ種勇者オブジェクトは、(そのグループが空かもしれないが)1つのコントロールグループを所有する。
フォーカス可能領域のDOMアンカーがコントロールグループ所有者オブジェクトである場合、そのフォーカス可能領域は、そのコントロールグループ所有者オブジェクトのコントロールグループに所属する。そうでなければ、フォーカス可能領域は、そのDOMアンカーの最も近い祖先>コントロールグループ所有者オブジェクトに所属する。
このように、ビューポートは常にビューポートが作成されたDocumentのコントロールグループに属し、inputコントロールはその最も近い祖先dialogまたはDocumentのコントロールグループに属し、イメージマップの形状はimg要素(area要素でない―これは1つのarea要素が異なるコントロールグループで複数の形状を作るかもしれないことを意味する)の最も近い祖先dialogまたはDocument に属する。
要素は、要素が不活性だが、要素がコントロールグループ所有者オブジェクトでなく、かつ要素の最も近い祖先コントロールグループ所有者オブジェクトが不活性でない場合、明示的に不活性である。
各空でないコントロールグループにおける1つのフォーカス可能領域は、コントロールグループの被フォーカス可能領域と呼ばれる。どのコントロールがそのように呼ばれるかは時間とともに変化し、この仕様におけるアルゴリズムに基づく。コントロールグループが空である場合、コントロールグループは被フォーカス領域を持たない。
各コントロールグループ所有者オブジェクトはまた、ダイアロググループの管理者として動作することができる。
open属性を指定されかつ描画されている(すなわち、コントロールグループ所有者オブジェクトである)かつ明示的に不活性でない各dialog要素は、所有者がdialog要素の最も近い祖先コントロールグループ所有者オブジェクトである ダイアロググループに属する。
dialogは、それが不活性だがその最も近い祖先コントロールグループ所有者オブジェクトが不活性でない場合、明示的に不活性である。
その最も近い祖先コントロールグループ所有者オブジェクトとしてdialog要素が特定のコントロールグループ所有者オブジェクトを持たない場合、そのコントロールグループ所有者オブジェクトは一切のダイアロググループを持たない。
各ダイアロググループは、ダイアロググループのフォーカスされたダイアログと呼ばれるdialogを持つことができる。どのdialogがそのように呼ばれるかは時間とともに変化し、この仕様におけるアルゴリズムに基づく。
コントロールグループにおけるフォーカス可能領域は、その領域のDOMアンカーのツリー順に関連して並べられる。コントロールグループで同じDOMアンカーをもつフォーカス可能領域は、ボックスツリーの深さ優先走査でそのCSSボックスの関連する位置に関連して並べられる。[CSS]
特定の時間でトップレベルブラウジングコンテキストの現在の被フォーカス領域は、フォーカス可能領域またはこのアルゴリズムによって返されるdialogである。
candidateをトップレベルブラウジングコンテキストの Documentにする。
candidateが指定されたダイアロググループの被フォーカスダイアログをともなうダイアロググループを持つ場合、candidateを指定されたダイアロググループの被フォーカスダイアログにし、このステップを再実行する。
そうでなければ、candidateが空でないコントロールグループを持ち、かつ指定されたコントロールグループの被フォーカス領域がブラウジングコンテキストコンテナである場合、candidateをそのブラウジングコンテキストコンテナのネストされるブラウジングコンテキストのアクティブ文書にし、このステップを再実行する。
そうでなければ、candidateが空でないコントロールグループを持つ場合、candidateを指定されたコントロールグループの被フォーカス領域にする。
candidateを返す。
An element that is theフォーカス可能領域のDOMアンカーである要素は、 i5>フォーカス可能領域がトップレベルブラウジングコンテキストの被フォーカス領域になる場合に利得フォーカス と呼ばれる。要素がトップレベルブラウジングコンテキストの現在の被フォーカス領域に属するフォーカス可能領域のDOMアンカーである場合、要素は被フォーカスである。
The focus chain of a focusable area or control group owner object subject is the ordered list constructed as follows:
Let current object be subject.
Let output be an empty list.
Loop: Append current object to output.
If current object is an area element's shape, append
that area element to output.
Otherwise, if current object is a focusable area whose DOM anchor is an element that is not current object itself, append that DOM anchor element to output.
If current object is a dialog object in a dialog
group, let current object be that dialog group's manager, and return to the step labeled loop.
Otherwise, if current object is a focusable area, let current object be that focusable area's control group's owner, and return to the step labeled loop.
Otherwise, if current object is a Document in a
nested browsing context, let current object be its
browsing context container, and return to the step labeled loop.
Return output.
The chain starts with subject and (if subject is or can be the currently focused area of a top-level browsing
context) continues up the focus hierarchy up to the Document of the
top-level browsing context.
tabindex属性tabindexコンテンツ属性は、著者が、要素がフォーカスできることを仮定するかどうか、それが順次フォーカスナビゲーションを使用して到達することを仮定するかどうか、何がシーケンシャルフォーカスナビゲーションのための要素の相対的な順序になるかを指示できる。名前"tab index"は、フォーカス可能な要素を通してナビゲートする"tab"キーの一般的な使用方法から来ている。用語"tabbing"は、順次フォーカスナビゲーションを使用して到達することができるフォーカス可能な要素を前方に移動することを指す。
属性が省略される場合、ユーザーエージェントはデフォルトを適用する。(描画されている要素を利用不能にすることなしにまたは不活性にすることなしにフォーカス可能にさせる方法は存在しない。)
tabindex属性が指定される場合、妥当な整数である値を持たなければならない。正の数はシーケンシャルフォーカスナビゲーション順で要素のフォーカス可能領域の関連位置を指定し、負の数はシーケンシャルフォーカスナビゲーショによって到達不能となるコントロールを示す。
Each element can have a tabindex focus flag set, as defined below. This flag is a factor that contributes towards determining whether an element is a focusable area, as described in the previous section.
If the tabindex attribute is specified on an element, it
must be parsed using the rules for parsing integers. The attribute's values, or lack
thereof, must be interpreted as follows:
The user agent should follow platform conventions to determine if the element's tabindex focus flag is set and, if so, whether the element and any focusable areas that have the element as their DOM anchor can be reached using sequential focus navigation, and if so, what their relative position in the sequential focus navigation order is to be.
Modulo platform conventions, it is suggested that for the following elements, the tabindex focus flag be set:
a elements that have an href
attributelink elements that have an href attributebutton elementsinput elements whose type attribute are
not in the Hidden stateselect要素textarea要素menuitem elementsdraggable attribute set, if that would
enable the user agent to allow the user to begin a drag operations for those elements without
the use of a pointing deviceth
elementsOne valid reason to ignore the platform conventions and always allow an element to be focused (by setting its tabindex focus flag) would be if the user's only mechanism for activating an element is through a keyboard action that triggers the focused element.
The user agent must set the element's tabindex focus flag, but should omit the element from the sequential focus navigation order.
One valid reason to ignore the requirement that sequential focus navigation not
allow the author to lead to the element would be if the user's only mechanism for moving the
focus is sequential focus navigation. For instance, a keyboard-only user would be unable to
click on a text field with a negative tabindex, so that
user's user agent would be well justified in allowing the user to tab to the control
regardless.
The user agent must set the element's tabindex focus flag, should allow the element and any focusable areas that have the element as their DOM anchor to be reached using sequential focus navigation, following platform conventions to determine the element's relative position in the sequential focus navigation order.
The user agent must set the element's tabindex focus flag, should allow the element and any focusable areas that have the element as their DOM anchor to be reached using sequential focus navigation, and should place the element — referenced as candidate below — and the aforementioned focusable areas in the sequential focus navigation order so that, relative to other focusable areas in the sequential focus navigation order, they are:
tabindex attribute has been omitted or whose value, when parsed,
returns an error,tabindex attribute has a value equal to or less than zero,tabindex attribute has a value greater than zero but less than
the value of the tabindex attribute on candidate,tabindex attribute has a value equal to the value of the tabindex attribute on candidate but that is
earlier in the document in tree order than candidate,tabindex attribute has a value equal to the value of the tabindex attribute on candidate but that is
later in the document in tree order than candidate, andtabindex attribute has a value greater than the value of the
tabindex attribute on candidate.An element that has its tabindex focus flag set but does not otherwise have an activation behavior defined has an activation behavior that does nothing.
This means that an element that is only focusable because of its tabindex attribute will fire a click event in response to a non-mouse activation (e.g. hitting the
"enter" key while the element is focused).
An element with the tabindex attribute specified is
interactive content.
The tabIndex IDL attribute must
reflect the value of the tabindex content
attribute. Its default value is 0 for elements that are focusable and −1 for elements that
are not focusable.
The focusing steps for an object new focus target that is either a focusable area, or an element that is not a focusable area, or a browsing context, are as follows:
If new focus target is neither a dialog element that has an
open attribute specified and that is being
rendered (i.e. that is a control group owner object), nor a focusable
area, then run the first matching set of steps from the following list:
area element with one or more
shapes that are focusable areasLet new focus target be the shape corresponding to the first
img element in tree order that uses the image map to which the area
element belongs.
Let new focus target be the element's first scrollable region, according to a pre-order, depth-first traversal of the box tree. [CSS]
DocumentDocument and that Document has no body elementLet new focus target be the Document's viewport.
Let new focus target be the browsing context's active document.
Abort the focusing steps.
If new focus target is a control group owner object that is not a focusable area, but does have a dialog group, and that dialog group has a designated focused dialog, then let new focus target be the focused dialog of the dialog group, and redo this step.
Otherwise, if new focus target is a control group owner object that is not a focusable area, and its control group is not empty, then designate new focus target as the focused area of the control group, and redo this step.
Otherwise, if new focus target is a browsing context container, then let new focus target be the nested browsing context's active document, and redo this step.
A dialog element can be both a control group owner
object and a focusable area, if it has both an open attribute specified and a tabindex attribute specified and is being
rendered.
If new focus target is a focusable area and its DOM anchor is inert, then abort these steps.
If new focus target is the currently focused area of a top-level browsing context, then abort these steps.
Let old chain be the focus chain of the currently focused area of the top-level browsing context in which new focus target finds itself.
Let new chain be the focus chain of new focus target.
Run the focus update steps with old chain, new chain, and new focus target respectively.
User agents must synchronously run the focusing steps for a focusable area,
dialog, or browsing context candidate whenever the
user attempts to move the focus to candidate.
The unfocusing steps for an object old focus target that is either a focusable area or an element that is not a focusable area are as follows:
If old focus target is inert, then abort these steps.
If old focus target is an area element and one of its
shapes is the currently focused area of a top-level browsing context, or, if old focus target is an element with one or more scrollable regions, and one of
them is the currently focused area of a top-level browsing context, then let old focus target be that currently focused area of a top-level browsing
context.
Let old chain be the focus chain of the currently focused area of a top-level browsing context.
If old focus target is not one of the entries in old chain, then abort these steps.
If old focus target is a dialog in a dialog group,
and the dialog group manager has a non-empty control group, then let new focus target be the designated focused area of that focus group.
Otherwise, if old focus target is a focusable area, then let new focus target be the first focusable area of its control
group (if the control group owner is a Document, this will
always be a viewport).
Otherwise, let new focus target be null.
If new focus target is not null, then run the focusing steps for new focus target.
When the currently focused area of a top-level browsing context is somehow unfocused without another element being explicitly focused in its stead, the user agent must synchronously run the unfocusing steps for that object.
The unfocusing steps do not always result in the focus changing, even when applied to the currently focused area of a top-level browsing context. For example, if the currently focused area of a top-level browsing context is a viewport, then it will usually keep its focus regardless until another focusable area is explicitly focused with the focusing steps.
When a focusable area is added to an empty control group, it must be designated the focused area of the control group.
When a dialog group is formed, if the dialog group manager has an empty
control group, the first non-inert dialog in the dialog
group, if any, or else the first dialog in the dialog group regardless of
inertness, must be designated the focused dialog of the dialog
group.
Focus fixup rule one: When the designated focused area of a control group is removed from that control group in some way (e.g. it stops being a focusable area, it is removed from the DOM, it becomes expressly inert, etc), and the control group is still not empty: designate the first non-inert focused area in that control group to be the new focused area of the control group, if any; if they are all inert, then designate the first focused area in that control group to be the new focused area of the control group regardless of inertness. If such a removal instead results in the control group being empty, then there is simply no longer a focused area of the control group.
For example, this might happen because an element is removed from its
Document, or has a hidden attribute added. It might
also happen to an input element when the element gets disabled.
Focus fixup rule two: When a dialog group has no designed focused
dialog of the dialog group, and its dialog group manager's control
group changes from being non-empty to being empty, the first non-inert
dialog in the dialog group, if any, or else the first dialog in
the dialog group regardless of inertness, must be designated
the focused dialog of the dialog group.
Focus fixup rule three: When the designated focused dialog of a dialog group is removed from that dialog group in
some way (e.g. it stops being rendered, it loses its open attribute, it becomes expressly inert, etc), and there is still a dialog group (because the
dialog in question was not the last dialog in that dialog group):
if the dialog group's manager's control
group is non-empty, let there be no designated focused dialog of the dialog group
any more; otherwise (in the case that the control group is empty), designate the first
non-inert dialog in the dialog group to be the focused
dialog of the dialog group, or, if they are all inert, designate the first
dialog in the dialog group to be the focused dialog of the dialog
group regardless of inertness.
When the currently focused area of a top-level browsing context was a focusable
area but stops being a focusable area, or when it was a dialog in a
dialog group and stops being part of that dialog group, or when it
starts being inert, the user agent must run the following steps:
Let old focus target be whatever the currently focused area of the top-level browsing context was immediately before this algorithm became applicable (e.g. before the element was disabled, or the dialog was closed, or whatever caused this algorithm to run).
Let old chain be the focus chain of the currently focused area of the top-level browsing context at the same time.
Make sure that the changes implied by the focus fixup rules one, two, and three above are applied.
Let new focus target be the currently focused area of a top-level browsing context.
If old focus target and new focus target are the same, abort these steps.
Let new chain be the focus chain of new focus target.
Run the focus update steps with old chain, new chain, and new focus target respectively.
The focus update steps, given an old chain, a new chain, and a new focus target respectively, are as follows:
If the last entry in old chain and the last entry in new chain are the same, pop the last entry from old chain and the last entry from new chain and redo this step.
For each entry entry in old chain, in order, run these substeps:
If entry is an input
element, and the change event applies to the element, and the element does not have a
defined activation behavior, and the user has changed the element's value or its list of selected files while the control was focused
without committing that change, then fire a simple event that bubbles named change at the element.
If entry is an element, let blur event target be entry.
If entry is a Document object, let blur
event target be that Document object's Window object.
Otherwise, let blur event target be null.
If entry is the last entry in old chain, and
entry is an Element, and the last entry in new
chain is also an Element, then let related blur target
be the last entry in new chain. Otherwise, let related blur
target be null.
If blur event target is not null, fire a focus event
named blur at blur event target, with
related blur target as the related target.
In some cases, e.g. if entry is an area
element's shape, a scrollable region, or a viewport, no event is fired.
Apply any relevant platform-specific conventions for focusing new focus target. (For example, some platforms select the contents of a text field when that field is focused.)
For each entry entry in new chain, in reverse order, run these substeps:
If entry is a dialog element: Let entry be the designated focused dialog of its dialog group.
If entry is a focusable area: Designate entry as the focused area of the control group. If its control group's owner is also a dialog group manager, then let there be no designated focused dialog in that dialog group.
It is possible for entry to be both a dialog
element and a focusable area, in which case it is its own control group
owner.
If entry is an element, let focus event target be entry.
If entry is a Document object, let focus
event target be that Document object's Window object.
Otherwise, let focus event target be null.
If entry is the last entry in new chain, and
entry is an Element, and the last entry in old
chain is also an Element, then let related focus target
be the last entry in old chain. Otherwise, let related
focus target be null.
If focus event target is not null, fire a focus event
named focus at focus event target, with
related focus target as the related target.
In some cases, e.g. if entry is an area
element's shape, a scrollable region, or a viewport, no event is fired.
When a user agent is required to fire a focus event named e at
an element t and with a given related target r, the user
agent must create a trusted FocusEvent
object, initialise it to have the given name e, to not bubble, to not be
cancelable, and to have the relatedTarget
attribute initialised to r, and must then dispatch the newly created FocusEvent object
at the specified target element t.
When a key event is to be routed in a top-level browsing context, the user agent must run the following steps:
Let target area be the currently focused area of the top-level browsing context.
If target area is a focusable area, let target
node be target area's DOM anchor. Otherwise, target area is a dialog; let target node be
target area.
If target node is a Document that has a body element, then let target node be the body
element of that Document.
Otherwise, if target node is a Document that has a
root element, then let target node be the root
element of that Document.
If target node is not inert, fire the event at target node.
It is possible for the currently focused area of a top-level browsing
context to be inert, for example if a modal dialog is shown, and then that dialog
element is made inert. It is likely to be the result of a logic error in the
application, though.
If the event was not canceled, then let target area handle the key event. This might include running synthetic click activation steps for target node.
Each control group has a sequential focus navigation order, which orders some or all of the focusable areas in the control group relative to each other. The order in the sequential focus navigation order does not have to be related to the order in the control group itself. If a focusable area is omitted from the sequential focus navigation order of its control group, then it is unreachable via sequential focus navigation.
When the user requests that focus move from the currently focused area of a top-level browsing context to the next or previous focusable area (e.g. as the default action of pressing the tab key), or when the user requests that focus sequentially move to a top-level browsing context in the first place (e.g. from the browser's location bar), the user agent must use the following algorithm:
Let starting point be the currently focused area of a top-level browsing context, if the user requested to move focus sequentially from there, or else the top-level browsing context itself, if the user instead requested to move focus from outside the top-level browsing context.
Let direction be forward if the user requested the next control, and backward if the user requested the previous control.
Typically, pressing tab requests the next control, and pressing shift+tab requests the previous control.
Loop: Let selection mechanism be sequential if the starting point is a browsing context or if starting point is in its control group's sequential focus navigation order.
Otherwise, starting point is not in its control group's sequential focus navigation order; let selection mechanism be DOM.
Let candidate be the result of running the sequential navigation search algorithm with starting point, direction, and selection mechanism as the arguments.
If candidate is not null, then run the focusing steps for candidate and abort these steps.
Otherwise, if starting point is the top-level browsing context, or a focusable area in the top-level browsing context, the user agent should transfer focus to its own controls appropriately (if any), honouring direction, and then abort these steps.
For example, if direction is backward, then the last focusable control before the browser's rendering area would be the control to focus.
If the user agent has no focusable controls — a kiosk-mode browser, for instance — then the user agent may instead restart these steps with the starting point being the top-level browsing context itself.
Otherwise, starting point is a focusable area in a nested browsing context. Let starting point be that nested browsing context's browsing context container, and return to the step labeled loop.
The sequential navigation search algorithm consists of the following steps. This algorithm takes three arguments: starting point, direction, and selection mechanism.
Pick the appropriate cell from the following table, and follow the instructions in that cell.
The appropriate cell is the one that is from the column whose header describes direction and from the first row whose header describes starting point and selection mechanism.
| direction is forward | direction is backward | |
|---|---|---|
| starting point is a browsing context | Let candidate be the first suitable sequentially focusable area in starting point's active document's primary control group, if any; or else null | Let candidate be the last suitable sequentially focusable area in starting point's active document's primary control group, if any; or else null |
| selection mechanism is DOM | Let candidate be the first suitable sequentially focusable area in the home control group following starting point, if any; or else null | Let candidate be the last suitable sequentially focusable area in the home control group preceding starting point, if any; or else null |
| selection mechanism is sequential | Let candidate be the first suitable sequentially focusable area in the home sequential focus navigation order following starting point, if any; or else null | Let candidate be the last suitable sequentially focusable area in the home sequential focus navigation order preceding starting point, if any; or else null |
A suitable sequentially focusable area is a focusable area whose DOM anchor is not inert and that is in its control group's sequential focus navigation order.
The primary control group of a control group owner object X is the control group of X if X has no dialog group or if its dialog group has no designated focused dialog of the dialog group, otherwise, it is the primary control group of X's dialog group's designated focused dialog of the dialog group.
The home control group is the control group to which starting point belongs.
The home sequential focus navigation order is the sequential focus navigation order to which starting point belongs.
The home sequential focus navigation order is the home control group's sequential focus navigation order, but is only used when the starting point is in that sequential focus navigation order (when it's not, selection mechanism will be DOM).
If candidate is a browsing context container, then let new candidate be the result of running the sequential navigation search algorithm with candidate's nested browsing context as the first argument, direction as the second, and sequential as the third.
If new candidate is null, then let starting point be candidate, and return to the top of this algorithm. Otherwise, let candidate be new candidate.
candidateを返す。
activeElementキーイベントが送られるまたは送る文書における最も深い要素を返す。大まかに言って、これは文書における被フォーカス要素である。
このAPIのために、子ブラウジングコンテキストが被フォーカスである場合、そのブラウジングコンテキストコンテナは親ブラウジングコンテキストで被フォーカスである。たとえば、ユーザーがiframeでフォーカスをテキストフィールドに移動する場合、iframeはiframeのDocumentにおいてactiveElement API によって返される要素である。
hasFocus()キーイベントが文書を通してまたは文書に向かって送られる場合にtrueを返し、そうでなければfalseを返す。大まかに言って、これは要素、この内側でネストされた文書、被フォーカスに対応する。
focus()可能であれば、フォーカスをウィンドウのブラウジングコンテキストコンテナに移動する。
focus()フォーカスを要素に移動する。
要素がbody要素である場合、フォーカスを代わりにビューポートに移動する。
blur()Moves the focus to the viewport. このメソッドの使用が妨げられ、ビューポートにフォーカスしたい場合、body要素上のfocus()メソッドを呼び出す。
フォーカスリングを非表示にするためにこの方法を使用してはならない。キーボードユーザーからフォーカスリングを隠して他の方法を使用してはならない。特に、'outline'プロパティーを上書きするためにCSS規則を使用してはならない。フォーカスリングの除去は、ナビゲートするおよびキーボードを使用してインタラクティブなコンテンツを操作するユーザーに対して重大なアクセシビリティーの問題をもたらす。
The activeElement attribute on
Document objects must return the value returned by the following steps:
Let candidate be the Document on which the method was
invoked.
candidateが指定されたダイアロググループの被フォーカスダイアログをともなうダイアロググループを持つ場合、candidateを指定されたダイアロググループの被フォーカスダイアログにし、このステップを再実行する。
If candidate has a non-empty control group, let candidate be the designated focused area of the control group.
If candidate is a focusable area, let candidate be candidate's DOM anchor.
If candidate is a Document that has a body element, then let candidate be the body
element of that Document.
Otherwise, if candidate is a Document that has a root
element, then let candidate be the root element of that
Document.
Otherwise, if candidate is a Document, then let candidate be null.
candidateを返す。
The hasFocus() method on
Document objects must return the value returned by the following steps:
Let target be the Document on which the method was
invoked.
candidateをトップレベルブラウジングコンテキストの Documentにする。
If candidate is target, return true and abort these steps.
candidateが指定されたダイアロググループの被フォーカスダイアログをともなうダイアロググループを持つ場合、candidateを指定されたダイアロググループの被フォーカスダイアログにし、このステップを再実行する。
Otherwise, if candidate has a non-empty control group, and the designated focused area of the control group is a browsing context container, and the active document of that browsing context container's nested browsing context is target, then return true and abort these steps.
そうでなければ、candidateが空でないコントロールグループを持ち、かつ指定されたコントロールグループの被フォーカス領域がブラウジングコンテキストコンテナである場合、candidateをそのブラウジングコンテキストコンテナのネストされるブラウジングコンテキストのアクティブ文書にし、このステップを再実行する。
Otherwise, return false and abort these steps.
The focus() method on the Window
object, when invoked, must run the focusing steps with the Window
object's browsing context. Additionally, if this browsing context is a
top-level browsing context, user agents are encouraged to trigger some sort of
notification to indicate to the user that the page is attempting to gain focus.
The blur() method on the Window
object, when invoked, provides a hint to the user agent that the script believes the user probably
is not currently interested in the contents of the browsing context of the
Window object on which the method was invoked, but that the contents might become
interesting again in the future.
User agents are encouraged to ignore calls to this blur()
method entirely.
Historically, the focus() and blur() methods actually affected the system-level focus of the
system widget (e.g. tab or window) that contained the browsing context, but hostile
sites widely abuse this behavior to the user's detriment.
The focus() method on elements, when invoked, must
run the following algorithm:
If the element is marked as locked for focus, then abort these steps.
Mark the element as locked for focus.
Run the focusing steps for the element.
Unmark the element as locked for focus.
The blur() method, when invoked, should run the
unfocusing steps for the element on which the method was called. User agents may
selectively or uniformly ignore calls to this method for usability reasons.
For example, if the blur() method is unwisely
being used to remove the focus ring for aesthetics reasons, the page would become unusable by
keyboard users. Ignoring calls to this method would thus allow keyboard users to interact with the
page.
この節は非規範的である。
アクティブまたはフォーカスさせることができる各要素はaccesskey属性を使用して、それをアクティブにするための単一のキーの組み合わせを割り当てることができる。
正確なショートカットは、ユーザーエージェントによって決定され、ユーザーのキーボードに関する情報に基づき、どのキーボードショートカットが既にプラットフォーム上に存在し、他にどのようなショートカットがページ上で指定され、ガイドとしてaccesskey属性に提供された情報を使用する。
関連するキーボードショートカットが多種多様な入力デバイスで利用可能であることを確実にするために、著者はaccesskey属性で多数の選択肢を提供できる。
各選択肢は、文字または数字のような、単一の文字で構成される。
ユーザーエージェントは、キーボードショートカットの一覧をユーザーに提供できるが、著者は行うことも推奨される。accessKeyLabel IDL属性は、ユーザーエージェントによって割り当てられた実際のキーの組み合わせを表す文字列を返す。
この例において、著者はショートカットキーを使用して呼び出すことができるボタンを提供してきた。フルキーボードをサポートするために、著者は可能なキーとして"C"を提供している。テンキーのみを搭載したデバイスをサポートするために、著者は別の可能なキーとして"1"を提供している。
<input type=button value=Collect onclick="collect()"
accesskey="C 1" id=c>
ショートカットキーが何であるかをユーザーに伝えるために、著者は明示的にボタンのラベルにキーの組み合わせを追加するために選択しているここでのこのスクリプトを持つ。
function addShortcutKeyLabel(button) {
if (button.accessKeyLabel != '')
button.value += ' (' + button.accessKeyLabel + ')';
}
addShortcutKeyLabel(document.getElementById('c'));
異なるプラットフォーム上のブラウザは、たとえ同じキーの組み合わせであっても、そのプラットフォーム上で普及している規則に基づいて異なるラベルを表示する。たとえば、キーの組み合わせが、Controlキー、Shiftキー、および文字Cである場合、Macのブラウザが"^⇧C"を表示するかもしれない一方で、Windowsのブラウザは"Ctrl+Shift+C"を表示するかもしれない。一方でEmacsのブラウザは単に"C-C"を表示するかもしれない。同様に、キーの組み合わせがAltキーとEscキーである場合、Windowsは"Alt+Esc"を使用するかもしれず、Macは"⌥⎋"を使用するかもしれず、Emacsのブラウザは、"M-ESC"または"ESC ESC"を使用するかもしれない。
したがって、一般に、accessKeyLabelIDL属性から返された値を解析しようとするのは賢明ではない。
accesskey属性すべてのHTML要素は、accesskeyコンテンツ属性の設定を持ってもよい。accesskey属性値は、要素をアクティブまたはフォーカスするキーボードショートカットを作成するためのガイドとして、ユーザーエージェントによって使用される。
指定される場合、値は大文字・小文字区別である一意なスペース区切りトークンの順序付き集合でなければならず、その各々が正確に1つのUnicodeコードポイントの長さでなければならない。
次の例において、サイトを熟知するキーボードユーザーがより迅速に関連するページに移動できるよう、さまざまなリンクがアクセスキーとともに与えられる:
<nav> <p> <a title="Consortium Activities" accesskey="A" href="/Consortium/activities">Activities</a> | <a title="Technical Reports and Recommendations" accesskey="T" href="/TR/">Technical Reports</a> | <a title="Alphabetical Site Index" accesskey="S" href="/Consortium/siteindex">Site Index</a> | <a title="About This Site" accesskey="B" href="/Consortium/">About Consortium</a> | <a title="Contact Consortium" accesskey="C" href="/Consortium/contact">Contact</a> </p> </nav>
次の例において、検索フィールドは2つの可能なアクセスキー、"s"と"0"(この順番で)が与えられる。テンキー付きの小さなデバイス上のユーザーエージェントは単なる簡素なキー0を選ぶかもしれないが、フルキーボードを搭載したデバイスでのユーザーエージェントは、ショートカットキーとしてCtrl+Alt+Sを選ぶかもしれない:
<form action="/search"> <label>Search: <input type="search" name="q" accesskey="s 0"></label> <input type="submit"> </form>
次の例において、ボタンは説明可能なアクセスキーを持つ。このスクリプトは次に、ユーザーエージェントが選択したキーの組み合わせを通知するためにボタンのラベルの更新を試みる。
<input type=submit accesskey="N @ 1" value="Compose">
...
<script>
function labelButton(button) {
if (button.accessKeyLabel)
button.value += ' (' + button.accessKeyLabel + ')';
}
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; i += 1) {
if (inputs[i].type == "submit")
labelButton(inputs[i]);
}
</script>
あるユーザーエージェントにおいて、ボタンのラベルは"Compose(⌘N)"になるかもしれない。別のものにおいて、これは"Compose(Alt+⇧+1)"になるかもしれない。ユーザーエージェントがキーを割り当てない場合、単に"Compose"になる。正確な文字列は割り当てられるアクセスキーが何であるか、およびどのようにユーザーエージェントがそのキーの組み合わせを表すかに依存する。
An element's assigned access key is a key combination derived from the element's
accesskey content attribute. Initially, an element must not
have an assigned access key.
Whenever an element's accesskey attribute is set, changed,
or removed, the user agent must update the element's assigned access key by running
the following steps:
If the element has no accesskey attribute, then skip
to the fallback step below.
Otherwise, split the attribute's value on spaces, and let keys be the resulting tokens.
For each value in keys in turn, in the order the tokens appeared in the attribute's value, run the following substeps:
If the value is not a string exactly one Unicode code point in length, then skip the remainder of these steps for this value.
If the value does not correspond to a key on the system's keyboard, then skip the remainder of these steps for this value.
If the user agent can find a mix of zero or more modifier keys that, combined with the
key that corresponds to the value given in the attribute, can be used as the access key, then
the user agent may assign that combination of keys as the element's assigned access
key and abort these steps.
![]()
Fallback: Optionally, the user agent may assign a key combination of its choosing as the element's assigned access key and then abort these steps.
If this step is reached, the element has no assigned access key.
Once a user agent has selected and assigned an access key for an element, the user agent should
not change the element's assigned access key unless the accesskey content attribute is changed or the element is moved to
another Document.
When the user presses the key combination corresponding to the assigned access key
for an element, if the element defines a command, the
command's Hidden State facet is false (visible),
the command's Disabled State facet is also false
(enabled), the element is in a Document that has an associated
browsing context, and neither the element nor any of its ancestors has a hidden attribute specified, then the user agent must trigger the Action of the command.
User agents might expose elements that have
an accesskey attribute in other ways as well, e.g. in a menu
displayed in response to a specific key combination.
The accessKey IDL attribute must
reflect the accesskey content attribute.
The accessKeyLabel IDL attribute must return
a string that represents the element's assigned access key, if any. If the element
does not have one, then the IDL attribute must return the empty string.
contenteditableコンテンツ属性contenteditable属性は、キーワードが空文字列、true、おとびfalseとなる列挙属性である。空の文字列およびtrueキーワードは、true状態に対応する。falseキーワードは、false状態に対応する。さらに、inherit状態という第3の状態が存在する。これは欠落した値のデフォルト(および妥当でない値のデフォルト)である。
true状態は、要素が編集可能であることを示す。inherit状態は、その親が存在する場合、要素が編集可能であることを示す。false状態は、要素が編集可能でないことを示す。
contentEditable [ = value ]contenteditable属性の状態に基づいて、"true"、"false"、または"inherit"を返す。
その状態を変更する設定が可能である。
新しい値がこれらの文字列のいずれかでない場合、SyntaxError例外を投げる。
isContentEditable要素が編集可能な場合にtrueを返す。そうでなければfalseを返す。
The contentEditable IDL attribute, on
getting, must return the string "true" if the content attribute is set to
the true state, "false" if the content attribute is set to the false state,
and "inherit" otherwise. On setting, if the new value is an ASCII
case-insensitive match for the string "inherit" then the content
attribute must be removed, if the new value is an ASCII case-insensitive match for
the string "true" then the content attribute must be set to the string
"true", if the new value is an ASCII case-insensitive match for
the string "false" then the content attribute must be set to the string
"false", and otherwise the attribute setter must throw a
SyntaxError exception.
The isContentEditable IDL attribute, on
getting, must return true if the element is either an editing host or
editable, and false otherwise.
designModeIDL属性Documents have a designMode, which can be either enabled or
disabled.
designMode [ = value ]文書が編集可能である場合に"on"を返し、ない場合に"off"を返す。
文書の現在の状態を変更する設定が可能である。これは、文書をフォーカスし、その文書で文書の選択をリセットする。
The designMode IDL attribute on the
Document object takes two values, "on" and "off". On setting, the new value must be compared in an ASCII
case-insensitive manner to these two values; if it matches the "on"
value, then designMode must be enabled, and if it
matches the "off" value, then designMode must be disabled. Other values must be
ignored.
On getting, if designMode is enabled, the IDL
attribute must return the value "on"; otherwise it is disabled, and the
attribute must return the value "off".
The last state set must persist until the document is destroyed or the state is changed.
Initially, documents must have their designMode
disabled.
When the designMode changes from being disabled to
being enabled, the user agent must synchronously reset the document's active range's
start and end boundary points to be at the start of the Document and then run the
focusing steps for the root element of the Document, if any.
著者は、もともと値'pre-wrap'へこれら編集のメカニズムを介して作成されたホストを編集およびマークアップ上の'white-space'プロパティーを設定するよう推奨する。デフォルトのHTML空白処理は、あまりWYSIWYG編集に向かず、そして'white-space'がデフォルト値のままである場合、いくつかのコーナーの場合において、行の折り返しは正しく動作しない。
デフォルト'normal'値が代わりに使用される場合に発生する問題の例として、単語の間に2つのスペース(ここでは"␣"によって表される)とともに、"yellow␣␣ball"と入力したユーザーの場合を考える。'white-space'のデフォルト値('normal')のための場所での編集規則ともに、結果のマークアップは、"yellow ball"または"yellow ball"のいずれかで構成される。すなわち、2つの単語間の非開票スペースに加えて、通常スペースが存在するだろう。'white-space'に対する'normal'値は共に相殺するために隣接する通常スペースを必要とするため、これは必要である。
前者の場合において、たとえ行の末尾で"yellow"単独で一致するとしても、"yellow⍽"は次の行("⍽"は非改行スペースを表すためにここで使用されている)に折り返す。後者の場合において、行の先頭に包まれる場合、"⍽ball"は非改行スペース由来の可視インデントを持つだろう。
しかし、'white-space'が'pre-wrap'に設定される場合、編集規則は、代わりに単に単語間に2つの通常のスペースを置き、2つの単語が行末で分割されるべきであり、スペースはレンダリングから削除されてきれいになる。
用語アクティブ範囲、編集ホスト、および編集可能の定義、編集ホストまたは編集可能である要素のユーザーインターフェース要件、execCommand()、queryCommandEnabled()、queryCommandIndeterm()、queryCommandState()、queryCommandSupported()、およびqueryCommandValue()メソッド、テキスト選択、および選択削除アルゴリズムは、HTML Editing API仕様で定義される。編集のインタラクションおよびユーザーエージェントでのアンドゥ/リドゥ機能は、UndoManagerおよびDOM Transaction仕様によって定義される。[EDITING] [UNDO]
User agents can support the checking of spelling and grammar of editable text, either in form
controls (such as the value of textarea elements), or in elements in an editing
host (e.g. using contenteditable).
For each element, user agents must establish a default behavior, either through defaults or through preferences expressed by the user. There are three possible default behaviors for each element:
spellcheck属性は、キーワードが空文字列、trueおよびfalseとなる列挙属性である。空の文字列およびtrueキーワードは、true状態に対応する。falseキーワードは、false状態に対応する。さらに、default状態という第3の状態が存在する。これは欠落した値のデフォルト(および妥当でない値のデフォルト)である。
true状態は、要素がそのスペルおよび文法チェックを持つことを示す。default状態は、以下で定義されるように、親要素の独自のspellcheck状態におそらく基づいて、デフォルトの動作に応じて動作する要素であることを示す。false状態は、要素がチェックされないことを示す。
spellcheck [ = value ]要素がスペルや文法チェックを持つ場合はtrueを返す。そうでなければfalseを返す。
デフォルトを上書きしてspellcheckコンテンツ属性を設定するための、設定が可能である。
forceSpellCheck()ユーザーが要素にフォーカスを当てたことがない場合でも、(チェックが有効である場合)要素のスペルと文法エラーを報告することをユーザーエージェントに強制する。(メソッドが呼び出されない場合、ユーザーエージェントは、単にユーザーによって入力されなかったテキストのエラーを非表示にできる。)
The spellcheck IDL attribute, on getting, must
return true if the element's spellcheck content attribute is
in the true state, or if the element's spellcheck
content attribute is in the default state and the element's default behavior is true-by-default, or if the element's spellcheck content attribute is in the default state and the
element's default behavior is inherit-by-default and the element's parent
element's spellcheck IDL attribute would return true;
otherwise, if none of those conditions applies, then the attribute must instead return false.
The spellcheck IDL attribute is not affected
by user preferences that override the spellcheck content
attribute, and therefore might not reflect the actual spellchecking state.
On setting, if the new value is true, then the element's spellcheck content attribute must be set to the literal string
"true", otherwise it must be set to the literal string "false".
User agents must only consider the following pieces of text as checkable for the purposes of this feature:
input elements whose type attributes are in the Text, Search,
URL, or E-mail states and that are mutable (i.e. that do not have the readonly attribute specified and that are not disabled).textarea elements that do not
have a readonly attribute and that are not disabled.Text nodes that are children of editing
hosts or editable elements.For text that is part of a Text node, the element with which the text is
associated is the element that is the immediate parent of the first character of the word,
sentence, or other piece of text. For text in attributes, it is the attribute's element. For the
values of input and textarea elements, it is the element itself.
To determine if a word, sentence, or other piece of text in an applicable element (as defined above) is to have spelling- and grammar-checking enabled, the UA must use the following algorithm:
spellcheck content attribute, then: if that attribute is in the
true state, then checking is enabled; otherwise, if that attribute is in the false
state, then checking is disabled.spellcheck content attribute that is not in the default
state, then: if the nearest such ancestor's spellcheck
content attribute is in the true state, then checking is enabled; otherwise, checking is
disabled.If the checking is enabled for a word/sentence/text, the user agent should indicate spelling
and grammar errors in that text. User agents should take into account the other semantics given in
the document when suggesting spelling and grammar corrections. User agents may use the language of
the element to determine what spelling and grammar rules to use, or may use the user's preferred
language settings. UAs should use input element attributes such as pattern to ensure that the resulting value is valid, where
possible.
If checking is disabled, the user agent should not indicate spelling or grammar errors for that text.
Even when checking is enabled, user agents may opt to not report spelling or grammar errors in
text that the user agent deems the user has no interest in having checked (e.g. text that was
already present when the page was loaded, or that the user did not type, or text in controls that
the user has not focused, or in parts of e-mail addresses that the user agent is not confident
were misspelt). The forceSpellCheck() method,
when invoked on an element, must override this behavior, forcing the user agent to consider all
spelling and grammar errors in text in that element for which checking is enabled to be of
interest to the user.
The element with ID "a" in the following example would be the one used to determine if the word "Hello" is checked for spelling errors. In this example, it would not be.
<div contenteditable="true"> <span spellcheck="false" id="a">Hell</span><em>o!</em> </div>
The element with ID "b" in the following example would have checking enabled (the leading
space character in the attribute's value on the input element causes the attribute
to be ignored, so the ancestor's value is used instead, regardless of the default).
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="b"></label> </p>
この仕様は、スペルや文法チェッカーに対するユーザーインターフェースを定義しない。ユーザーエージェントはオンデマンドチェックを提供するかもしれず、チェックが有効である間に連続的なチェックを実行するかもしれず、または他のインターフェースを使用するかもしれない。
このセクションは、イベントベースのドラッグアンドドロップのメカニズムを定義する。
この仕様は、ドラッグアンドドロップ操作が実際に何であるかを正確に定義しない。
ポインティングデバイスをもつ視覚メディア上に、ドラッグ操作は一連のmousemoveイベントが続くmousedownイベントのデフォルトアクションであるかもしれず、ドロップは解放されているマウスによって引き起こされるかもしれない。
ポインティングデバイス以外の入力モダリティーを使用する場合、ユーザーはおそらくドラッグアンドドロップ操作を実行するために明示的に意思表示する必要があり、それらがドラッグを望み、ドロップを望む場所を、それぞれ主張する。
However it is implemented, drag-and-drop operations must have a starting point (e.g. where the mouse was clicked, or the start of the selection or element that was selected for the drag), may have any number of intermediate steps (elements that the mouse moves over during a drag, or elements that the user picks as possible drop points as he cycles through possibilities), and must either have an end point (the element above which the mouse button was released, or the element that was finally selected), or be canceled. The end point must be the last element selected as a possible drop point before the drop occurs (so if the operation is not canceled, there must be at least one element in the middle step).
この節は非規範的である。
要素をドラッグ可能にすることは簡単である:要素にdraggable属性を与え、ドラッグされているデータを格納するdragstartドラッグに対してイベントリスナーを設定する。
イベントハンドラは典型的に、それがドラッグされているテキスト選択でないことをチェックする必要があり、次にDataTransferオブジェクトにデータを格納し、許可される効果(コピー、移動、リンク、またはいくつかの組み合わせ)を設定する必要がある。
たとえば:
<p>What fruits do you like?</p>
<ol ondragstart="dragStartHandler(event)">
<li draggable="true" data-value="fruit-apple">Apples</li>
<li draggable="true" data-value="fruit-orange">Oranges</li>
<li draggable="true" data-value="fruit-pear">Pears</li>
</ol>
<script>
var internalDNDType = 'text/x-example'; // set this to something specific to your site
function dragStartHandler(event) {
if (event.target instanceof HTMLLIElement) {
// use the element's data-value="" attribute as the value to be moving:
event.dataTransfer.setData(internalDNDType, event.target.dataset.value);
event.dataTransfer.effectAllowed = 'move'; // only allow moves
} else {
event.preventDefault(); // don't allow selection to be dragged
}
}
</script>
ドロップを受け入れるために、ドロップターゲットがdropzone属性を持つ必要があり、dropイベントをリッスンする必要がある。
dropzone属性値は、どのデータの種類を受け入れるか(たとえば任意のテキスト文字列を受け入れる"string:text/plain"、またはPNG画像ファイルを受け入れる"file:image/png"など)およびどのフィードバックの種類を与えるかを指定する(たとえばデータが移動されることを示すために"move"など)。
dropzone属性を使用する代わりに、ドロップターゲットは、dragenterイベント(ドロップターゲットがドロップを受け入れるかどうかを報告する)およびdragoverイベント(フィードバックがユーザーに表示されるかを指定する)を処理できる。
dropイベントは実際のドロップを許可する。このイベントは、dropEffect属性値がソースで使用できるので、キャンセルする必要がある(そうでなければリセットである)。
たとえば:
<p>Drop your favorite fruits below:</p>
<ol dropzone="move string:text/x-example" ondrop="dropHandler(event)">
<!-- don't forget to change the "text/x-example" type to something
specific to your site -->
</ol>
<script>
var internalDNDType = 'text/x-example'; // set this to something specific to your site
function dropHandler(event) {
var li = document.createElement('li');
var data = event.dataTransfer.getData(internalDNDType);
if (data == 'fruit-apple') {
li.textContent = 'Apples';
} else if (data == 'fruit-orange') {
li.textContent = 'Oranges';
} else if (data == 'fruit-pear') {
li.textContent = 'Pears';
} else {
li.textContent = 'Unknown Fruit';
}
event.target.appendChild(li);
}
</script>
ディスプレイからオリジナルの要素(ドラッグされたもの)を削除するために、dragendイベントを使用できる。
ここで私たちの例のために、それはそのイベントを処理するために元のマークアップを更新することを意味する:
<p>What fruits do you like?</p>
<ol ondragstart="dragStartHandler(event)" ondragend="dragEndHandler(event)">
...as before...
</ol>
<script>
function dragStartHandler(event) {
// ...as before...
}
function dragEndHandler(event) {
if (event.dataTransfer.dropEffect == 'move') {
// remove the dragged element
event.target.parentNode.removeChild(event.target);
}
}
</script>
ドラッグデータストアとして知られる、ドラッグアンドドロップ操作を支えるデータは次の情報で構成される:
ドラッグされたデータを表すアイテムのリストであるドラッグデータストアアイテムリストは、次の情報で構成される:
データの種類:
Text.
ファイル名をもつバイナリデータ。
一般にMIMEタイプで指定される、データ型やフォーマットを与えるユニコード文字列。MIMEタイプでない一部の値は、レガシー理由により特別扱いされる。APIはMIMEタイプの使用を強制しない。他の値も同様に使用できる。しかし、すべての場合において値は、APIによってすべてASCII小文字に変換される。
空白文字を含む文字列は、dropzone属性とともに使用できないので、著者はMIMEタイプのみまたは(スペースなしの)カスタム文字列を使用するよう推奨される。
項目型文字列ごとに1つのプレーンUnicode文字列の制限が存在する。
ファイル名(それ自体Unicode文字列)をもつ一部の場合において、ドラッグデータアイテムの種類ごとのように、Unicodeまたはバイナリ文字列。
ドラッグデータストア項目リストは、項目がリストに追加された順序で並べられ、最近では最後に追加された。
ドラッグ中のUIフィードバックを生成するために使用される、以下の情報:
次のいずれかであるドラッグデータストアモード:
dragstartイベントに対して。新しいデータはドラッグデータストアに追加できる。
dropイベントに対して。ドラッグされたデータを表す項目のリストは、データも含めて、読み取り可能である。新たなデータは追加できない。
他のすべてのイベントに対して。ドラッグされたデータを表す項目のドラッグデータストアリストで形式および種類は列挙されるが、データ自体が使用できず、新たなデータは追加できない。
文字列である、ドラッグデータストアの許可された効果の状態。
ドラッグデータストアが作成された場合、それはそのドラッグデータストアアイテムリストが空であるように初期化されなければならず、それはドラッグデータストアのデフォルトフィードバックを持たず、ドラッグデータストアのビットマップおよびドラッグデータストアのホットスポット座標を持たず、そのドラッグデータストアモードは保護モードであり、そのドラッグデータストアの許可された効果の状態は文字列"uninitialized"である。
DataTransferインターフェースDataTransferオブジェクトは、ドラッグアンドドロップ操作を支えるドラッグデータストアを公開するために使用される。
interface DataTransfer {
attribute DOMString dropEffect;
attribute DOMString effectAllowed;
readonly attribute DataTransferItemList items;
void setDragImage(Element image, long x, long y);
/* old interface */
readonly attribute DOMString[] types;
DOMString getData(DOMString format);
void setData(DOMString format, DOMString data);
void clearData(optional DOMString format);
readonly attribute FileList files;
};
dropEffect [ = value ]現在選択されている操作の種類を返す。操作の種類がeffectAllowed属性によって許可されるものの1つでない場合、操作は失敗する。
選択した操作を変更す設定が可能である。
可能な値は、"none"、"copy"、"link"、および"move"である。
effectAllowed [ = value ]許可される操作の種類を返す。
許可される操作を変更するために、(dragstartイベント中に)設定可能である。
可能な値は、"none"、"copy"、"copyLink"、"copyMove"、"link"、"linkMove"、"move"、"all"、および"uninitialized"である。
itemsドラッグデータとともに、DataTransferItemListオブジェクトを返す。
setDragImage(element, x, y)以前に指定されたフィードバックを置換し、ドラッグフィードバックを更新するために指定された要素を使用する。
typesdragstartイベントで設定されたフォーマットを列挙する配列を返す。さらに、任意のファイルがドラッグされている場合、型の1つは文字列"Files"となる。
getData(format)指定されたデータを返す。そのようなデータが存在しない場合、空の文字列を返す。
setData(format, data)指定されたデータを追加する。
clearData( [ format ] )指定した書式のデータを削除する。引数が省略された場合、すべてのデータを削除する。
filesもしあれば、ドラッグされているファイルのFileListを返す。
DataTransferオブジェクトはドラッグアンドドロップイベントの間に使用され、それらのイベントが発生している間のみ有効である。
A DataTransfer object is associated with a drag data store while it
is valid.
The dropEffect attribute controls
the drag-and-drop feedback that the user is given during a drag-and-drop operation. When the
DataTransfer object is created, the dropEffect attribute is set to a string value. On
getting, it must return its current value. On setting, if the new value is one of "none", "copy", "link", or "move", then the attribute's current value must be set to the new value. Other
values must be ignored.
The effectAllowed attribute is
used in the drag-and-drop processing model to initialise the dropEffect attribute during the dragenter and dragover events.
When the DataTransfer object is created, the effectAllowed attribute is set to a string value. On
getting, it must return its current value. On setting, if drag data store's mode is the read/write
mode and the new value is one of "none", "copy", "copyLink", "copyMove", "link", "linkMove", "move", "all", or "uninitialized", then the attribute's current value
must be set to the new value. Otherwise it must be left unchanged.
The items attribute must return a
DataTransferItemList object associated with the DataTransfer object. The
same object must be returned each time.
The setDragImage(element,
x, y) method must run the following
steps:
If the DataTransfer object is no longer associated with a drag data
store, abort these steps. Nothing happens.
If the drag data store's mode is not the read/write mode, abort these steps. Nothing happens.
If the element argument is an img element, then set the
drag data store bitmap to the element's image (at its intrinsic size); otherwise,
set the drag data store bitmap to an image generated from the given element (the
exact mechanism for doing so is not currently specified).
Set the drag data store hot spot coordinate to the given x, y coordinate.
The types attribute must return a
live read only array giving the strings that
the following steps would produce. The same object must be returned each time.
Start with an empty list L.
If the DataTransfer object is no longer associated with a drag data
store, the array is empty. Abort these steps; return the empty list L.
For each item in the drag data store item list whose kind is Plain Unicode string, add an entry to the list L consisting of the item's type string.
If there are any items in the drag data store item list whose kind is File, then add an entry to the list L consisting of the string "Files". (This value can be
distinguished from the other values because it is not lowercase.)
The strings produced by these steps are those in the list L.
The getData(format) method must run the following steps:
If the DataTransfer object is no longer associated with a drag data
store, return the empty string and abort these steps.
If the drag data store's mode is the protected mode, return the empty string and abort these steps.
Let format be the first argument, converted to ASCII lowercase.
Let convert-to-URL be false.
If format equals "text", change it to "text/plain".
If format equals "url", change it to "text/uri-list" and set convert-to-URL to true.
If there is no item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to format, return the empty string and abort these steps.
Let result be the data of the item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to format.
If convert-to-URL is true, then parse result as
appropriate for text/uri-list data, and then set result
to the first URL from the list, if any, or the empty string otherwise. [RFC2483]
Return result.
The setData(format, data) method must run the following steps:
If the DataTransfer object is no longer associated with a drag data
store, abort these steps. Nothing happens.
If the drag data store's mode is not the read/write mode, abort these steps. Nothing happens.
Let format be the first argument, converted to ASCII lowercase.
If format equals "text", change it to "text/plain".
If format equals "url", change it to "text/uri-list".
Remove the item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to format, if there is one.
Add an item to the drag data store item list whose kind is Plain Unicode string, whose type string is equal to format, and whose data is the string given by the method's second argument.
The clearData() method must run the
following steps:
If the DataTransfer object is no longer associated with a drag data
store, abort these steps. Nothing happens.
If the drag data store's mode is not the read/write mode, abort these steps. Nothing happens.
If the method was called with no arguments, remove each item in the drag data store item list whose kind is Plain Unicode string, and abort these steps.
Let format be the first argument, converted to ASCII lowercase.
If format equals "text", change it to "text/plain".
If format equals "url", change it to "text/uri-list".
Remove the item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to format, if there is one.
The clearData() method does not
affect whether any files were included in the drag, so the types attribute's list might still not be empty after
calling clearData() (it would still contain the
"Files" string if any files were included in the drag).
The files attribute must return a
live FileList sequence consisting of File objects
representing the files found by the following steps. The same object must be returned each time.
Furthermore, for a given FileList object and a given underlying file, the same
File object must be used each time.
Start with an empty list L.
If the DataTransfer object is no longer associated with a drag data
store, the FileList is empty. Abort these steps; return the empty list L.
If the drag data store's mode is the protected mode, abort these steps; return the empty list L.
For each item in the drag data store item list whose kind is File , add the item's data (the file, in particular its name and contents, as well as its type) to the list L.
The files found by these steps are those in the list L.
This version of the API does not expose the types of the files during the drag.
DataTransferItemListインターフェース各DataTransferオブジェクトはDataTransferItemListオブジェクトに関連付けられる。
interface DataTransferItemList {
readonly attribute unsigned long length;
getter DataTransferItem (unsigned long index);
DataTransferItem? add(DOMString data, DOMString type);
DataTransferItem? add(File data);
void remove(unsigned long index);
void clear();
};
lengthドラッグデータストア内のアイテムの数を返す。
ドラッグデータストア内のindex番目のエントリを表すDataTransferItemオブジェクトを返す。
remove(index)ドラッグデータストア内のindex番目のエントリを削除する。
clear()ドラッグデータストア内のすべてのエントリを削除する。
add(data)add(data, type)ドラッグデータストアに指定されたデータに対する新しいエントリを追加する。データはプレーンテキストの場合、 type文字列でも提供されなければならない。
While the DataTransferItemList object's DataTransfer object is
associated with a drag data store, the DataTransferItemList object's
mode is the same as the drag data store mode. When the
DataTransferItemList object's DataTransfer object is not
associated with a drag data store, the DataTransferItemList object's
mode is the disabled mode. The drag data store referenced in this
section (which is used only when the DataTransferItemList object is not in the
disabled mode) is the drag data store with which the
DataTransferItemList object's DataTransfer object is associated.
The length attribute must
return zero if the object is in the disabled mode; otherwise it must return the number of
items in the drag data store item list.
When a DataTransferItemList object is not in the disabled mode, its
supported property indices are the numbers in the range
0 .. n-1,
where n is the number of items in the drag data store item
list.
To determine the value of an indexed property
i of a DataTransferItemList object, the user agent must return a
DataTransferItem object representing the ith item in the
drag data store. The same object must be returned each time a particular item is
obtained from this DataTransferItemList object. The DataTransferItem
object must be associated with the same DataTransfer object as the
DataTransferItemList object when it is first created.
The add() method must run the
following steps:
If the DataTransferItemList object is not in the read/write mode, return null and abort these steps.
Jump to the appropriate set of steps from the following list:
If there is already an item in the drag data store item list whose kind is Plain Unicode string and whose type string is equal to the value of the
method's second argument, converted to ASCII lowercase, then throw a
NotSupportedError exception and abort these steps.
Otherwise, add an item to the drag data store item list whose kind is Plain Unicode string, whose type string is equal to the value of the method's second argument, converted to ASCII lowercase, and whose data is the string given by the method's first argument.
FileAdd an item to the drag data store item list whose kind is File, whose type
string is the type of the File,
converted to ASCII lowercase, and whose data is the same as the
File's data.
Determine the value of the indexed
property corresponding to the newly added item, and return that value (a newly created
DataTransferItem object).
The remove() method, when
invoked with the argument i, must run these steps:
If the DataTransferItemList object is not in the read/write mode, throw an InvalidStateError exception and
abort these steps.
Remove the ith item from the drag data store.
The clear method, if the
DataTransferItemList object is in the read/write mode,
must remove all the items from the drag data store. Otherwise, it must do
nothing.
DataTransferItemインターフェース各DataTransferItemオブジェクトはDataTransferオブジェクトに関連付けられる。
interface DataTransferItem {
readonly attribute DOMString kind;
readonly attribute DOMString type;
void getAsString(FunctionStringCallback? _callback);
File? getAsFile();
};
callback FunctionStringCallback = void (DOMString data);
kindReturns the drag data item kind, one of: "string", "file"
typeドラッグデータ項目型文字列を返す。
getAsString(callback)ドラッグデータ項目の種類がプレーンUnicode文字列である場合、引数として文字列データをもつコールバックを呼び出す。
getAsFile()ドラッグデータアイテムの種類がFileの場合、Fileオブジェクトを返す。
While the DataTransferItem object's DataTransfer object is associated
with a drag data store and that drag data store's drag data store
item list still contains the item that the DataTransferItem object represents,
the DataTransferItem object's mode is the same as the drag data store
mode. When the DataTransferItem object's DataTransfer object is
not associated with a drag data store, or if the item that the
DataTransferItem object represents has been removed from the relevant drag data
store item list, the DataTransferItem object's mode is the disabled
mode. The drag data store referenced in this section (which is used only when the
DataTransferItem object is not in the disabled mode) is the drag data
store with which the DataTransferItem object's DataTransfer
object is associated.
The kind attribute must return the
empty string if the DataTransferItem object is in the disabled mode; otherwise
it must return the string given in the cell from the second column of the following table from the
row whose cell in the first column contains the drag data item kind of the item
represented by the DataTransferItem object:
| Kind | String |
|---|---|
| プレーンUnicode文字列 | "string"
|
| File | "file"
|
The type attribute must return the
empty string if the DataTransferItem object is in the disabled mode; otherwise
it must return the drag data item type string of the item represented by the
DataTransferItem object.
The getAsString(callback) method must run the following steps:
If the callback is null, abort these steps.
If the DataTransferItem object is not in the read/write mode or the read-only mode,
abort these steps. The callback is never invoked.
If the drag data item kind is not Plain Unicode string, abort these steps. The callback is never invoked.
Otherwise, queue a task to invoke callback, passing the
actual data of the item represented by the DataTransferItem object as the
argument.
The getAsFile()
method must run the following steps:
If the DataTransferItem object is not in the read/write mode or the read-only mode,
return null and abort these steps.
If the drag data item kind is not File, then return null and abort these steps.
Return a new File object representing the actual data of the item represented
by the DataTransferItem object.
DragEventインターフェースドラッグアンドドロップ処理モデルは、複数のイベントを含む。これらはすべてDragEventインターフェースを使用する。
[Constructor(DOMString type, optional DragEventInit eventInitDict)]
interface DragEvent : MouseEvent {
readonly attribute DataTransfer? dataTransfer;
};
dictionary DragEventInit : MouseEventInit {
DataTransfer? dataTransfer;
};
dataTransferイベントのDataTransferオブジェクトを返す。
他のイベントインターフェースとの整合性を保つため、DragEventインターフェースはコンストラクタを持つけれども、特に有用ではない。DataTransferオブジェクトは、ドラッグアンドドロップの間にブラウザによって調整される処理およびセキュリティーモデルを持つので、特に、スクリプトから有用なDataTransferオブジェクトを作成する方法はない。
The dataTransfer attribute of the DragEvent interface must return the value it was initialised to. オブジェクトが作成される際、この属性はnullに初期化しなければならない。It represents the context information for the event.
When a user agent is required to fire a DND event named e at an element, using a particular drag data store, and optionally with a specific related target, the user agent must run the following steps:
If no specific related target was provided, set related target to null.
If e is dragstart, set the
drag data store mode to the read/write
mode.
If e is drop, set the drag
data store mode to the read-only mode.
Let dataTransfer be a newly created DataTransfer object
associated with the given drag data store.
Set the effectAllowed attribute to the drag data
store's drag data store allowed effects state.
Set the dropEffect attribute to "none" if e is dragstart, drag, dragexit, or dragleave; to the value corresponding to the current
drag operation if e is drop or
dragend; and to a value based on the effectAllowed attribute's value and the
drag-and-drop source, as given by the following table, otherwise (i.e. if e
is dragenter or dragover):
effectAllowed |
dropEffect |
|---|---|
"none" |
"none" |
"copy" |
"copy" |
"copyLink" |
"copy", or, if appropriate, "link" |
"copyMove" |
"copy", or, if appropriate, "move" |
"all" |
"copy", or, if appropriate, either "link" or "move" |
"link" |
"link" |
"linkMove" |
"link", or, if appropriate, "move" |
"move" |
"move" |
"uninitialized" when what is being dragged is a selection from a text field |
"move", or, if appropriate, either "copy" or "link" |
"uninitialized" when what is being dragged is a selection |
"copy", or, if appropriate, either "link" or "move" |
"uninitialized" when what is being dragged is an a element with an href attribute |
"link", or, if appropriate, either "copy" or "move" |
| Any other case | "copy", or, if appropriate, either "link" or "move" |
Where the table above provides possibly appropriate alternatives, user agents may instead use the listed alternative values if platform conventions dictate that the user has requested those alternate effects.
For example, Windows platform conventions are such that dragging while
holding the "alt" key indicates a preference for linking the data, rather than moving or copying
it. Therefore, on a Windows system, if "link" is an option according to
the table above while the "alt" key is depressed, the user agent could select that instead of
"copy" or "move".
Create a trusted DragEvent object
and initialise it to have the given name e, to bubble, to be cancelable
unless e is dragexit, dragleave, or dragend, and to have the detail attribute initialised to zero, the mouse and key
attributes initialised according to the state of the input devices as they would be for user
interaction events, the relatedTarget
attribute initialised to related target, and the dataTransfer attribute initialised to dataTransfer, the DataTransfer object created above.
If there is no relevant pointing device, the object must have its screenX, screenY, clientX, clientY, and button attributes set to 0.
Dispatch the newly created
DragEvent object at the specified target element.
Set the drag data store allowed effects state to the current value of dataTransfer's effectAllowed
attribute. (It can only have changed value if e is dragstart.)
Set the drag data store mode back to the protected mode if it was changed in the first step.
Break the association between dataTransfer and the drag data store.
When the user attempts to begin a drag operation, the user agent must run the following steps. User agents must act as if these steps were run even if the drag actually started in another document or application and the user agent was not aware that the drag was occurring until it intersected with a document under the user agent's purview.
Determine what is being dragged, as follows:
If the drag operation was invoked on a selection, then it is the selection that is being dragged.
Otherwise, if the drag operation was invoked on a Document, it is the first
element, going up the ancestor chain, starting at the node that the user tried to drag, that has
the IDL attribute draggable set to true. If there is no such
element, then nothing is being dragged; abort these steps, the drag-and-drop operation is never
started.
Otherwise, the drag operation was invoked outside the user agent's purview. What is being dragged is defined by the document or application where the drag was started.
img elements and a elements with an href attribute have their draggable attribute set to true by default.
Create a drag data store. All the DND events fired subsequently by the steps in this section must use this drag data store.
Establish which DOM node is the source node, as follows:
If it is a selection that is being dragged, then the source node is the
Text node that the user started the drag on (typically the Text node
that the user originally clicked). If the user did not specify a particular node, for example if
the user just told the user agent to begin a drag of "the selection", then the source
node is the first Text node containing a part of the selection.
Otherwise, if it is an element that is being dragged, then the source node is the element that is being dragged.
Otherwise, the source node is part of another document or application. When this specification requires that an event be dispatched at the source node in this case, the user agent must instead follow the platform-specific conventions relevant to that situation.
Multiple events are fired on the source node during the course of the drag-and-drop operation.
Determine the list of dragged nodes, as follows:
If it is a selection that is being dragged, then the list of dragged nodes contains, in tree order, every node that is partially or completely included in the selection (including all their ancestors).
Otherwise, the list of dragged nodes contains only the source node, if any.
If it is a selection that is being dragged, then add an item to the drag data store item list, with its properties set as follows:
text/plain"Otherwise, if any files are being dragged, then add one item per file to the drag data store item list, with their properties set as follows:
application/octet-stream" otherwise.Dragging files can currently only happen from outside a browsing context, for example from a file system manager application.
If the drag initiated outside of the application, the user agent must add items to the drag data store item list as appropriate for the data being dragged, honoring platform conventions where appropriate; however, if the platform conventions do not use MIME types to label dragged data, the user agent must make a best-effort attempt to map the types to MIME types, and, in any case, all the drag data item type strings must be converted to ASCII lowercase.
User agents may also add one or more items representing the selection or dragged element(s) in other forms, e.g. as HTML.
If the list of dragged nodes is not empty, then extract the microdata from those nodes into a JSON form, and add one item to the drag data store item list, with its properties set as follows:
application/microdata+jsonRun the following substeps:
Let urls be an empty list of absolute URLs.
For each node in the list of dragged nodes:
If urls is still empty, abort these substeps.
Let url string be the result of concatenating the strings in urls, in the order they were added, separated by a U+000D CARRIAGE RETURN U+000A LINE FEED character pair (CRLF).
Add one item to the drag data store item list, with its properties set as follows:
text/uri-listUpdate the drag data store default feedback as appropriate for the user agent (if the user is dragging the selection, then the selection would likely be the basis for this feedback; if the user is dragging an element, then that element's rendering would be used; if the drag began outside the user agent, then the platform conventions for determining the drag feedback should be used).
Fire a DND event named dragstart at the
source node.
If the event is canceled, then the drag-and-drop operation should not occur; abort these steps.
Since events with no event listeners registered are, almost by definition, never canceled, drag-and-drop is always available to the user if the author does not specifically prevent it.
Initiate the drag-and-drop operation in a manner consistent with platform conventions, and as described below.
The drag-and-drop feedback must be generated from the first of the following sources that is available:
From the moment that the user agent is to initiate the drag-and-drop operation, until the end of the drag-and-drop operation, device input events (e.g. mouse and keyboard events) must be suppressed.
During the drag operation, the element directly indicated by the user as the drop target is called the immediate user selection. (Only elements can be selected by the user; other nodes must not be made available as drop targets.) However, the immediate user selection is not necessarily the current target element, which is the element currently selected for the drop part of the drag-and-drop operation.
The immediate user selection changes as the user selects different elements (either by pointing at them with a pointing device, or by selecting them in some other way). The current target element changes when the immediate user selection changes, based on the results of event listeners in the document, as described below.
Both the current target element and the immediate user selection can be null, which means no target element is selected. They can also both be elements in other (DOM-based) documents, or other (non-Web) programs altogether. (For example, a user could drag text to a word-processor.) The current target element is initially null.
In addition, there is also a current drag operation, which can take on the values
"none", "copy", "link", and
"move". Initially, it has the value "none". It is
updated by the user agent as described in the steps below.
User agents must, as soon as the drag operation is initiated and every 350ms (±200ms) thereafter for as long as the drag operation is ongoing, queue a task to perform the following steps in sequence:
If the user agent is still performing the previous iteration of the sequence (if any) when the next iteration becomes due, abort these steps for this iteration (effectively "skipping missed frames" of the drag-and-drop operation).
Fire a DND event named drag at the
source node. If this event is canceled, the user agent must set the current
drag operation to "none" (no drag operation).
If the drag event was not canceled and the user has not ended
the drag-and-drop operation, check the state of the drag-and-drop operation, as follows:
If the user is indicating a different immediate user selection than during the
last iteration (or if this is the first iteration), and if this immediate user
selection is not the same as the current target element, then fire a
DND event named dragexit at the current
target element, and then update the current target element as follows:
Set the current target element to null also.
Set the current target element to the immediate user selection.
Fire a DND event named dragenter at the
immediate user selection.
If the event is canceled, then set the current target element to the immediate user selection.
Otherwise, run the appropriate step from the following list:
textarea, or an input element whose type attribute is in the Text state) or an editing host or
editable element, and the drag data store item list has an item
with the drag data item type string "text/plain" and the
drag data item kind Plain Unicode stringSet the current target element to the immediate user selection anyway.
dropzone attribute that matches the drag data storeSet the current target element to the immediate user selection anyway.
dropzone attribute that matches the drag data storeLet new target be the nearest (deepest) such ancestor element.
If the immediate user selection is new target, then leave the current target element unchanged.
Otherwise, fire a DND event named dragenter at new target, with the
current current target element as the specific related
target. Then, set the current target element to new
target, regardless of whether that event was canceled or not.
Leave the current target element unchanged.
Fire a DND event named dragenter
at the body element, if there is one, or at the Document object,
if not. Then, set the current target element to the body
element, regardless of whether that event was canceled or not.
If the previous step caused the current target element to change, and if the
previous target element was not null or a part of a non-DOM document, then fire a DND
event named dragleave at the previous target
element, with the new current target element as the specific related target.
If the current target element is a DOM element, then fire a DND
event named dragover at this current target
element.
If the dragover event is not canceled, run the
appropriate step from the following list:
textarea,
or an input element whose type attribute is
in the Text state) or an editing host
or editable element, and the drag data store item list has an item
with the drag data item type string "text/plain" and the drag
data item kind Plain Unicode stringSet the current drag operation to either "copy" or
"move", as appropriate given the platform conventions.
dropzone attribute that matches the drag data store and specifies an operationSet the current drag operation to the operation specified by the dropzone attribute of the current target
element.
dropzone attribute that matches the drag data store and does not
specify an operationSet the current drag operation to "copy".
Reset the current drag operation to "none".
Otherwise (if the dragover event is canceled),
set the current drag operation based on the values of the effectAllowed and dropEffect attributes of the DragEvent
object's dataTransfer object as they stood
after the event dispatch finished, as per the
following table:
effectAllowed |
dropEffect |
Drag operation |
|---|---|---|
"uninitialized", "copy", "copyLink", "copyMove", or "all" |
"copy" |
"copy" |
"uninitialized", "link", "copyLink", "linkMove", or "all" |
"link" |
"link" |
"uninitialized", "move", "copyMove", "linkMove", or "all" |
"move" |
"move" |
| Any other case | "none" |
|
Otherwise, if the current target element is not a DOM element, use platform-specific mechanisms to determine what drag operation is being performed (none, copy, link, or move), and set the current drag operation accordingly.
Update the drag feedback (e.g. the mouse cursor) to match the current drag operation, as follows:
| Drag operation | Feedback |
|---|---|
"copy" |
Data will be copied if dropped here. |
"link" |
Data will be linked if dropped here. |
"move" |
Data will be moved if dropped here. |
"none" |
No operation allowed, dropping here will cancel the drag-and-drop operation. |
Otherwise, if the user ended the drag-and-drop operation (e.g. by releasing the mouse button
in a mouse-driven drag-and-drop interface), or if the drag event
was canceled, then this will be the last iteration. Run the following steps, then stop the
drag-and-drop operation:
If the current drag operation is "none" (no drag
operation), or, if the user ended the drag-and-drop operation by canceling it (e.g. by hitting
the Escape key), or if the current target element is null, then the
drag operation failed. Run these substeps:
Let dropped be false.
If the current target element is a DOM element, fire a DND
event named dragleave at it; otherwise, if it is
not null, use platform-specific conventions for drag cancellation.
Set the current drag operation to "none".
Otherwise, the drag operation might be a success; run these substeps:
Let dropped be true.
If the current target element is a DOM element, fire a DND
event named drop at it; otherwise, use
platform-specific conventions for indicating a drop.
If the event is canceled, set the current drag operation to the value of the
dropEffect attribute of the
DragEvent object's dataTransfer
object as it stood after the event dispatch
finished.
Otherwise, the event is not canceled; perform the event's default action, which depends on the exact target as follows:
textarea,
or an input element whose type attribute
is in the Text state) or an editing
host or editable element, and the drag data store item
list has an item with the drag data item type string
"text/plain" and the drag data item kind Plain Unicode
stringInsert the actual data of the first item in the drag data store item
list to have a drag data item type
string of "text/plain" and a drag
data item kind that is Plain Unicode string into the text field or
editing host or editable element in a manner consistent with
platform-specific conventions (e.g. inserting it at the current mouse cursor position, or
inserting it at the end of the field).
Reset the current drag operation to "none".
Fire a DND event named dragend at the
source node.
Run the appropriate steps from the following list as the default action of the dragend event:
move", and the source of the drag-and-drop operation is a selection in the
DOM that is entirely contained within an editing hostmove", and the source of the drag-and-drop operation is a selection in a text
fieldThe user agent should delete the dragged selection from the relevant text field.
none"The drag was canceled. If the platform conventions dictate that this be represented to the user (e.g. by animating the dragged selection going back to the source of the drag-and-drop operation), then do so.
The event has no default action.
For the purposes of this step, a text field is a textarea element or an
input element whose type attribute is in one
of the
Text,
Search,
Tel,
URL,
E-mail,
Password, or
Number
states.
User agents are encouraged to consider how to react to drags near the edge of scrollable regions. For example, if a user drags a link to the bottom of the viewport on a long page, it might make sense to scroll the page so that the user can drop the link lower on the page.
This model is independent of which Document object the nodes involved
are from; the events are fired as described above and the rest of the processing model runs as
described above, irrespective of how many documents are involved in the operation.
この節は非規範的である。
次のイベントは、ドラッグアンドドロップモデルに関与する。
| イベント名 | ターゲット | 取消可能か? | ドラッグデータストアモード | dropEffect |
デフォルトの動作 |
|---|---|---|---|---|---|
dragstart |
ソースノード | ✓取消可能 | 読み書きモード | "none" |
ドラッグアンドドロップ操作を開始する |
drag |
ソースノード | ✓取消可能 | 保護モード | "none" |
ドラッグアンドドロップ操作を続行する |
dragenter |
イミディエイトユーザーセレクションまたはbody要素 | ✓取消可能 | 保護モード | effectAllowed値をベースにする |
潜在的なターゲット要素として即時のユーザーの選択を拒絶する |
dragexit |
前のターゲット要素 | — | 保護モード | "none" |
なし |
dragleave |
前のターゲット要素 | — | 保護モード | "none" |
なし |
dragover |
現在のターゲット要素 | ✓取消可能 | 保護モード | effectAllowed値をベースにする |
"none"現在のドラッグ操作リセットする |
drop |
現在のターゲット要素 | ✓取消可能 | 読み取り専用モード | 現在のドラッグ操作 | 変化する |
dragend |
ソースノード | — | 保護モード | 現在のドラッグ操作 | 変化する |
上記の表に示されないもの:すべてのこれらイベントバブル、およびeffectAllowed属性は常に、それがdragstartイベント後に持っていた値を持ち、dragstartイベントで"uninitialized"をデフォルトとする。
draggable属性すべてのHTML要素はdraggableコンテンツ属性設定を持ってもよい。draggable属性は、列挙属性である。それは3つの状態を持つ。1番目の状態はtrueであり、それはキーワードtrueを持つ。2番目の状態はfalseであり、それはキーワードfalseを持つ。3番目の状態はautoである。それは、キーワードを持たない、欠損値がデフォルトである。
true状態は要素がドラッグ可能であることを意味し、false状態はそうでないことを意味する。auto状態はユーザーエージェントのデフォルト動作を使用する。
draggable属性を持つ要素はまた、非視覚的な相互作用の目的のために要素を名付けるtitle属性を持つべきである。
draggable [ = value ]要素がドラッグ可能である場合にtrueを返す。そうでなければfalseを返す。
デフォルトを上書きしdraggableコンテンツの属性を設定するための、設定が可能である。
The draggable IDL attribute, whose value depends
on the content attribute's in the way described below, controls whether or not the element is
draggable. Generally, only text selections are draggable, but elements whose draggable IDL attribute is true become draggable as well.
If an element's draggable content attribute has the state
true, the draggable IDL attribute must return true.
Otherwise, if the element's draggable content attribute has
the state false, the draggable IDL attribute must return
false.
Otherwise, the element's draggable content attribute has
the state auto. If the element is an img element, an object
element that represents an image, or an a element with an href content attribute, the draggable IDL attribute must return true; otherwise, the draggable IDL attribute must return false.
If the draggable IDL attribute is set to the value false,
the draggable content attribute must be set to the literal
value false. If the draggable IDL
attribute is set to the value true, the draggable content
attribute must be set to the literal value true.
dropzone属性すべてのHTML要素は、dropzoneコンテンツ属性設定をもってもよい。指定された場合、その値はASCII大文字・小文字不区別で一意なスペース区切りトークンの順不同の集合でなければならない。許可される値は次のとおり:
copy要素で受け入れられるアイテムのドロップが、ドラッグしたデータのコピーになることを示す。
move要素で受け入れられるアイテムのドロップが、新しい場所に移動されてドラッグされたデータになることを示す。
link要素で受け入れられるアイテムのドロップが、元のデータへのリンクになることを示す。
string:"にマッチするもので始まる、8文字以上を持つ任意のキーワード。ドラッグデータ項目の種類プレーンUnicode文字列およびドラッグデータ項目の種類の文字列をもつ項目が受け入れられるキーワードの残りの部分と一致する値に設定することを示す。
file:"にマッチするもので始まる、6文字以上を持つ任意のキーワード。ドラッグデータ項目の種類のFileおよびドラッグデータ項目の種類の文字列をもつ項目が、受け入れられるキーワードの残りの部分と一致する値に設定することを示す。
dropzoneコンテンツ属性の値は、指定された3つのフィードバック値のいずれか(copy、move、およびlink)より多くを持ってはならない。何も指定されない場合、copy値が暗黙的に指定される。
dropzone属性を持つ要素はまた、非視覚的な相互作用の目的のために要素を名付けるtitle属性を持つべきである。
A dropzone attribute matches a drag data store if the dropzone processing steps result in a match.
A dropzone attribute specifies an operation if the dropzone processing steps result in a specified operation. The
specified operation is as given by those steps.
The dropzone processing steps are as follows.
They either result in a match or not, and separate from this result either in a specified
operation or not, as defined below.
Let value be the value of the dropzone attribute.
Let keywords be the result of splitting value on spaces.
Let matched be false.
Let operation be unspecified.
For each value in keywords, if any, in the order that they were found in value, run the following steps.
Let keyword be the keyword.
If keyword is one of "copy",
"move", or "link", then: run the following substeps:
If operation is still unspecified, then let operation be the string given by keyword.
Skip to the step labeled end of keyword below.
If keyword does not contain a ":" (U+003A) character, or if the first such character in keyword is either the first character or the last character in the string, then skip to the step labeled end of keyword below.
Let kind code be the substring of keyword from the first character in the string to the last character in the string that is before the first ":" (U+003A) character in the string, converted to ASCII lowercase.
Jump to the appropriate step from the list below, based on the value of kind code:
string"Let kind be Plain Unicode string.
file"Let kind be File.
Skip to the step labeled end of keyword below.
Let type be the substring of keyword from the first character after the first ":" (U+003A) character in the string, to the last character in the string, converted to ASCII lowercase.
If there exist any items in the drag data store item list whose drag data item kind is the kind given in kind and whose drag data item type string is type, then let matched be true.
End of keyword: Go on to the next keyword, if any, or the next step in the overall algorithm, if there are no more.
The algorithm results in a match if matched is true, and does not otherwise.
The algorithm results in a specified operation if operation is not unspecified. The specified operation, if one is specified, is the one given by operation.
The dropzone IDL attribute must
reflect the content attribute of the same name.
この例において、div要素はdropzone属性を使用する画像ファイルに対してドロップターゲットとなる。ターゲットにドロップされた画像が表示される。
<div dropzone="copy file:image/png file:image/gif file:image/jpeg" ondrop="receive(event, this)">
<p>Drop an image here to have it displayed.</p>
</div>
<script>
function receive(event, element) {
var data = event.dataTransfer.items;
for (var i = 0; i < data.length; i += 1) {
if ((data[i].kind == 'file') && (data[i].type.match('^image/'))) {
var img = new Image();
img.src = window.createObjectURL(data[i].getAsFile());
element.appendChild(img);
}
}
}
</script>
User agents must not make the data added to the DataTransfer object during the
dragstart event available to scripts until the drop event, because otherwise, if a user were to drag sensitive
information from one document to a second document, crossing a hostile third document in the
process, the hostile document could intercept the data.
For the same reason, user agents must consider a drop to be successful only if the user
specifically ended the drag operation — if any scripts end the drag operation, it must be
considered unsuccessful (canceled) and the drop event must not be
fired.
User agents should take care to not start drag-and-drop operations in response to script actions. For example, in a mouse-and-window environment, if a script moves a window while the user has his mouse button depressed, the UA would not consider that to start a drag. This is important because otherwise UAs could cause data to be dragged from sensitive sources and dropped into hostile documents without the user's consent.
User agents should filter potentially active (scripted) content (e.g. HTML) when it is dragged and when it is dropped, using a whitelist of known-safe features. Similarly, relative URLs should be turned into absolute URLs to avoid references changing in unexpected ways. This specification does not specify how this is performed.
Consider a hostile page providing some content and getting the user to select and drag and
drop (or indeed, copy and paste) that content to a victim page's contenteditable region. If the browser does not ensure that
only safe content is dragged, potentially unsafe content such as scripts and event handlers in
the selection, once dropped (or pasted) into the victim site, get the privileges of the victim
site. This would thus enable a cross-site scripting attack.